WP REST APIで記事を取得してみた

WP REST API とは?
WPで作成した投稿記事や固定ページなどの情報をJSON形式で取得したりできるAPIです。
どんな使い方?
https://[ドメイン]/wp-json/wp/v2/posts
これだけで投稿記事が取得できます。
ここにパラメーターを追加していくと
表示数の制御
https://[ドメイン]/wp-json/wp/v2/posts?per_page=5
カテゴリの制御
https://[ドメイン]/wp-json/wp/v2/posts?categories=[カテゴリID]
などが可能となります。
それではデモを作っていきましょう。
今回作るのは主に使いそうな3つとなります。
- 投稿記事をアイキャッチを含めて最新から3つを取得
- カテゴリを指定して、 投稿記事をアイキャッチを含めて最新から3つを取得
- タグを指定して、 投稿記事をアイキャッチを含めて最新から3つを取得
1, 投稿記事をアイキャッチを含めて最新から3つを取得
<!-- ここに表示するよ -->
<div class="wp-post"></div>
<!-- ここに表示するよ -->
<script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script>
<script type="text/javascript">
var post = {
site_url: 'https://wand.plus/', //WPで記事を追加しているサイトURLを記述してください
num: 3, //表示したい記事数
};
//アイキャッチを取得したい場合は[&_embed]を追加する
api = post.site_url + "/wp-json/wp/v2/posts?per_page="+post.num+"&_embed";
$.getJSON( api, function(results) {
$.each(results, function(i, item) {
//各項目を変数へ格納
var date_data = new Date(item.date);//日付を整形
var year = date_data.getFullYear();//日付を整形(年)
var month = date_data.getMonth() + 1;//日付を整形(月)
var day = date_data.getDate();//日付を整形(日)
var title = item.title.rendered;//記事タイトル
var link = item.link;//記事のリンク
var date = year + '年' + month + '月' + day + '日';//投稿日
var thum = item._embedded["wp:featuredmedia"][0].media_details.sizes.medium.source_url; //アイキャッチ
//指定のクラスへ投稿を追加
$('.wp-post').append("<li class='post_contest ap-column"+post.column+"'><div><a class='post_img_wrap' href='" + link + "'><img src='" + thum + "'></a><p class='post_date'>" + date + "</p><p class='post_title '><a href='" + link + "'>" + item.title.rendered + "</a></p></div></li>");
});
});
</script>
デモはこちら
投稿記事が3つ取得できたかと思います。
2, カテゴリを指定して、 投稿記事をアイキャッチを含めて最新から3つを取得
<!-- ここに表示するよ -->
<div class="wp-post"></div>
<!-- ここに表示するよ -->
<script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script>
<script type="text/javascript">
