はじめに
近未来やロボットアニメのような世界観を、イラレを使って再現したい——。こんにちは、rinです。
最近ホビー関連の案件を担当させていただく機会があり、「世界観」の再現力をもっと伸ばしたい!と思っていました。
そこで今回は、無機質な配色、大胆な数字や記号……そんなハイテクで少し軍事っぽい雰囲気…
「サイバーミリタリー」とも少し違う
名付けて「SFミリタリー」な世界観!を目指していこうと思います!
例えるなら「エヴァンゲリオン」や「ガンダム」のような感じです。
イラレ初心者の方でも再現しやすいように、
・配色のサンプル
・無料フォントの選び方
・パーツの作り方
など、すぐ実践できる内容をまとめました!
YouTubeのサムネや、ポスター、Webサイトのメインビジュアルなどにも応用できるので、 「ちょっと尖った世界観をデザインに取り入れてみたい!」という方は、ぜひ最後まで読んでみてください。💁♂️
完成品


目次
配色について
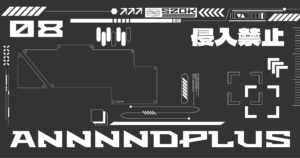
まずは、要素の重たさや線の太さを把握しやすくなるように、白黒で作っていきます。
完全な黒ではなく#323333くらいを背景に敷いて、その上に白でパーツを配置していくのが良いです。
そして、一通りパーツを置き終えた後にテーマに沿った色に変更していきます。
ここでは、「SFミリタリー」感を演出しやすい配色パターンをいくつか紹介します🚀

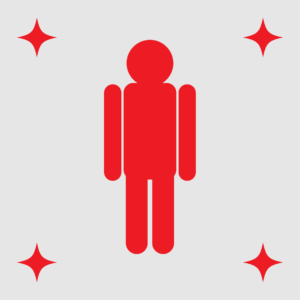
背景:#E6E6E6
メインカラー : #ED1C24

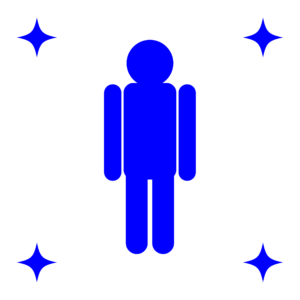
背景:#FFFFFF
メインカラー : #0000FF

背景:#1A1A1A
メインカラー : #FFFFFF

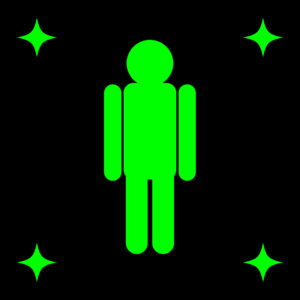
背景:#000000
メインカラー : #00FF00
デジタルな表現をしたいときにぴったり
上記のはあくまで一例なので、お好みや再現したい雰囲気に合わせて変更してみてください!
おすすめのフォント(無料)
世界観作りにおいてフォント選びはとっても大切ですよね。
Google Fontsの中から今回のテーマに合いそうなものを厳選しました。
ダウンロード&有効化して早速使ってみてください🚀
Stalinist One

https://fonts.google.com/specimen/Stalinist+One?preview.text=0123%20SF%20FONT!%3F&query=Stalinis
無骨でインパクトのある見た目。見出しや数字におすすめ
Audiowide

https://fonts.google.com/specimen/Audiowide?preview.text=0123%20SF%20FONT!%3F&query=Audiowide
曲線の効いた独特のラインが近未来感を演出。サブタイトルなどにも◎。
Zen Dots
 https://fonts.google.com/specimen/Zen+Dots?preview.text=0123%20SF%20FONT!%3F
https://fonts.google.com/specimen/Zen+Dots?preview.text=0123%20SF%20FONT!%3Fこちらも未来感◎読みやすさもあるので、名前やメインタイトルにもぴったり
BrunoAce

https://fonts.google.com/specimen/Bruno+Ace
これまた未来感、アクセントもバッチリ効いてスピード感を感じます。デジタルな雰囲気にもぴったり
Dela Gothic One (日本語対応)
 https://fonts.google.com/specimen/Dela+Gothic+One
https://fonts.google.com/specimen/Dela+Gothic+One
日本語も対応していて、どっしり重く存在感抜群
可愛さもあるけど、「ペンキで塗ったような質感」がイメージにぴったりです。
文字だけ置くとこんなかんじ

