レスポンシブサイト構築時に便利!「insertBefore、insertAfter」について

どうも。すんです。
レスポンシブサイトを構築している時、
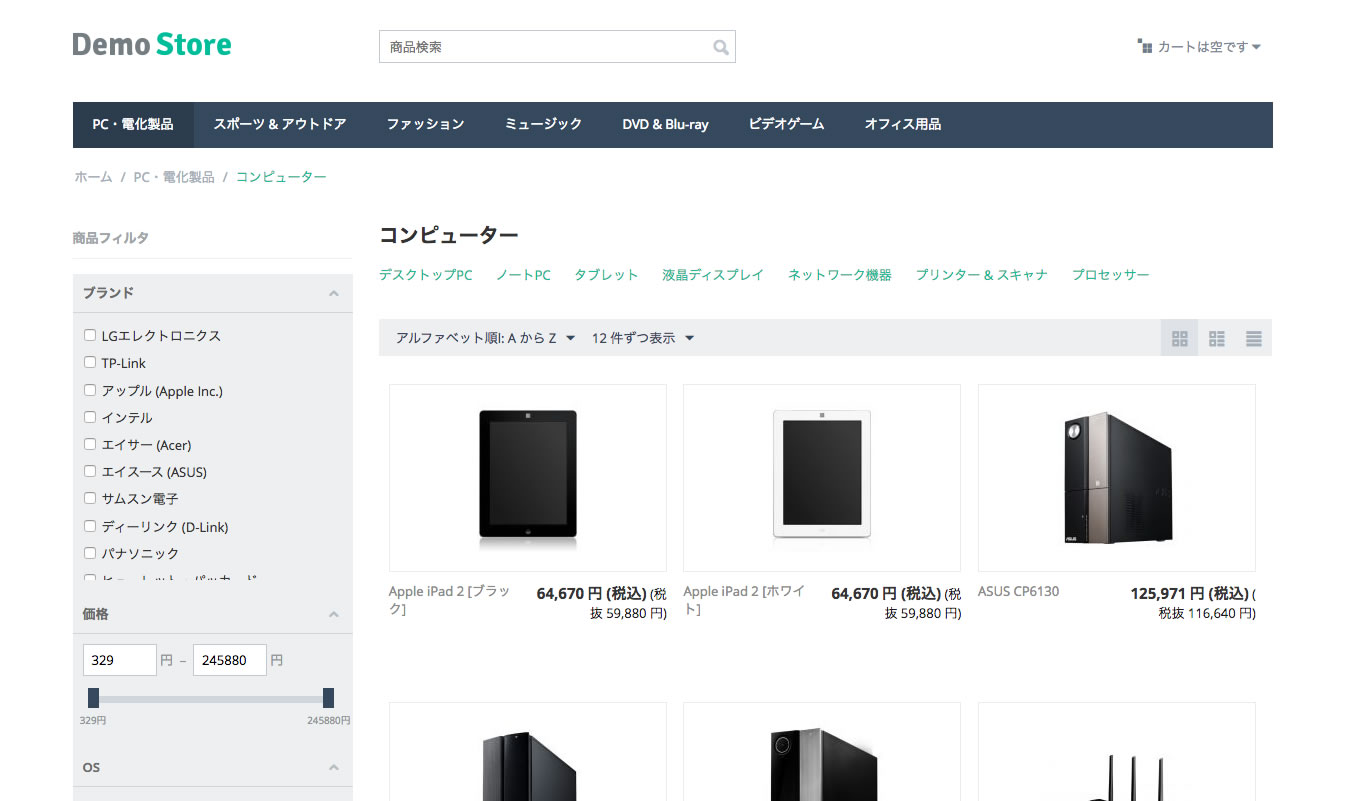
例えば左カラムにはサイドナビ、右側にはメインのコンテンツを配置してあるレイアウトだと困ることってありませんか?

