Instagram Graph APIの使い方

週末になるとお魚さんを追っかけにすぐいってしまう、かねです。
今回は、2020年でInstagram APIが廃止となり、Instagram Graph APIへ変更されることを追っていきたいと思います。
今回必要なもの
Instagramビジネスアカウント
Facebookのページ
根気
となります。
さて、やっていきましょう。。。
InstagramビジネスアカウントとFacebook
InstagramビジネスアカウントとFacebookをリンクさせます。
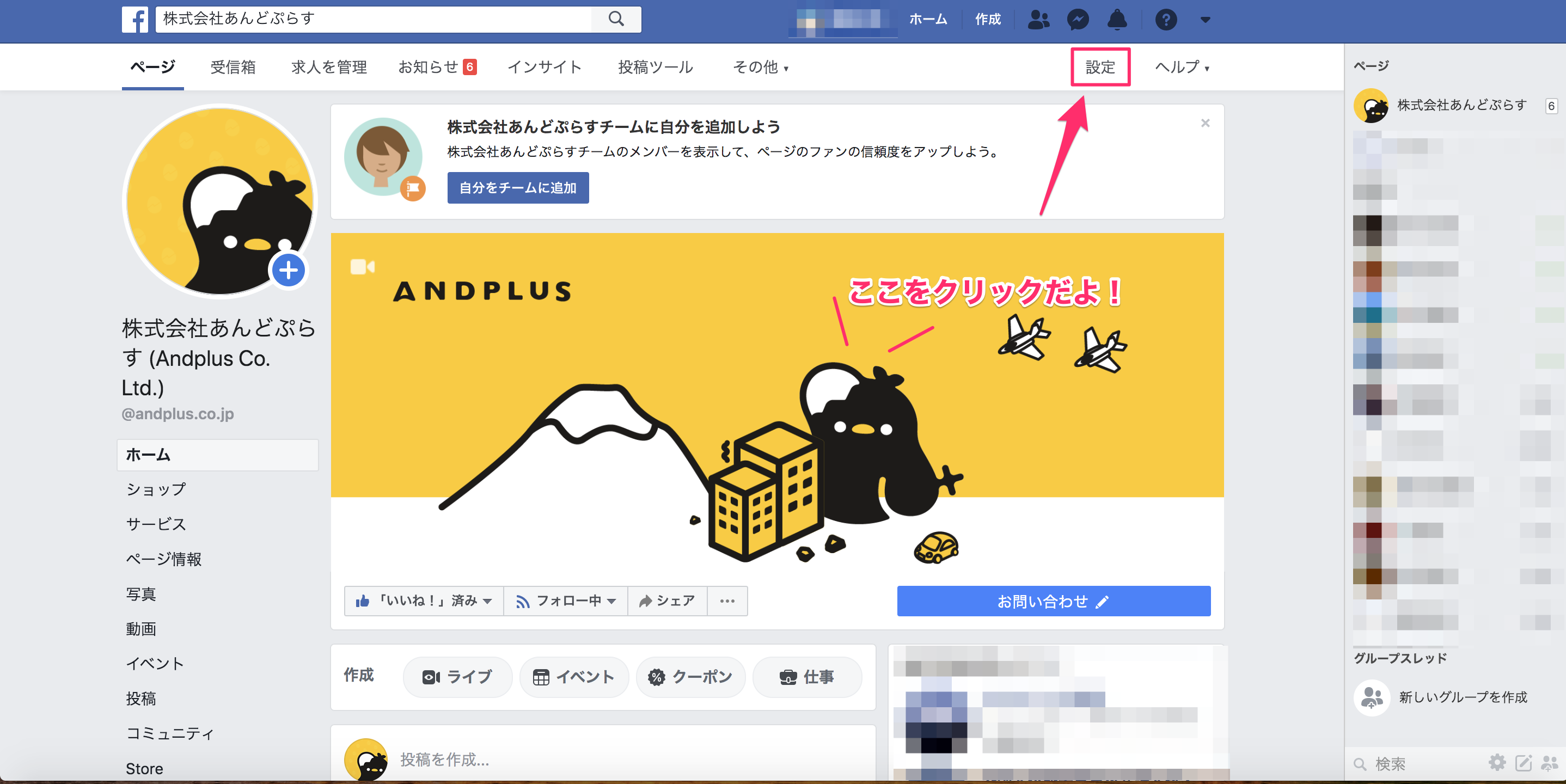
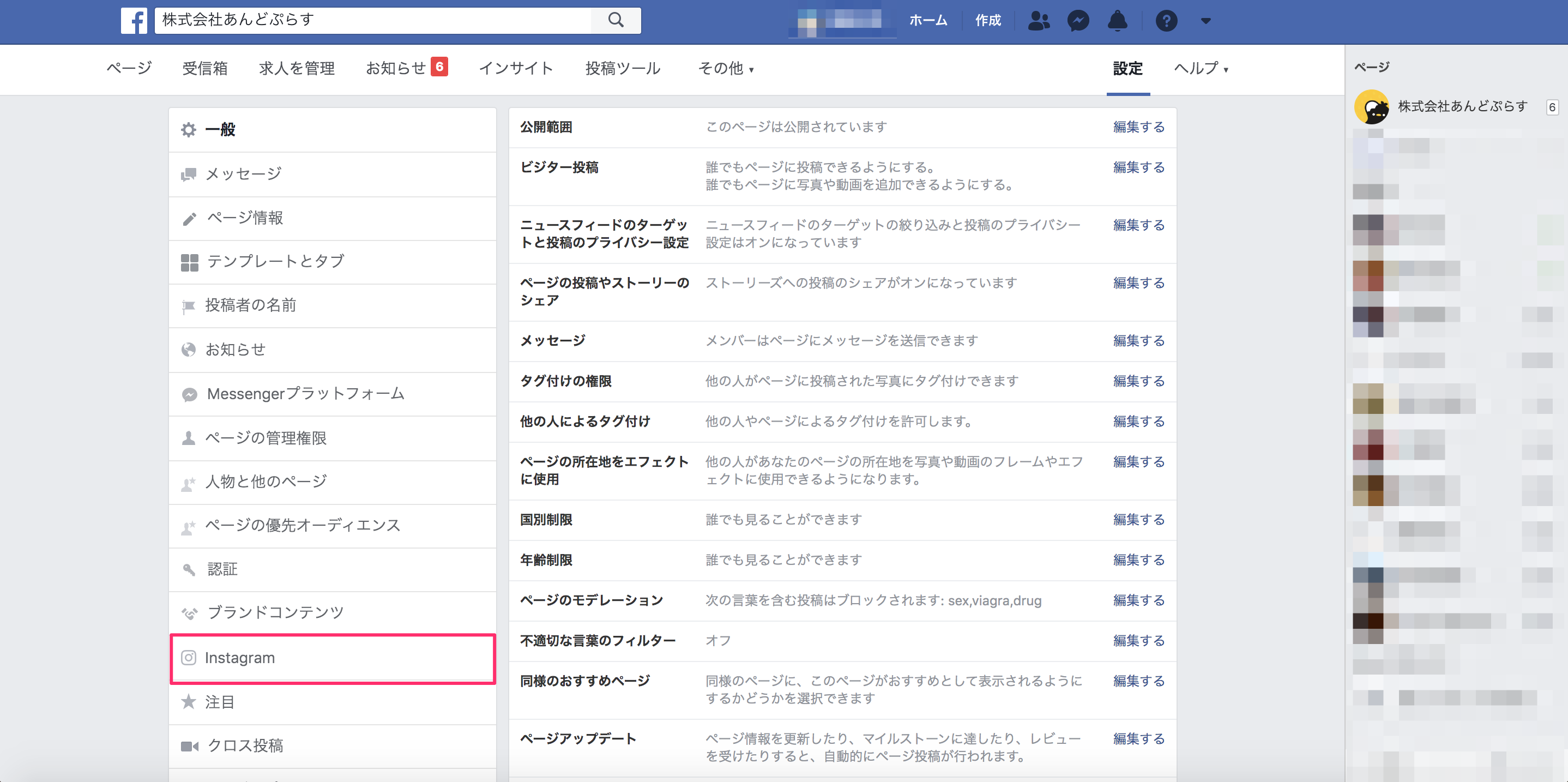
Facebookのページを開きます。
開いたら、右上にある設定をクリック!