「01234」「LOCKED」「WARNING」など、意味がなくても“っぽい”のがカギ。
今回はクライアントがいるわけではなく、架空のものなのでひたすら意味があるっぽいものを配置しています。
ただの丸や四角、ではなく危険を表しているっぽい。何らかの組織のマークっぽい。などなど
自分の妄想を膨らませてひたすらぽいものを散りばめていく。
実際の案件の時はクライアント様の商品の特徴やモチーフなどを反映していくとよいと思います…!
パーツ作り
ここからパーツ作りです。
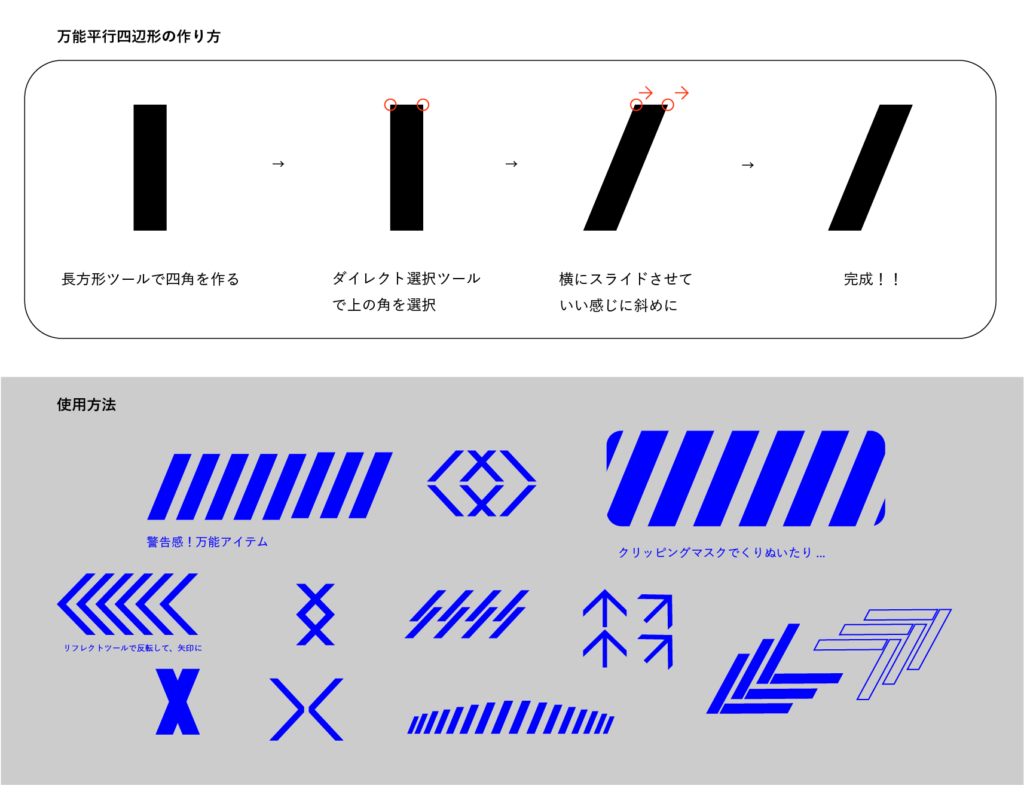
まず、SFミリタリーを作る上で欠かせない万能な図形がこちら。

超簡単な図形なのですが、使い方次第で何個もパーツを作れます。
矢印、警告、X、かっこいい世界には欠かせないあれやこれ
そして線の引き方です。
線は張り巡らせたり、プレートっぽくしたりして活用できます。

