Illustratorでつくる、立体っぽい箱庭イラストの描きかた

こんにちは、chinaです。
島に移住し、島内の開拓や整備に追われる忙しい日々を送っています。
ゲームの話です。
今回の記事では、
Illustratorでつくる立体っぽい箱庭イラストの描き方を紹介しようと思います。
一昔前に流行った某アバターゲームみたいなイメージですね
立体イラストの考え方
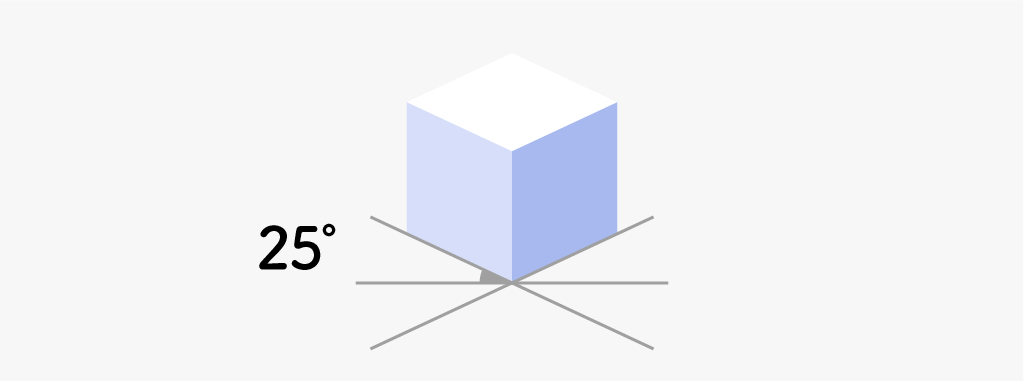
統一感のある立体イラストを描くには、パーツ1つ1つの視点をそろえて作る必要があります。私の場合は25°か30°に傾けることが多いです。
が、同じ角度で統一すれば大丈夫です。

STEP1:イメージを描く
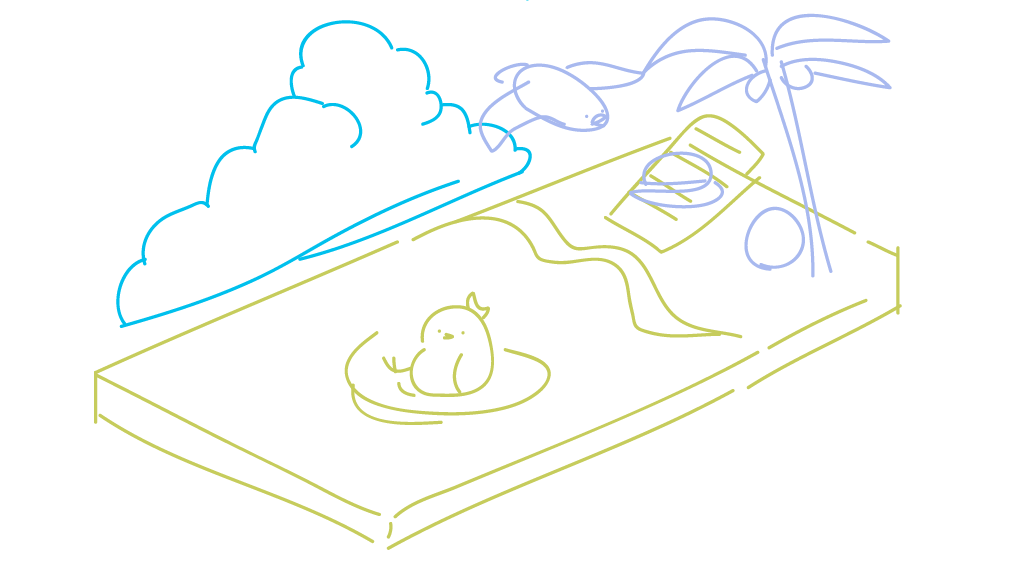
ざっかざっかと自分が描きたいイメージを描いていきます。イメージは南国ビーチです。海と砂浜部分を切り出したようなものにしようかなと。
覚え書きなので全体のイメージだけ書き出せればいいです。
私はブラシツールでテキトウに済ませてます。