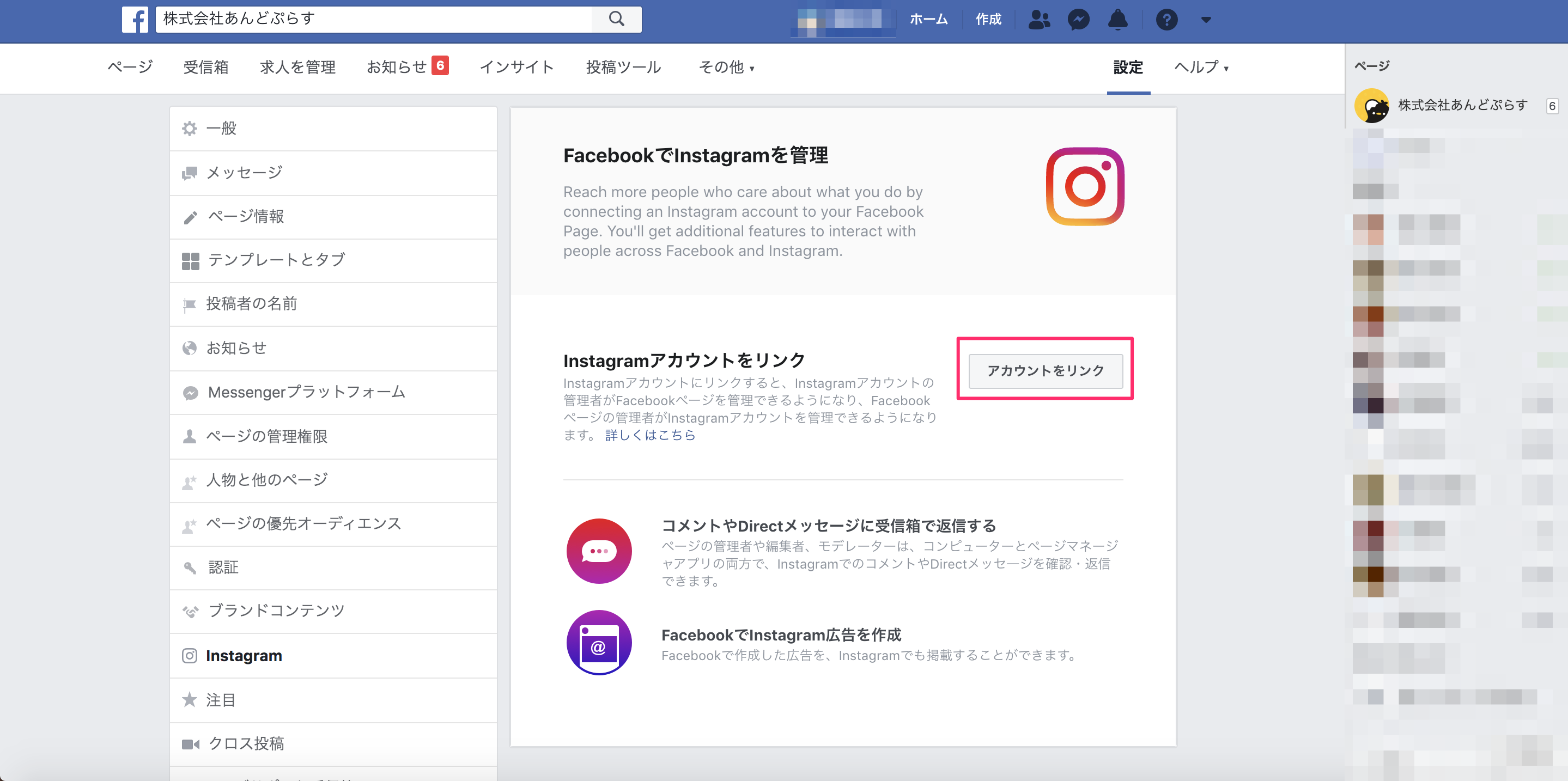
設定が表示されると左のメニューの中にInstagramがあります。
それをクリック!

Instagramとのリンクするボタンが表示されましたでしょうか?
