【Adobe XD CC】自動アニメーションを使ってみた

動きの説明に擬音語を使いまくり、実装担当の方々を「???」とさせるkanaです。
みなさんはwebやアプリの動きをどのように伝えていますか?動きの名前がわからず、シュバババッ!フワッって出ます!とかこう……こんな!(必死なジャスチャー)とかで伝えていませんか?切り替え時間やタイミングを確認したいとなった時どうしていますか?
なんとなくでもいいので全体的な動きが伝わる簡単でいい方法はないかと思ったことありませんか!!私はあります‼︎︎︎‼︎
そんな時に役に立つのが「AdobeXD CC の自動アニメーション機能」です!!
今回はXD自動アニメーションで簡単な動きを再現していく方法を紹介していこうと思います。
今回作ってみるもの
・サイト見てるとよくある動き、下からふわっと現れるやつ
・横へスライド
・ロードアニメーション
いろんなサイトでよく見る下からふわっと現れる動き
「ふわっ」と早速擬音語使ってしまいましたが……サンプルです。

以前の私だったら参考サイトか擬音語かカクカクしたgifを作るということをしていましたが、サンプルは全てXDのみで作成してあります!!ほんの数分で終わる設定でこの滑らかな動き…すごいです。ということで以下作成方法を説明していきます。
アートボード上にある4色の四角をサンプルのような動きになるよう設定していきます!

サンプルアートボードをコピーします。アートボード内全てのオブジェクトもコピーします。
option押しながらドラックでも、アートボード選択後⌘Cで⌘Vでコピーでもできます。
(今回はわかりやすいようにアートボードの名前を変更しています。)

次にデザイン画面からプロトタイプ画面へ切り替えます。
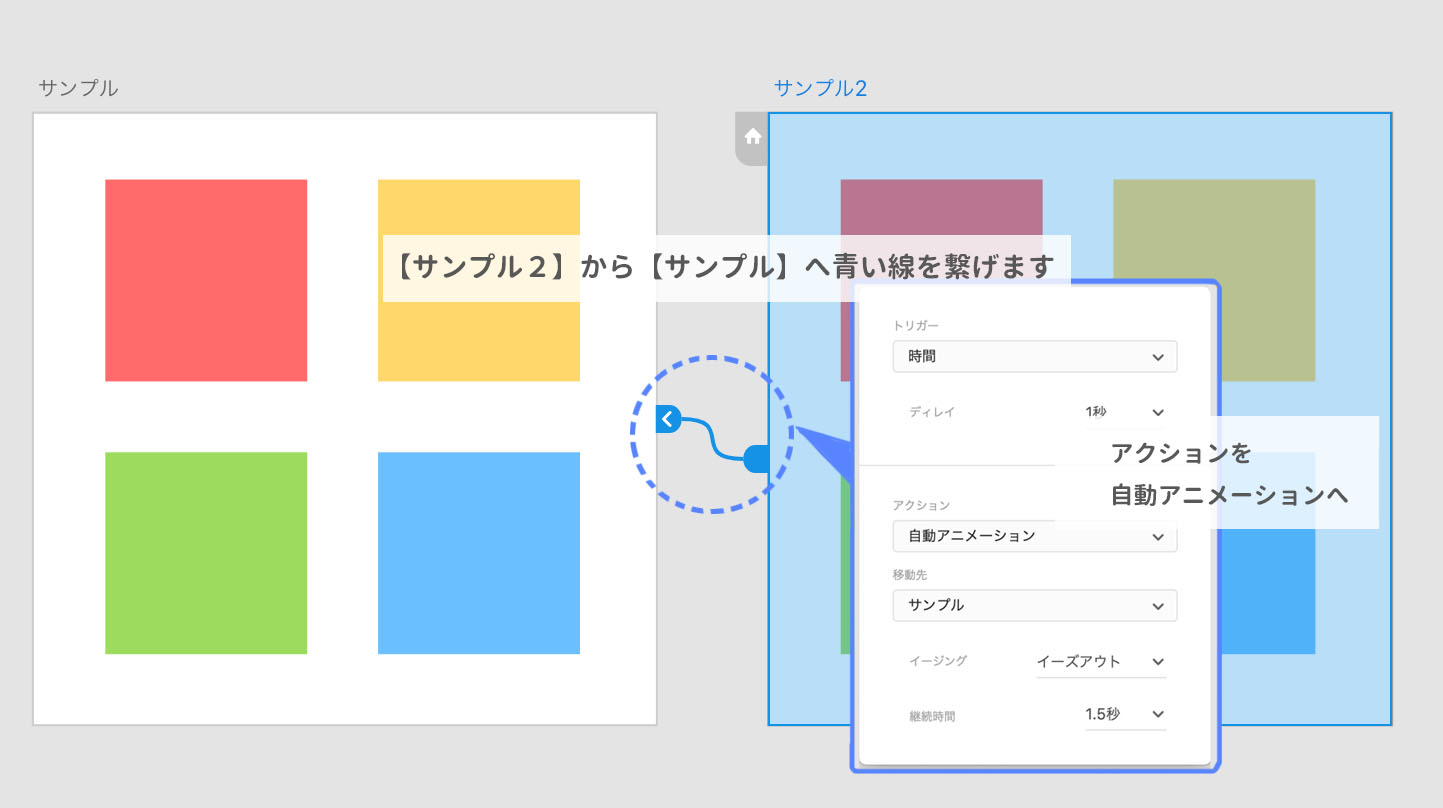
プロトタイプ画面へ切り替えたら「サンプル2」アートボードから「サンプル」アートボードへ線を繋げます。

サンプルのような動き設定は【トリガー:時間/ディレイ:1秒】【アクション:自動アニメーション/移動先:サンプル /イージング:イーズアウト/継続時間:1.5秒】にします。
実際作るときはアクションと移動先以外は自由な設定でいけると思います。
次にプロトタイプ画面からまたデザイン画面へ切り替えます。
「サンプル2」アートボード内のオブジェクト全てを選択してアートボード外へ移動させます。
最終的に割り振った番号「1(左上)→2(右上)→3(左下)→4(右下)」で表示したいので……アートボード外へ出した四角を表示させたい順番に並び替え(移動)します。
どんな感じに移動させるかというと……