文字、四角、線を組み合わせて配置したらこんな感じ
この時点でかなりまとまってきました。

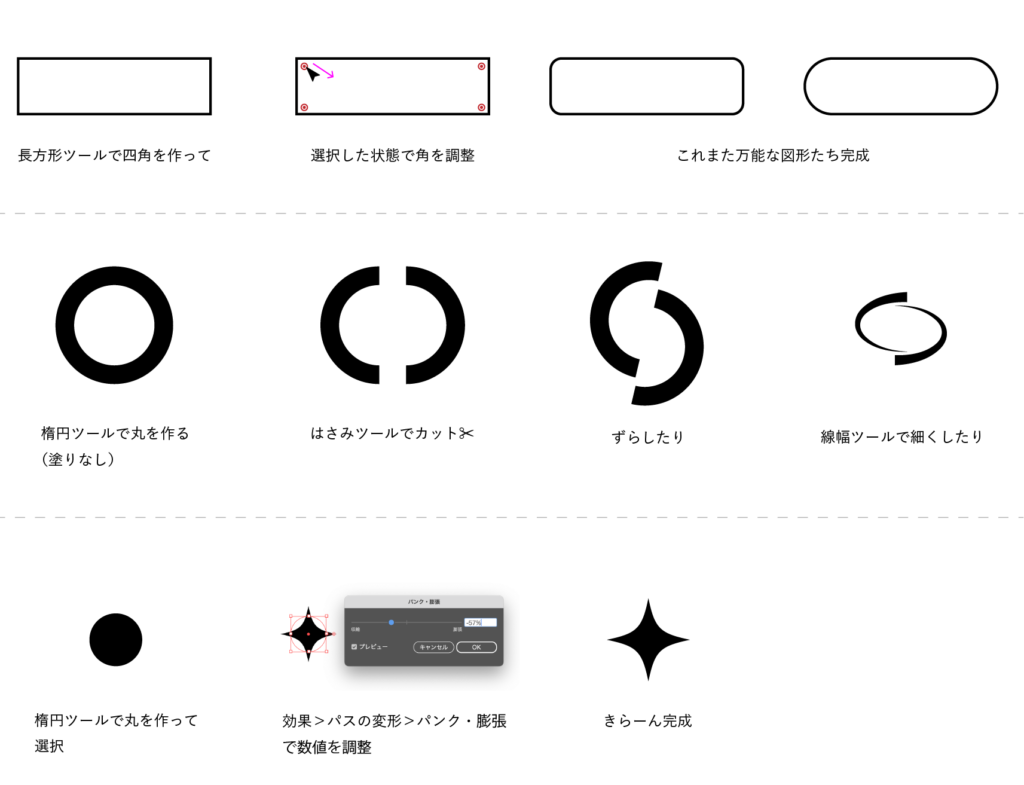
そしてさらに色々な図形を追加。
使うのは「線・丸・三角・四角」などの基本形だけでOK。
シンプルな図形でも工夫次第で無限にパーツが作れます。

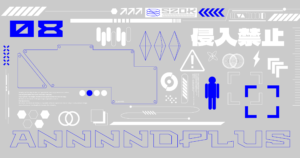
上記のものを色々追加したら完成!

人間のピクトグラムも丸と角丸の四角を組み合わせただけです。稲妻は三角を二つ!
小さな文字で注意書きのようなものを追加しても隙間が埋まるので便利です。
(小さい文字は小塚ゴシックです)
色々組み合わせて作ってみてください〜〜
出来上がったらお好みで色変更
私のイメージは金属にペンキで塗ったようなものなので、全部ベタ塗りにしました。
色数はあまり多くしない方が作りやすいかと思います〜。


応用・活用例
サムネ

Vtuberのサムネ風。キャラクターはChat GPTに生成してもらいました🖼️
戦闘少女のようなイメージですがちょっと衣装が可愛すぎたかもしれない。

こちらもキャラクターはchatGPTです🐣
上記のように要素を減らし、余白を多く取るとより繊細かつ近未来な雰囲気が出るような…!🪐
表現したい世界観に合わせて要素の数や線の細さを調整してください!
便箋
ハガキサイズで作ってかっこいいメッセージカード完成

その他
Apple Watchの背景にしたり、カップにしたり、他にもTシャツやステッカーにも合いそうです。


まとめ
基本的な図形と限られた色数だけでも、世界観を意識して作ると楽しいなと実感しました。
まだまだ勉強中ですが、こういった世界観がしっかりあるデザインにも、もっと関わっていけたら嬉しいです。
もし今回のようなテイストや世界観のあるサイトづくりにご興味のある方がいらっしゃいましたら、
ぜひあんどぷらすまでお問い合わせください!🐣✨
以上、SFミリタリー風デザインの作り方でした。








