風邪を引くと他の人よりも重症になり易いカネです。
今回は商品タブの追加、ちょっとした小技に関して記事にしたいと思います。
商品タブってどこのこと?

商品詳細ページのタブの部分になります。
タブ表示以外にもパターンがあり、ポップアップ表示なども可能です。
商品タブの設置方法
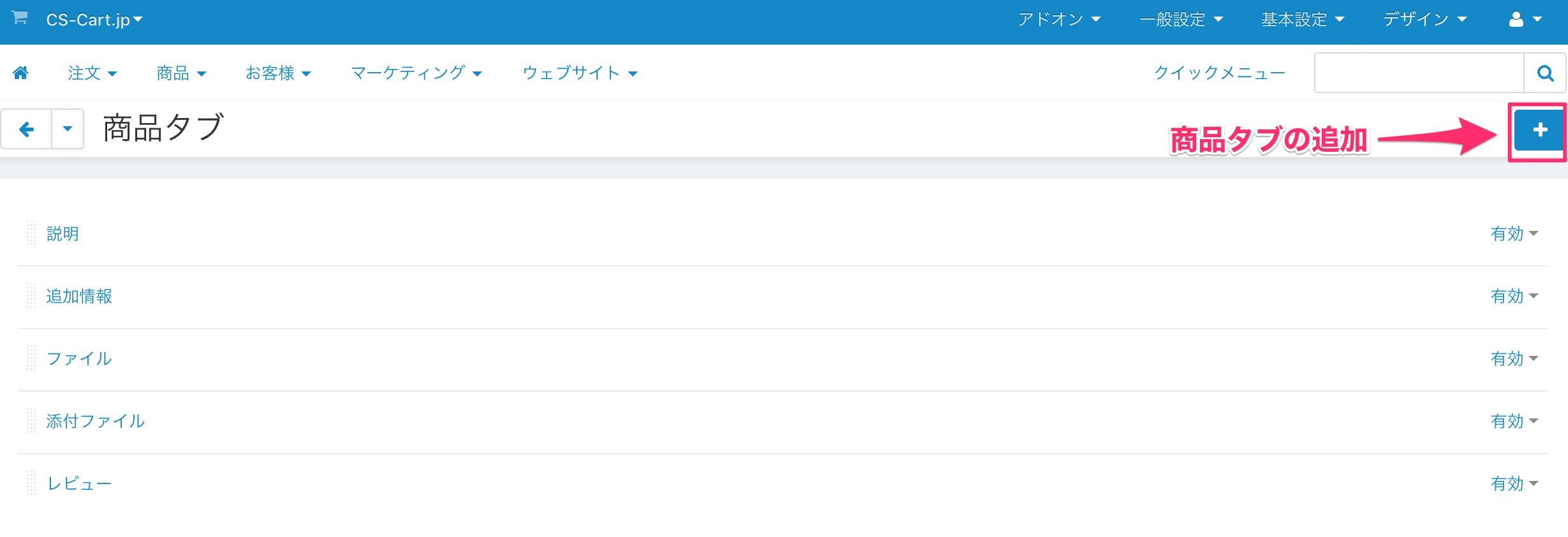
管理画面→デザイン→商品タブ