上のように置いたものがこちら

アートボードから離れてる順番で表示されるタイミングが変わります。
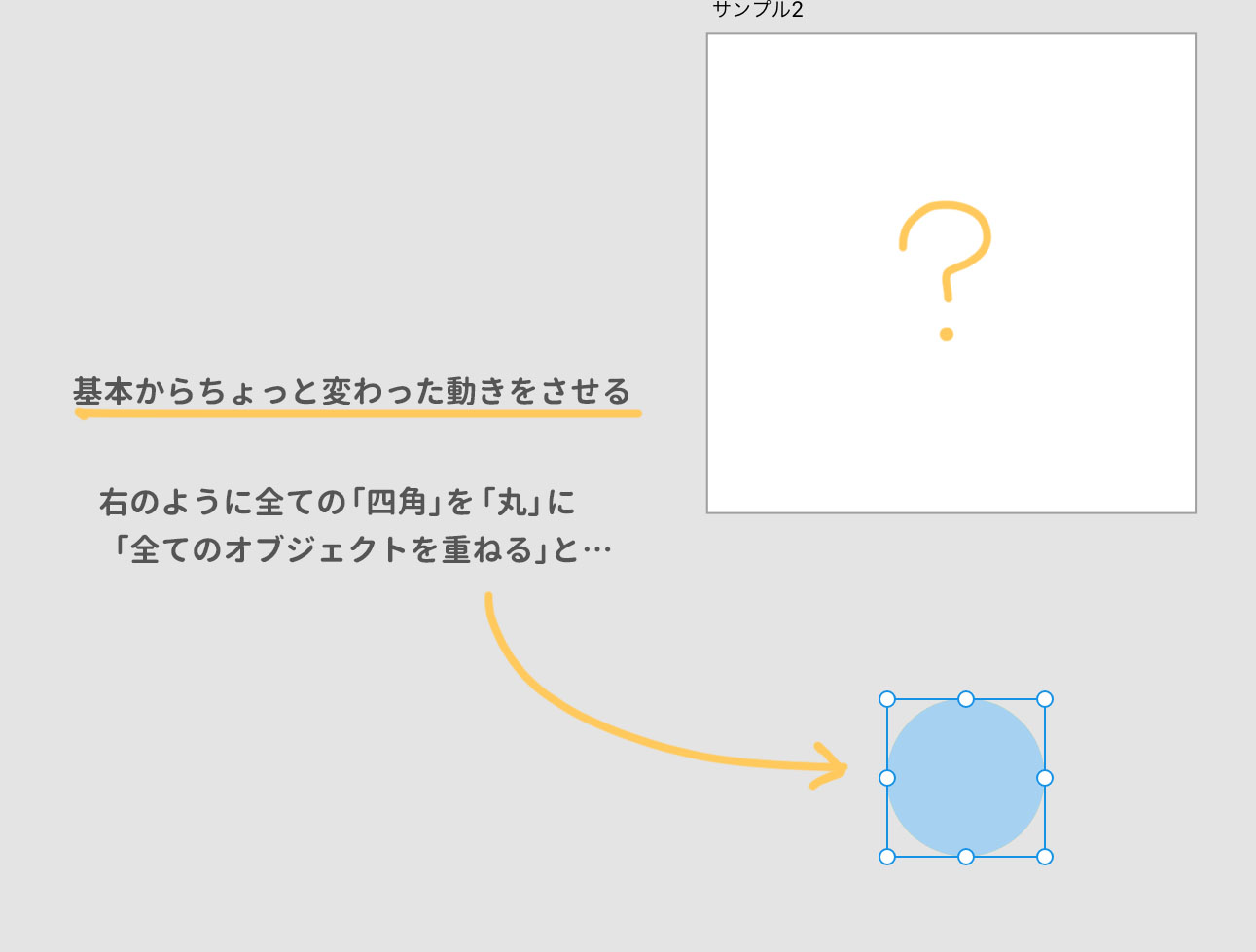
この基本の動きを利用してちょっと変わったこともできます。
同じくアートボード外に出して形を丸にし、全てを重ねます。

こんな動きになります。

丸から四角にそしてそれぞれの場所へ移動という感じになります!
この動きの設定方法さえ覚えておけば色々な場所で使えると思います。
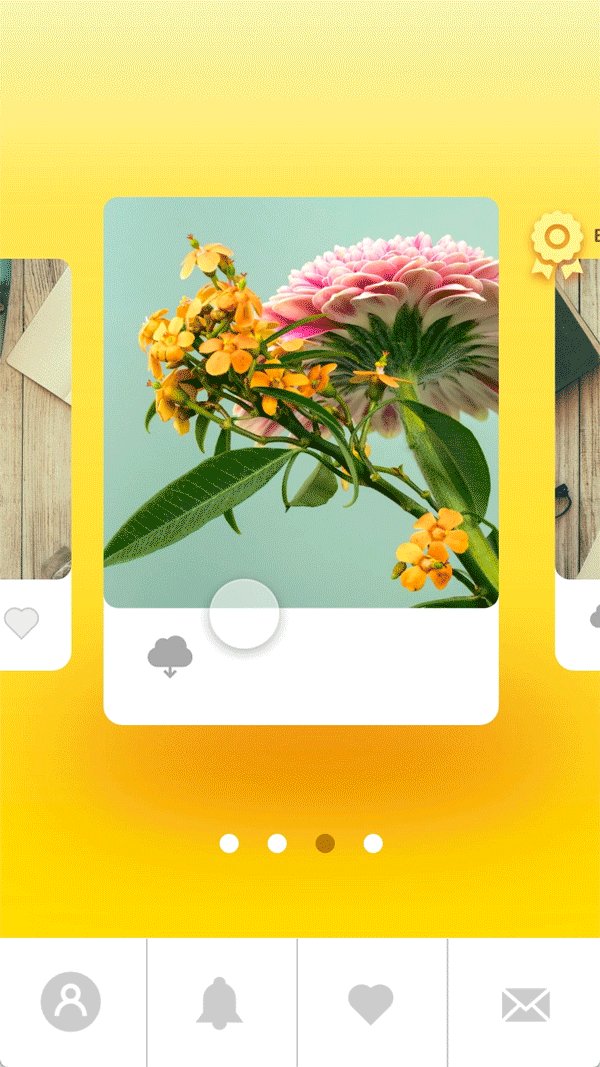
横へスライド
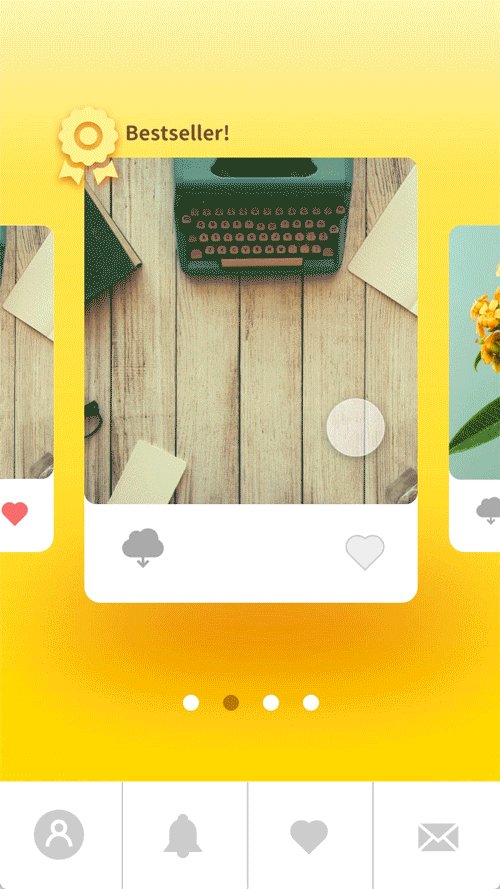
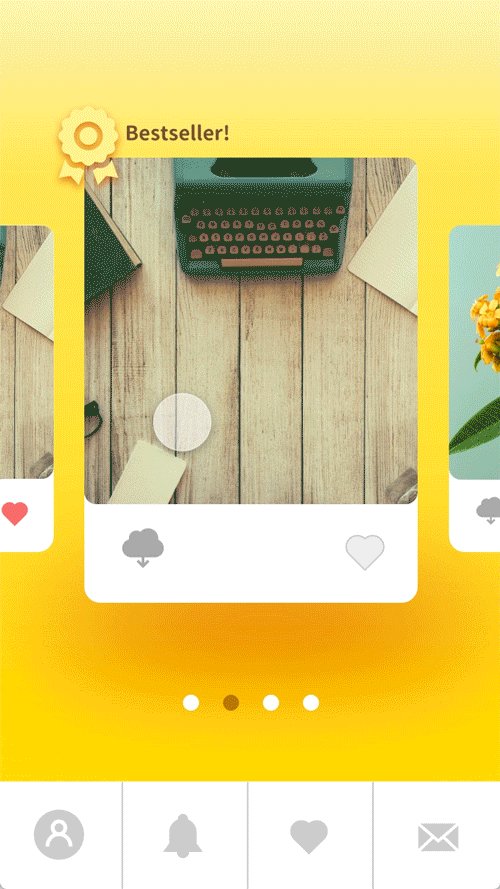
スワイプやフリックなど横スクロールで動かしたい!……と伝えたい時にとても助かるアニメーション設定方法です。
アプリなどで横にスワイプさせ次のものを見るときに使われる動きです。

