【Illustrator】チョコを作る

2月ですね、2月といえばバレンタインデーですね。
もうバレンタインデー終わってますが今回はバレンタインで大活躍の板チョコレート(っぽい)をIllustratorで作っていこうと思います!
素材準備
長方形を書きます。大きさは好みで大丈夫です(今回は230px×150pxで作ってます)。
もう一つ小さい長方形を同じ場所に作ります。
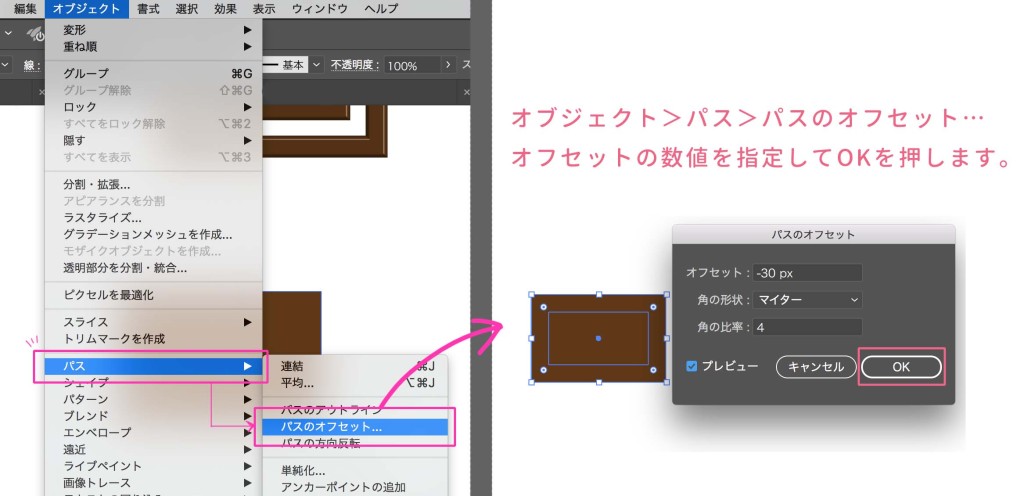
一枚目の長方形を選択後オブジェクト>パス>パスのオフセットで開き、数値を入力しOKを押します。