STEP2:骨組みをつくる

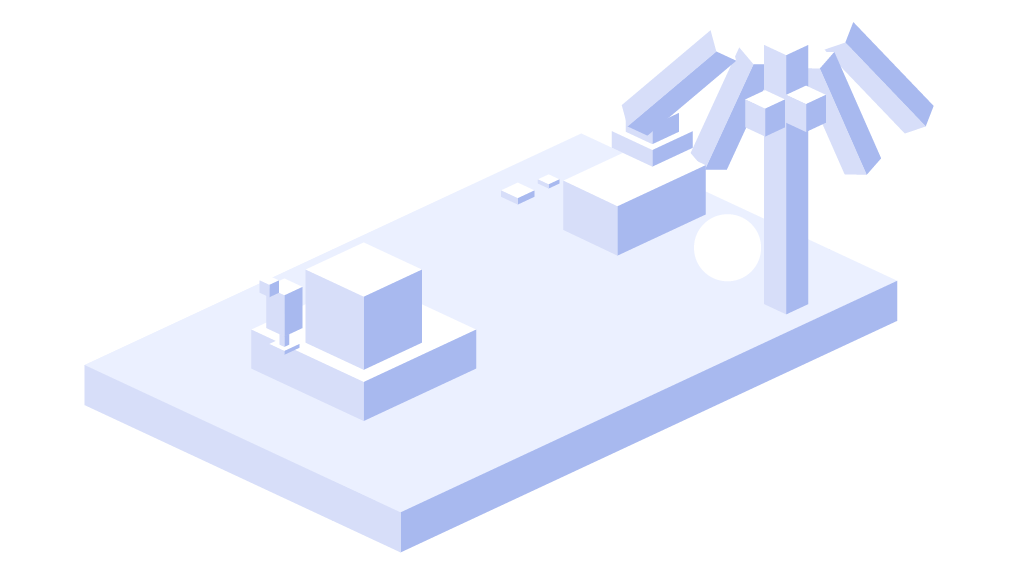
ベースになる立体物をおいていきます。
これはあたりをつけるときに形をとりやすくするためと、角度を合わせるためです。
パーツごとおおまかに配置できればよいです。
STEP3:フィールド作り
海をつくろう
今回は南国ビーチをイメージしているので、砂浜と海水のフィールドをつくってそこにいろいろ置いていこうと思います。

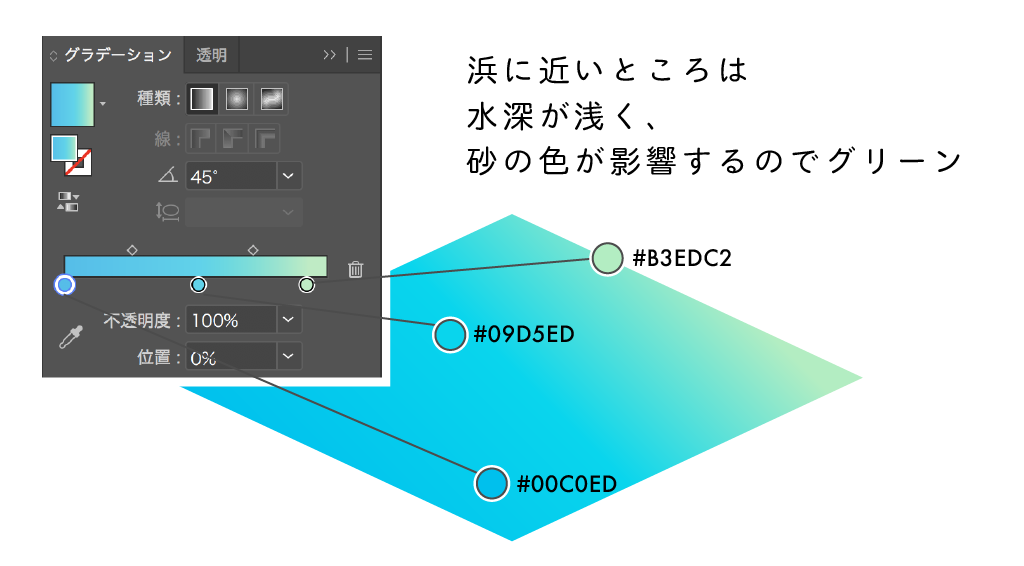
南国の海の色はエメラルドグリーン、沖に向かうにつれ青色が混ざるのでグラデーションで反映させてみました。
とはいえ、これだけだとのっぺりしていて水面っぽくはないので、
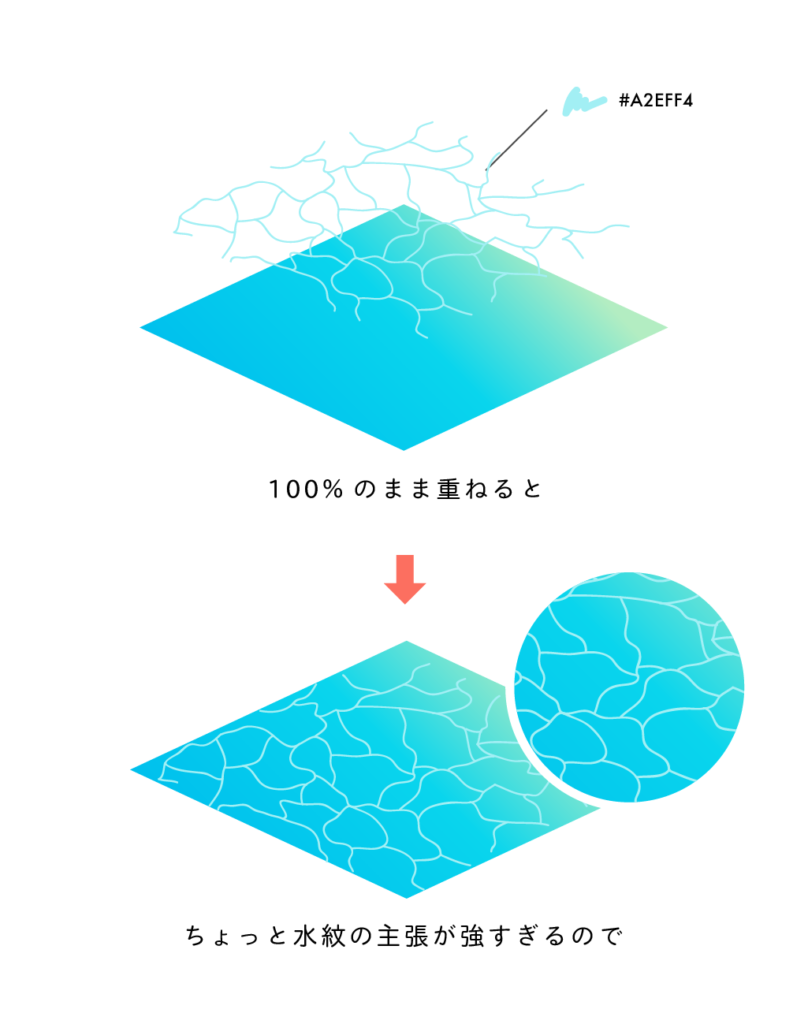
「光の反射でできるあみあみのやつ」を入れてみます。