(スライド後いろいろなくなっていたり表示がおかしくなっていてもスルーしてください……)
上記のアニメーション設定方法です。
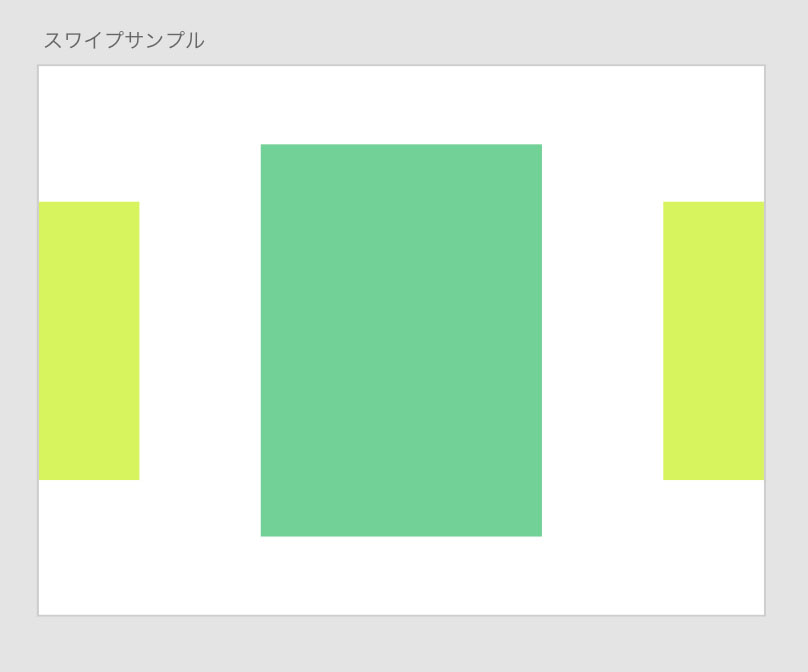
1枚アートボード作って四角を2~3個配置します。

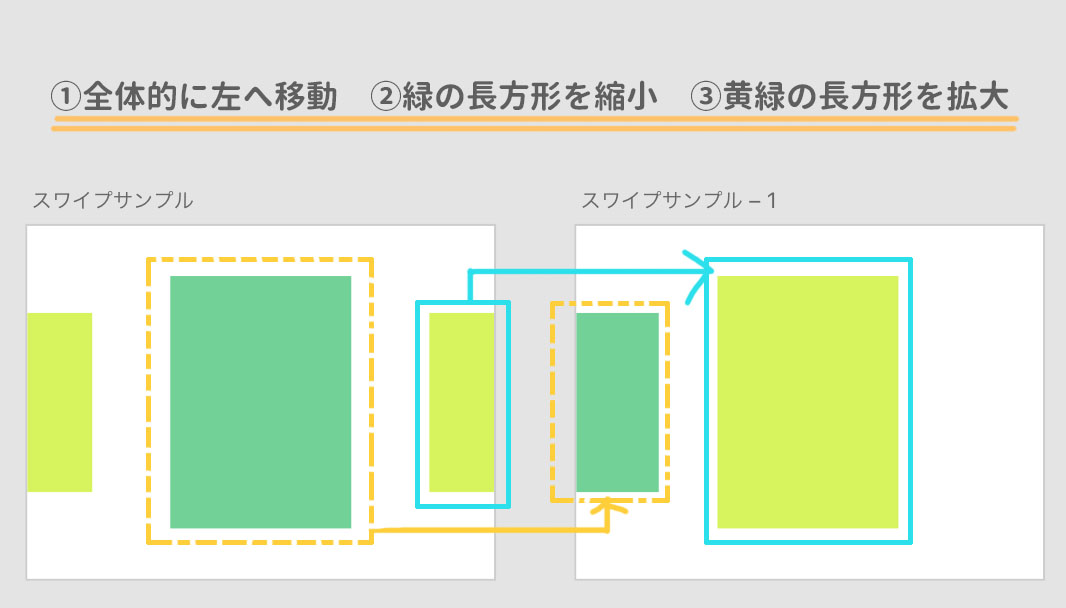
アートボードごと複製します。複製した方のアートボードの全てのオブジェクトを左へ移動させます。
大きさを調整します。下画像のようになっていればOKです。

