【Illustrator】トマトを描く

お久しぶりの更新になります!夏も近づいてきたし野菜を食べよう!ということで、Illustratorのメッシュツールを駆使して夏野菜のトマトを描いていく方法を紹介しようと思います!
使用するソフトはIllustratorCC 2019です。
メッシュツールはIllustratorCSでも確か入っていたのでCCじゃなくても大丈夫だと思います。
メッシュツールを利用して実際に描いていきますが、その前にメッシュツールをざっくり説明します。
メッシュツールについて
メッシュツールはこのマークのものです。
メッシュツールはオブジェクトにメッシュラインと呼ばれる網目状のもの作り、ラインが重なり合ったところ(メッシュポイント)に色を流し込み複雑なカラーグラデーションを作ることができる機能です。
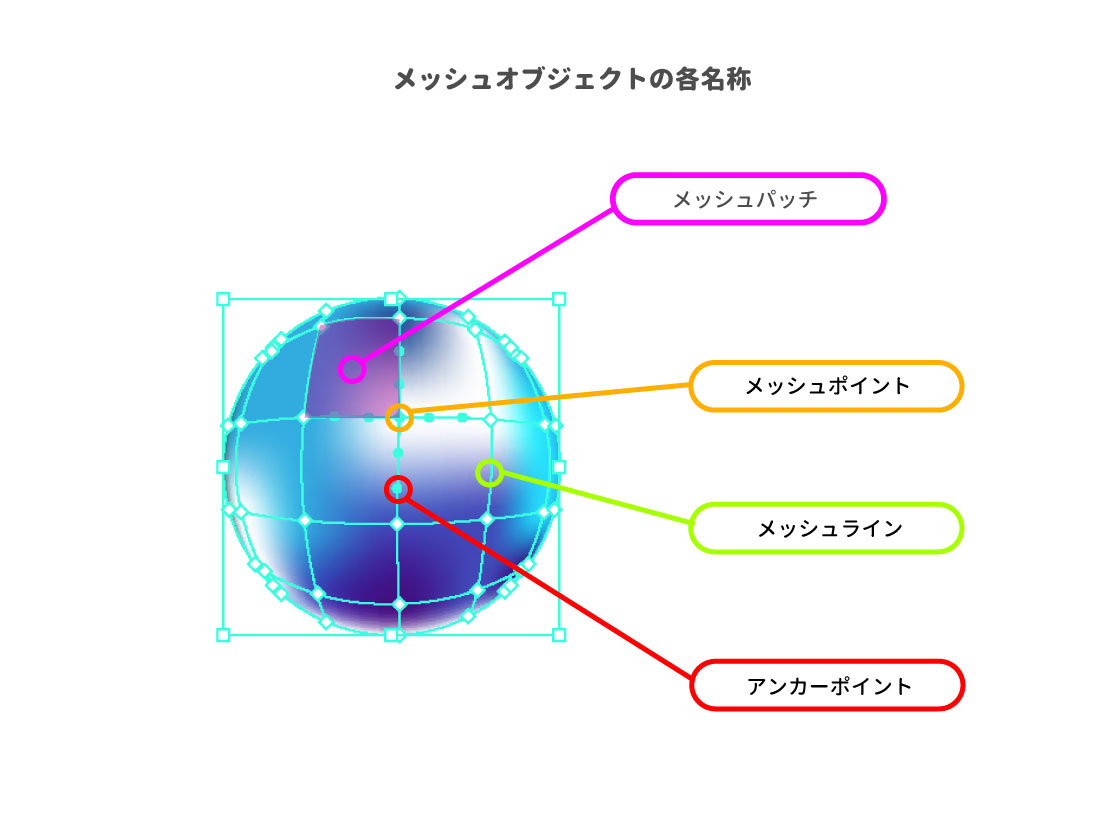
メッシュオブジェクトの各名称を説明します。

メッシュパッチ以外覚えれば大丈夫です。メッシュポイントが今回色を流し込むところです。 メッシュラインがメッシュポイントを増やすためのラインと、その流し込んだ色味をどのように表示させるかを決めるラインです。 