白だと強すぎてやたらとあみあみしてしまうので水色で控えめに。
そのままだと少し存在感が強すぎるので、
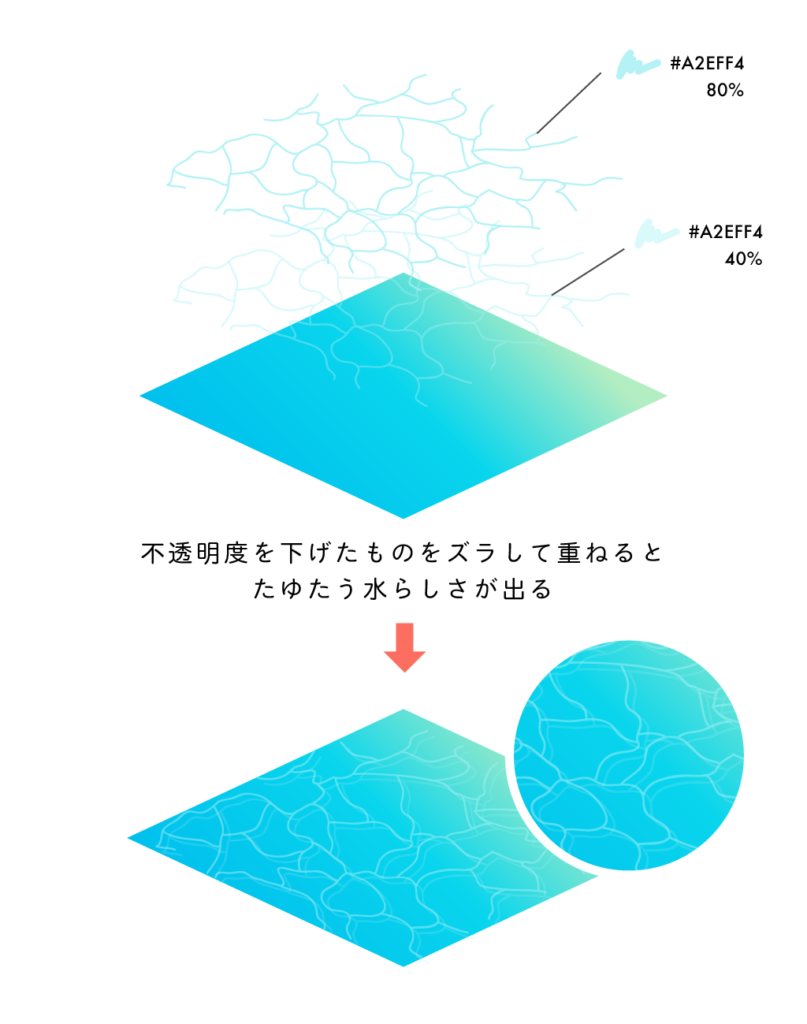
あみあみの不透明度を下げたものを少しズラして二枚重ねるとたゆたう水らしくなります。ポイントはうっすらと認識できる程度に馴染ませること。