移動させたらデザインモードからプロトタイプモードに切り替えてます。

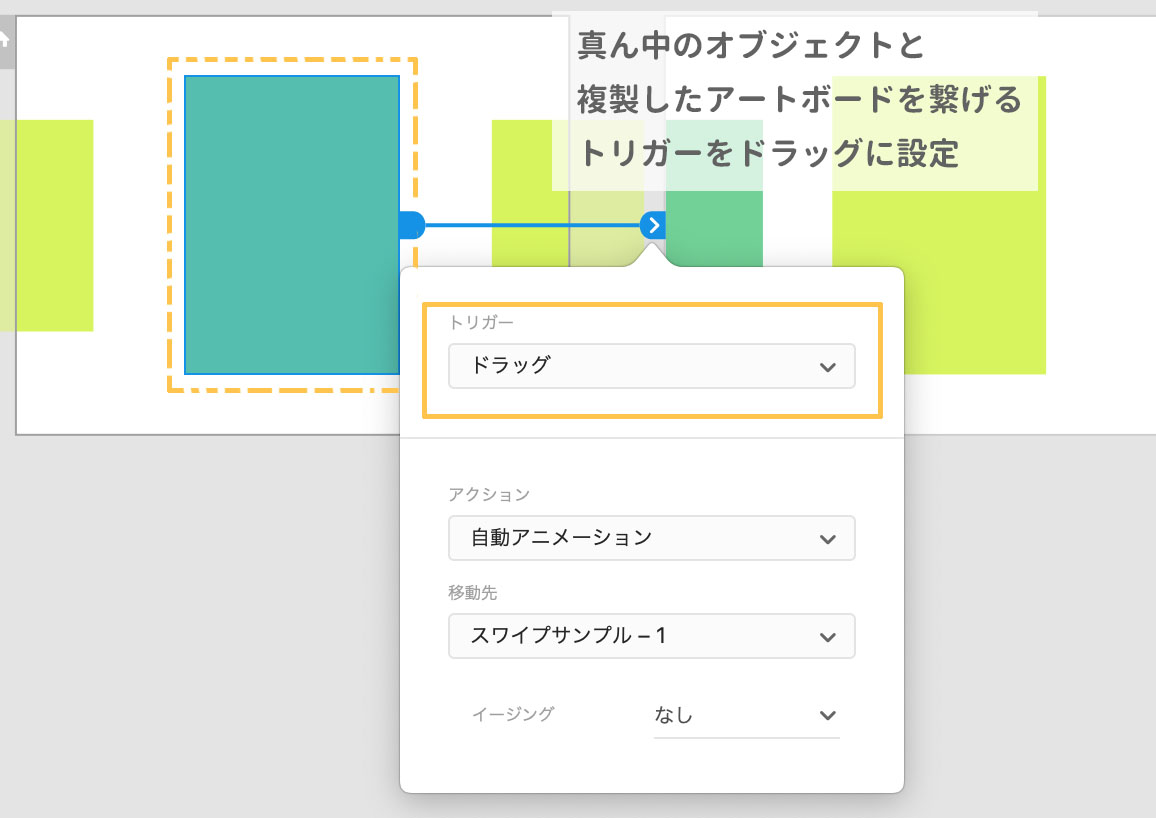
スワイプアートボード内にある真ん中のオブジェクトと複製したアートボー ドの2つを線で繋げます。
【トリガー:ドラッグ、アクション:自動アニメーション】に他は設定しなくて大丈夫です。
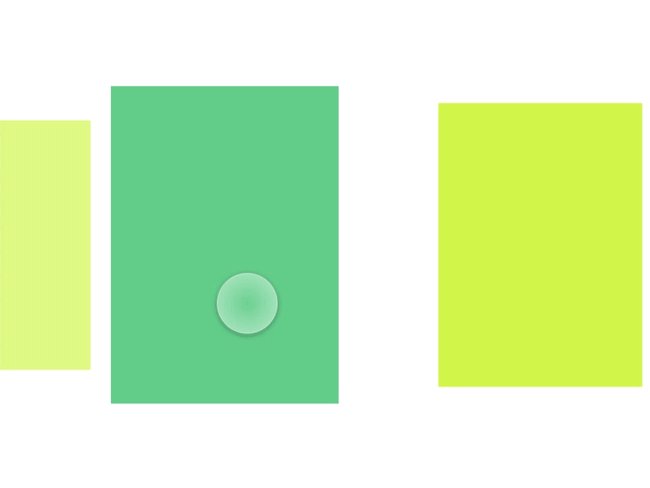
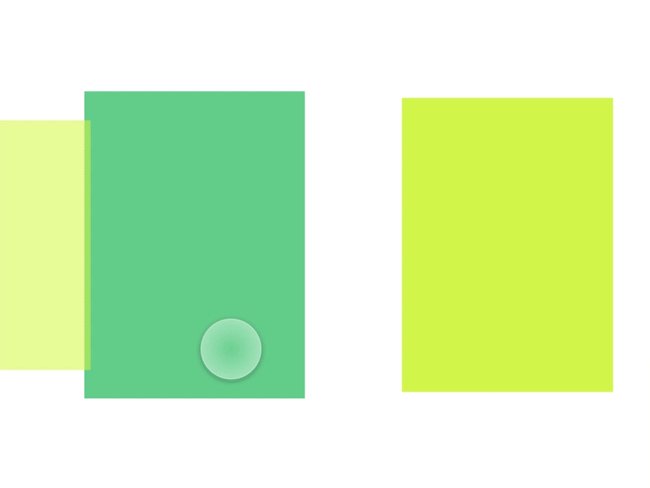
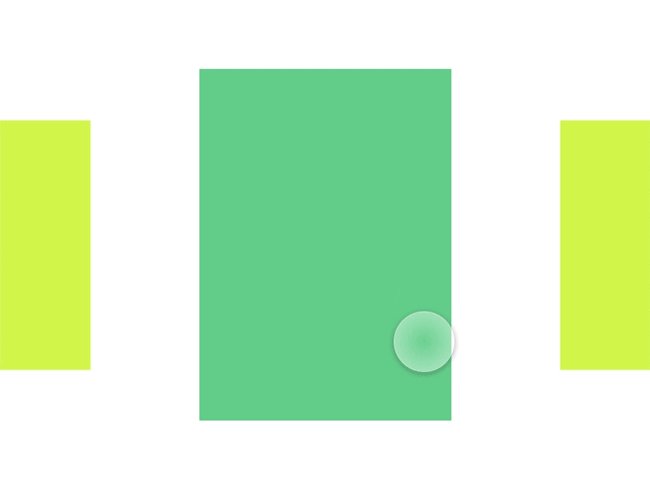
で、再生ボタンを押すと……こんな感じになります。

上のスワイプした後にタップでこう!というのもできます。

ロードアニメーション
サイトでもよく見かけますが、ゲーム画面右下または左下に表示される「ただいま読み込み中」とか「ロード中」「now loading」とか見かけると思います。
ページ読み込み中に表示される動きを実際XDのみで作ったロードアニメーションはこちらです。