1、+マークをクリックします
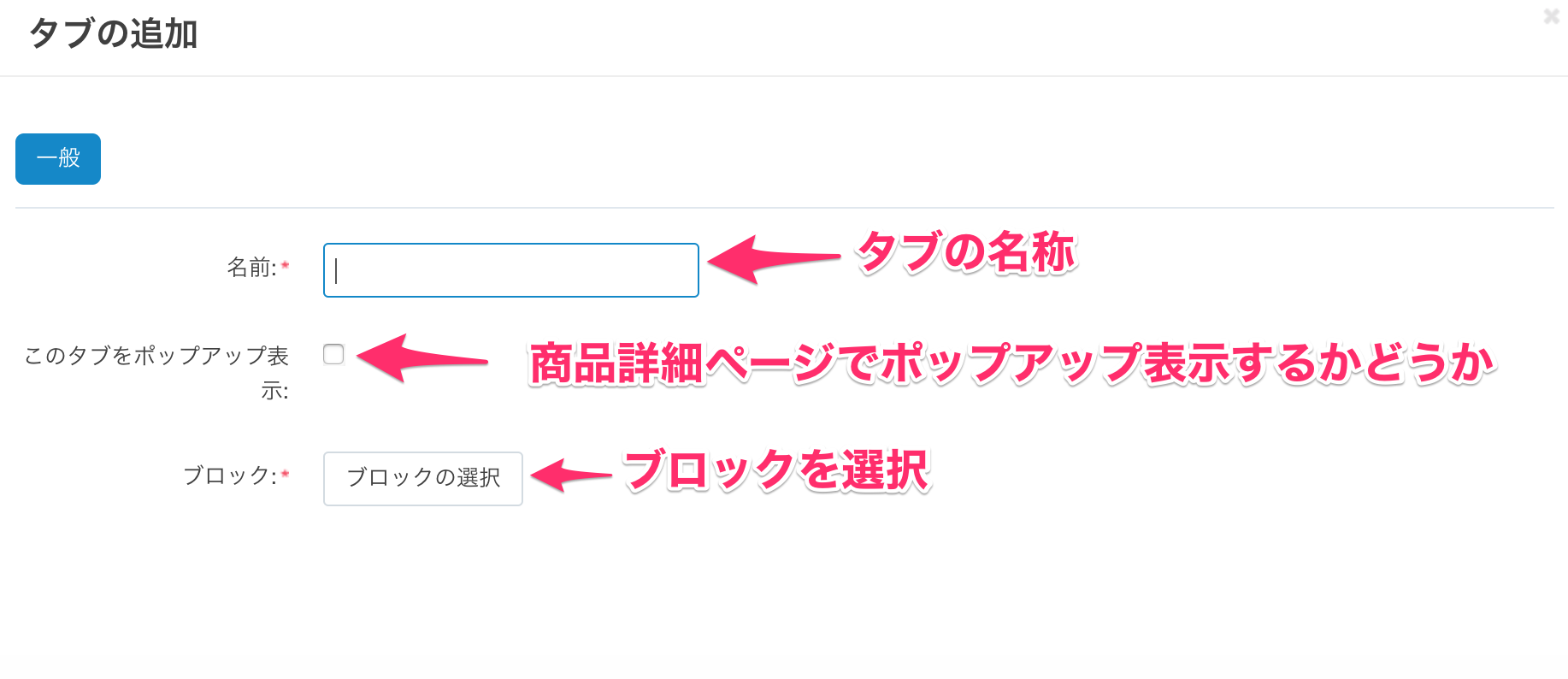
2、タブに対して名前を作成します
3、タブをポップアップ表示するかどうかを決めるチェックボックス
4、ブロックの選択→既存のブロックを使用しない場合はブロックの追加
(今回はブロックを追加します。Smartyブロックを使用します。)

5、ブロック名を入力(レイアウトでブロック名を追加する感じでOKです)
6、コンテンツに入力(Smartyブロックの場合は必須です)
7、入力が完了したら登録します。
商品タブの使い方
各商品に対して商品タブとして通常の説明や追加情報以外に掲載したい場合などによく使われます。
SmartyブロックもHTMLブロックも使用できるため、使い勝手がとてもいいと個人的には思います。
それ以外にも商品ブロック色々なブロックを設置できるので関連商品をタブに入れたりも簡単にできそうですね。
また、商品ごとにも変更が行えます。
管理画面→商品→商品→該当の商品→商品タブ
上記の部分でブロックの設定を変更することができます。
それを行うことで商品毎に変更をすることで、商品毎に画像などの設置なども行えるかもしれませんね。


