illustratorの意外と知られていない便利な機能。

どうも、たくみです。
突然ですが、みなさんはillustratorを使いこなせていますか?
私は、まだまだ使いこなせているとは言えません。そこで、知っていたら便利だけどあまり知られていないillustratorの便利な機能を紹介していきたいと思います。
文字タッチツール
文字タッチツールとは、
テキストを保持したまま、ひとつひとつの文字を個別に編集できます。移動、拡大縮小、回転したりしても、フォントを変更したり再編集可能です。

例えば、このテキストを、、、

こうっ!!

今までは、一つ一つ文字ツールで選択してサイズを変更したり、フォントを変えたりするか、

あらかじめ一文字ずつ作成してそれぞれ拡大縮小、フォント変更をしていました。
また、場合によってアウトラインをかけてしまい、後々直すのが面倒なことも多々ありました。

文字タッチツールなら、必要な設定はなく文字ツールの中のカテゴリから選ぶだけ!!

変更したい文字をクリックすると選んだ文字だけが選択されます。あとは、自由自在!
好きな大きさ、好きなフォントに編集するだけ!!

文字の大きさを変えて色と縁をつけるだけでこんなこともできます。
スポイトツール

スポイトツールなんてみんな知ってるよ!と思ったそこのあなた!スポイトツールをillustrator画面外に出せるなんてこと知ってました?今まで画像のこの色が欲しいとなったら、その画像をダウンロードしてillustratorまで持ってきていましたが、スポイトツールをillustratorの画面外に出せるということは、、、もうお分かりでしょう。そうっ!illustrator画面外の色を拾うことができるんです!!