var post = {
site_url: 'サイトURL', //WPで記事を追加しているサイトURLを記述してください
num: 3, //表示したい記事数
category_id: '表示したいカテゴリのID'
};
//アイキャッチを取得したい場合は[&_embed]を追加する
api = post.site_url + "/wp-json/wp/v2/posts?categories=" + post.category_id + "&per_page="+post.num+"&_embed";
$.getJSON( api, function(results) {
$.each(results, function(i, item) {
//各項目を変数へ格納
var date_data = new Date(item.date);//日付を整形
var year = date_data.getFullYear();//日付を整形(年)
var month = date_data.getMonth() + 1;//日付を整形(月)
var day = date_data.getDate();//日付を整形(日)
var title = item.title.rendered;//記事タイトル
var link = item.link;//記事のリンク
var date = year + '年' + month + '月' + day + '日';//投稿日
var thum = item._embedded["wp:featuredmedia"][0].media_details.sizes.medium.source_url; //アイキャッチ
//指定のクラスへ投稿を追加
$('.wp-post').append("<li class='post_contest ap-column"+post.column+"'><div><a class='post_img_wrap' href='" + link + "'><img src='" + thum + "'></a><p class='post_date'>" + date + "</p><p class='post_title '><a href='" + link + "'>" + item.title.rendered + "</a></p></div></li>");
});
});
</script>
デモはこちら
カテゴリを絞り込んで投稿記事が3つ取得できたかと思います。
3, タグを指定して、 投稿記事をアイキャッチを含めて最新から3つを取得
<!-- ここに表示するよ -->
<div class="wp-post"></div>
<!-- ここに表示するよ -->
<script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script>
<script type="text/javascript">
var post = {
site_url: 'サイトURL', //WPで記事を追加しているサイトURLを記述してください
num: 3, //表示したい記事数
tag_id: '表示したいタグのID'
};
//アイキャッチを取得したい場合は[&_embed]を追加する
api = post.site_url + "/wp-json/wp/v2/posts?tags=" + post.tag_id + "&per_page="+post.num+"&_embed";
$.getJSON( api, function(results) {
$.each(results, function(i, item) {
//各項目を変数へ格納
var date_data = new Date(item.date);//日付を整形
var year = date_data.getFullYear();//日付を整形(年)
var month = date_data.getMonth() + 1;//日付を整形(月)
var day = date_data.getDate();//日付を整形(日)
var title = item.title.rendered;//記事タイトル
