AEでかんたん一枚絵アニメーションのつくりかた

こんにちは。
絵を書く皆さんも描かない皆さんも、一度はアニメーションに憧れた事があるのではないでしょうか?
自分の描いたキャラや物が動いたら楽しい…!
だけど通常は何十枚何百枚も少しずつ変化させた絵を描かないといけませんよね。
そんなときAfter Effectさえあれば、とても簡単にキャラクターや物を動かして遊ぶ事ができます。
本格的なアニメではありませんが、ちょっとした動きをつけてみたいとか、AEを触った事が無いけど試しに遊んでみたい人向けの記事です。
用意するもの
一枚の絵(写真)
AfterEffect
今回はこの記事のためにSEO漫画のA子さんとSEOくんを描いてみました。
キャラクターの背景はこんな感じであらかじめ透過しておいてください。
1.AEに素材を読み込ませる
AEを開きます。
ファイル▶︎新規▶︎新規プロジェクト
を押して、新規プロジェクトを作成します。
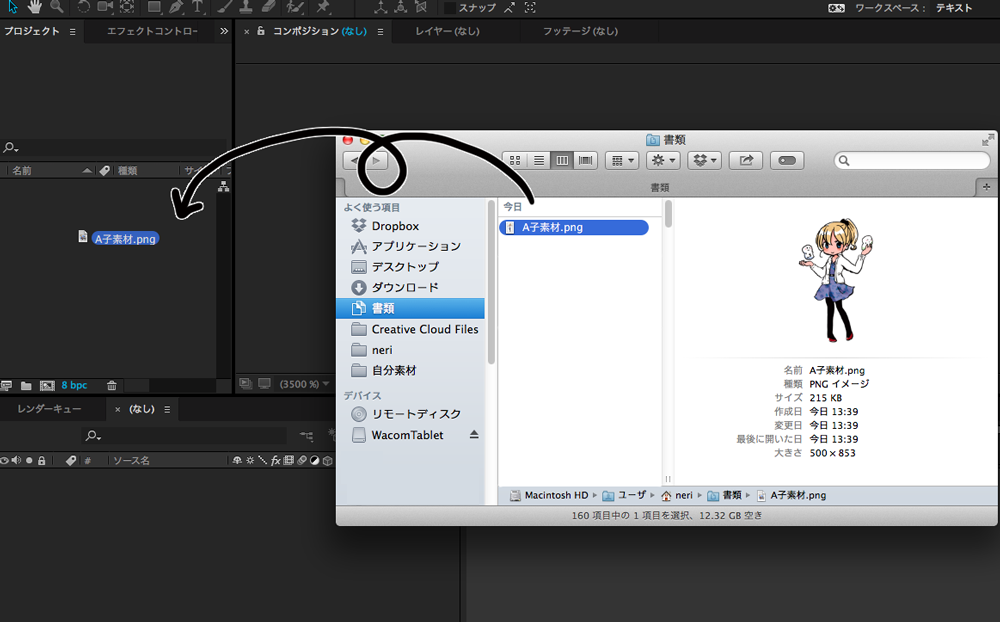
次に素材を読み込みです。
ファイル▶︎読み込み▶︎ファイル
または、
ドラッグ&ドロップで読み込んでもらいます。

さらにその読み込んだ素材をコンポジションにドラッグ&ドロップします。
ドラッグ&ドロップ。直感的で便利です。
たいていのことをするときにメニューから開かなくても、「これドラッグ&ドロップでいけるんじゃない?」と思いながらやってみたものはほとんどその通りにできてます。
macはとくにそれが顕著な気がしますね。アップロードなどもドラッグ&ドロップだし直感的で分かりやすいです。
2.パペットツール登場
ツールウィンドウの一番右にある押しピンのマークをクリックします。
この「パペットピンツール」を押した所が人間の関節になります。

とりあえず6カ所に押しピンを刺しました。(黄色の丸)
キリストの磔刑のようです。

もっと細かく刺せば動きも細かくなりますが管理が大変になります。
3.ぐりぐり動かそう
さて、この時点で、もう自由にキャラが動かせます!
ピンを矢印ツールに持ち替えて、好きな関節を掴んで動かします。

