SVG初心者が試してみた!デザインのアクセントに使えるSVGアニメーション

どうも、すんです。
最近かっこいいアニメーションのサイトが増えてきたような気がします。
通常のコーポレートサイトよりもランディングページのようなサイトに多い印象です。
今回は、そんなサイトデザインのアクセントに使えるようなSVGアニメーションを紹介していきたいと思います。
SVG…よくわかんないんだけど。
難しいんじゃないの?
なんて思っているそこのあなた。大丈夫です。私もSVG初心者です。
そんなSVG初心者がアニメーションの紹介なんてできんのかよ、
という声が聞こえてくるような気がしますが、人生案外何事もなんとかなるものです。
パスアニメーション
今回は、パスアニメーションについて書いていきます。
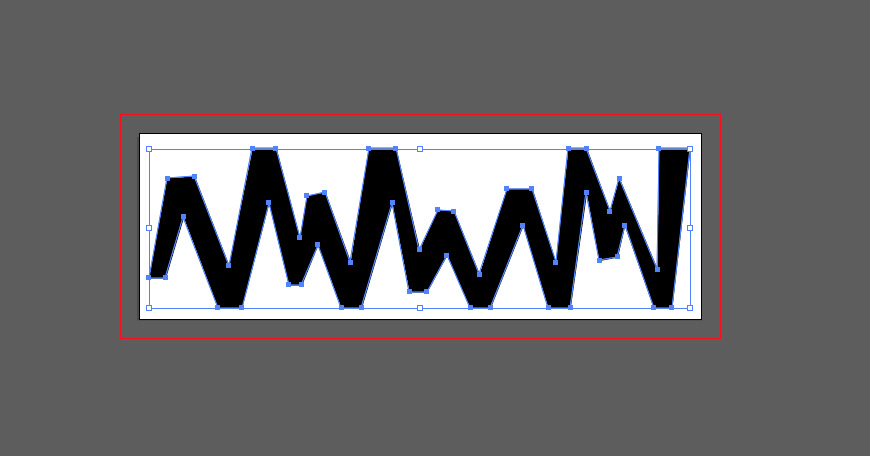
まずはillustratorで、適当にパスでギザギザの形を作ってみます。

