Shopify CLIのECサイト開発環境を準備してみよう!

内容と目的
みなさんこんにちは~!チョコとバナナを同時に食べてチョコバナナ味にして食べているmanoです。
あんどぷらすのECサイト開発では、CS-CartやShopifyなどを使用しています。そのためShopifyの開発環境を整える機会がありました。今回は、Shopifyの環境構築で行った作業や苦戦をしたところを忘れないうちに書き、共有したいと思います。インストール手順は、良質なものが調べればいくらでもあるのですが、Wandに残すことで以下の2点を期待しています。
・書くことで自分の知識定着になる
・ドキュメントとして残すことで、今後、あんどぷらすに入社するエンジニアやShopify CLI での環境構築の情報を探している方にとって、役に立つ資料となる
私自身バックエンドの知識はまだまだ未熟なものであるため、MacOSではこういうコマンドの書き方するんだ!など初めて知ることがたくさんありました。知らない単語や名称、これってどんな意味のコマンドだろう?というものがあれば、都度調べていただければと思います。
開発方法
の紹介
あんどぷらすでは、Shopify CLIとGitHubを連携し、開発を行っています。
Shopify CLIとは
Shopifyを操作、開発したことのある方はお分かりかと思いますがShopifyは、ブラウザにアクセスしてソースを管理、編集します。
Shopify CLIは、Shopifyが公式で提供しているコマンドライン開発ツールです。特定コマンドを入力すると、Shopifyストアのリソースのダウンロードや、オリジナルソースコードの反映などを自分のパソコン内から実行できます。
Shopify CLIの使い方は?Theme Kitとの違いやメリット、構築方法を紹介 by fullbalance https://fbl.jp/column/difference_theme-kit/
CLIを導入すると、ブラウザにアクセスしないで操作が可能という特徴があります。ローカル環境でカスタマイズやテストを行うことができるのは便利ですよね。
GitHubと連携する
連携することでソースの変更をGitHubで管理、反映することができます。ブラウザ画面にアクセスして、liquidのソースを開いて、、ってやるよりもずっと便利ですね。
サラッと特徴を説明してみました。
インストール手順(
PCのスペック、バージョン)
今回、MacOS(sonoma 14.2)で作業をしています。開発環境を整えるためにすることは大まかに以下の6つです!
①Home brewのインストール
②rbenvのインストール
③Rubyのインストール
④Shopify CLIのインストール
⑤ローカルリポジトリとリモートリポジトリの連携作業
⑥ShopifyとGitHubの連携
では進めていきましょう。ターミナルを開いておいてください。(コマンドのことmacOSではターミナルっていうのも、macで開発するまで知らなかったです!)
①Home brewのインストール
【1:バージョン確認】
brew --version
Home brewが入っていない状態であれば、brew: not found と出ます。バージョンが表示されれば入っています。
【2:Home brewをインストール実行】
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
上記のコマンドを実行してください。Installation successful!と表示されたら完了しているので、
brew --version
をもう一度実行してみましょう。バージョンが表示されていればインストール完了です。
②rbenvのインストール
【1:バージョン確認】
rbenv --version
rbenvが入っていない状態であれば、rbenv: not found と出ます。バージョンが表示されれば入っています。
【2:rbenvをインストール実行】
brew install rbenv
インストールが完了したらrbenv –versionをもう一度実行してみましょう。バージョンが表示されていればインストール完了です。
【3:rbenvの初期設定】
rbenv init
上記のコマンドを実行すると
# Load rbenv automatically by appending # the following to ~/.zshrc: eval "$(rbenv init -)”
と表示されます。
設定ファイルにeval “$(rbenv init -)”を入力する必要があります。
自動的にrbenvを読み込むには、eval “$(rbenv init -)”を~/.zshrcに追加してくださいと言う内容です。
~/.zshrcは、シェルの設定ファイルです。シェルにzshを使用している人は、~/.zshrcを、バッシュの人は~/.bashrcに追記する必要があります。
「.zshrc」とは、zshの設定ファイルのことです。bash、zshはシェルプログラムの種類です。
Shopify CLIのインストール方法と使い方 by Qiita https://qiita.com/Shopify_ojisan/items/912f457daee23b7d1dd5
自分のPCがどちらを利用しているかは、以下のコマンドで確認できます。(macOSの場合)
echo $SHELL
なお、macOSはcatalinaからデフォルトシェルがzshシェルになっているようです。
【.zhrchファイルへの設定反映方法】
【1:ファイルを開く】
open ~/.zshrc
と入力するとエディターが表示されます。
なお、設定ファイルが存在しないと、
The file /Users/amanorieko/.zshrc does not exist.
と返ってきますので、設定ファイルを作成する必要があります。(新品のPCであれば、手動で作成する必要があると思います。)下に作成方法を記載していますので、ファイルがない方はまず作成してください。
【2:記載事項を追加する】 ファイルの下の方に以下を入力して
eval "$(rbenv init -)"
【3:変更の反映】
source ~/.zshrc
をターミナルに入力して反映させて下さい。
【.zhrchファイルの作成方法】
【1:.zhrchファイルがあるか確認】
ls -a
と叩くと、存在するファイルリストを表示してくれます。この中に、「.zhrch」が存在しないはずです。
【2:ファイルを作成する】
touch .zshrc
を実行してください。作成されたか確認したい場合は、ファイルリスト表示のコマンドを叩いてみてください。空のファイルを作成できた事が確認できたら、先ほどの追加作業を行なってください。
④:Rubyのインストール
【1:インストールするバージョンを確認する】
Shopify公式サイトにアクセスし、対応するRubyのバージョンを確認し、それに適合したバージョンを入れてください。今回私は、2024年6月時点で最新の3.3.2を入れました。不安な人は先輩社員に確認したりしてインストールするバージョンを決定してください。
【2:ルビーをインストールする】
rbenv install 3.3.2
を入力します。次に以下を入力します。
rbenv global 3.3.2
【3:設定されたバージョンの確認】
rbenv versions
とコマンドを叩くと指定したバージョンの横に、*マークが当たると思います。
④Shopify CLIのインストール
gem install shopify-cli
を実行するとCLIがインストールされます。
shopify version
を入力してバージョンが表示されればインストールは完了です。
⑤ローカルリポジトリとリモートリポジトリの連携作業
【1:GitHubのアカウントにログイン】
普通にログインしてください。
【2:フォルダを作成する】
任意のフォルダを作成します。作成したフォルダは、GitHubのリポジトリと接続するフォルダとなりますので、識別しやすい名前にすると良いと思います。