作り方を説明します。
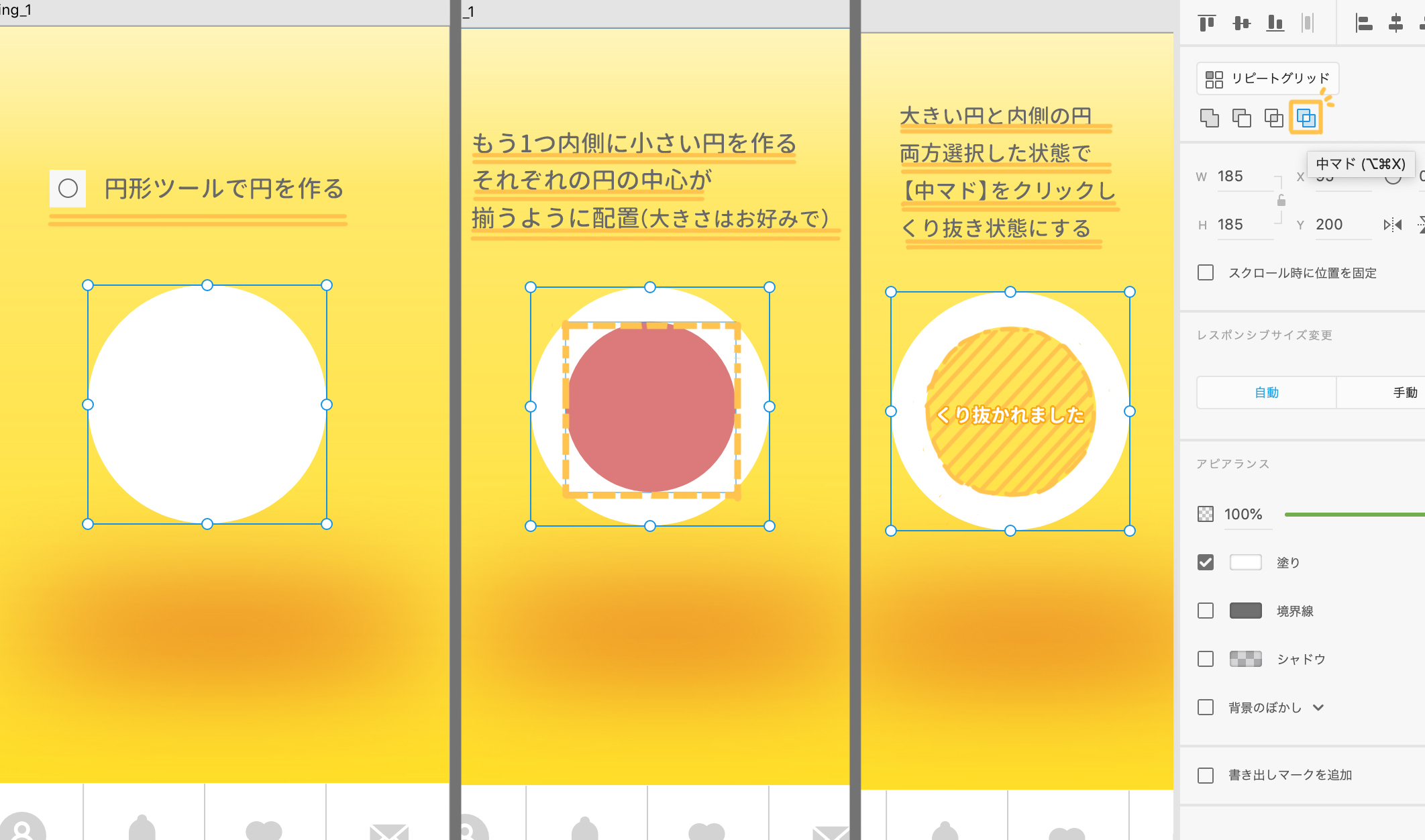
円を作りまた円を作ってクリッピングマスクします。

クリッピングマスクしたものの中に小さい円をおきます。
小さい円が回るよう設定していきます。
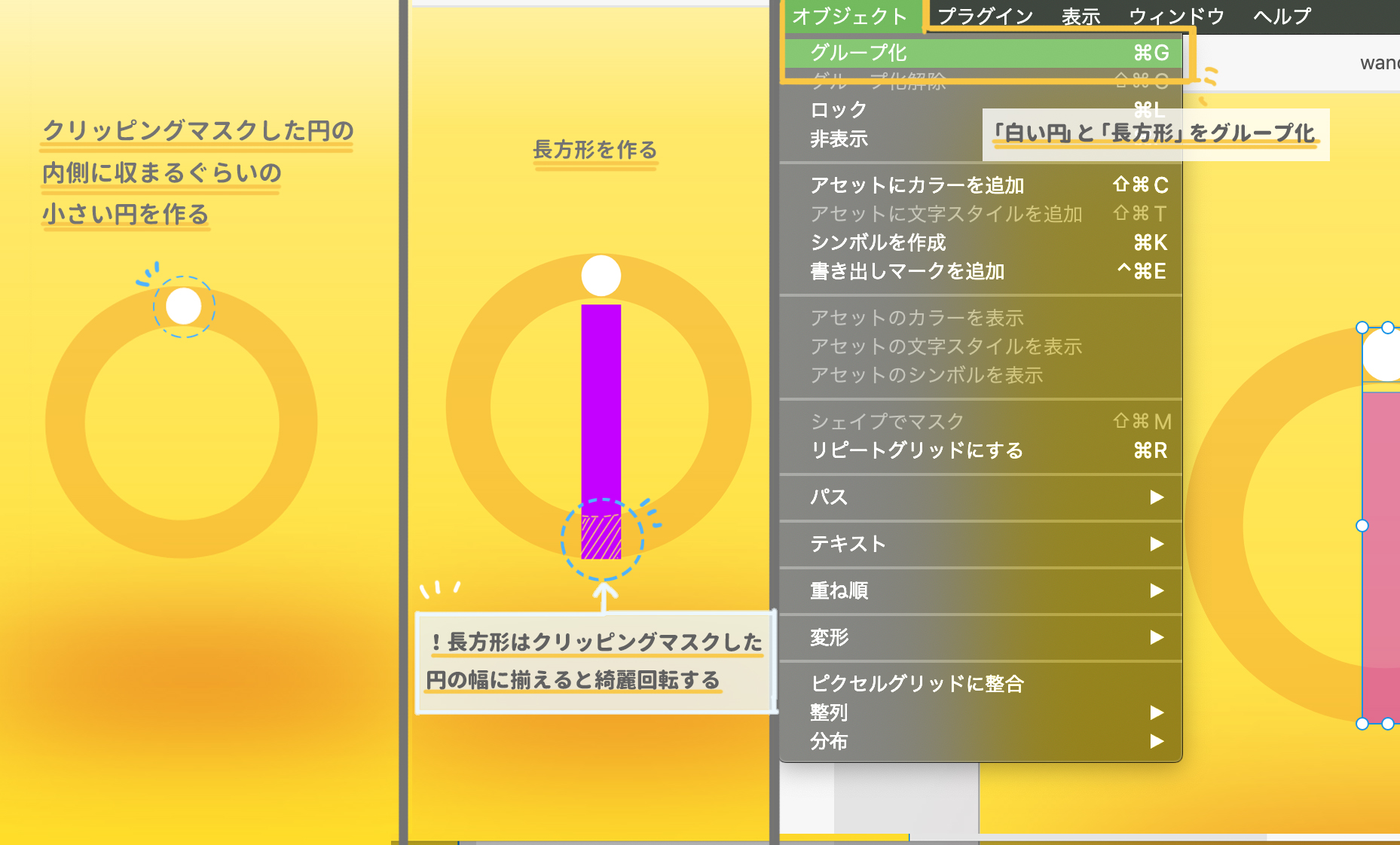
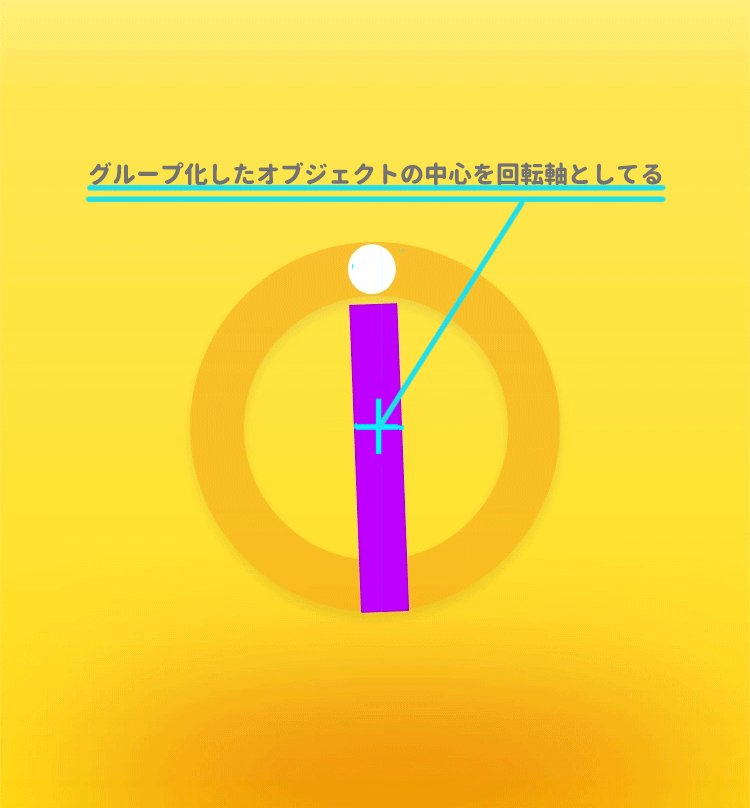
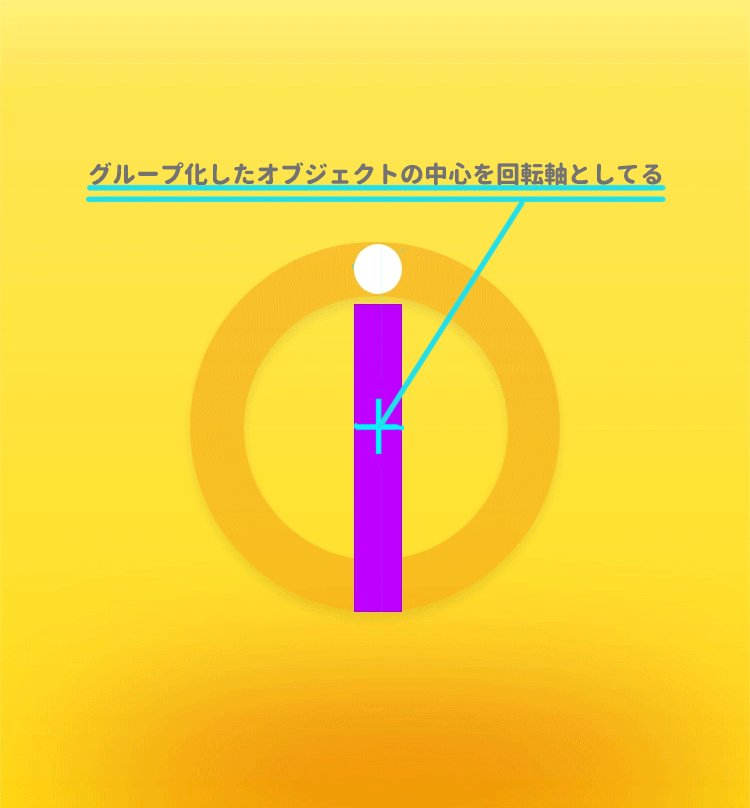
