【Illustrator】ライブペイントツールで簡単着色!

Illustratorでイラストを描く方法を紹介していこうと思います。
図形や面を並べて着色またはパーツ別に作ってイラストを描く方法がありますが、今回は「ライブペイント」を使用したイラストの描き方を紹介しようと思います。
用意
(ラフもイラレからやっていきます。使用しているのはIllustratorCC2017です。)
何かテーマがないと描けないので、秋だし!ハロウィンをテーマに描いていきます。
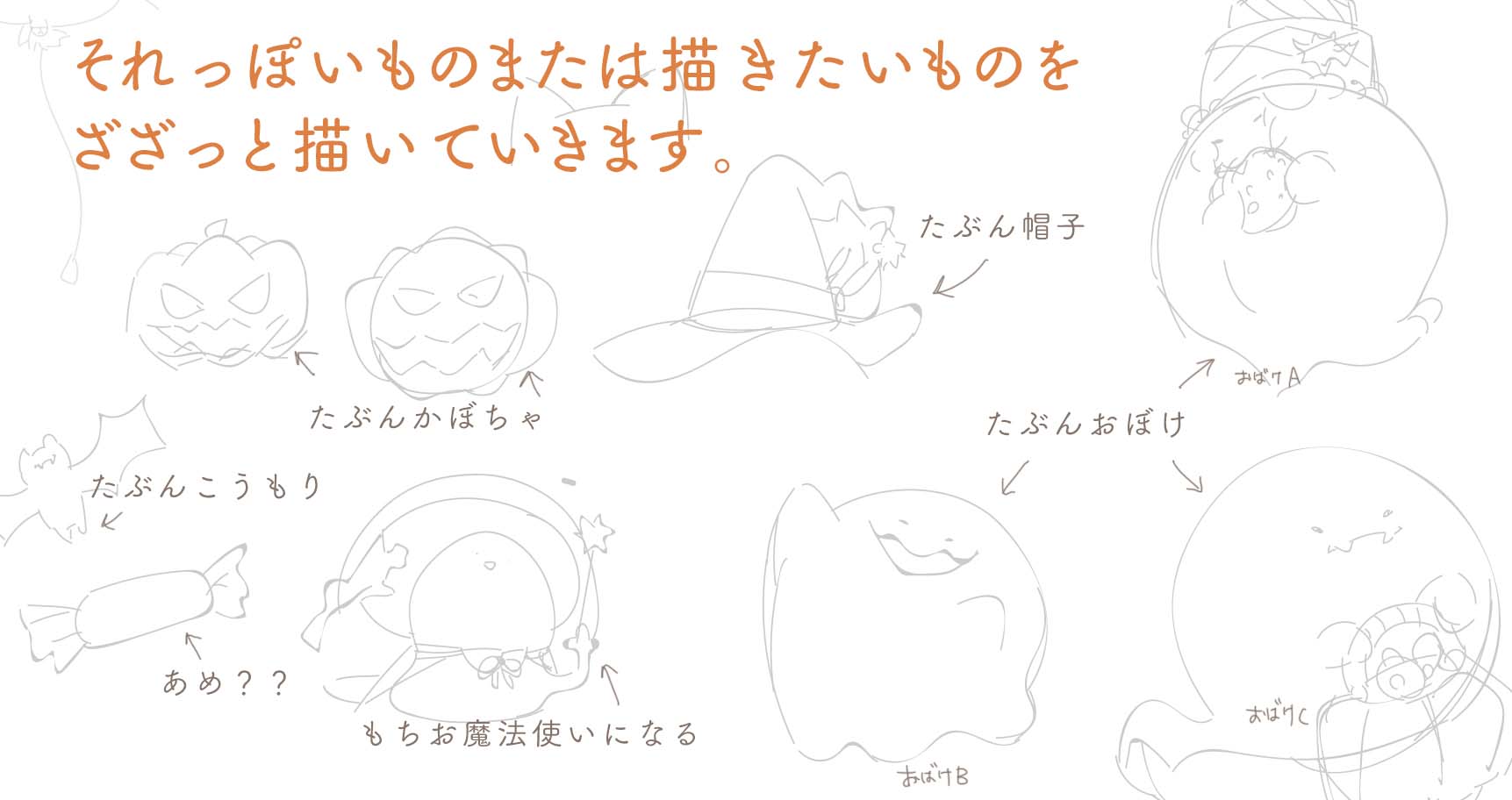
ハロウィンっぽいな〜というモチーフを書き出しておきます。
かぼちゃ…おばけ…お菓子、あとなんだろ……とこんな感じで適当で大丈夫です。