アンカーポイントはパスツールなどを使ったことがある人はわかると思いますが、パスの向きを変えるハンドルです。 メッシュパッチは流し込んだ色が混ざる場所?みたいな感じです。 4つのポイントにそれぞれ違う色を入れると混ざった色味がパッチ内に表示されるイメージです。ここに関しては特に深いことは考えなくて大丈夫だと思ってます。
メッシュツールを使ってイラストを描いていく方法を説明していきます。
メッシュツール使う前に用意するもの
いきなりメッシュツールを持つ前にトマトの画像の画像を用意します。いつもお世話になっております写真 ACさんからDLしてきました。(同じ画像で試したいよな方は写真ACさんからどうぞ)
フリー素材サイトさんからトマトの画像をDLしてきます。 この時選ぶものはなるべくピントが合ったもの、ある程度画質があるもの、複雑ではないものを選んでください。 上の条件のものが必ず必要というわけではありません、これらが揃うと楽にはなりますということだけです。

ピントと色と丸々トマトが写っている(見切れてたりしてない)ものであればほとんど問題ないです。ものとものが重なり合って描きたいものが隠れていたり、上下左右どちらかによりすぎて端っこ見えてないよとなっている状態でなければ大丈夫です。
トレース作業
模写でできる!って方は写真を用意したらそのまま模写で大丈夫です。今回はトレース→着色の方法を説明します。 用意した画像のピントが合ったトマトをトレースします。 画像でいうと真ん中のトマトです。 どこか一部がかけていたりするもの・ぼやけたりするものは形と色味を想像して形にしなければならないので、なるべく自分が楽なな方法で製作します。

トレースする前に、いくつか決めておくこととやっておくとあとが楽な方法を紹介します。
トレースは全部を一気にやるのではなくパーツごと分けてやってきます。今回のトマトはこんな感じでヘタの部分と実の部分と分けてトレースします。複雑なものほどメッシュラインやポイントが増えていきます。管理が簡単になるようにパーツでなぞっていくことをお勧めします。

次にトレースがしやすくなる準備をします。
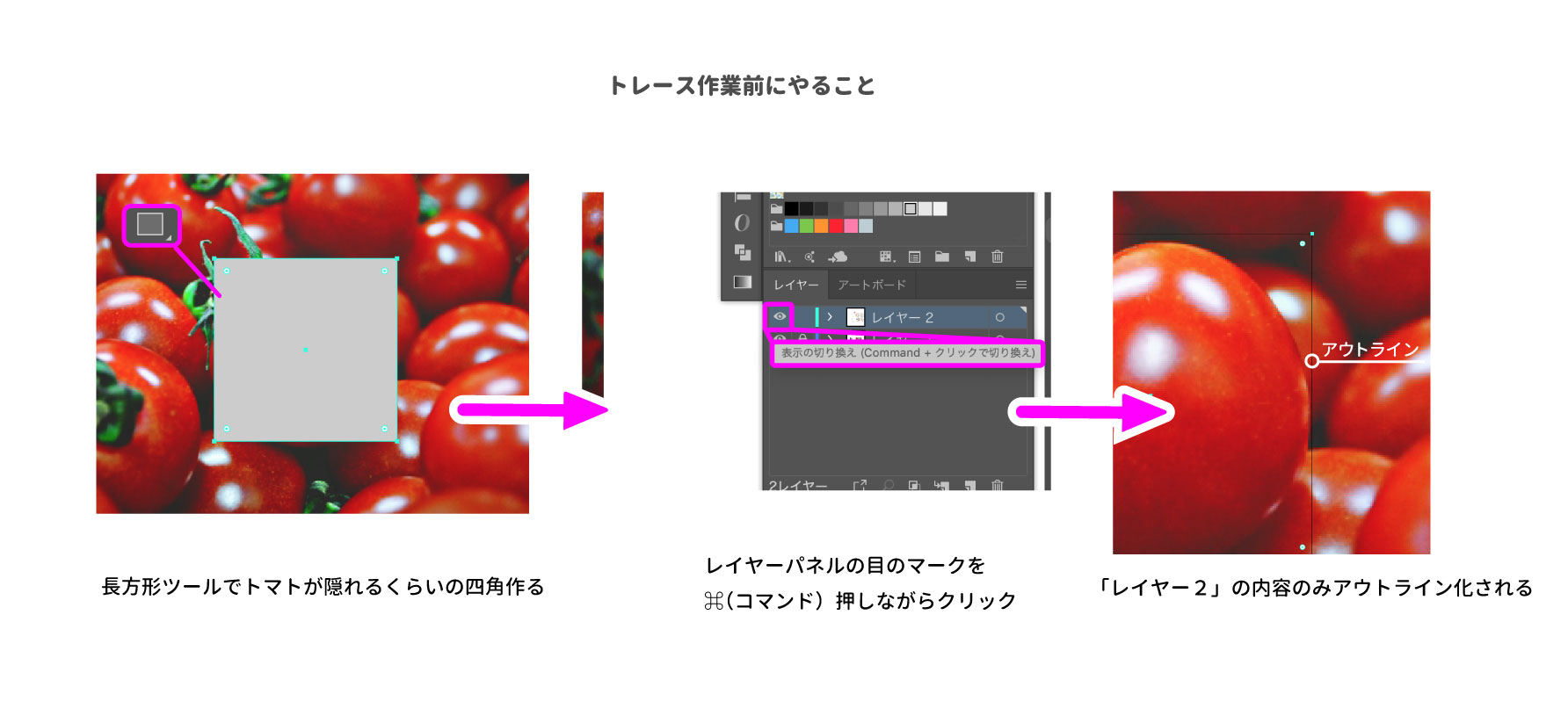
最初からパスで形を取っていくより、四角や丸い図形の状態でメッシュツールに切り替え形を取っていくほうが綺麗に行く気がします。長方形ツールを選択しトマトと同じぐらいの大きさの長方形を作ります。