さっきより透明度のある水になった気がする・・・
ちなみにこのあみあみはブラシツールでざっくり描いています。
「水 光 反射」や「水紋」で調べれば参考になりそうな写真が出てきます。
砂浜をつくろう
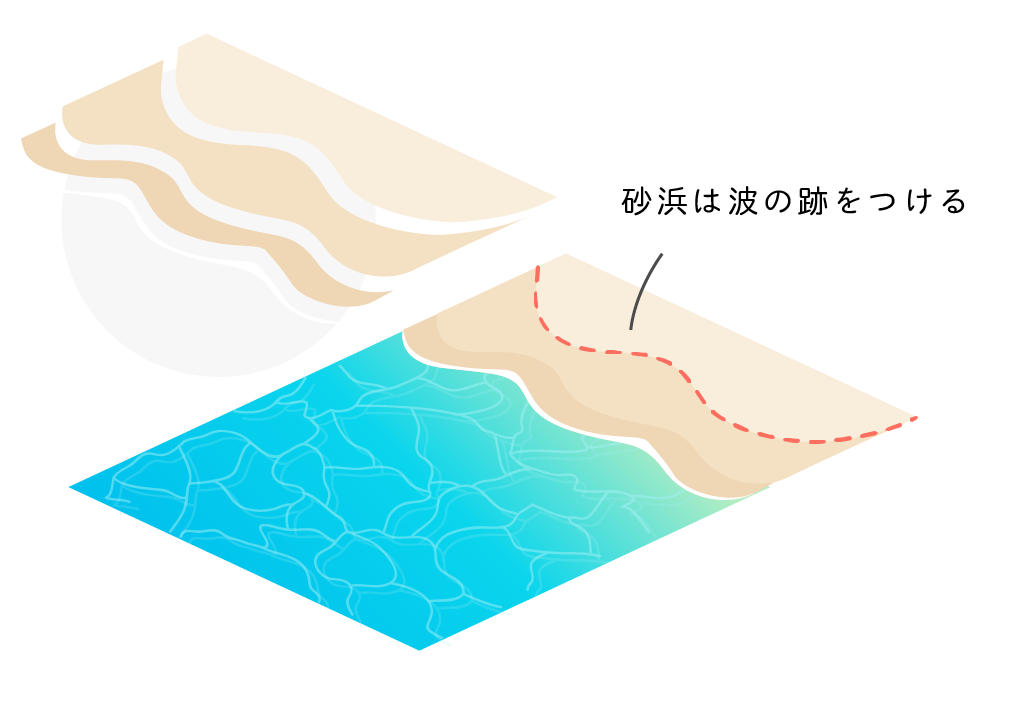
海水ができたので砂浜をつくります。
砂浜には波が打ち寄せて常に濡れている部分と、水位の関係で段階的に乾燥している部分があるのでそれも再現しましょう。
打ち寄せる波は先端に白い部分をつけます。