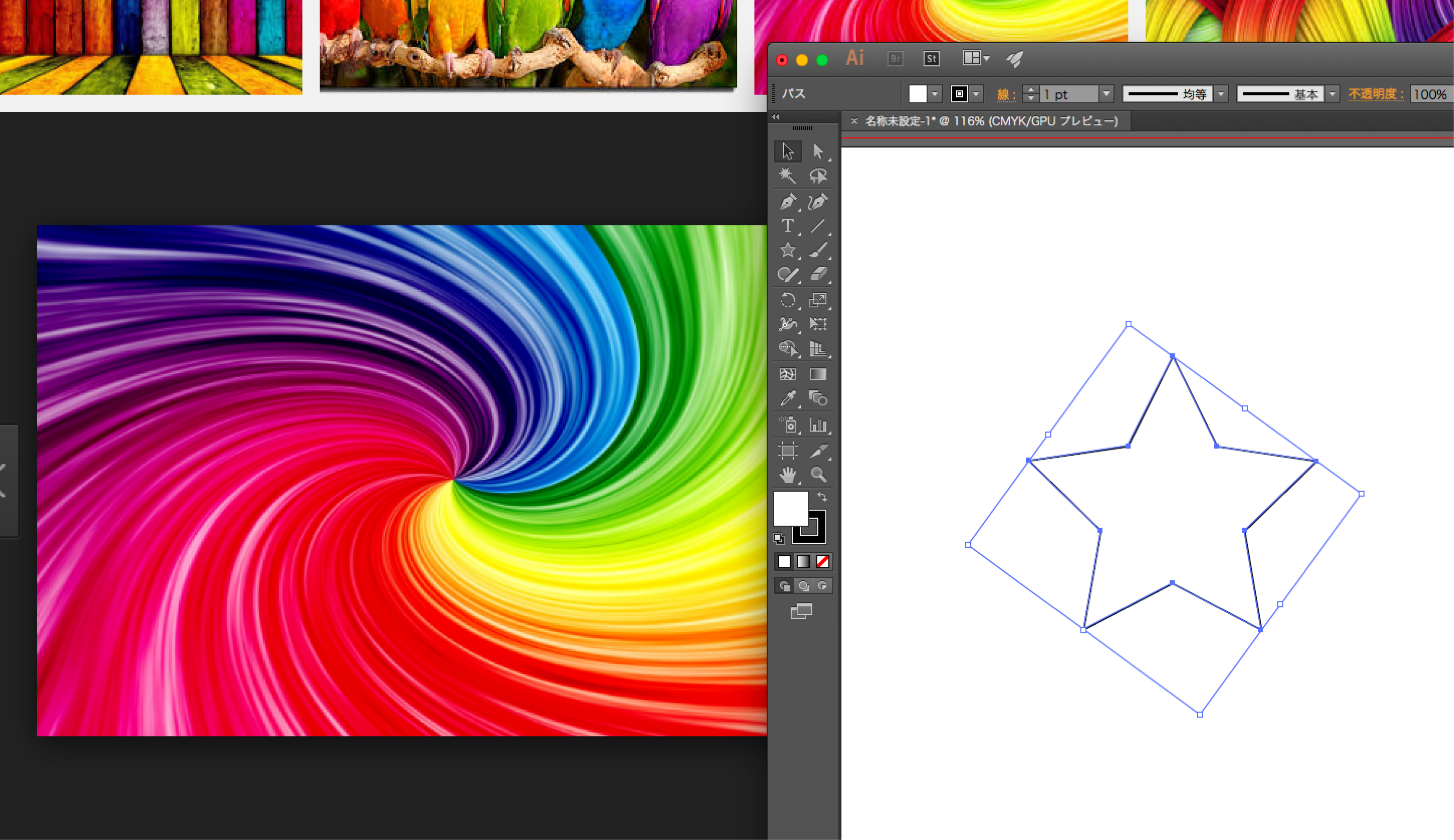
まず、illustratorで色を変えたいオブジェクトを選択します。

次に、illustrator画面をずらし下にあるブラウザを見えるようにします。

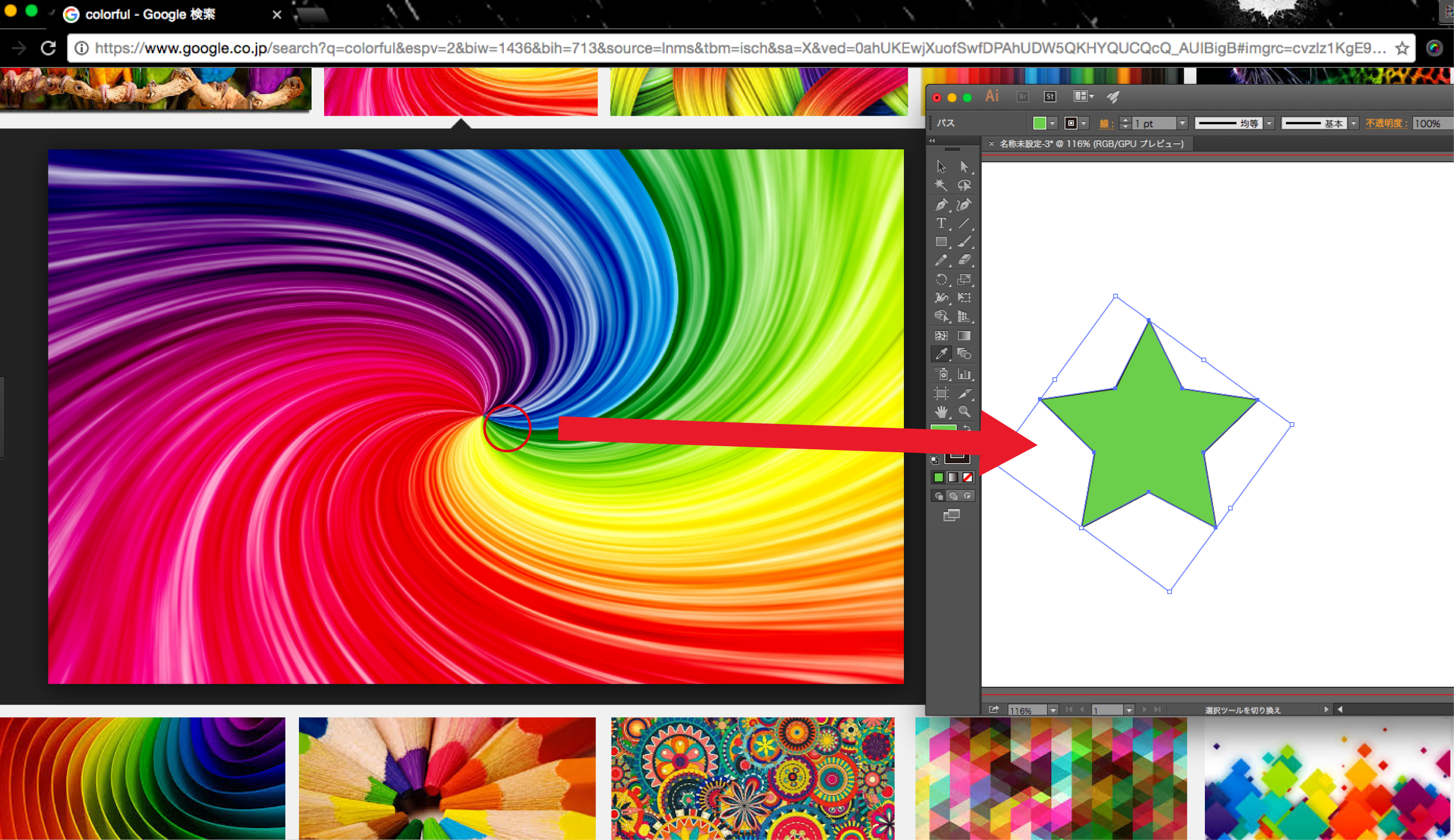
そしたら後は、スポイトツールを選択して、『Shiftキー』と『マウスの左』を押しながらillustrator画面外にカーソルを持っていき、欲しい色の場所でマウスを放すと色を拾うことができます!!たったこれだけです。今までこの作業をするのにどれだけ時間をかけてきたことか、、、こんな簡単なんて悔しいです。
ベクター画像変換
次に自分のシルエットや、気に入った写真をベクターデータにする方法をお伝えしたいと思います。自分でトレースをするとガタガタになってしまいがちな部分も、画像変換を行えば簡単にベクター画像にすることができます。