絵はアナログでも問題ないです。スキャンしたもの、スマートフォンで撮ったものでも大丈夫です。
撮影またはスキャンしたものは、次の方法で線を書き出します。
できるだけ画像の背景を白色にします。線のみが目立つようにしておきます。
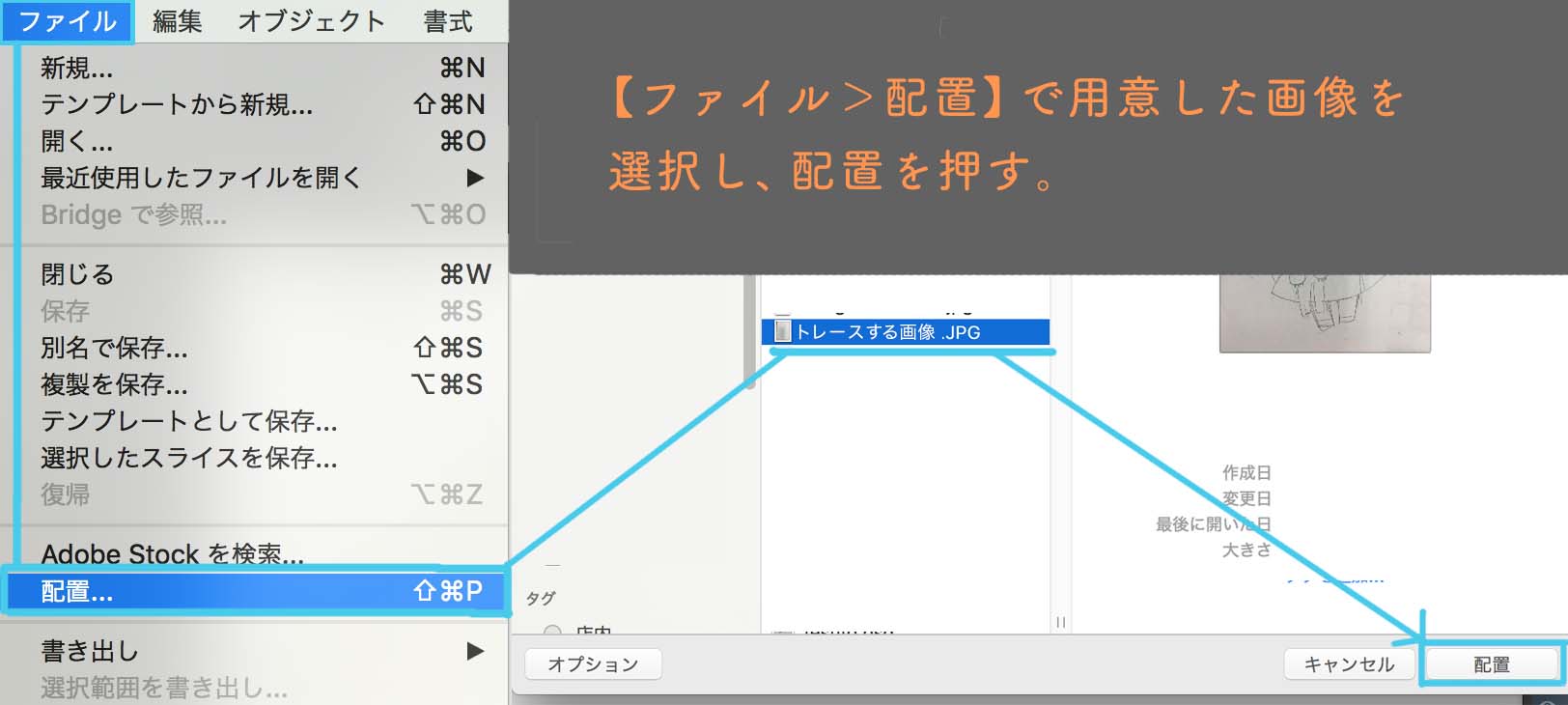
アートボード上にスキャンした画像を配置します。【ファイル>配置>ファイル内からスキャンした画像を選択>OK】
(IllustratorCCを使用している場合はショートカットの【⌘+Shift+P】でファイルを開いて画像配置できます。)