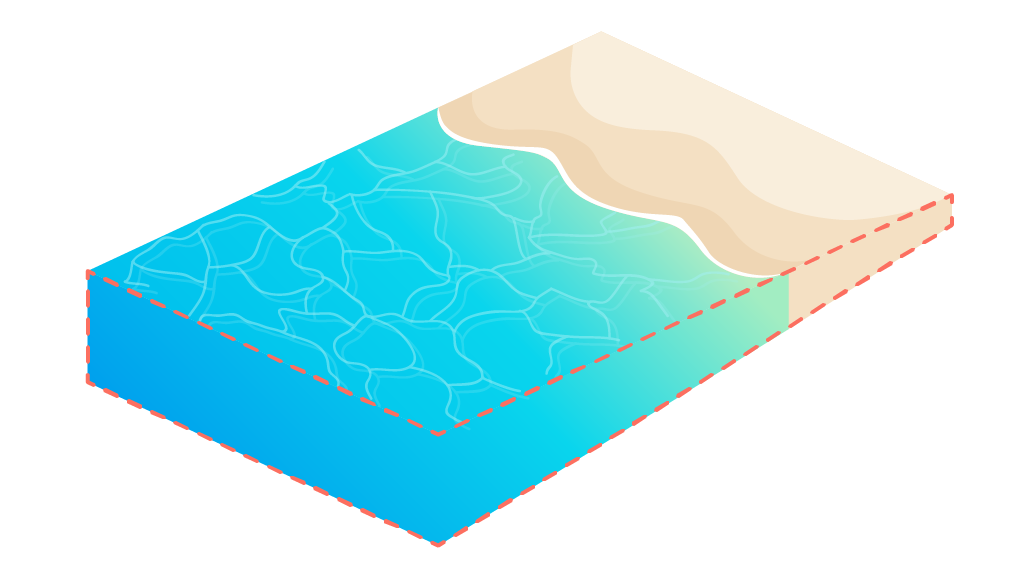
フィールドができました。お好みで深さをだしても面白いかも。

波打ち際のできあがりです

STEP4:パーツ作り
いよいよパーツ作りです。基本的には、STEP2でつくったベースの箱で角度とかたちをとりながら進めていきます。
ヤシの木をつくってみます。
ヤシの木をつくろう
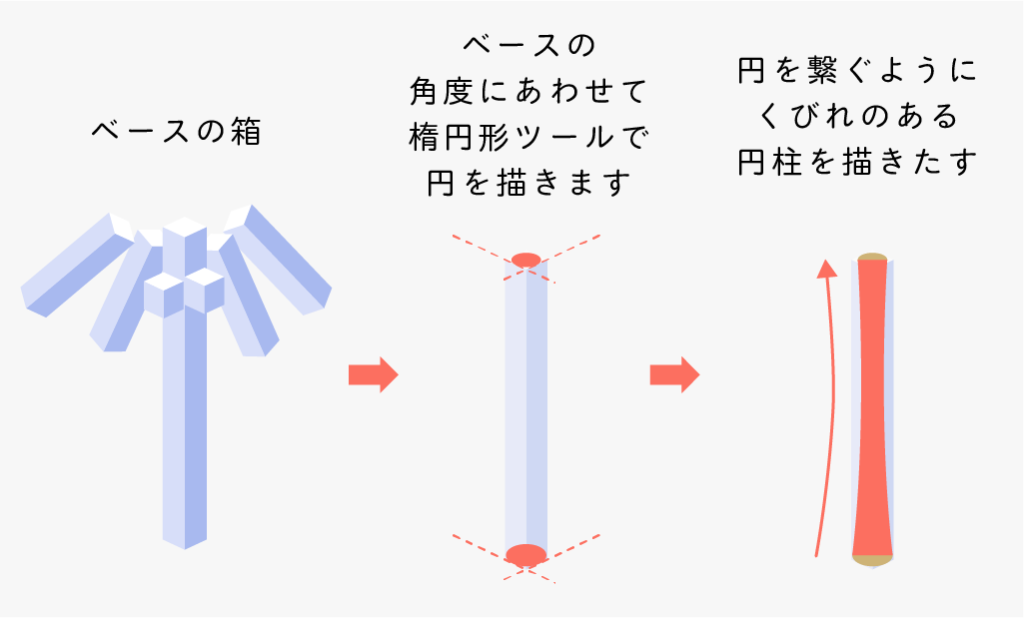
ベースの箱をもとに、木の幹部分からつくっていきましょう。
面の角度にあわせ、楕円形ツールで円を描きます。
その円をつなぐようにペンツールを使い曲線で木の幹を描いていきます。

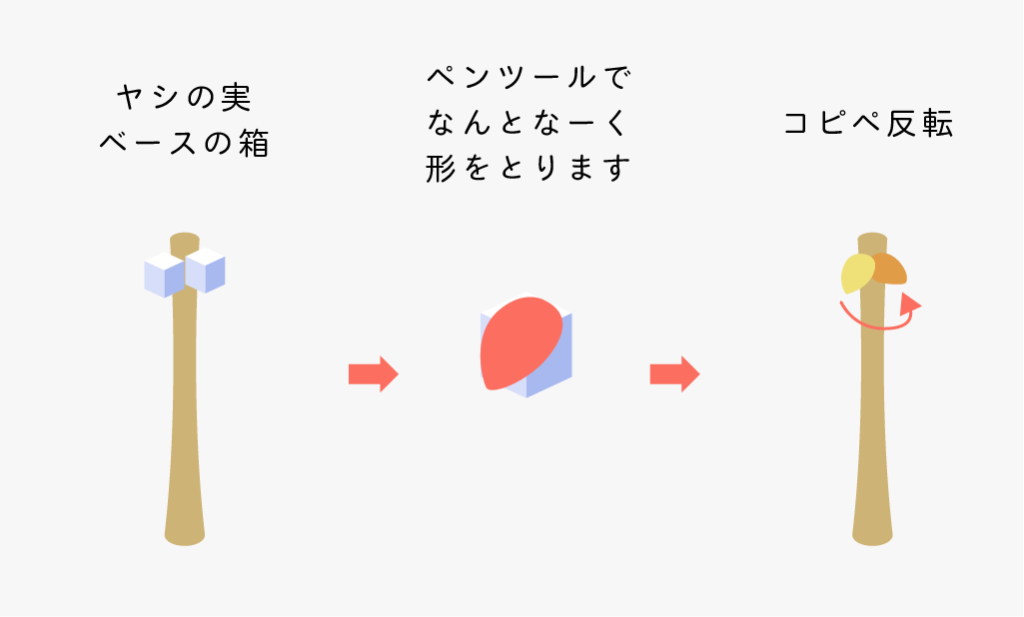
次にヤシの実部分を描きます。
先端を少し尖らせるイメージでふっくらと描きます。
二つあったほうがバランスがいいのでコピペ反転で増やしておきましょう。