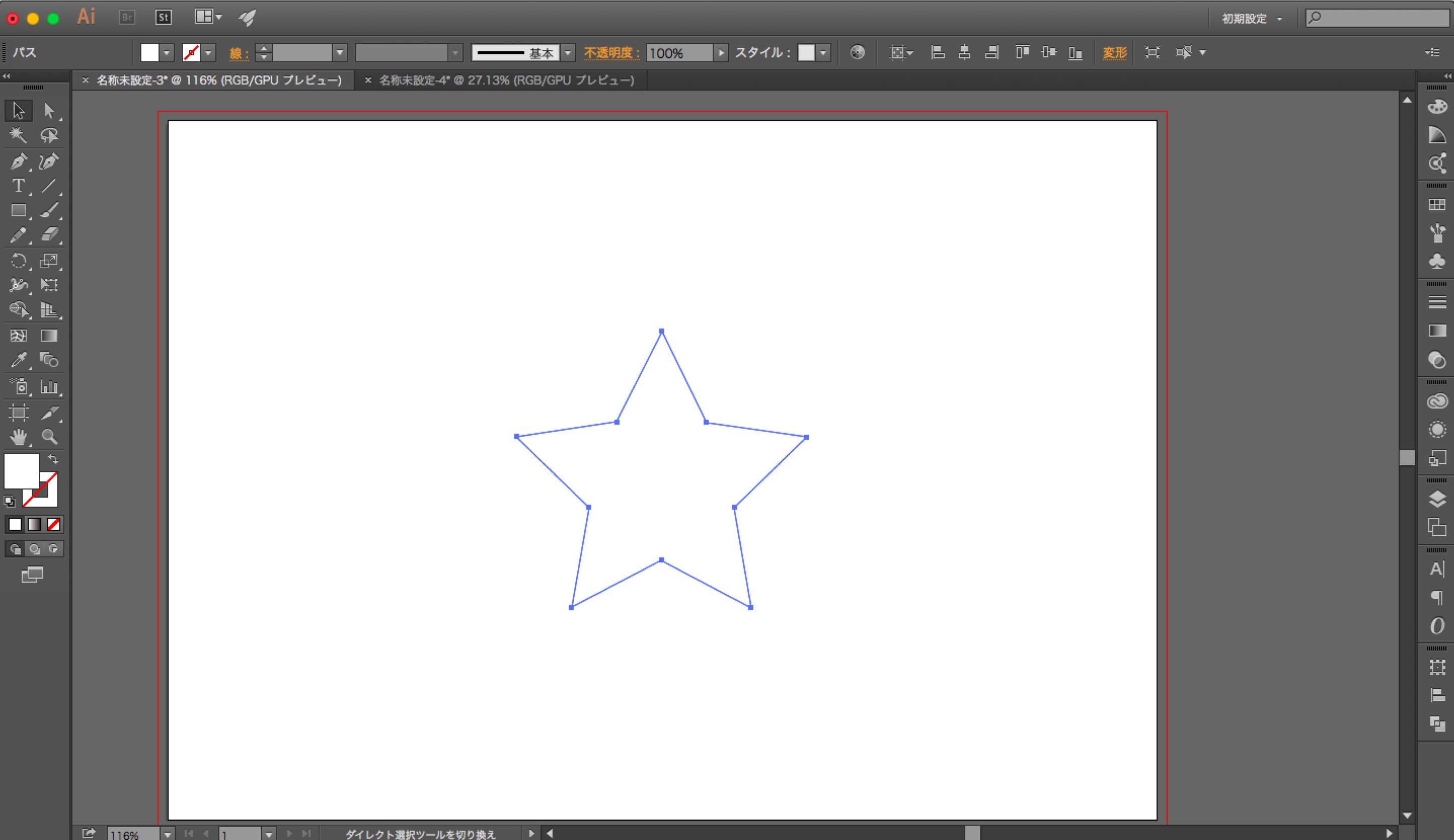
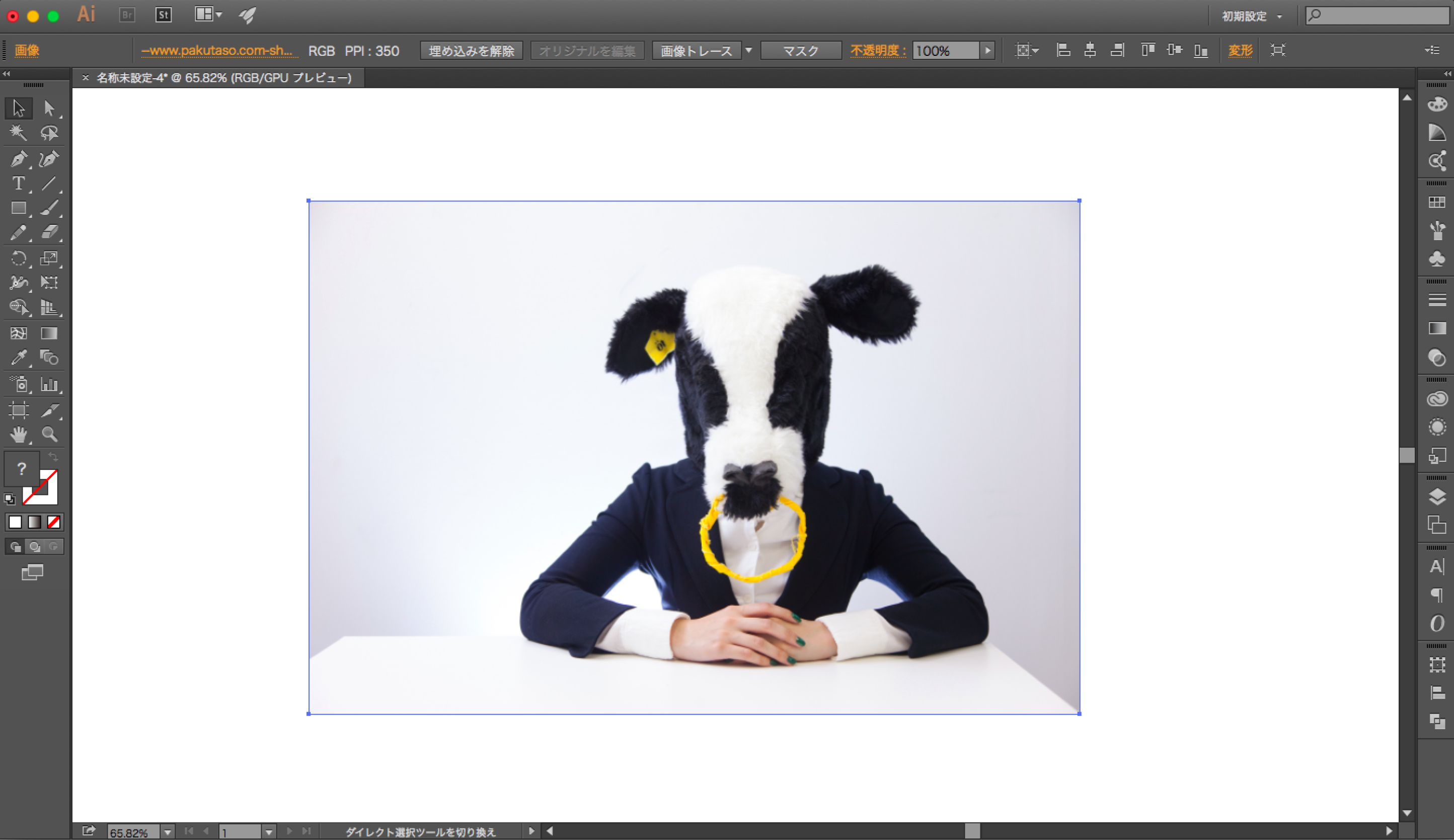
まずベクターデータにしたい画像を配置し、その画像を選択します。