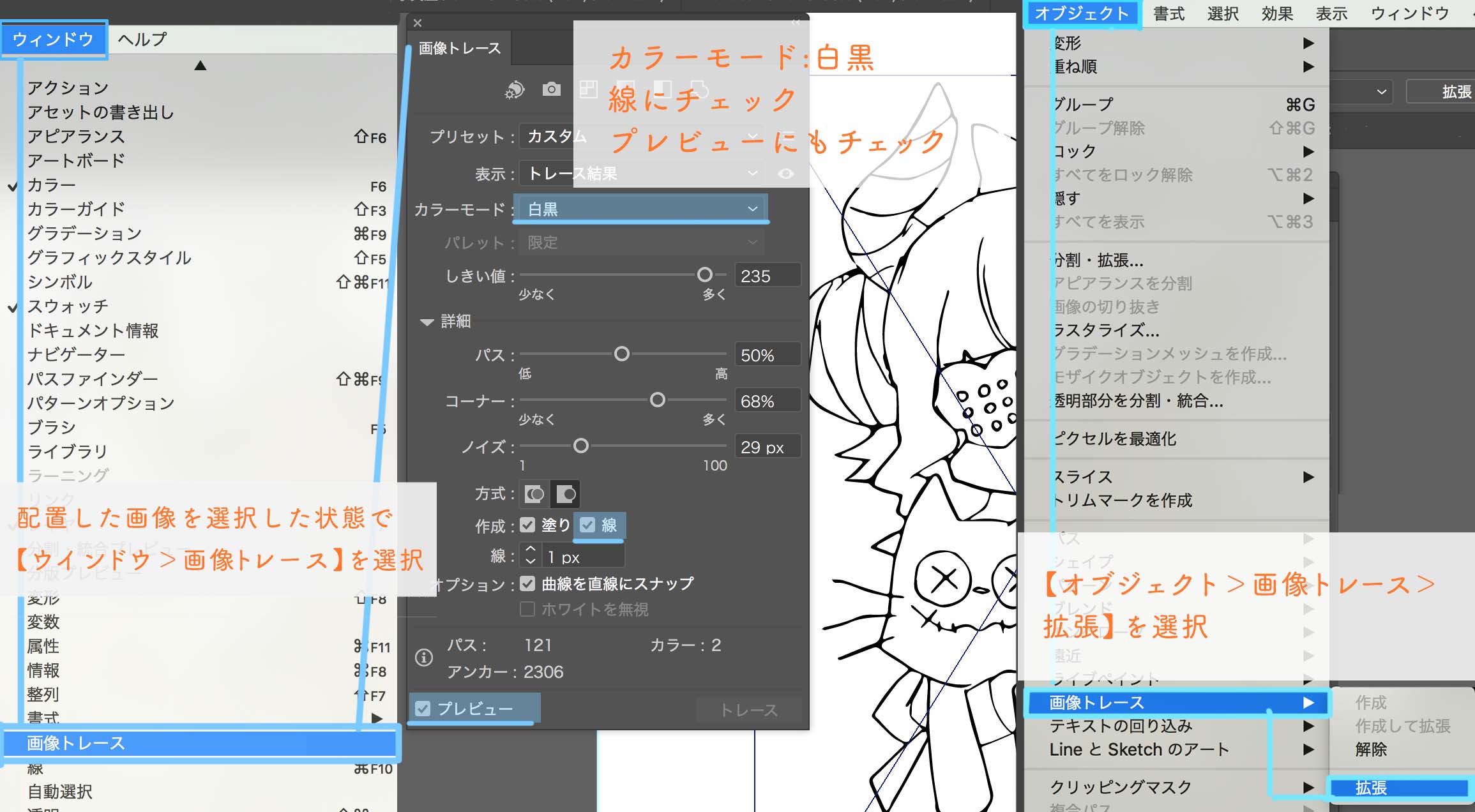
配置した画像を選択した状態で【ウインドウ>画像トレース】を選択します。設定画面が表示されます。
設定は【カラーモード:白黒】詳細の【作成:線】にチェックを入れる、あとは好みで大丈夫です。プレビューにチェックを入れて調整していい感じにします。
設定し終わったら【オブジェクト>画像トレース>拡張】を選択します。