小さい長方形を作る時は、オフセットの数値に「−(マイナス)」と入力すると、内側に作ってくれます。

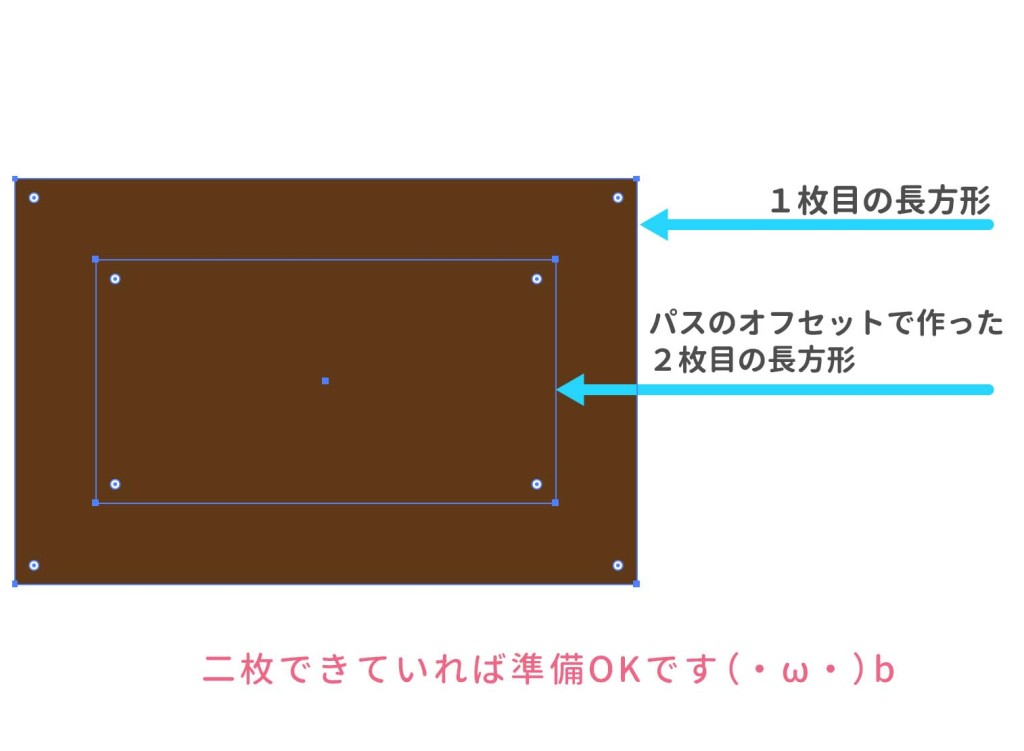
大きい長方形と一回り小さい長方形の2枚あれば素材準備終わりです。
チョコの1欠片を作る
まずは最初に書いた長方形に3D機能を使います。
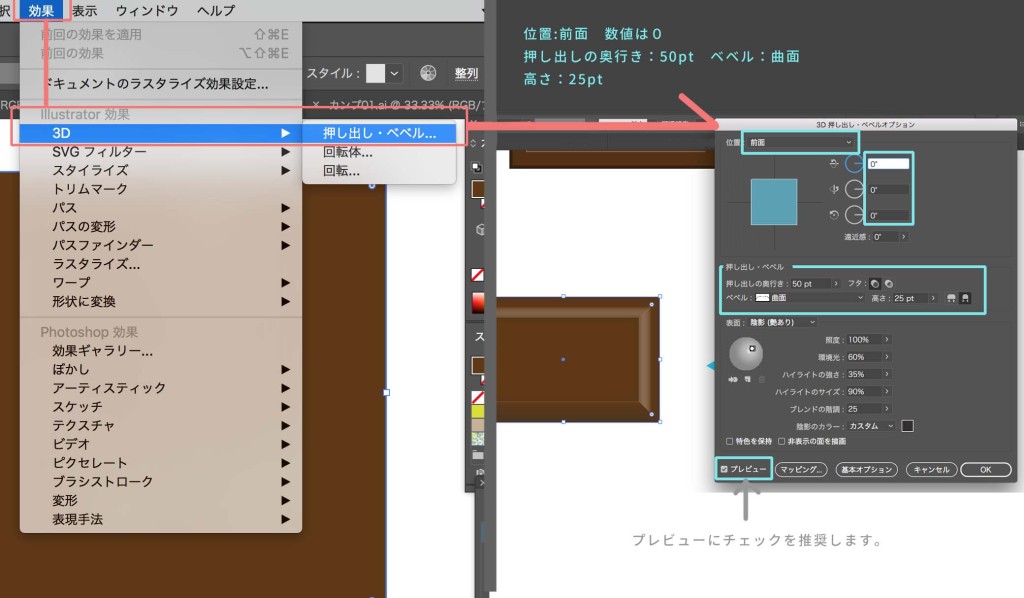
一番大きい長方形を選択後 効果>3D>押し出し・べベル…で3D機能を表示させます。
設定はプレビューにチェックを入れといて好みで微調整してください。

(サンプルの設定「位置:前面/押し出しの奥行き50pt/ベベル:曲面/高さ:25pt」です。)
設定し終えたらOKを押します。設定適用した形がこんな感じです↓

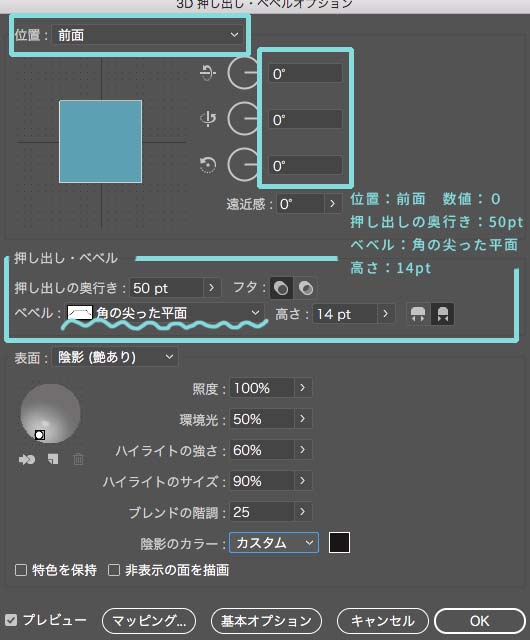
次に2番目に作った長方形を選択し、さっきと同じ要領で3D機能を表示させます。
少しだけ設定が違います。べベルの表現方法がこちらは「角の尖った平面」です。数値はプレビューを確認しながら好きな数値で大丈夫です。