このまま小さい円に回転設定をしても円がその場でぐるぐると回るだけなので、ただ停止しているようにしか見えません。なので軸となるものを用意します。
白い円の真下に長方形を作ります。長方形の大きさは直径より少し大きめに、小さい円分の長さも加えたぐらいの長さのものを作ってください。
めんどくさい場合は作らなくてもいいですが、綺麗に回転しなくなります。軸が短くても回転しますがちょっと変わった動きになります。
白い円と長方形をグループ化します。

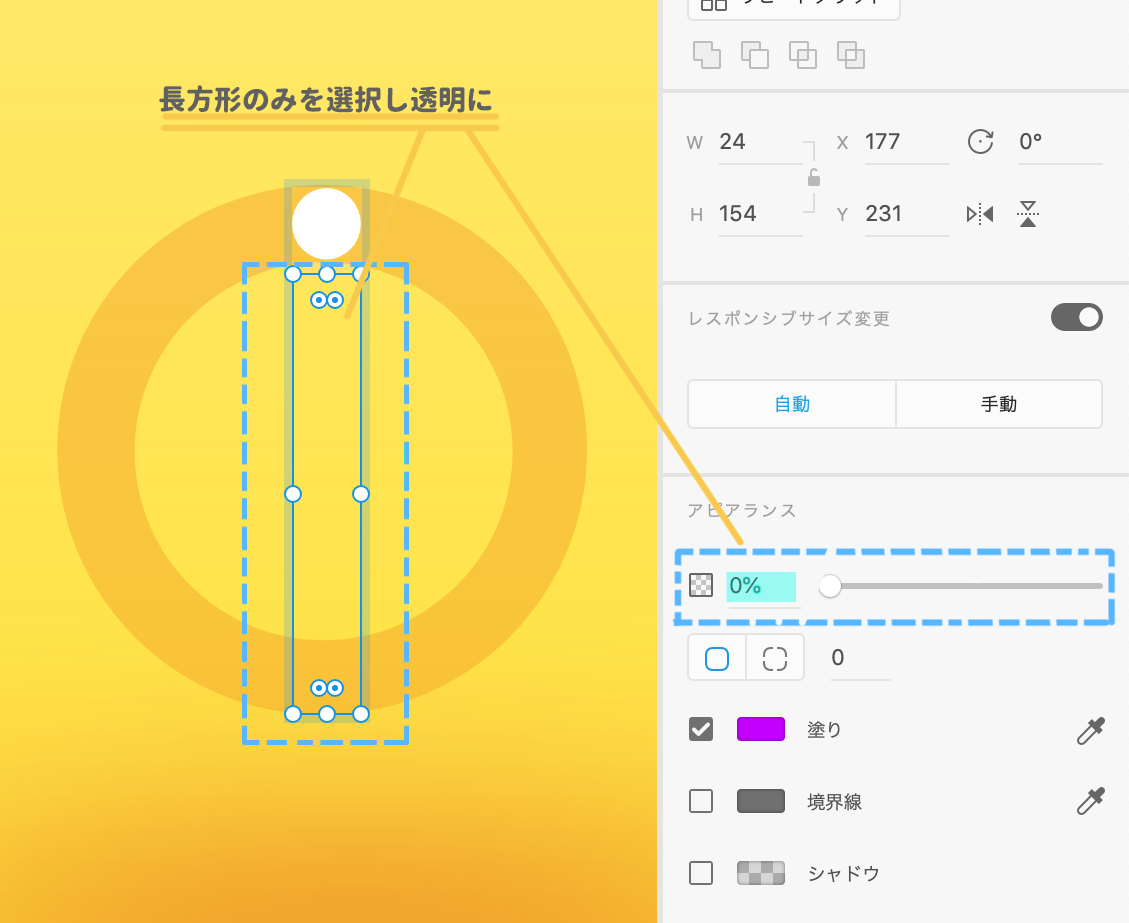
グループ化した長方形のみを選択し、右側「アピアランス」すぐ下のパーセンテージを0%にします。