そうするとこんな感じに線抽出がされてます。手書き感溢れる線が!できる!!
背景飛ばす作業が少しめんどくさい、別ソフトで加工しなきゃいけないのがちょっとめんどくさいですが、手書き感出したい、細かすぎて改めて描きたくないって方はこちらがオススメです。
拡張したままだと線の他に白い背景が残ってしまっているので、白い背景のみをダイレクト選択ツールで選択して消してしまいます。

イラレから下書き用意した方は線画をポンっとこんな感じに用意しといてください。
線の色などは特に気にしなくて大丈夫です!

着色作業
着色していきます。「ライブペイントツール」さんの出番です!
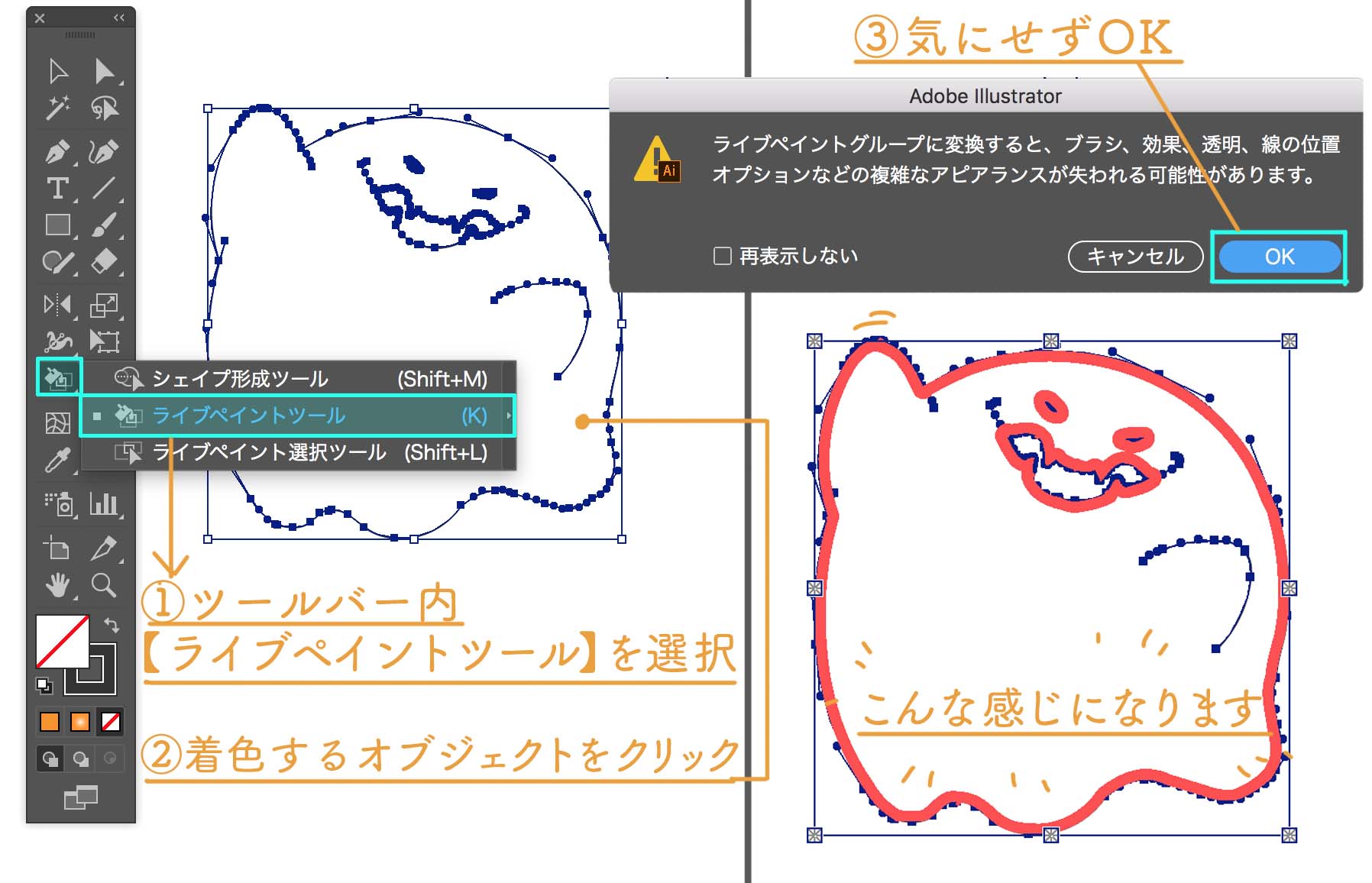
着色するオブジェクトを選択します。
次に、ツールバーから「ライブペイントツール」を選択します。 (この![]() マークです)または【オブジェクト>ライブペイント>作成】でできます。
マークです)または【オブジェクト>ライブペイント>作成】でできます。
オブジェクト上でクリックしたあと注意書きが出てきますが気にせずOKを押します。