次に、メニューバーの中の『オブジェクト』から『画像トレース』の『作成』を選択するとベクターデータに変換されます。

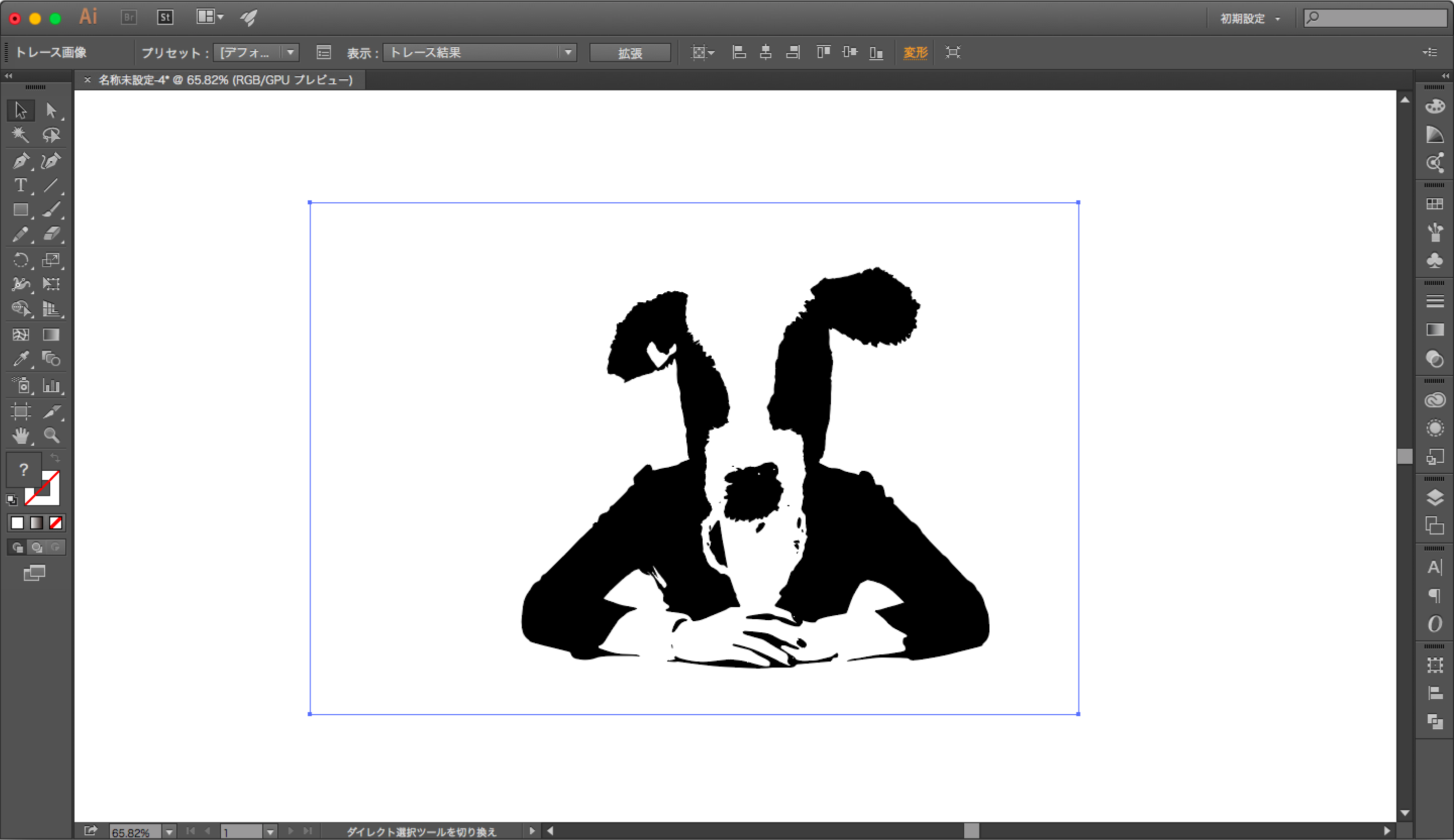