(こんな感じのレイアウトのとき)
サイトの幅を縮めていくと左カラムにあったサイドナビゲーションが上に来てしまい、右側のメインのコンテンツは下に落ちてしまいます。
例としてECショップの場合、メインのコンテンツ部分にはもちろん商品情報を載せますよね。
ただスマートフォンなど、ブラウザ幅が狭い状態での閲覧時には左カラムの方が上に来てしまうので商品情報にたどり着くまでに時間がかかってしまいます。
ファーストビューにメインのコンテンツ(商品情報)が載らないという大問題。
これは困った。。
でも、デザイン的にどうしても左側にナビゲーションを配置したいんだ。。。
なんていう時に便利なのが「insertBefore、insertAfter」なんです!
「insertBefore、insertAfter」って何?
【insertBefore】は、
要素を、指定した他の要素の前に挿入することができるjQueryのメソッドです。
<div class="container">
<div class="side-grid"></div>
<div class="main-content"></div>
</div>
例えばこのようなコードがあった場合、
<script type="text/javascript">
$(function(){
$(.main-content).insertBefore(.side-grid);
});
</script>
「$(.main-content).insertBefore(.side-grid)」とすることで.side-gridの前に.main-contentが挿入されます。
逆に【insertAfter】は、
要素を、指定した他の要素の後に挿入することができるjQueryのメソッドです。
<script type="text/javascript">
$(function(){
$(.main-content).insertAfter(.side-grid);
});
</script>
「$(.main-content).insertAfter(.side-grid)」とした場合には.side-gridの後に.main-contentが挿入されます。
この2つのメソッドを使用して、ウィンドウ幅がタブレット以下の幅になったときに、左右のコンテンツの位置を入れ替えちゃいましょう。
幅768px以下になったら左右のコンテンツ位置を入れ替えてみる
iPadなどのタブレット端末を縦にした時の横幅は、だいたい768pxです。
なので、幅が768px以下になった時に左右のコンテンツの位置を入れ替えてみます。
<script type="text/javascript">
$(function(){
var window_w = $(window).width();
if(window_w < 768){
$('.main-content').insertBefore('side-grid');
}else{
$('.main-box').insertAfter('.side-grid');
}
});
</script>
まず、「$(window).width();」でサイト閲覧時のブラウザ幅を取得します。
閲覧時のブラウザ幅が768px以下の時、main-contentをside-gridの前に挿入し、
閲覧時のブラウザ幅がそれ以外の時(else部分)、main-contentをside-gridの後に挿入する
という記述になっています。
こうすることで、タブレット端末幅以下で閲覧している際にはmain-contentは上に、side-gridは下に表示されるようになります。
メインコンテンツ内に載せてある情報も、これでファーストビューに表示されるようになりますね。
※今回の例はあくまでもサイトを読み込んだ時のブラウザ幅での判別をおこなっています。
PCでブラウザ幅を広げたり縮めたりしても動作しません。
PCで動作を確認する場合は、PC上でブラウザ幅をjQuery側で指定した幅より小さくしてからサイトをリロードすることで動作します。
まとめ
今回は、768pxを分岐点としてinsertBefore、insertAfterを使用しましたが
サイトによっては「736px以下になった時にコンテンツの順序を入れ替えたい」などということもあるかと思います。
その場合は、window_w < 768 部分の「768」部分の数値を変えていただくことで分岐点を変更することができます。
サイト閲覧時のブラウザ幅の取得ではなく、ブラウザ幅がリサイズされるたびに幅を取得するようにすることでPCでブラウザ幅を広げたり縮めたりした際にもコンテンツの位置を入れ替えるようにすることも可能ですが、それはまた次の機会に。
投稿者プロフィール
- 今年の目標:ひ弱キャラ脱却
最新の投稿
 jQuery2017.05.19ドロワーメニュー実装に使える!jQueryプラグインDrawerについて
jQuery2017.05.19ドロワーメニュー実装に使える!jQueryプラグインDrawerについて css2017.04.21CSSのpositionプロパティについてちょっとまとめてみた
css2017.04.21CSSのpositionプロパティについてちょっとまとめてみた サービス2017.03.17無料で出品してみませんか?マーケットプレイス型ECサービス「カウトコ」って?
サービス2017.03.17無料で出品してみませんか?マーケットプレイス型ECサービス「カウトコ」って? css2017.01.20CSSだけでできちゃう!hover時の面白いボタンエフェクト
css2017.01.20CSSだけでできちゃう!hover時の面白いボタンエフェクト