表示していない場合で、アカウントの状態が表示している場合は、もうリンクされているということになります。
リンクしていない場合は、画像のような表示になっていると思うので、リンクするために、Instagramへログインしてください。
Facebookアプリ
FacebookにInstagramをリンクできたら
https://developers.facebook.com/へアクセスをしてください。
「マイアプリ」→「アプリ作成」より、アプリの作成を行います。
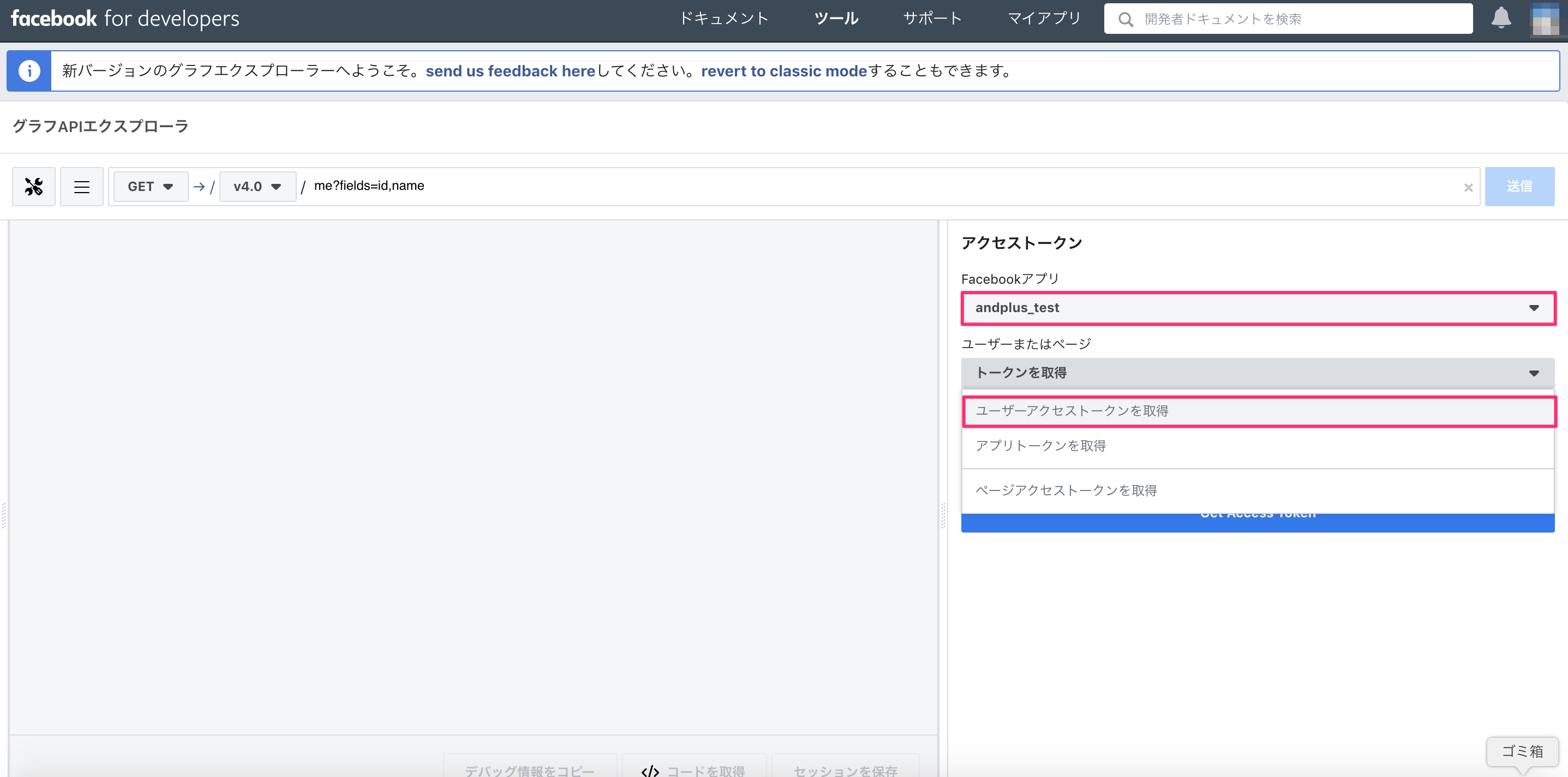
上部にあるメニューより「ツール」→「グラフAPIエクスプローラ」を開きます。
開いた画面に、作成したアプリが表示されていることを確認します。
また、「トークンを取得」のセレクトボックスが「ユーザーアクセストークンを取得」をクリックします。
そうすると、許可するかどうかの確認が出ます。
許可をしてあげてください。
許可するとアクセストークンが、自動的に入力されますが、一旦スルーしてください。
許可する内容を増やしてあげなければいけません。
画像のように「許可を追加」より追加します。
追加する項目は、「Event Gropes Pages」と「Other」の中にあります。
※あくまでInstagramを表示するための項目です。
「Event Gropes Pages」
- pages_show_list
(ユーザーが管理するページおよびアプリのページアクセストークンをアプリで取得できるようにします。) - business_management
(読み取りと書き込みを実行する。) manage_pagesv7.0より仕様変更