↑こんな感じになりました。(雑)
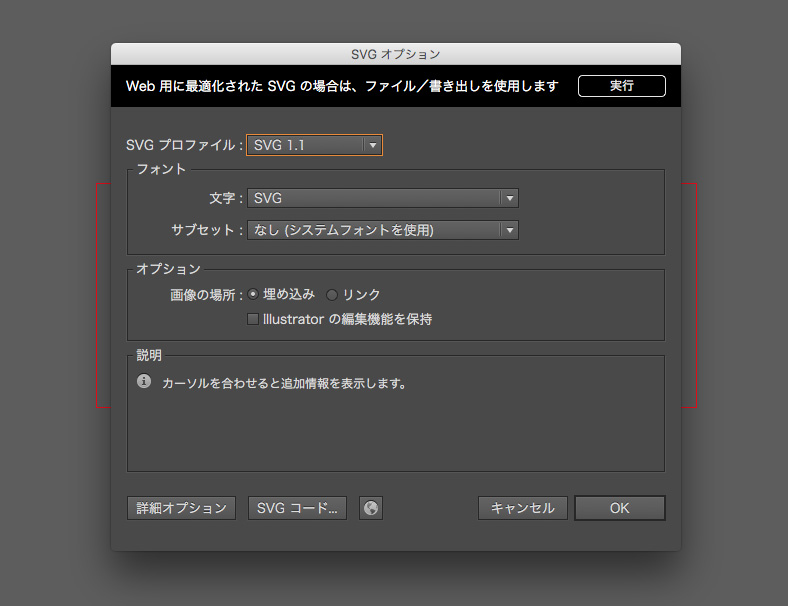
次にこのファイルをSVG形式で保存します。

保存をする際にSVGオプションの「SVGプロファイル」部分は「SVG1.1」にしてください。
その他の設定は、初期状態のままで大丈夫です。
保存したら、SVGファイルをテキストエディタで開いてみます。
<?xml version="1.0" encoding="utf-8"?> <!-- Generator: Adobe Illustrator 19.2.1, SVG Export Plug-In . SVG Version: 6.00 Build 0) --> <svg version="1.1" id="レイヤー_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 248.8 82.2" style="enable-background:new 0 0 248.8 82.2;" xml:space="preserve"> <polygon points="4.7,64.3 11.9,64.3 19.9,37.2 35.2,77.5 45.6,77.5 57.7,31 66.5,67.4 72.2,67.4 79.4,49.6 89.9,77.5 98.7,77.5 112.4,31 120,70.5 127.6,70.5 136.5,54.3 146.9,77.5 155.8,77.5 170.2,41.1 181.5,77.5 191.1,77.5 198.4,26.4 204,56.6 212,55 215.3,41.1 228.1,77.5 236.2,77.5 244.2,7 230.5,7 229.7,60.5 212.8,20.2 208.8,34.9 198.4,7 190.3,7 184.7,57.4 174.3,24.8 163,24.8 150.9,62.8 139.7,34.9 132.5,34.1 124.4,51.9 114,7 101.9,7 93.9,57.4 82.6,26.4 74.6,27.9 71.4,46.5 60.9,7 50.5,7 40,58.9 24.7,19.4 12.7,20.2 "/> </svg>
ソースはこのような形になっています。
サイトなどに埋め込む場合は、svg開始タグから終了タグまでのみを埋め込めば大丈夫です。
その後、SVGソース内の「polygon」部分にclass「animate」を追加してください。
.animate{
animation: andplus 5s ease-in-out 0s infinite;
-webkit-animation:andplus 5s ease-in-out 0s infinite;
-o-animation:andplus 5s ease-in-out 0s infinite;
fill: none;
stroke: #333;
stroke-width: 0.5;
stroke-dasharray: 4500;
stroke-dashoffset: 4500;
}
@keyframes andplus{
0%{stroke-dashoffset: 4500;}
100%{stroke-dashoffset: 0;}
}
上記で指定しているcssについてですが、各項目の解説は以下の通りです。
「animation: andplus 5s ease-in-out alternate infinite;」 → アニメーションの指定
「fill: none;」 → 要素の塗りつぶし色を指定 (noneの場合は透明)
「stroke: #333;」 → 要素のアウトラインの色を定義
「stroke-width: 0.5;」 → アウトラインの太さを指定
「stroke-dasharray: 4500;」 → アウトラインの間隔を指定
「stroke-dashoffset: 4500;」 → アウトラインの位置を指定
このような形でcssを設定すると、
実際に線がブラウザ上で書かれているようなアニメーションになります。
cssのanimation部分で、今はアニメーションがループになるように設定してあります。
パスアニメーション:応用編
パスが実際に書かれているようなアニメーションを応用して、実際に文字が書かれているようなアニメーションを作ってみます。
今度は、illustratorでテキストをアウトライン化したものを、SVG形式で保存します。