(サンプルの設定「位置:前面/押し出しの奥行き:50pt/ベベル:角の尖った平面/高さ:14pt」です。)
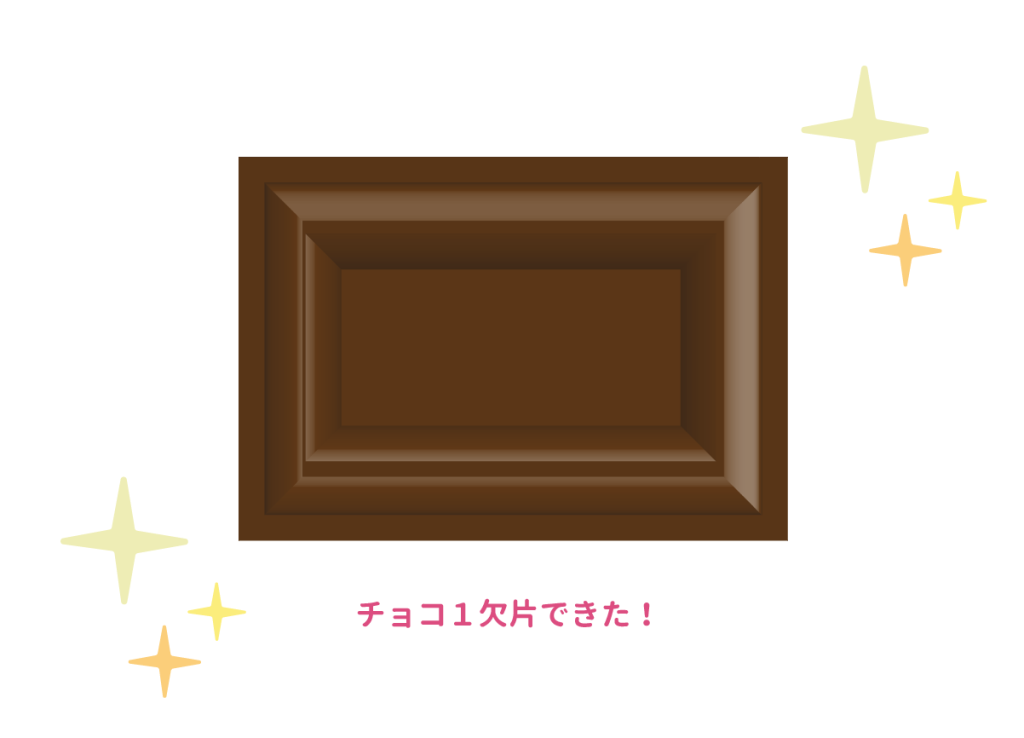
設定適用後こんな感じです!(若干一枚目の設定をいじって調整してます)
チョコっぽい!です。

並べる
作ったチョコの欠片を並べます。今回は縦に3列、横に5列で作っていきます。
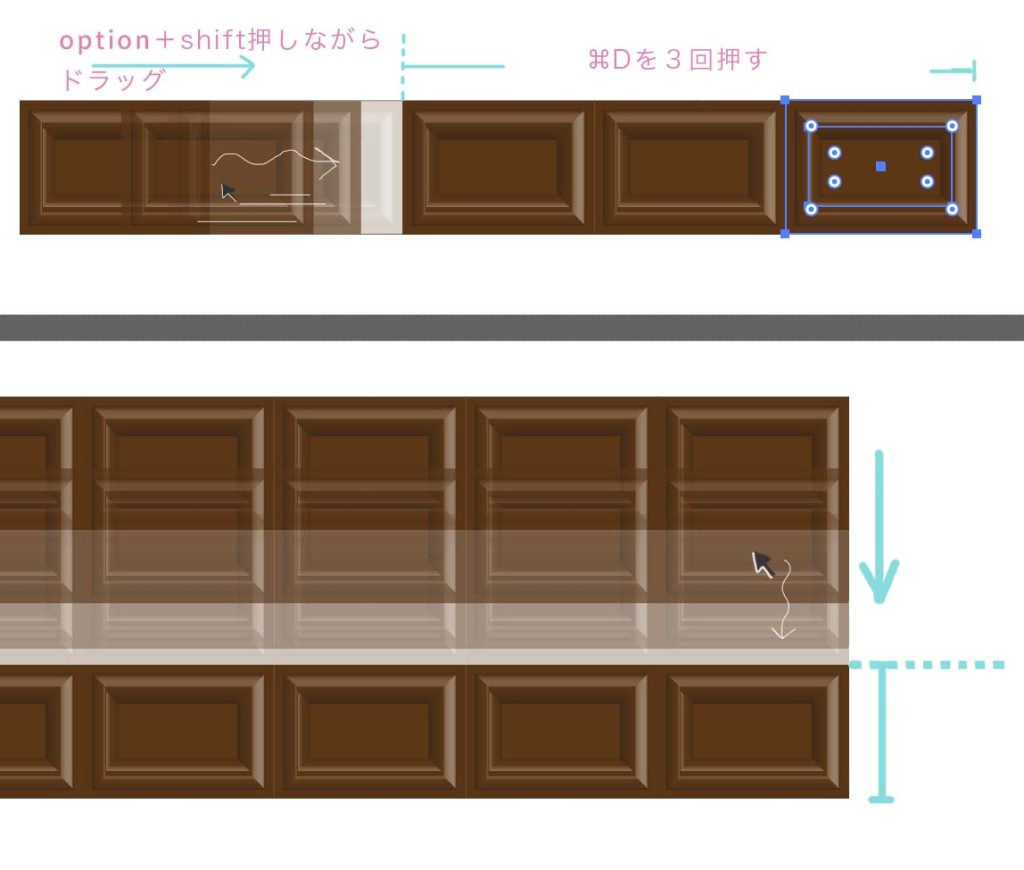
選択してoption+shiftを押したまま右へドラッグします。そのあと⌘Dを3回押します。
次に横列全部選択して同じくoption+shiftを押したまま今度は下へドラッグします。そして、⌘Dを1回押します。
完成!
色味の調整や装飾を追加して完成です!!!