pages_manage_ads
pages_manage_metadata
pages_read_engagement
pages_read_user_content
(利用者が管理するページやアプリのページアクセストークンをアプリが取得できるようにします。)
「Other」
- instagram_basic
(アクセス許可のあるInstagramアカウントを読み取ることができるようになります。) - instagram_manage_comments
(アクセス許可のあるInstagramアカウントを読み取ることができるようになります。) - instagram_manage_insights
(アクセス許可のあるInstagramアカウントのインサイトを読み取ることができるようになります。)
追加されたことを確認したら、「Get Access Token」をクリックします。
改めて、ログインを許可するかどうか表示されますので、ここでも許可します。
そうしたら、アクセストークンをコピーし、どこかへメモしておきます。
これが1つ目のアクセストークンとなります。
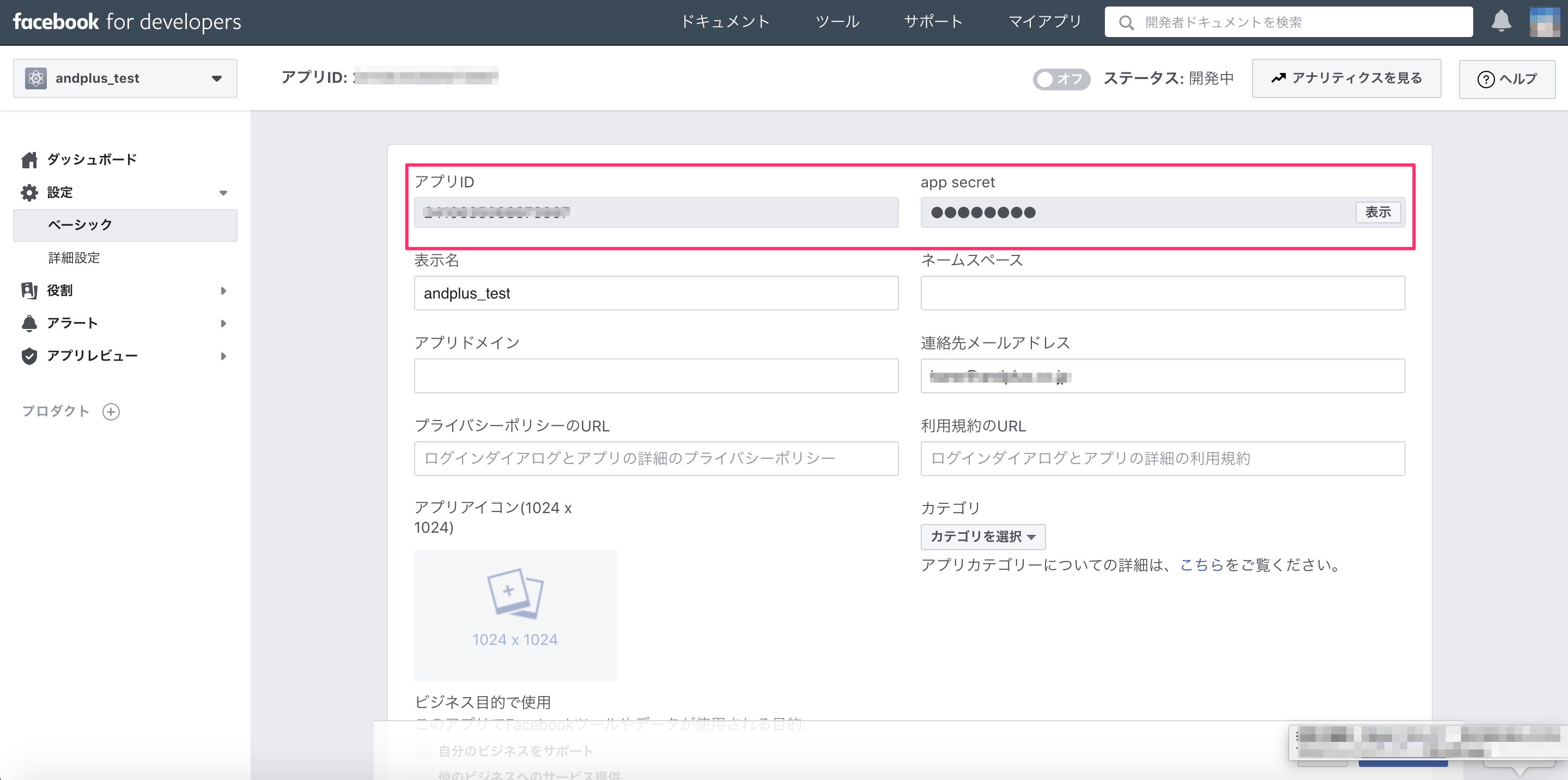
次に上部にあるマイアプリより、今回使用しているアプリをクリックします。
左側のメニューより、「設定」→「ベーシック」と進みます。
そうすると、画像のような画面になります。
ここで、「アプリID」と「app secret」をコピーし、これもメモしておいてください。
これを使って2つ目のアクセストークンを取得しにいきます。
【】ごとメモってきた内容に書き換えてアクセスをします。
かね〜クリック!
(はい。いつも駄々滑りです)
2つ目のアクセストークンが表示されました。