あとは好きな色を選択して、塗りたい場所をクリックしぽんぽんと色を流し込んでいくだけです!イラレでバケツツールを使っているようなことができてしまいます!
簡単早い綺麗最高です。この通りあっという間に1つ着色完了です。

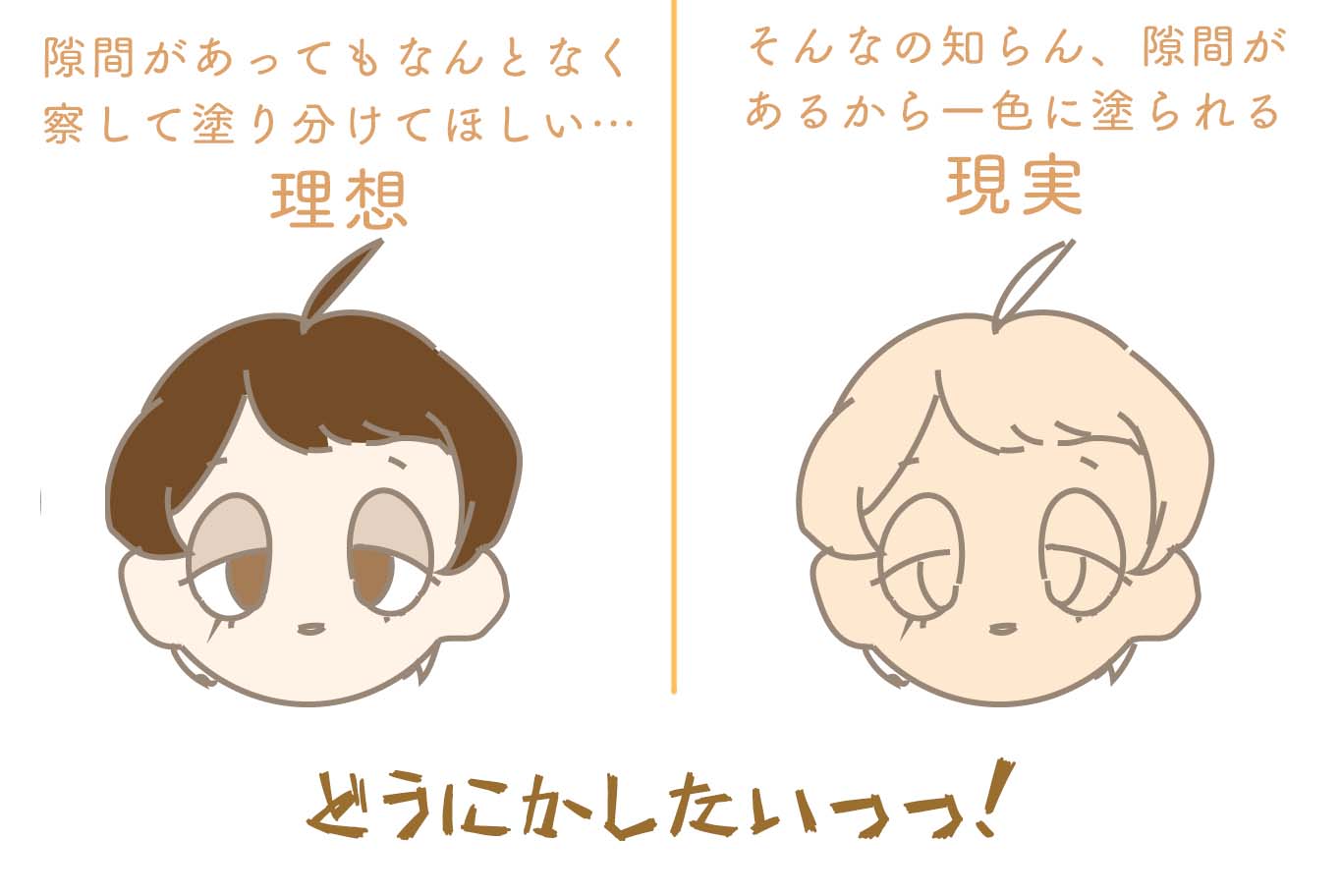
一色に塗られた……!
バケツツールがあるソフトでバケツ使ったことある方はあるあるな話ですが、線と線の間に隙間があると隙間から色が出てしまいます。また、さっきまで順調に塗り進んでいたはずが…色が別のとこまで塗られちゃったよって方いらっしゃるんじゃないでしょうか…。
こんな感じで……