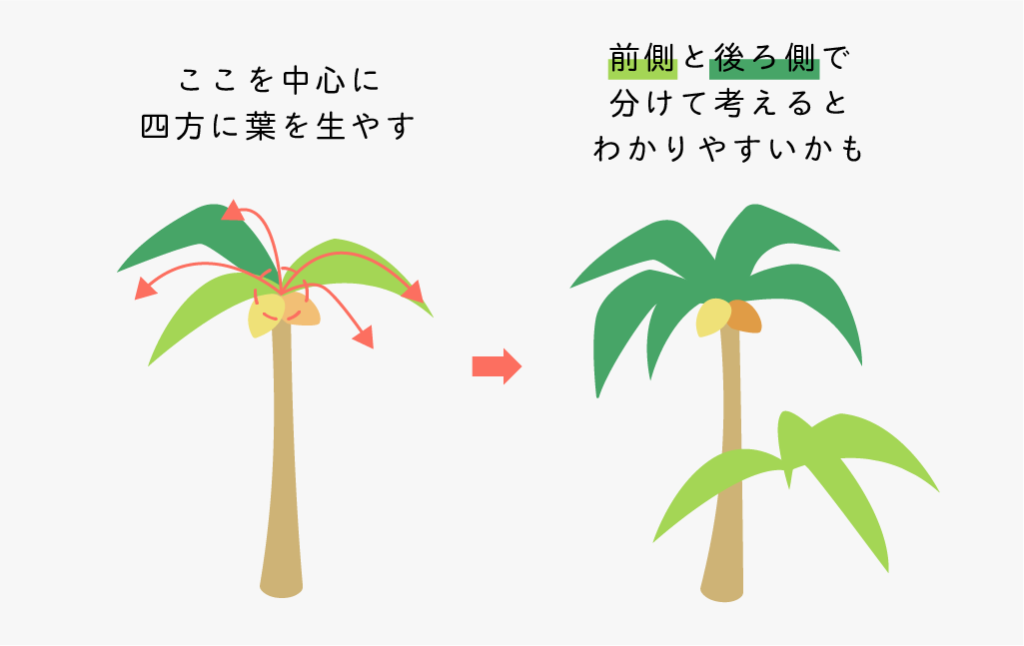
ヤシの葉部分は実の部分から四方に生やすイメージでペンツールを使い描いていきます。
前側の葉と後ろ側の葉と分けて考えるとわかりやすいです。
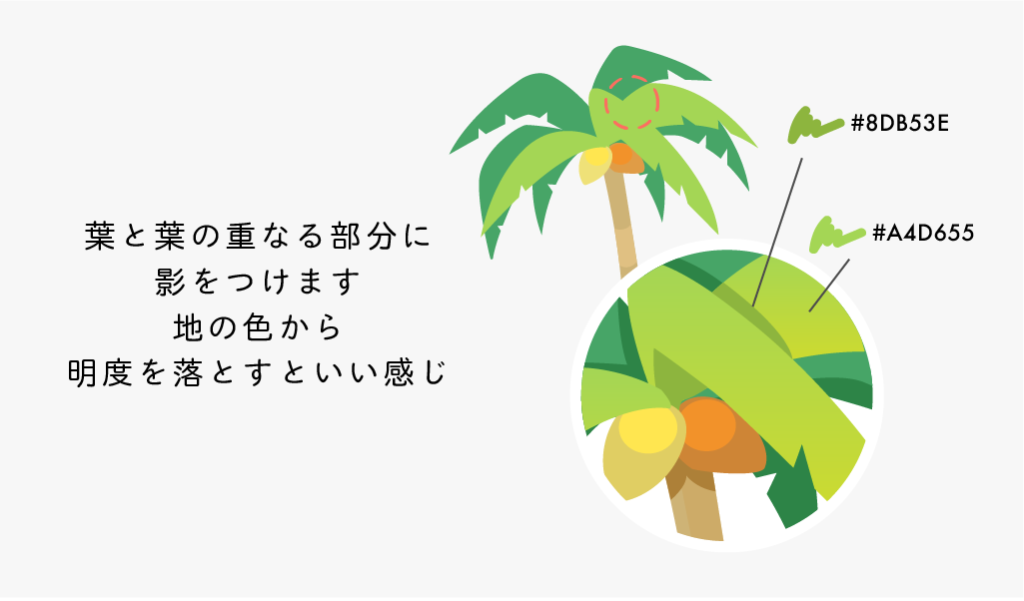
前側は明度高め、後ろは低めで色付けします。
影になりそうな部分に地の色から明度を落とした色を重ねます。
影をつけることで画面にメリハリがでます。