これもメモします。
ちなみに2つめのアクセストークンは何回か使います。
【】ごとメモってきた内容に書き換えてアクセスをします。
かね〜クリック!
(はい。いつも駄々滑りですパート2。諦めません。)
そうすると画面には、「name」と「id」の表示が出てきます。
この「id」をこれまでと同じくメモをしておいてください。
舞台は整いました。
これで3つ目のアクセストークンが表示できます。
【】ごとメモってきた内容に書き換えてアクセスをします。
つ、ついに3つ目のアクセストークンを取得できました。
登山で頂上に登りきった感覚に陥ります。
もちろんこの3つ目のアクセストークンもメモしておきます。
アクセストークンの確認
アクセストークンデバッガー
上記リンクにアクセスして3つ目のアクセストークンを確認しましょう。
アクセスしたら、アクセストークンを入力します。
入力後に、「デバッグ」をクリックすると問題なければ、画像のような表示になります。
さて、終わり。。。ではないんです。
山頂だと思ったら、雲に隠れてまだあった的な脱力感は、我慢してください。
InstagramビジネスアカウントIDの取得
https://developers.facebook.com/へ再度アクセスをしてください。
そこから、再度上部にあるメニューより「ツール」→「グラフAPIエクスプローラ」を開きます。
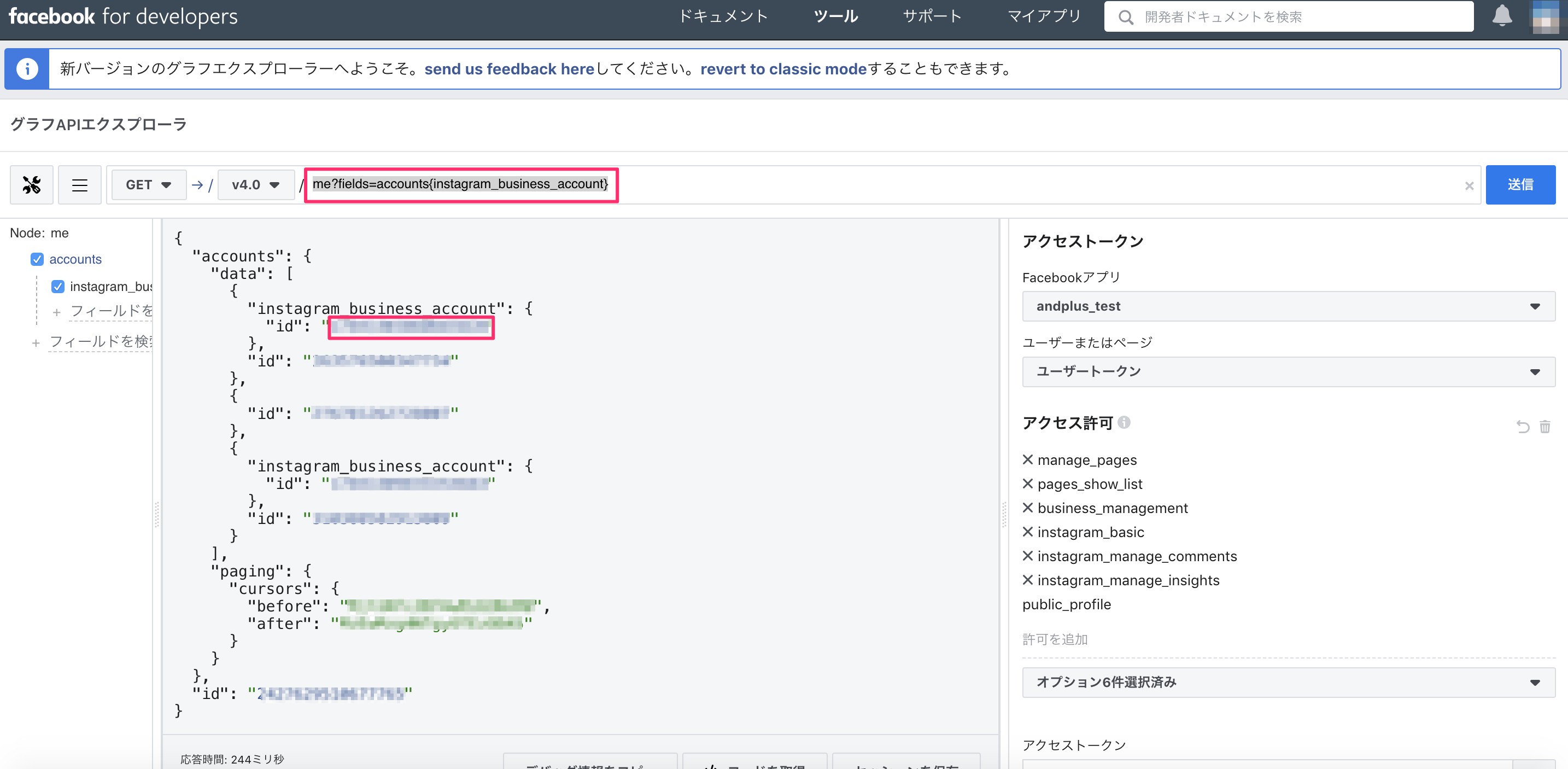
上部の入力欄に
と入力をしてください。
そうすると画像のようにinstagram_business_accountが表示されます。
その中にある「id」がInstagramビジネスアカウントIDとなります。