var link = item.link;//記事のリンク
var date = year + '年' + month + '月' + day + '日';//投稿日
var thum = item._embedded["wp:featuredmedia"][0].media_details.sizes.medium.source_url; //アイキャッチ
//指定のクラスへ投稿を追加
$('.wp-post').append("<li class='post_contest ap-column"+post.column+"'><div><a class='post_img_wrap' href='" + link + "'><img src='" + thum + "'></a><p class='post_date'>" + date + "</p><p class='post_title '><a href='" + link + "'>" + item.title.rendered + "</a></p></div></li>");
});
});
</script>
デモはこちら
今度はタグを絞り込んで投稿記事が3つ取得できたのではないでしょうか。
実は投稿以外にも固定ページやメディア、ユーザーなどいろんな情報が取得できます。
GETだけでなく、POSTすることも可能なようなので、私もう少し触っていけたらと思います。
エラーに関して
一部WPの設定などで取得方法が異なる場合があります。
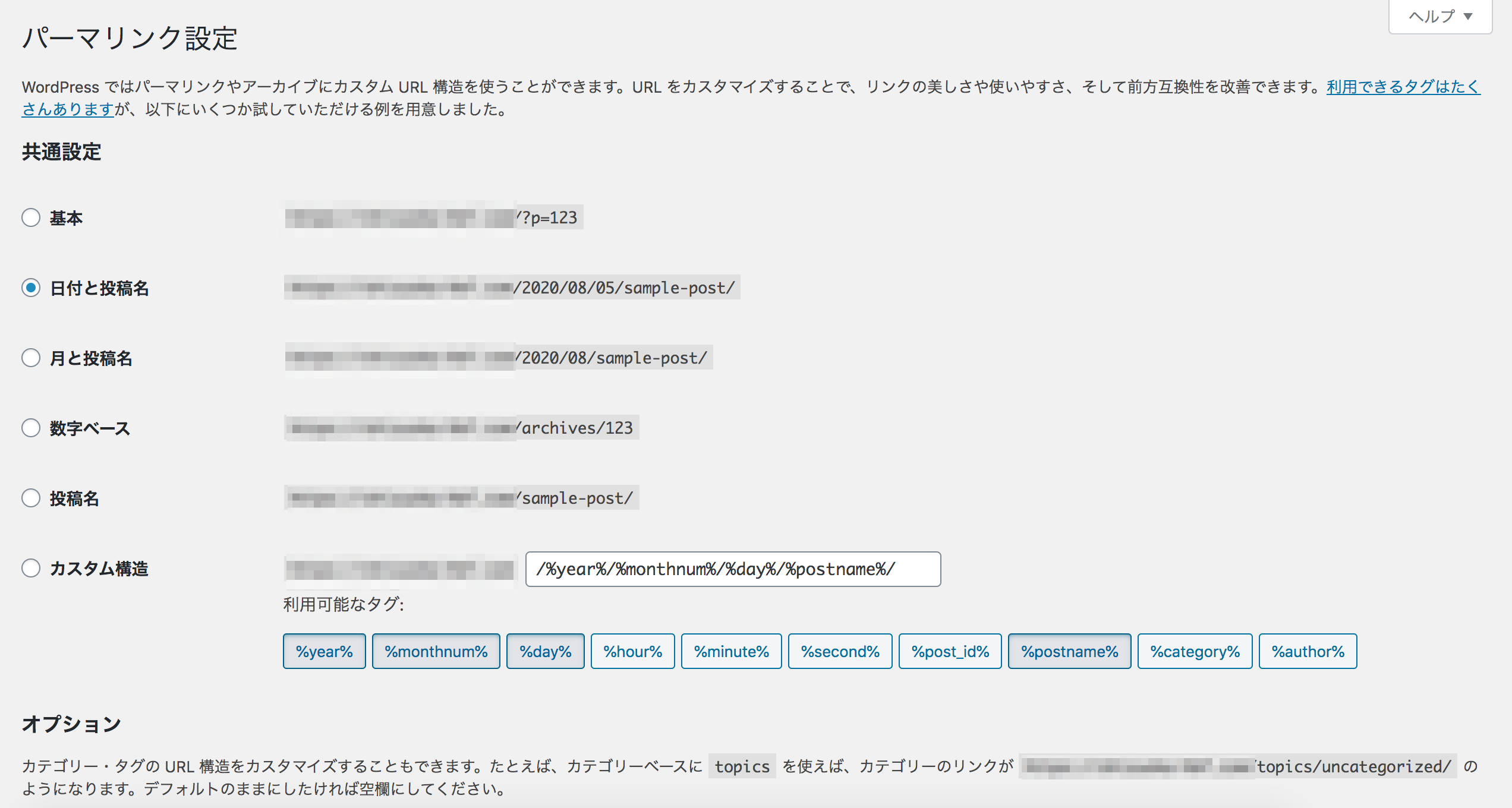
例えばパーマリンク設定などが挙げられます。
パーマリンク設定を基本から変更することで、解消される場合があります。

それ以外には、wp-jsonが取得できない場合があります。←今回これでハマりました。。。
もし表示されない場合には一度下記のURLで確認してみてください。
https://ドメイン/wp-json/
これで取得できない場合は、下記のURLにしてみてください。
https://ドメイン/index.php?rest_route=/
これはapiの呼び出す指定が「rest_route=/」になっているためとなります。
WPのソースコードを確認するとこの部分がどうなっているのかを確認できるのできます。
wp-jsonが取得できる場合
<link rel="https://api.w.org/" href="https://ドメイン/wp-json/">
wp-jsonが取得できない場合
<link rel="https://api.w.org/" href="https://ドメイン/index.php?rest_route=/">
無事に表示できれば、別サイトへの表示が簡単にできます。
まとめ
今回は「posts」を利用して投稿を取得していますが、「カテゴリ」や「固定ページ」、「ユーザー」などの取得ができます。
逆にこれは他のサイトも情報を知らなくてもできてしまうという事にもなります。
「勝手に表示されてる。。。」なんてことがあるかもしれません。
その場合にはWP側のfunctions.phpに記述するだけで対応可能です。
参考サイトの中にリンクを貼らせてもらっているので確認してみてください。
参考サイト
WP REST API v2 Documentation
WP REST APIでの情報の取得と表示・使い道について
WP REST API から記事やユーザー情報を取得できないようにする
もしわからないことや相談したいことなどがありましたら、ぜひ株式会社あんどぷらすへ!
こんな使い方、これもできるよというお話もあれば是非!
投稿者プロフィール
- 脱肥満
最新の投稿
 html2020.09.16ブラウザごとの対応まとめ
html2020.09.16ブラウザごとの対応まとめ jQuery2020.08.25WP REST APIで記事を取得してみた
jQuery2020.08.25WP REST APIで記事を取得してみた web2019.10.17Instagram Graph APIの使い方
web2019.10.17Instagram Graph APIの使い方 css2019.09.27セレクトボックスを作ろう
css2019.09.27セレクトボックスを作ろう