おまけ
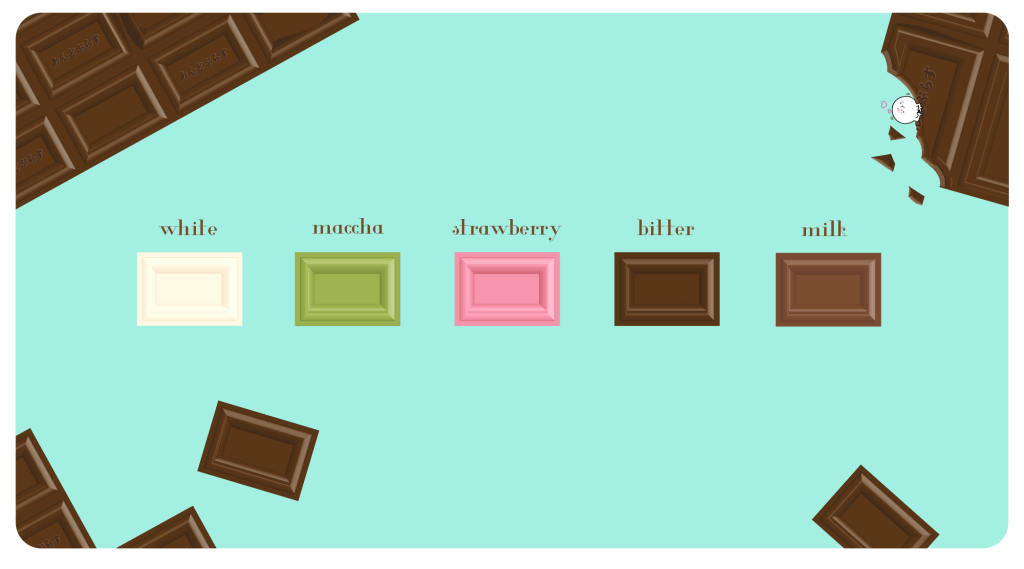
チョコにもいろんな味のチョコがありますよね、ミルクチョコだけじゃなくてホワイトチョコや抹茶チョコや苺チョコなどもあります。
他のも作りたいけど……もう一回長方形書いて3D機能使って〜っていうのがめんどくさい方は、色の再配色で簡単に色違いが作れます!
色の再配色方法については【Illustrator色の置き換え】の記事をご覧ください。

こんな感じに変えることができます。
(※3D機能設定時に詳細設定内の陰影のカラーをカスタム設定にしておくと、色の再配色で影の色も変更可能になります。)
まとめ
これを作り終わった、または読み終わった頃にはチョコが食べたくなってきたのではないでしょうか?私はとてもチョコ今食べたいです。
食べられないけど、チョコ作った気になったり、食べた気になったり、メッセージカードに使ったり、パターン化してチョコレートの壁紙にしてみてはいかがでしょうか?
以上、Illustratorでチョコを作るでした!
投稿者プロフィール
- 今日もマウスポインターが行方不明。
最新の投稿
 ノウハウ2022.06.02【Twitter】サムネで、あそぶ。
ノウハウ2022.06.02【Twitter】サムネで、あそぶ。 Illustrator2021.12.23【Illustrator】つくる、組み合わせる。
Illustrator2021.12.23【Illustrator】つくる、組み合わせる。 Illustrator2021.06.16【Illustrator】1・2・3でおわる、かきかた。
Illustrator2021.06.16【Illustrator】1・2・3でおわる、かきかた。 Illustrator2020.07.03【Illustrator】散布ブラシを作る
Illustrator2020.07.03【Illustrator】散布ブラシを作る