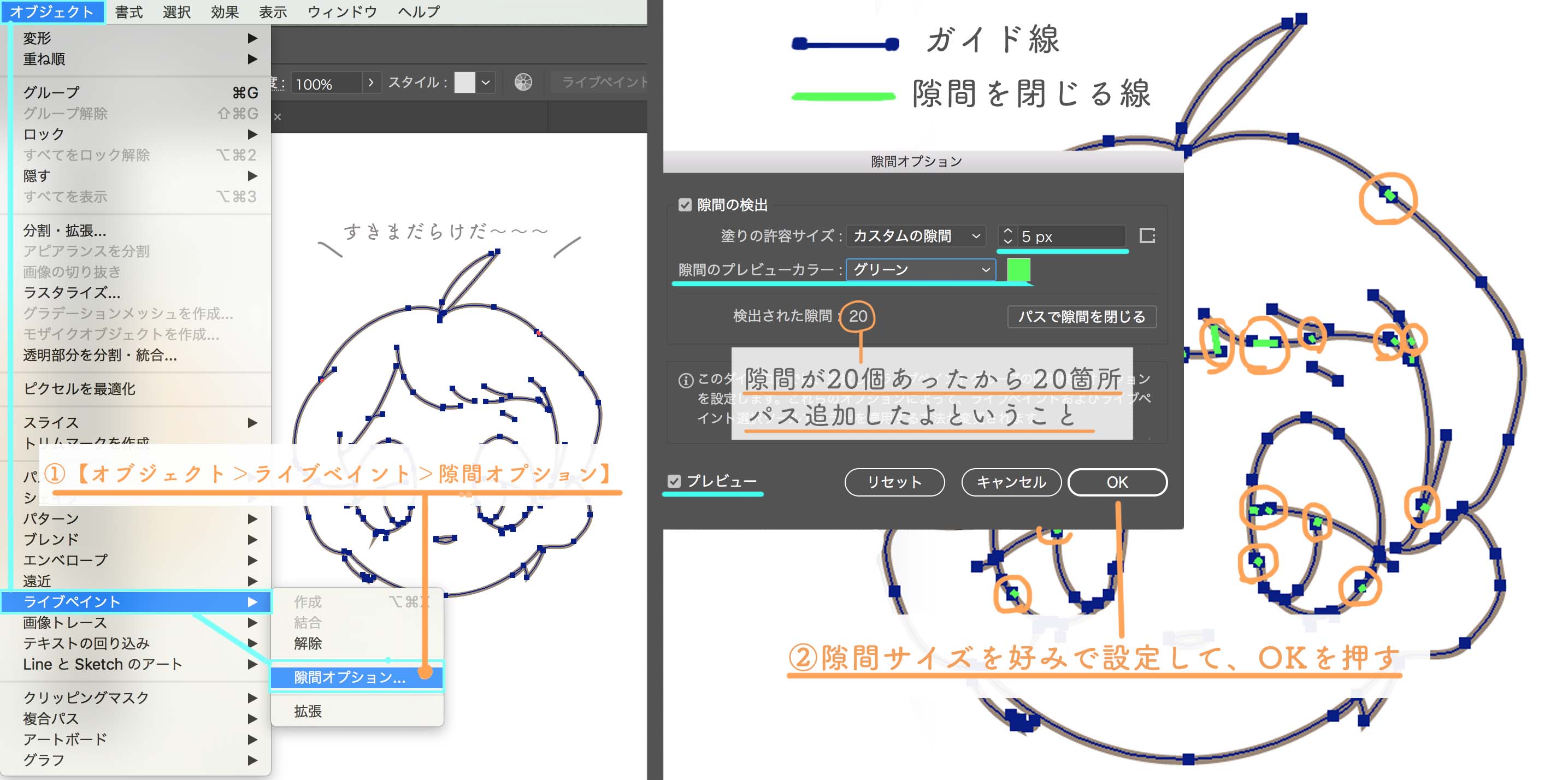
今更線繋ぎあわせるのもめんどくさい、どこに隙間があるかわからない…ここは繋げたくない、どうにかしたい!となった時は【オブジェクト>ライブペイント>隙間オプション】で調整してください。
オプション設定内の数値を最初は適当に設定してプレビューにチェックを入れ確認しながらやってみてください。ある程度閉じられたなーと思ったらOKを押します。