ヤシの木が完成しました

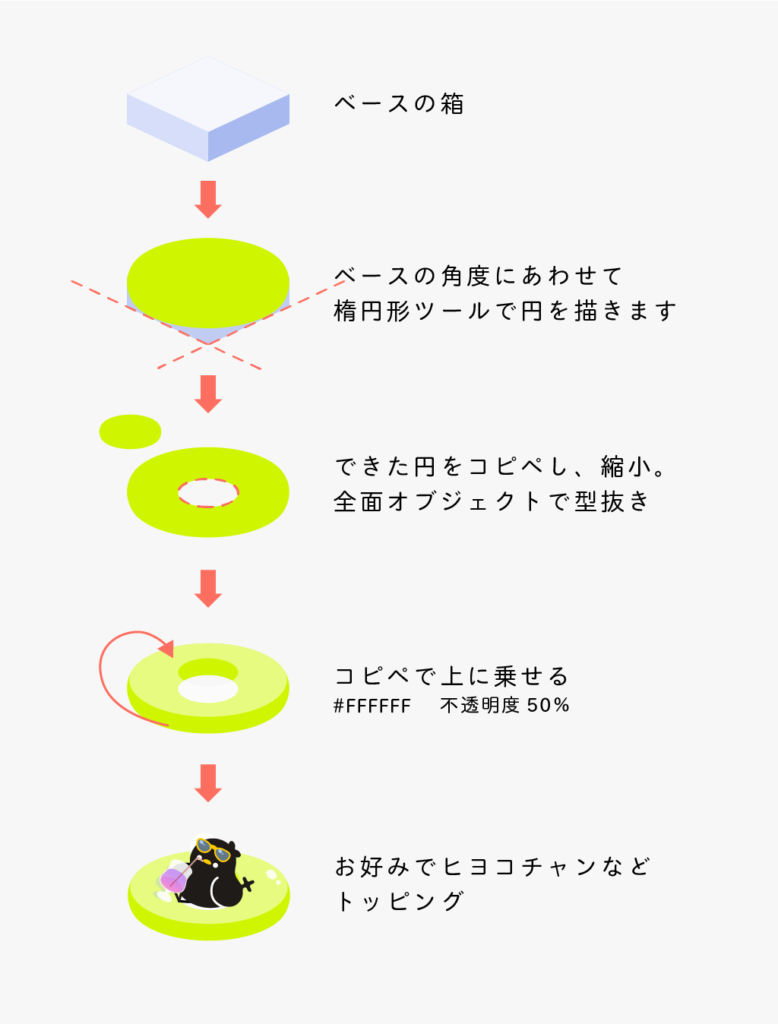
うきわをつくろう
まずベースの角度にあわせて楕円形ツールで円を描きます。
円をコピペし、縮小。中心あたりで型抜きし、ドーナツ型にします。
このままだと平面的なのでコピペし、厚みをもたせます。
上部を#FFFFFFの不透明度50%にして、
楕円形ツールでテカリを出せばビニール素材感がだせます。

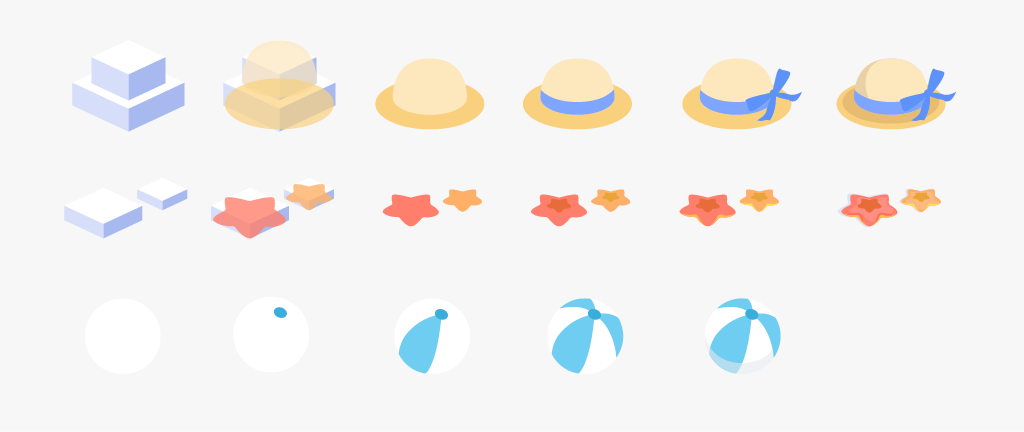
他のアイテムの構造
他のものもベースの箱にあわせてつくっていきます。
基本的な考え方は全て同じです。
角度をあわせて型取りして装飾、影をつけます。