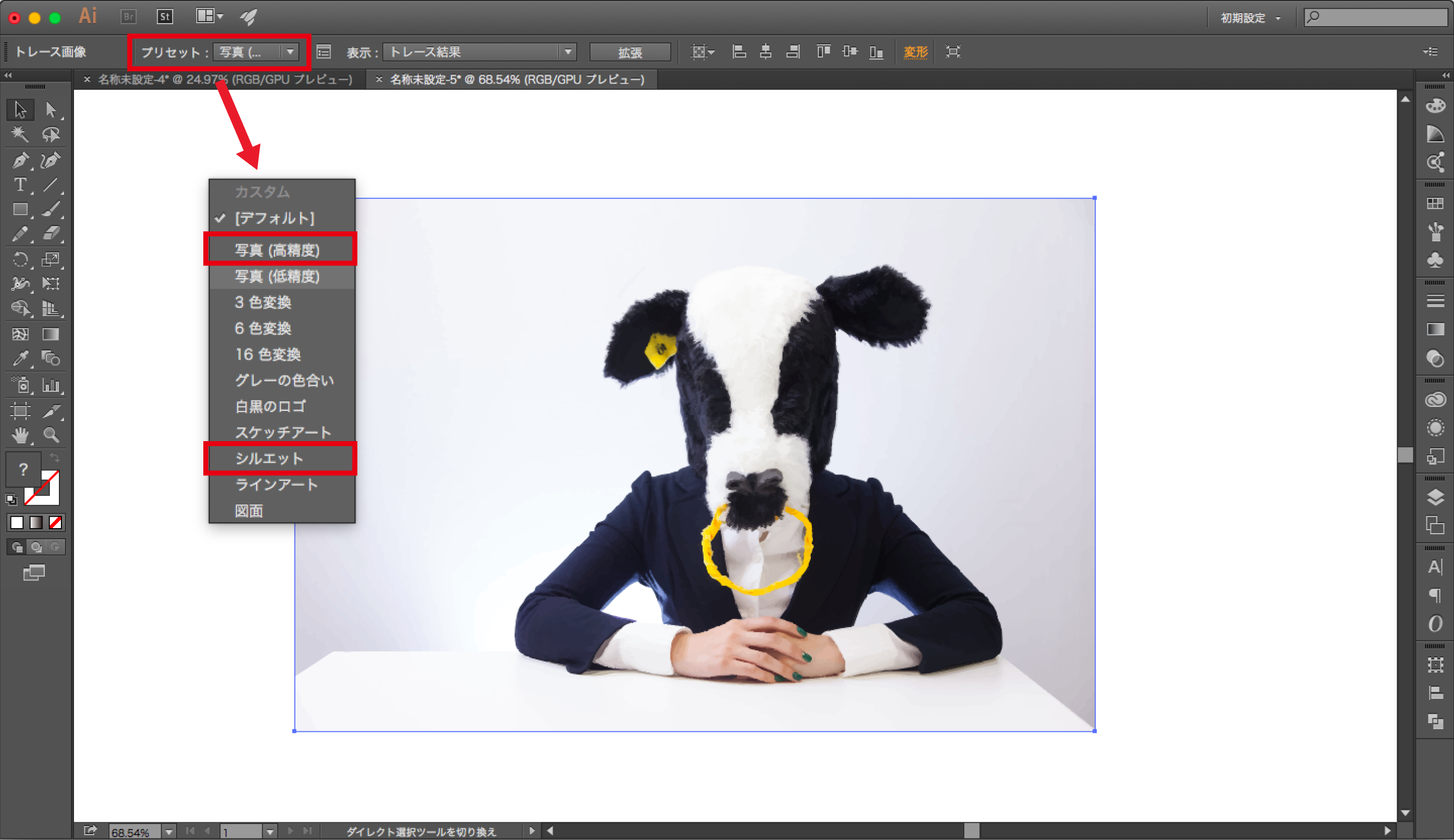
プリセットから写真(高精度)を選択すると写真のようなベクターデータができます。シルエットにしたければこの部分をシルエットにチェックすれば白黒の画像ができます。