「隙間のプレビューカラー」の色で表示されているところが隙間です。(画像だと「緑色の線」です。)
「検出された隙間20個」とオブジェクトに表示された緑色の線が一緒の数になってます。
(プレビューカラーは見やすい色に変更するのをオススメします。四角い色が出てるところをクリックすると変更できます。)
設定すると隙間が空いていてもここは区切られていると判断して塗ってくれます。理想を現実にしてくれる優しいイラレさん……。
細かな絵を描いてしまった方ほどありがたい機能です。着色する前に設定してしまうと早いかもしれないです。(着色後も設定はできます〜)
ライブペイントと隙間オプションを駆使して残りも全て着色しちゃいます。
着色完了…!
線画だけ用意すれば、クリックだけなので早いです。
色流し込むだけなので数分でできてしまいます…‼︎

微調整方法
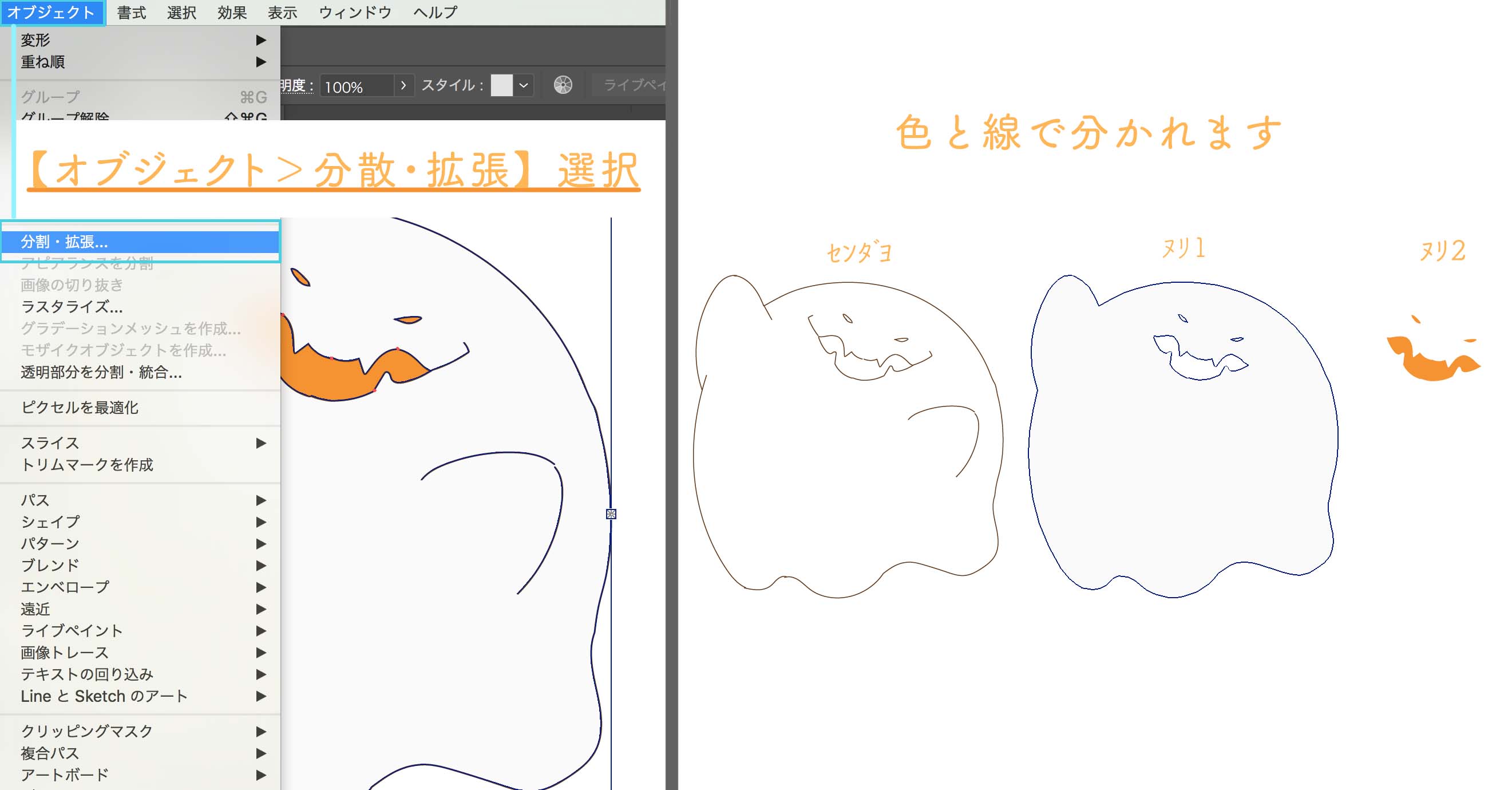
塗ったけど色の調整したい方は【オブジェクト>分散・拡張】で塗りと線を別々にします。
これをすると、パーツごとバラバラにもできるのでとても便利です!!

線と塗りを細かく分けてくれます。線だけ取ればフラットなイラストもでき、一部のみ線残す、色変えるということができます!素晴らしい!

色変更を改めて一つずつ選択して塗っていくのもめんどくさいので、色を変えたいオブジェクト全選択してオブジェクトの再配色で色の調整してしまいましょう。
再配色についてはこちら↓の記事で紹介しています。
適当に組みあわせて完成
できたパーツを適当に配置します。