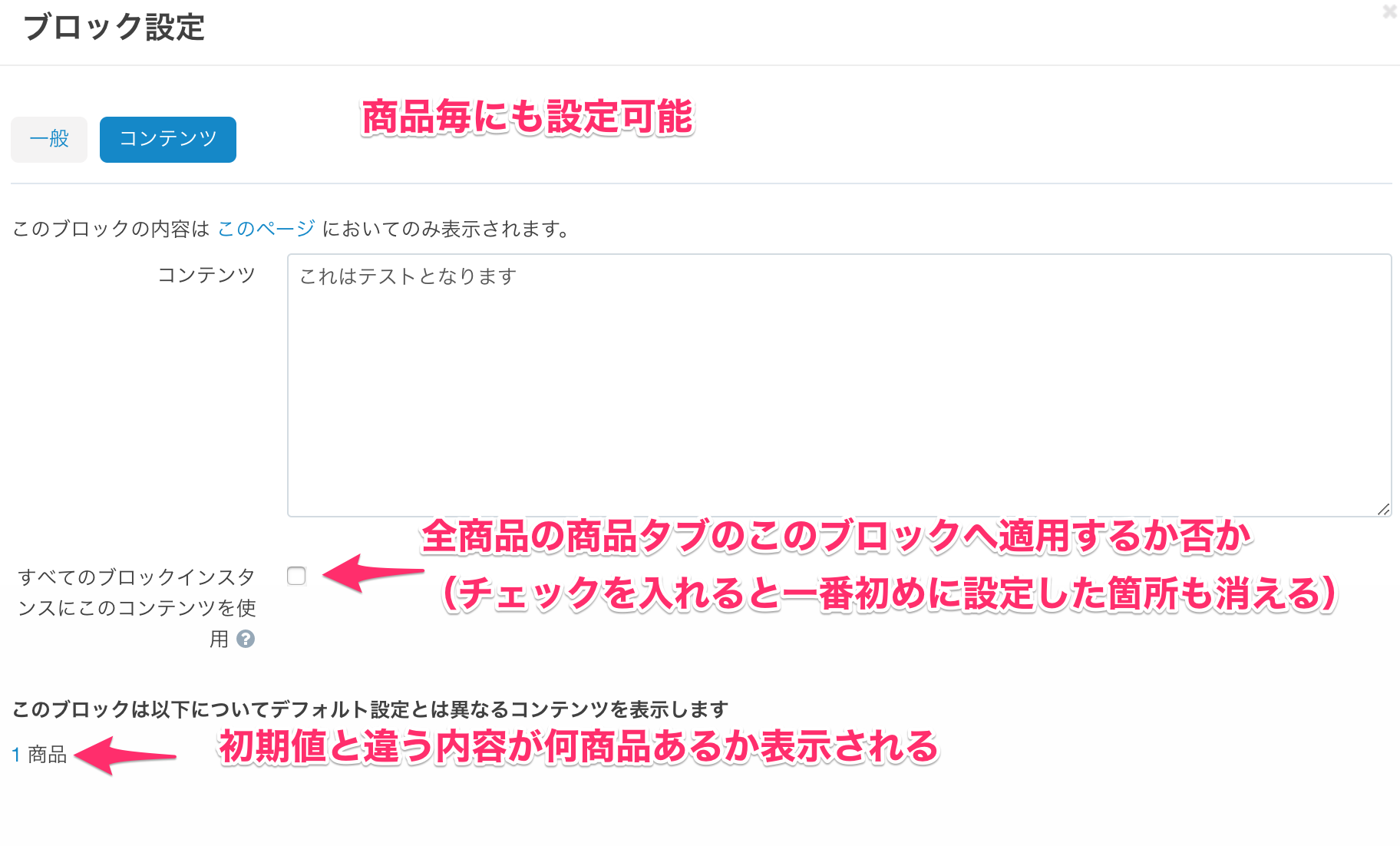
商品タブの商品毎の設定を行うとき

・すべての言語に適用する
・すべてのブロックインスタンスにこのコンテンツを使用
・このブロックは以下についてデフォルト設定とは異なるコンテンツを表示します
という表示が出てきます。
・すべての言語に適用する
文字通り言語設定が複数されている場合に全ての言語へのその商品のみ適用されます。
・すべてのブロックインスタンスにこのコンテンツを使用
コンテンツが他の商品と違う場合に表示されます。
これにチェックを入れると他の商品にチェックを入れた商品のコンテンツが全商品に適用されます。
・このブロックは以下についてデフォルト設定とは異なるコンテンツを表示します。
コンテンツが他の商品と違う場合に表示されます。
商品数の横にある数字をクリックするとどの商品が異なるコンテンツが入力されているのかを確認できます。

(画像は多言語にしていないのですべての言語に適用するがありません)
まとめ
商品タブを活用することで、商品詳細ページのコンテンツを充実させることができそうですね。
タブを基本設定で解除したとしても、商品に関する情報や、商品ごとの共通のテンプレートの作成、関連商品の配置など使い方は様々です。
是非是非ご利用ください!