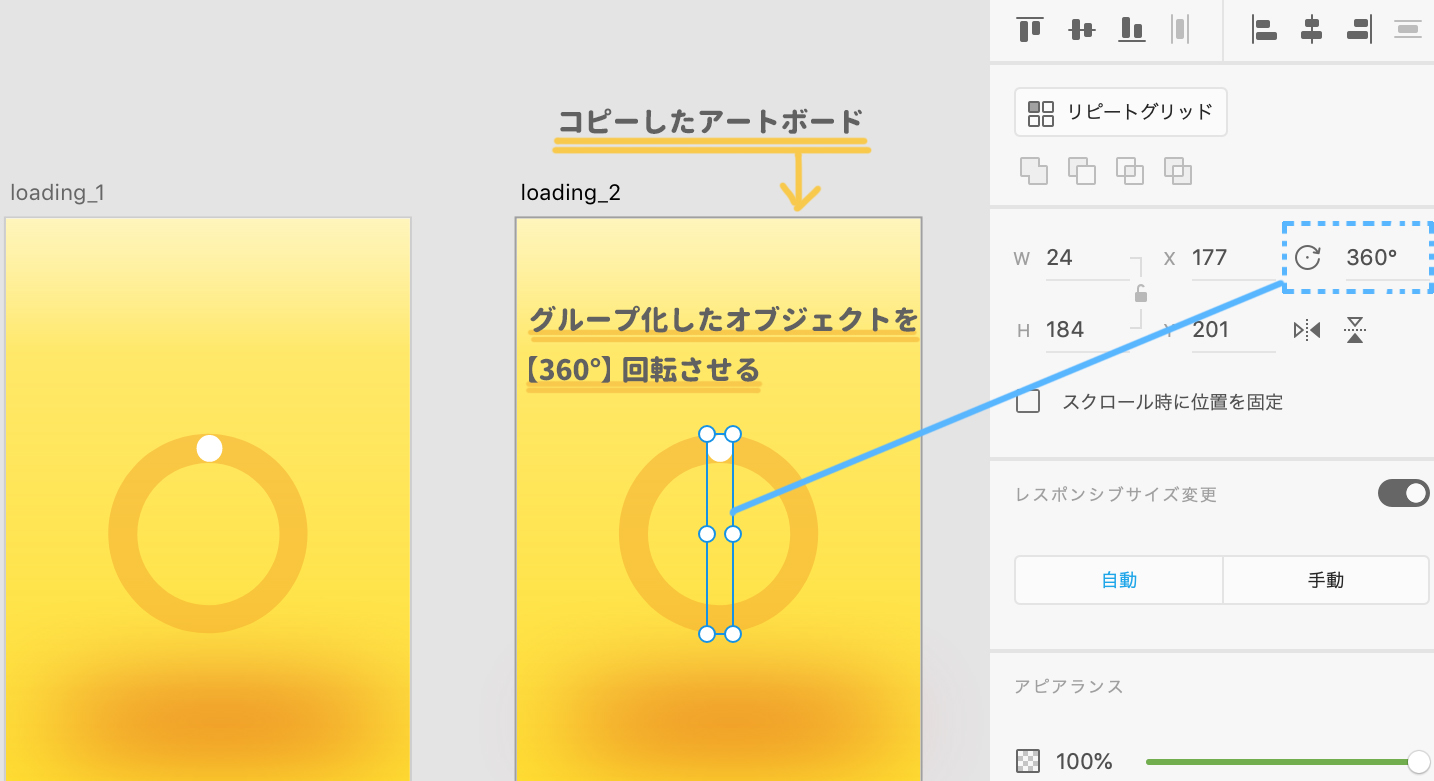
次にアートボードごとコピーしてコピーしたアートボードにあるグループ化した長方形と小さい円を選択し、左側にある回転項目に「360度」と入力します。
ここまでやったら「デザイン画面」から「プロトタイプ画面」へ切り替えます。

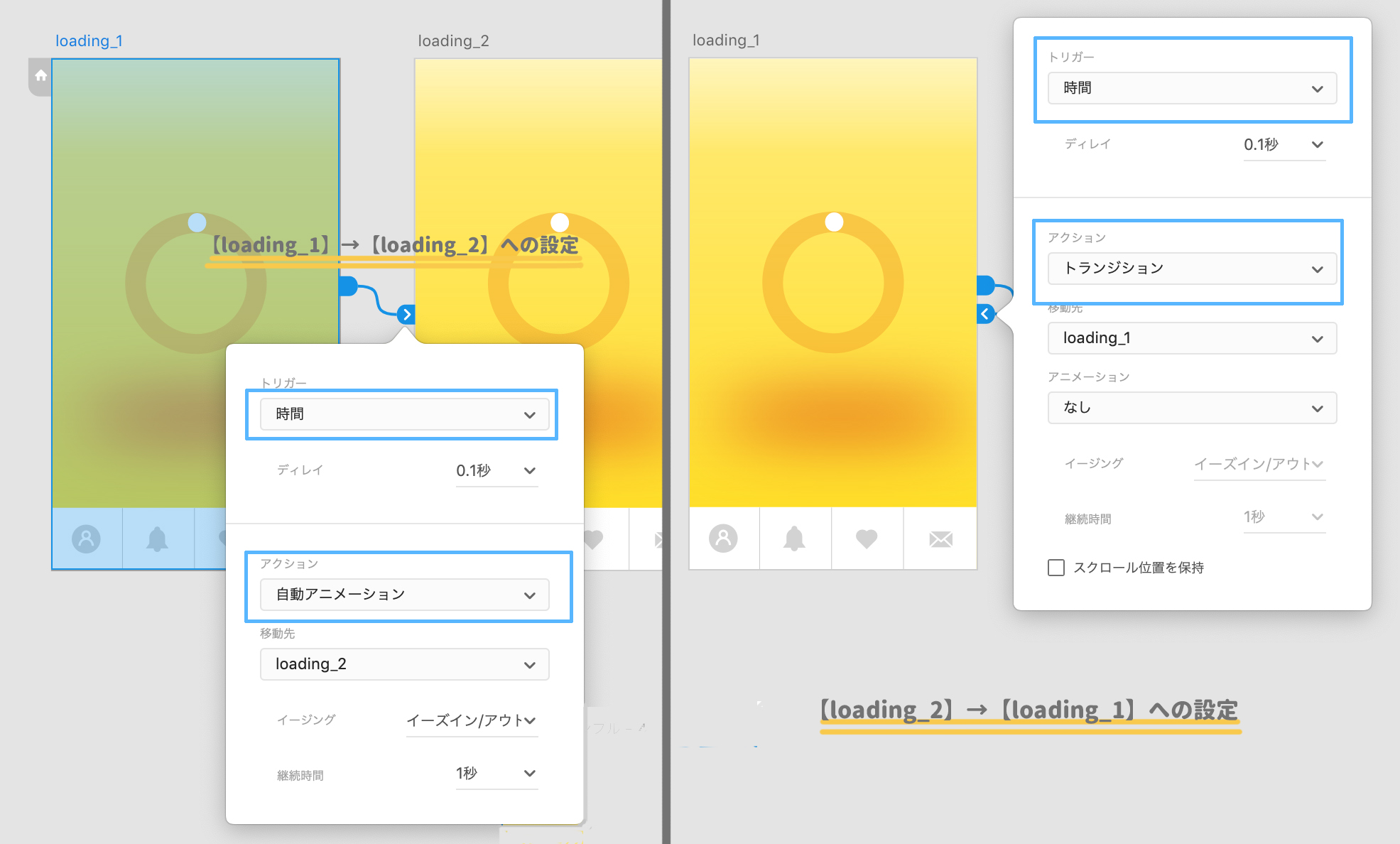
左のアートボードから右のアートボードへ線をのばし【トリガー:時間】【アクション:自動アニメーション】とします。複製した右側のアートボードから右側のアートボードへ線を伸ばし【トリガー:時間】【アクション:トランジション】速さやなどの調整はお好みで大丈夫です。