それっぽいのを…組み合わせれば、多分大丈夫です。
(パーツを拡大縮小する前にパスのアウトラインをしてから拡大縮小オススメします。※パスのアウトラインは分散・拡張後にしてください。)
あとは言葉入れるだけでそれっぽさが出ます。
っぽい文字を作る(作らなくてもいける)

描いたけど使わなかったパーツばかりでしたが、こんな感じで完成です。

(イラレでぼかし機能を使うんじゃなかったと後悔してます。)
まとめ
どうでしょう!簡単に着色できるライブペイントツール!隙間オプションも使って楽しく素早くイラレ作業できるはずです……っ‼︎
おまけで試すものない方はどうぞ。隙間だらけなので調整推奨です‼︎︎‼︎

投稿者プロフィール
- 今日もマウスポインターが行方不明。
最新の投稿
 ノウハウ2022.06.02【Twitter】サムネで、あそぶ。
ノウハウ2022.06.02【Twitter】サムネで、あそぶ。 Illustrator2021.12.23【Illustrator】つくる、組み合わせる。
Illustrator2021.12.23【Illustrator】つくる、組み合わせる。 Illustrator2021.06.16【Illustrator】1・2・3でおわる、かきかた。
Illustrator2021.06.16【Illustrator】1・2・3でおわる、かきかた。 Illustrator2020.07.03【Illustrator】散布ブラシを作る
Illustrator2020.07.03【Illustrator】散布ブラシを作る