↑こんな感じ。
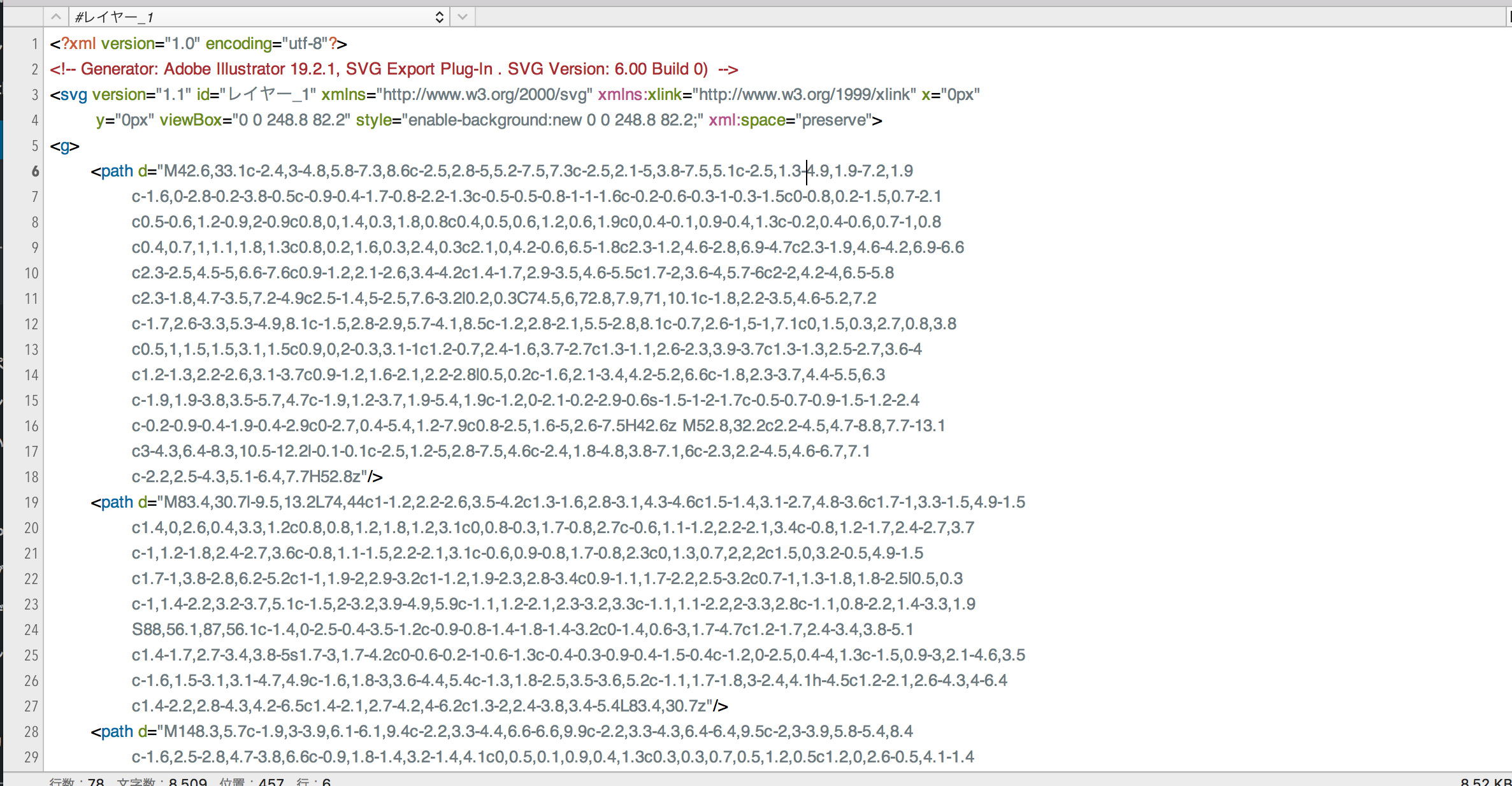
保存したら、SVGファイルをテキストエディタで開いてみます。

さっきのギザギザのパスよりも形が複雑なので、このようにずらーっと書かれています。
今回は、この中の各「path」タグ部分にclass「animate」を追加してみると、
(cssは先程と同じもので動きますが、「stroke-dasharray」や「stroke-dashoffset」部分の値は実際に見ながら調整をしてみてください)
DEMOはこちらから
↑こんな感じになります。
サイトのメインイメージ部分に使ったりするとインパクトが出そうですね。
ループでのアニメーションがちょっとうざいよーという場合には、
.animate{
animation: andplus 5s ease-in-out 0s forwards;
-webkit-animation:andplus 5s ease-in-out 0s forwards;
-o-animation:andplus 5s ease-in-out 0s forwards;
fill: none;
stroke: #333;
stroke-width: 0.5;
stroke-dasharray: 4500;
stroke-dashoffset: 4500;
}
「animate」に指定したanimation部分のcssを、上記のものに差し替えることでループしなくなります。
まとめ
SVGのアニメーション、実装するのは難しいのかなーとちょっと避けていたんですが、やってみたら面白いですし、jQueryなども使用せずにCSS3との組み合わせのみでこんなアニメーションが実装できてしまうのかと…目から鱗でした。
今回はillustratorでSVGを作成してパスのアニメーションを実装してみましたが、次回はもう少し簡単に実装できるSVGを使ったボタンアニメーションを紹介していきたいと思います。
投稿者プロフィール
- 今年の目標:ひ弱キャラ脱却
最新の投稿
 jQuery2017.05.19ドロワーメニュー実装に使える!jQueryプラグインDrawerについて
jQuery2017.05.19ドロワーメニュー実装に使える!jQueryプラグインDrawerについて css2017.04.21CSSのpositionプロパティについてちょっとまとめてみた
css2017.04.21CSSのpositionプロパティについてちょっとまとめてみた サービス2017.03.17無料で出品してみませんか?マーケットプレイス型ECサービス「カウトコ」って?
サービス2017.03.17無料で出品してみませんか?マーケットプレイス型ECサービス「カウトコ」って? css2017.01.20CSSだけでできちゃう!hover時の面白いボタンエフェクト
css2017.01.20CSSだけでできちゃう!hover時の面白いボタンエフェクト