動画でも一応撮っておきました。
レイヤーの目のマーク押してアウトラインもう一度同じことして面表示。
面がある状態だと輪郭が取りづらいのでレイヤーパネルの目のボタンの上にマウスポインタを持っていき、コマンドを押したまま目マークをクリックします。そうするとコマンド押しながら目マークを押したレイヤーのみアウトライン表示されます。 そのあとメッシュツールに持ち替え形を整えます。最初にある程度3つや4つぐらいに縦横マス目をつくておくといいかもしれません。
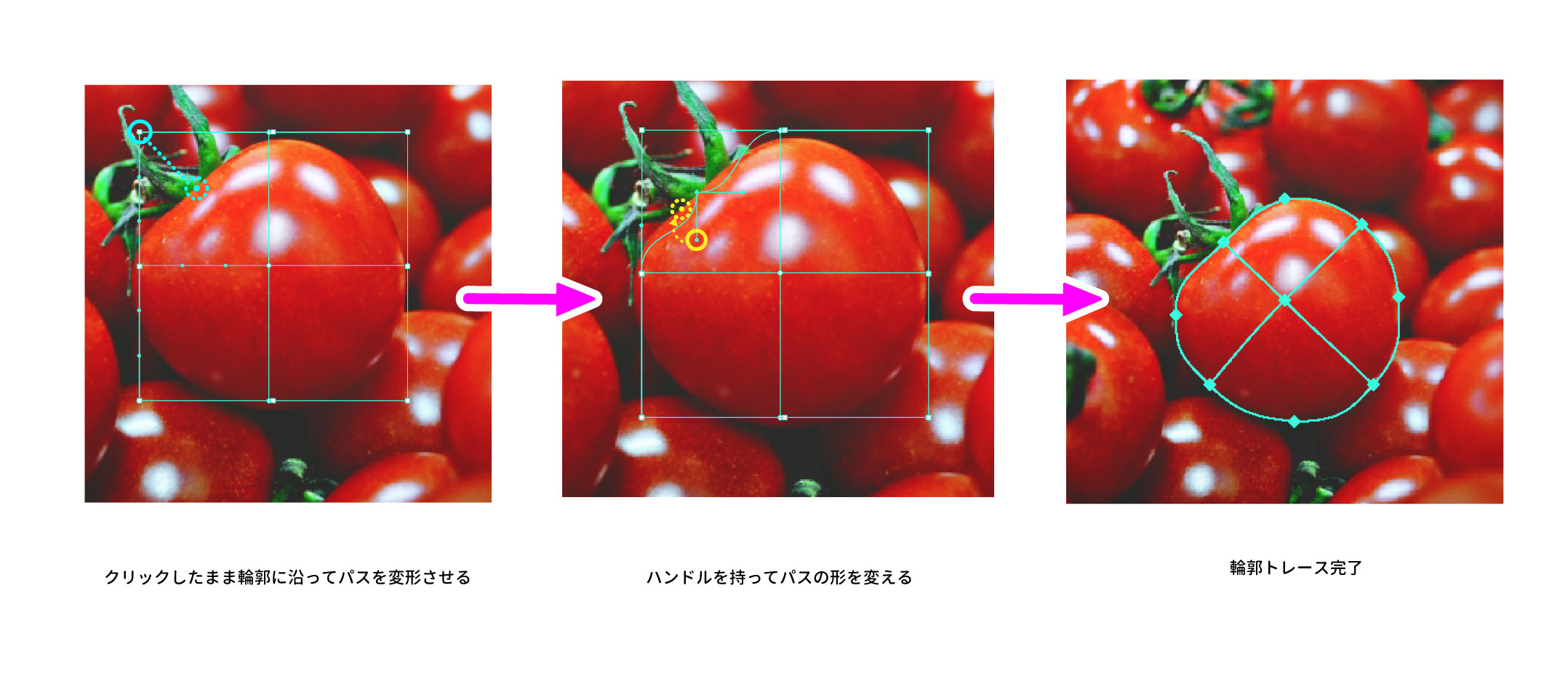
輪郭トレース作業に入ります。

ダイレクト選択ツールでメッシュポイントを選択、輪郭にそってポイントを置く、ハンドルを掴み輪郭を合わせるの繰り返しでなぞっていきます。
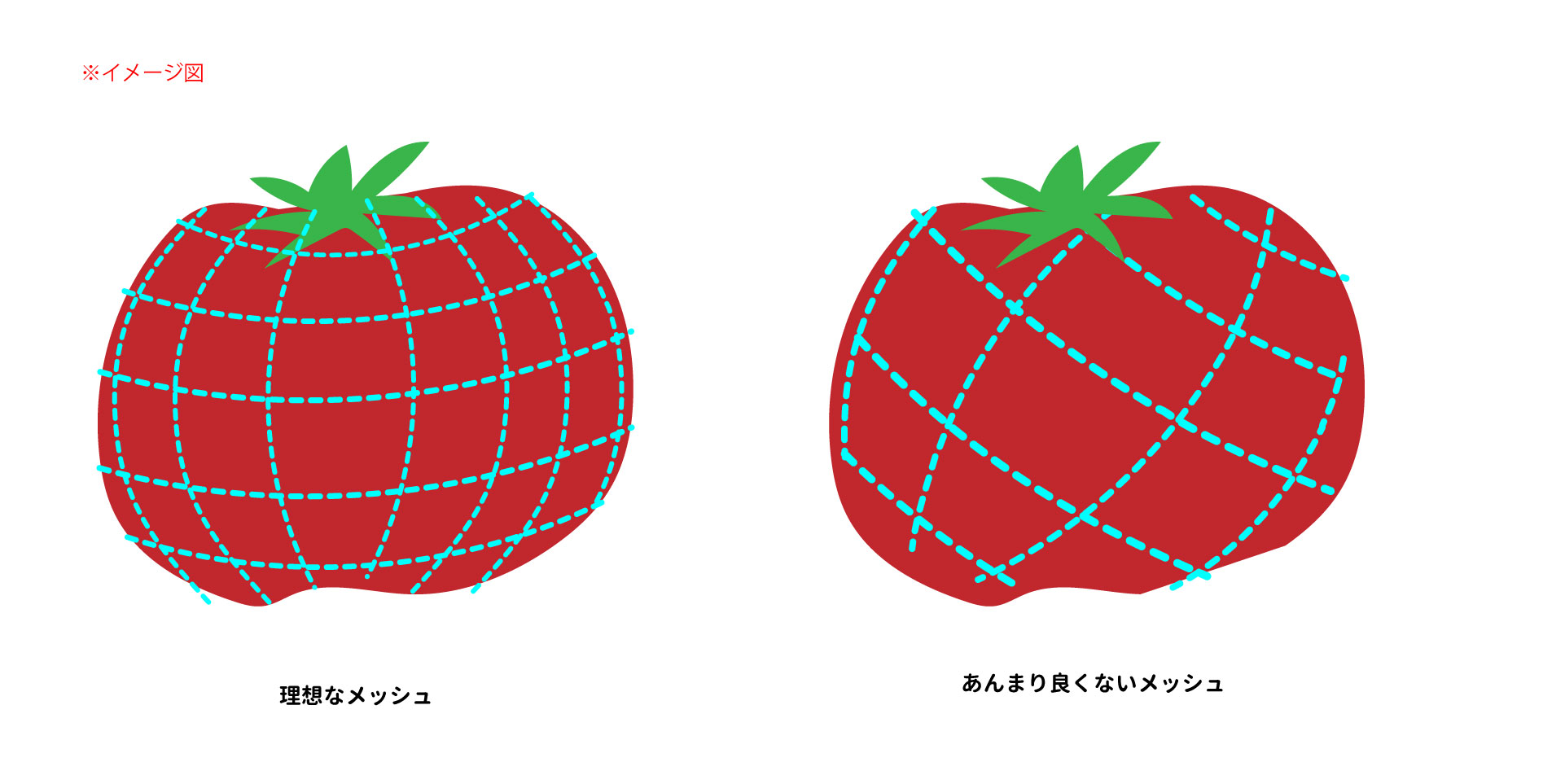
メッシュの向きについて
出来るだけメッシュの方向はものに沿ったものがいいです。くし切りみたいなイメージです。絶対そうしろというわけじゃないですがこのほうが色を細かくつけるときにうまく行く気がします!!!!(気がするだけかもしれないです!)