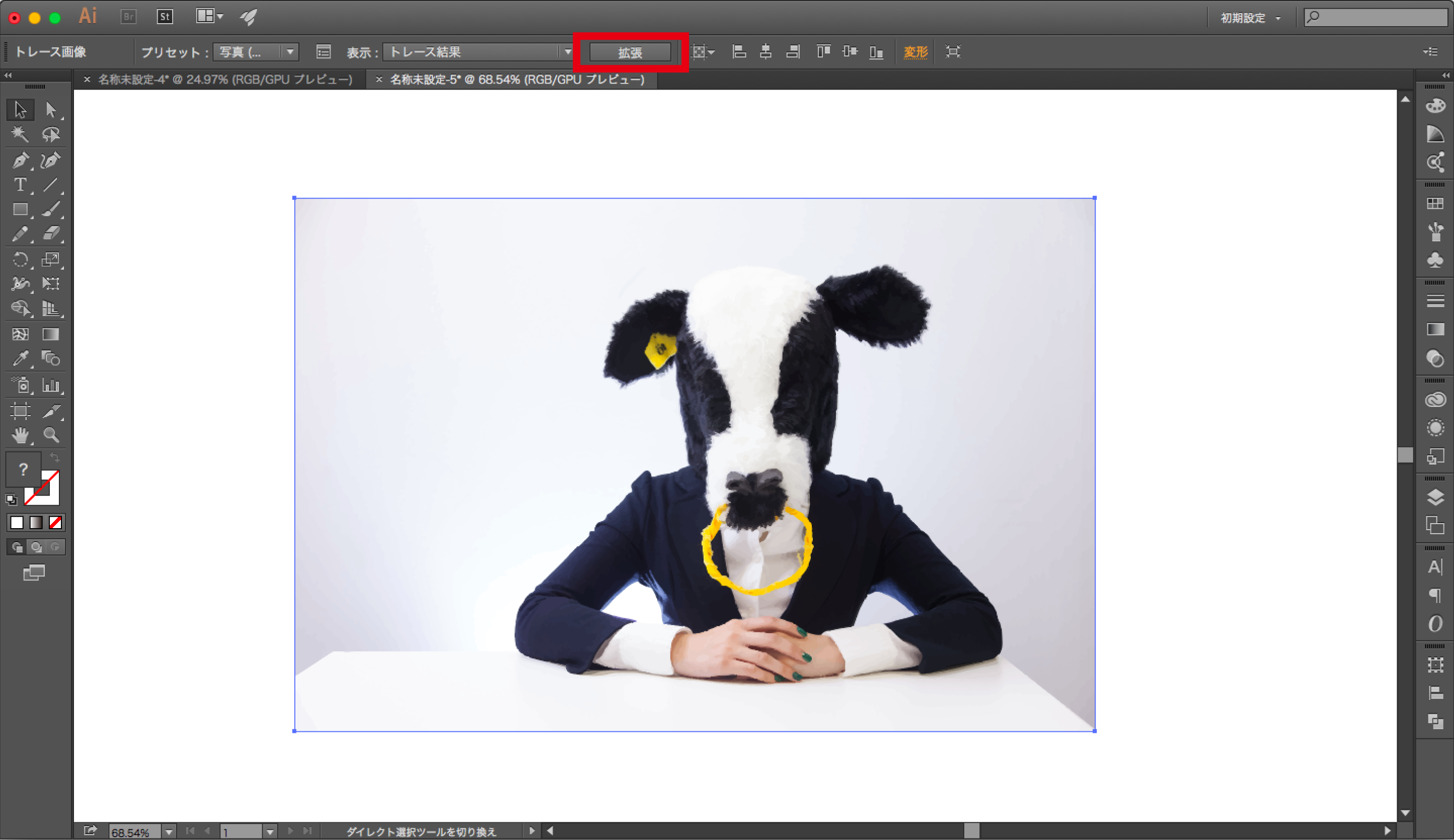
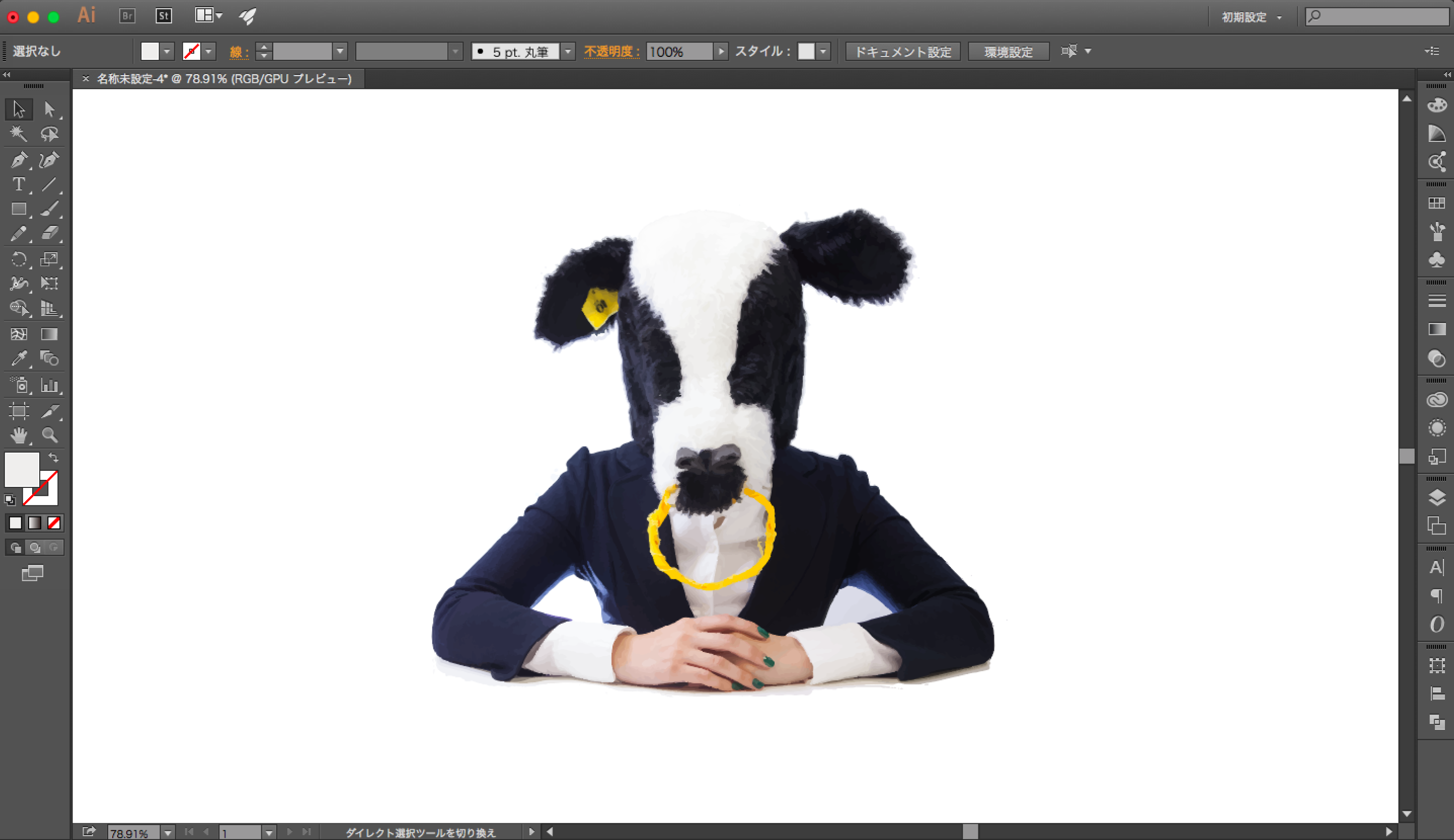
縁をなくしたければ『拡張』をクリックするとパスが全て表示されるので、グループを解除して背景部分だけを削除すれば、、、