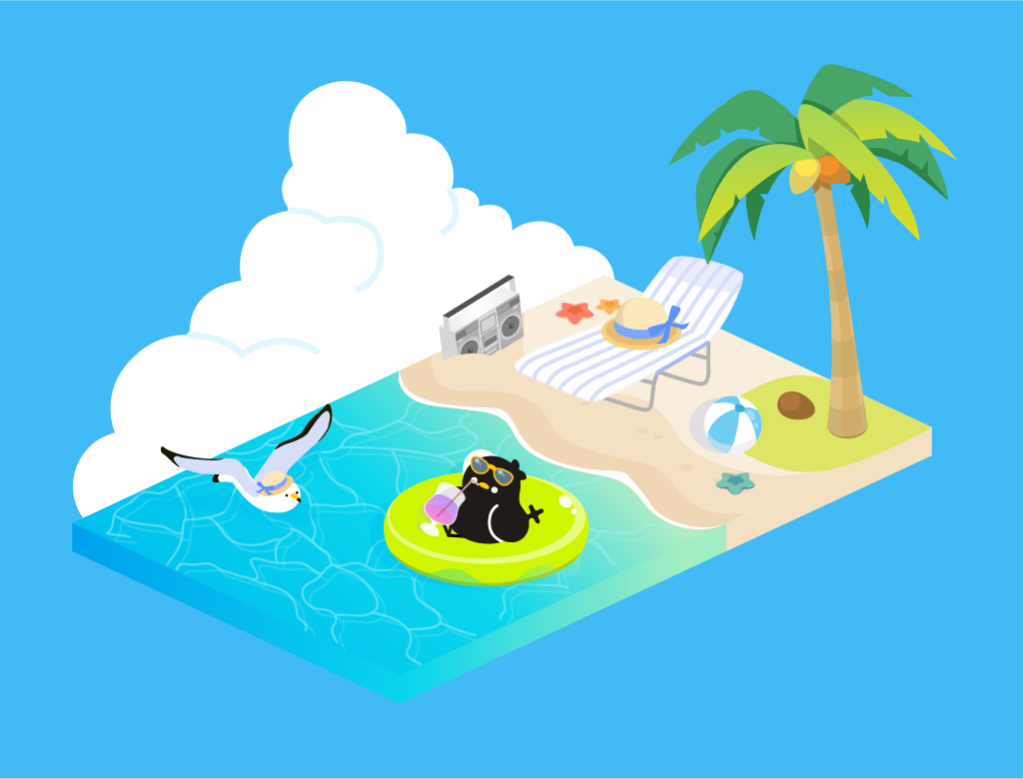
STEP5:組み合わせよう
つくったフィールドとパーツを組み合わせます。
すべて角度が同じなので、乗せるだけでフィットします。

完成。
まとめ
立体イラストの基本的な作り方・考え方をご紹介しました。
このイラストのいいところは、角度さえ揃えてしまえば他のイラストにも素材を流用できる点です。とはいえテイストは揃えなければいけませんが。
立方体など単純なかたちであればイラレの3D効果を使ってささっとつくっちゃうのも手です。
作りたいものの形状によってやりやすい方法は変わってくるので、
作りやすい方法を模索してみてください。

投稿者プロフィール
- ゲームと映画とバンプで生きてる
最新の投稿
 Illustrator2020.07.15Illustratorでつくる、立体っぽい箱庭イラストの描きかた
Illustrator2020.07.15Illustratorでつくる、立体っぽい箱庭イラストの描きかた レポート2019.12.02カプセルホテルに泊まってみた話
レポート2019.12.02カプセルホテルに泊まってみた話 イベント2019.06.18デザインあ展 inやまなし いってきたよレポ
イベント2019.06.18デザインあ展 inやまなし いってきたよレポ ノウハウ2017.11.28本を作ろう! なんとなくわかった気になる 製本知識まとめ
ノウハウ2017.11.28本を作ろう! なんとなくわかった気になる 製本知識まとめ