へたの部分も同じようにトレースします。
今回へたは5つのパーツに分けてトレースしてます。
着色
トレースが終わったら着色です。
着色する前にメッシュをいくつか増やします。
光の部分影の部分を観察してここら辺にメッシュポイントがあるといいなというところにメッシュラインを作っていきます。適当にメッシュを増やしても大丈夫です。多分なんとかなります。

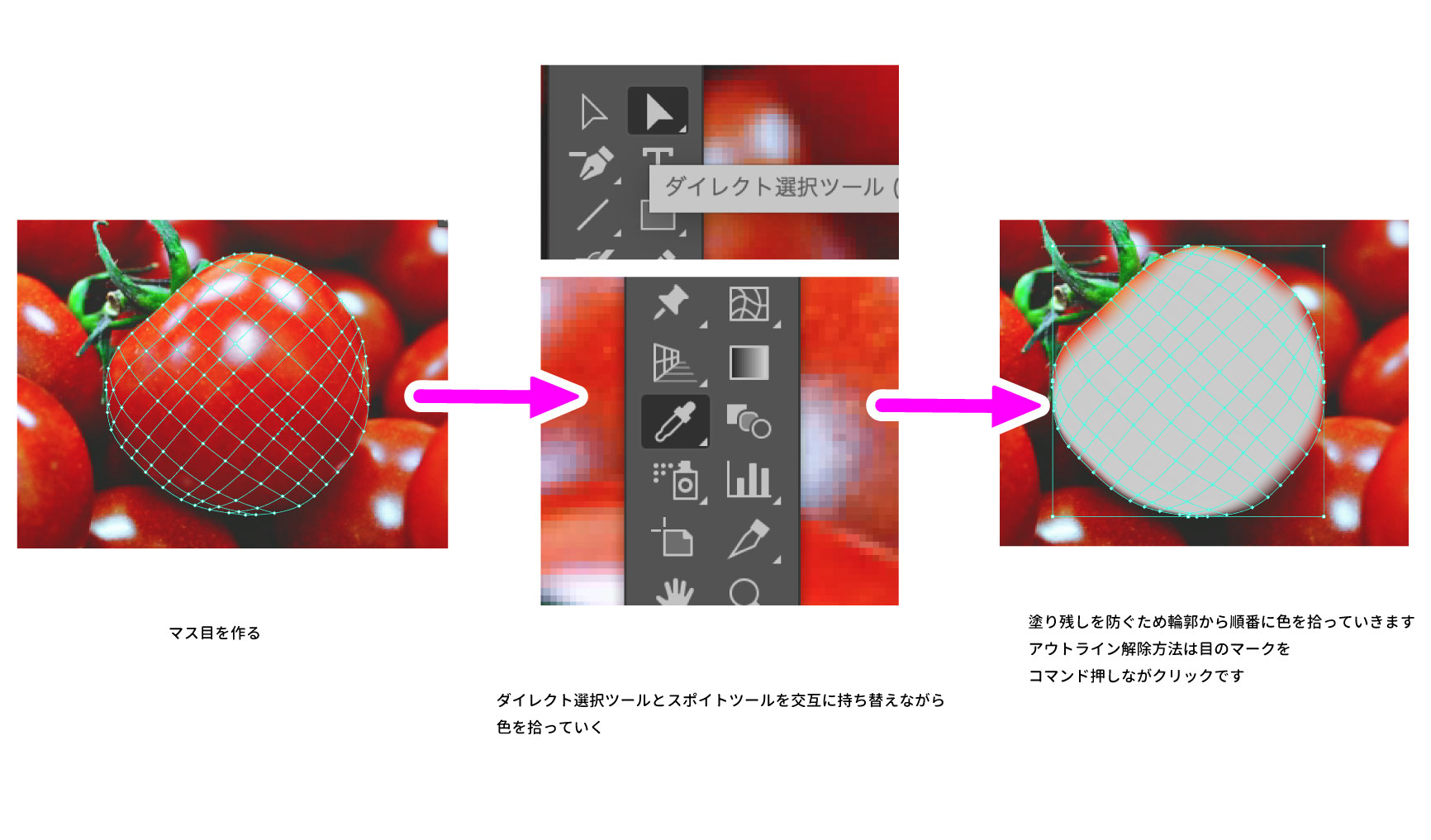
マス目を増やしたら周りのメッシュポイントから着色していきます。ダイレクト選択とツールでメッシュポイントを選択します。そのあとスポイトツールに持ち替えて、ポイント付近の色を拾います。また選択とツールに持ち替えスポイトで色を拾うの繰り返しをして着色をしていきます。塗り残しを防ぐために外側から内側に向けて塗っていくとわかりやすいと思います。まずは輪郭から着色していきます。
ツール切り替えはショートカットでやっていくと時間短縮になります。ダイレクト選択ツールはAスポイトツールはUです。

全て色を拾い終わったららトレースに入る前に設定していたアウトライン化を解除します。