完成!!
まとめ
今回はあまり知られていなさそうなものを厳選して紹介させていただきましたが、長年illustratorを使用されている方には知っていて当たり前な内容かと思います。私はillustratorを使用し始めてからそれほど経っていないので、まだ無駄な作業が多く効率が悪いです。こう言った便利な機能はどれも知っていて損はないことばかりか、知っていれば作業効率が上がり楽になる知っておきたい内容です。まだ知らない方や、illustratorを使い始める人の参考になれば幸いです。
以上、illustratorの意外と知られていない便利な機能。でした!!
投稿者プロフィール

-
学生アルバイトや学生インターンの共用アカウントだよ。
まだまだ勉強中!
最新の投稿
 css2017.03.10CSSでパターン作ってできるだけ解りやすくまとめてみた(つもり)
css2017.03.10CSSでパターン作ってできるだけ解りやすくまとめてみた(つもり) Illustrator2016.10.24illustratorの意外と知られていない便利な機能。
Illustrator2016.10.24illustratorの意外と知られていない便利な機能。 Illustrator2016.08.17Illustratorで煙のようなアートブラシを作ってみた。
Illustrator2016.08.17Illustratorで煙のようなアートブラシを作ってみた。 css2016.08.11これだけは覚えておきたい!【後編:CSS(プロパティ)の読み方】
css2016.08.11これだけは覚えておきたい!【後編:CSS(プロパティ)の読み方】