(2つあるのはサンプルで作ったページのアカウントです)
3つめのアクセストークンと最後のInstagramビジネスアカウントIDを使えば、サイトに表示が可能となります。
まとめ
今回参考にさせていただいた記事は
となります。
今までのInstagramのAPIと今回紹介したInstagram Graph APIだと数段面倒が増えている気がします。
ですが、今後切り替わるのは確実です。
現在サイト上に表示している方、今後表示したいと考えている方は、Instagram Graph APIへ切り替えが必要かと思います。
もし「困ってるよ」、「色々と相談したいよ」、「お願いしたいよ」という方は、お気軽に株式会社あんどぷらすへご連絡ください。
実は!!CS-Cartユーザー様必見!
CS-Cart用のアドオンをあんどぷらすでは開発しました!
APインスタグラム追加アドオン公開中!!
https://stock.andplus.co.jp/index.php?dispatch=products.view&product_id=305
投稿者プロフィール
- 脱肥満
最新の投稿
 html2020.09.16ブラウザごとの対応まとめ
html2020.09.16ブラウザごとの対応まとめ jQuery2020.08.25WP REST APIで記事を取得してみた
jQuery2020.08.25WP REST APIで記事を取得してみた web2019.10.17Instagram Graph APIの使い方
web2019.10.17Instagram Graph APIの使い方 css2019.09.27セレクトボックスを作ろう
css2019.09.27セレクトボックスを作ろう