解除方法は設定するときと同じでレイヤーパネルの目のマークをコマンドを押しながらクルックで解除されます。
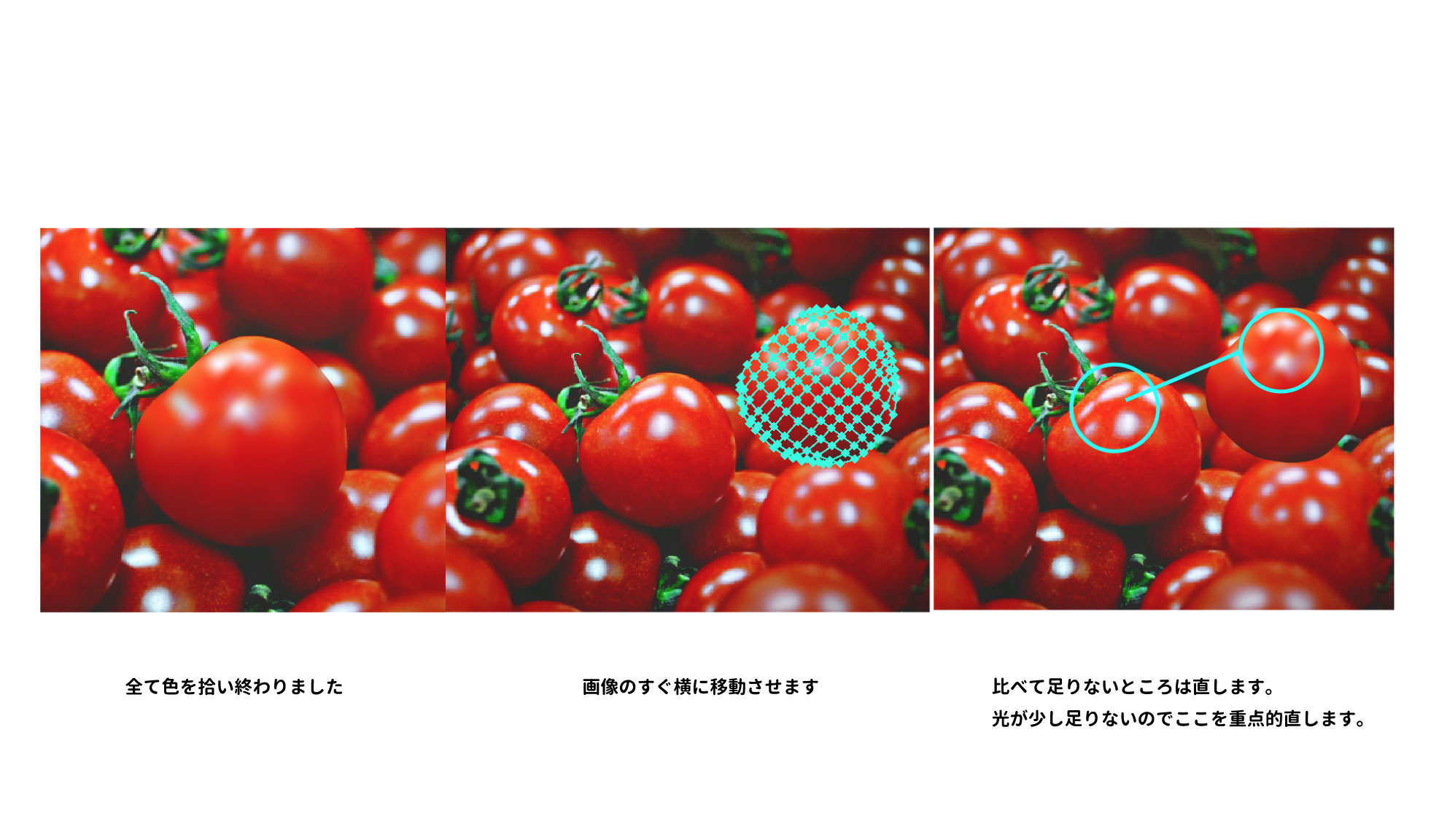
着色したトマトを左右どちらでもいいので横にずらします。ずらしたあと塗り残しがあった場合は選択して色を拾います。塗り残しがない場合は写真と見比べて何かおかしいところ足りないところをみます。
今回右上の光のあたりが少し弱いのでここを重点的に調整してきます。
調整方法はひたすらメッシュの追加またはアンカーポイントのハンドルを動かして調整をしていきます。ラインを歪ませて、欲しいところに色を持っていきます。
トマト本体の着色がし終わったらヘタの部分も同じように着色していきます。
完成
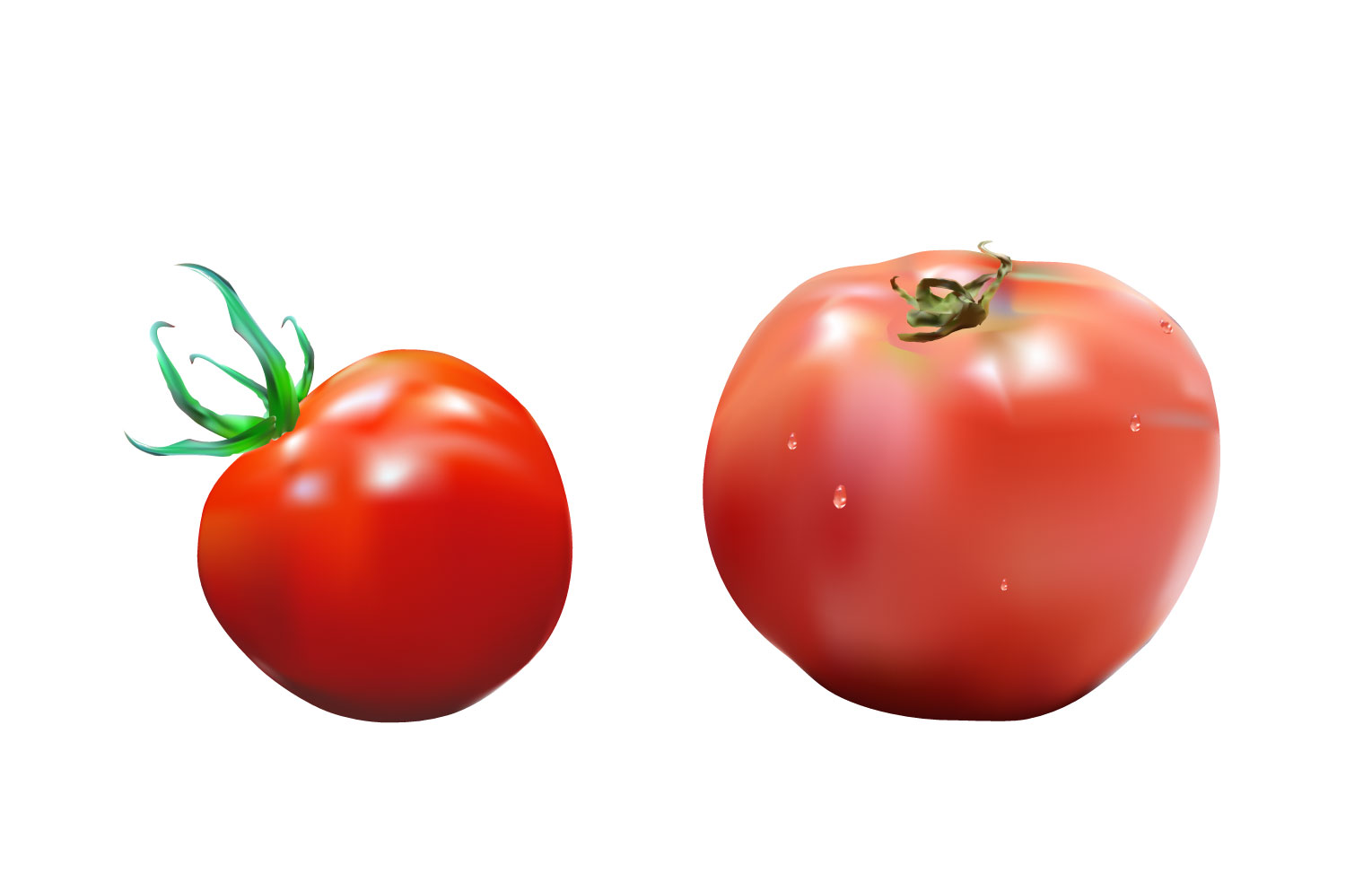
完成したのがこちらのトマトです。
おまけで大きいトマトも作りました。

水滴表現も別でトレースして色を拾えばできます!
ヘタの部分とトマト本体の境目やヘタ周辺の色味が違和感ありまくりなので小さくして使う、またはもっとゴリゴリ書き足す、観察する必要があるかもです。
絵が描けなくても、トレースしてスポイトで色を拾うだけでリアルなトマトが描けてしまいます!!!
CC新機能グラデーションとの比較
おまけでCC2019に新しく追加された機能で近いものがあったので比べてみました。 フリーグラデーションというものです。グラデーション内に新しく追加されたものになります。
フリーグラデーションは点をいくつも追加してグラデーションを作るものです。 adobeグラデーションで詳しく書いてあります。参考:Adobe「グラデーション」

フリーグラデーションで着色したトマトはこんな感じです。
メッシュ作るのがめんどくさいまたは難しいと感じる人はこのフリーグラデで点をぽんぽん置いていくだけでもいいかもしれません。こういう使い方ではないと思うんですが、っぽい感じにはできるんじゃないかなと思います。
またグラデーションポイントの削除、追加、移動も簡単でツール持ち替えなどもほとんどしなくていいので早くっぽいものを作りたい方はフリーグラデーションの方がいいかもです。ただ色を拾う時だけはスポイトに持ち替えが必要になります……パネル内のスポイト選択→色を拾う→escを押す→点の選択→スポイト持ち替え。メッシュツールとやっていることは一緒ですが、見た目的に確認しやすいのはこちらのフリーグラデーションかなと思います!