プレビューすると出来上がりです。
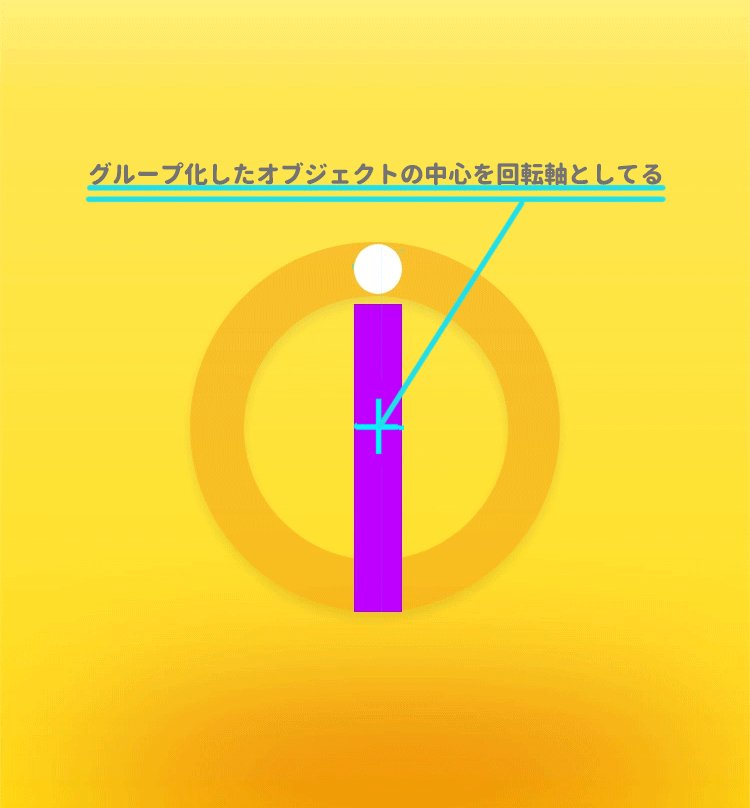
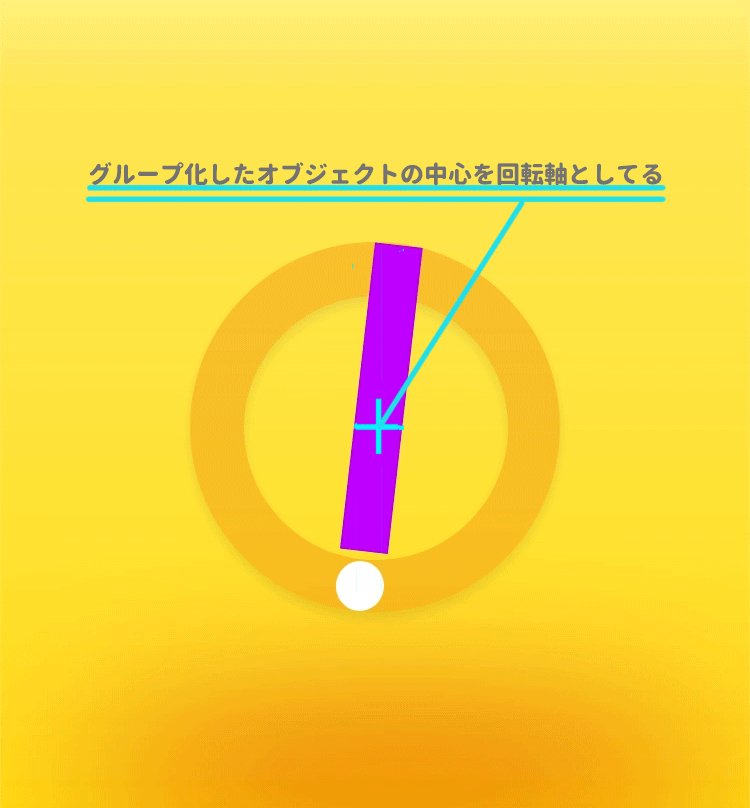
軸透過なしでみてみると仕組みがわかってなるほど〜!となると思います。

まとめ
今回紹介したアニメーションを自分が一から作るとなるとフォトショを立ち上げ画像を用意して始まりと終わりと中間を用意してそれぞれの間を埋めるようにまた違う画像用意して……と何フレームも必要になります。
紹介したアニメーションはXDの自動アニメーションでアートボード2枚で終わります。しかも特殊な設定もほぼいらない!!すごい!!!工夫していろんなこともできる!!!ありがとうXD!!!
以上、XDで自動アニメーションを使ってみたでした!
投稿者プロフィール
- 今日もマウスポインターが行方不明。
最新の投稿
 ノウハウ2022.06.02【Twitter】サムネで、あそぶ。
ノウハウ2022.06.02【Twitter】サムネで、あそぶ。 Illustrator2021.12.23【Illustrator】つくる、組み合わせる。
Illustrator2021.12.23【Illustrator】つくる、組み合わせる。 Illustrator2021.06.16【Illustrator】1・2・3でおわる、かきかた。
Illustrator2021.06.16【Illustrator】1・2・3でおわる、かきかた。 Illustrator2020.07.03【Illustrator】散布ブラシを作る
Illustrator2020.07.03【Illustrator】散布ブラシを作る