すごいですね。
実際の人間も右足をあげたときに、直立不動のまま右足だけが上がるのではなく他の場所もバランスを取るために動く。それと同じように動くので不自然にならないのだと思います…!
ところで左手の上のSEOくんは手と連動していますが右手の上のSEOくんは動きません。
これは完全に切り離されているからです。
押しピンを打った場所に少しでもくっついていると連動します。
4.キーフレームを打とう
動画の中のオブジェクトは左から右へ進む時間軸の中にキーフレームをいくつも打つことによって動きが出ます。
今回の場合は、押しピンの位置情報にキーフレームを打てば良いのです。
読み込んだイラスト左の矢印をクリックするとなにやらたくさん文字が出てきます。
押しピンは「エフェクト」扱いです。
エフェクト左の矢印をクリックし、パペット左の矢印をクリックし、メッシュ1左の矢印をクリックし、変形左の矢印をクリックすると、さきほど押した6つのピンの情報が出てきます。
そして、パペットピン左の矢印をクリックするとやっとキーフレームのひし形がみえました。

グループ分けされてるので、フォルダの中にフォルダの中にフォルダの中に…ってな感じで階層が深くなっていて展開するのがめんどくさいですね。
……
実はいちいち展開する矢印をクリックしなくても「U」を押せばキーフレームを設定している項目のみを開く事が出来ます…!
現在の時間インジケーターをとりあえず少し先に進めて、違うポーズにします。
すると、その時間にキーフレームが打たれます。
これで、開始0秒のときの始まりのポーズから、10F(1秒)になったときに違うボーズに変わるという指定が出来ました。

パペットピンの「位置」の右にある数字が増減していますね。
開始が1で終了が2なら間の1.1 1.2 1.3…….を全部計算してくれる… ここがAEやFLASHで作るアニメのいいところですね…!
というわけで、それを再生してみたものがこちらです。

動いています!
基本操作は上記の繰り返しで、好きな所にキーフレームをいくつも打ったり消したりしていきます。
5.完成
一匹付け加えて串団子のようになる簡易的アニメができました。

まとめ
これと同じものをGIFアニメで作ろうとすると69枚の絵を描かないといけないのですが、AEを使う事によって1枚絵だけで動かす事が出来ました。
注意点としてはやはり不自然にならないように、ある程度制御しないといけないので動きは制限されてしまいます。
また、前述の通りくっついてるところは連動するので、使える絵はやはり限られてしまいますね。
過去に作り置きしておいた絵でやってみたら大変な事になってしまい、結局新しく描かないといけなかったりして…
例)左手と頭がくっついているため手を動かすと大変な事に。

…
これはこれで個人的には好きですが…
本格的な作品作りには向いてないかもしれませんね…!
AEの練習や操作方法に慣れる方法としては、楽しく学べるのではないかと思います。
投稿者プロフィール
- After EffectじゃなくてAfter Effectsなことをすぐ忘れてしまう
最新の投稿
 ノウハウ2017.07.26AfterEffectsのエクスプレッションを使ってみよう・その1
ノウハウ2017.07.26AfterEffectsのエクスプレッションを使ってみよう・その1 ノウハウ2017.06.21Photoshopのシェイプで漫画のフキダシを作ろう
ノウハウ2017.06.21Photoshopのシェイプで漫画のフキダシを作ろう コラム2017.05.22あんどぷらすな日々。#0014
コラム2017.05.22あんどぷらすな日々。#0014 コラム2017.03.31あんどぷらすな日々。#0013
コラム2017.03.31あんどぷらすな日々。#0013





参考にさせていただきアニメーションに挑戦したいので、AEのCSバージョンを教えてください!
こんにちは。
こちらの記事で使用したAEのバージョンは、cc2015になります。
パペットツールはCS3からの機能なので、CS3以降なら使えるはずです!
コメントありがとうございました!
こんにちは。可愛らしいイラストですね!
これからAEを使おうと思っていた所このブログに辿り着きました
一枚絵でこれだけ動かせるんですね。凄いです
本当は動画にかっこいいエフェクトやサウンドを付け足したりしようと思っていましたがアニメーションもやりたくなってきました。
参考にさせていただきます