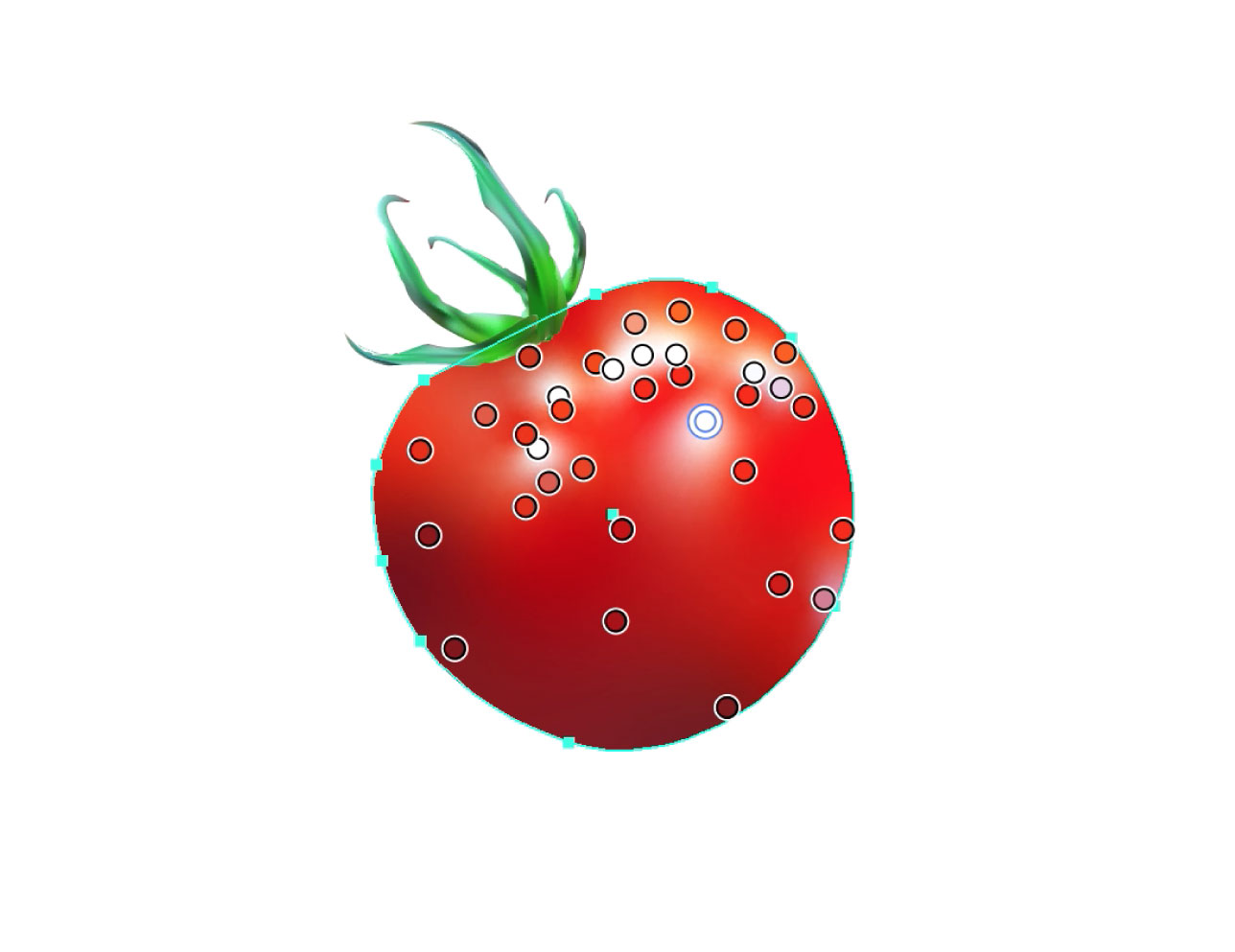
フリーグラデーションの光の当たり具合の調整は白いポイントの周辺に新規ポイントを追加し調整しています。放射線に出ているので上下左右どちらからか色で遮ってあげると光が遮られてない方に伸びるので、本物と見比べてらしくなるようにします。
まとめ
細かい光の反射や細い光の筋などの再現は少し難しいかもしれないので細かいところまでやるとなるとメッシュだいたいの形と着色が出ればフリーグラデーションでできてしまうかもしれないです!
以上Illustratorでトマトを描くでした。
投稿者プロフィール
- 今日もマウスポインターが行方不明。
最新の投稿
 ノウハウ2022.06.02【Twitter】サムネで、あそぶ。
ノウハウ2022.06.02【Twitter】サムネで、あそぶ。 Illustrator2021.12.23【Illustrator】つくる、組み合わせる。
Illustrator2021.12.23【Illustrator】つくる、組み合わせる。 Illustrator2021.06.16【Illustrator】1・2・3でおわる、かきかた。
Illustrator2021.06.16【Illustrator】1・2・3でおわる、かきかた。 Illustrator2020.07.03【Illustrator】散布ブラシを作る
Illustrator2020.07.03【Illustrator】散布ブラシを作る