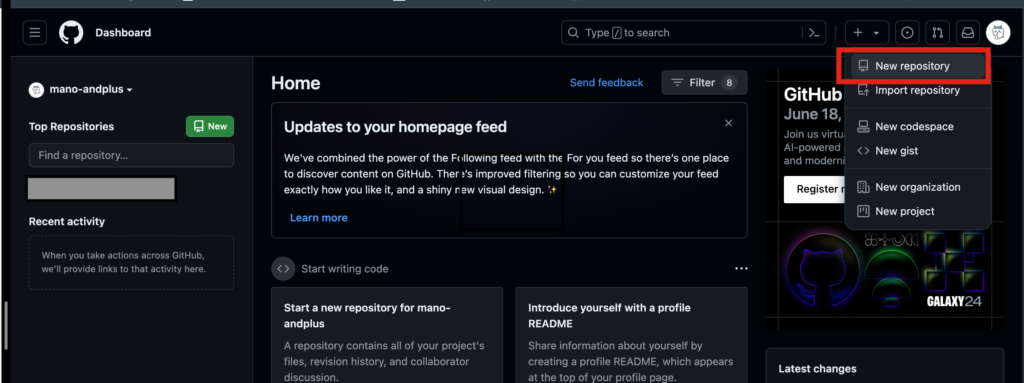
【3:GitHubでリポジトリを作成する】
下記を参考に「new repository」をクリックし、リポジトリを生成していきます。

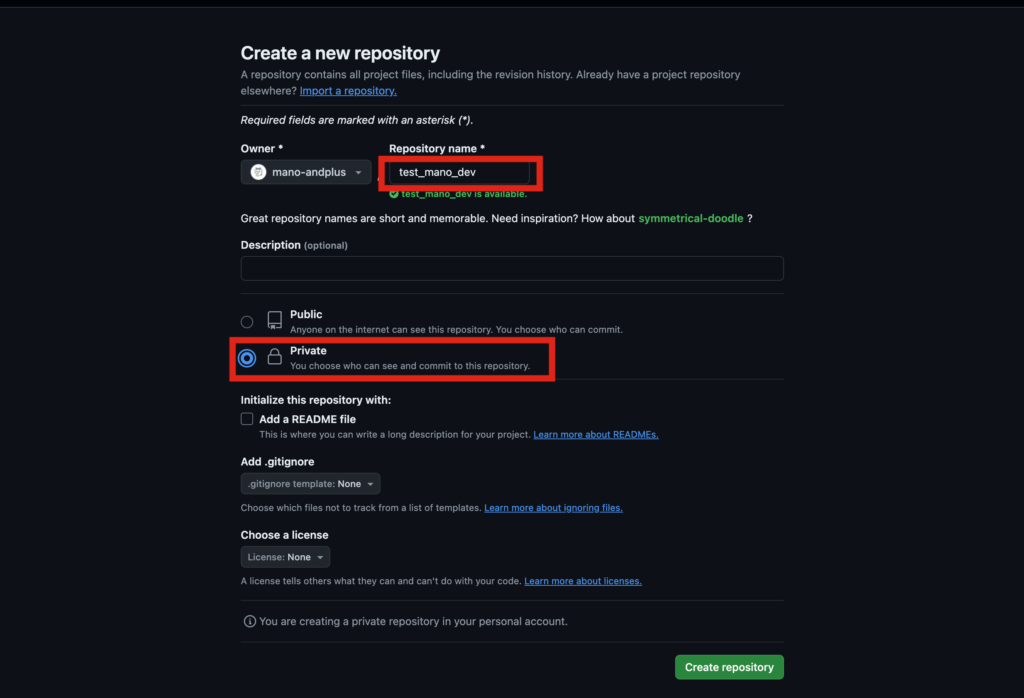
リポジトリ名を入力し、privateを選択します。

※基本は全部Privateのリポジトリで作っていく運用となっています。Publicにするとインターネットに公開するかたちになります。※
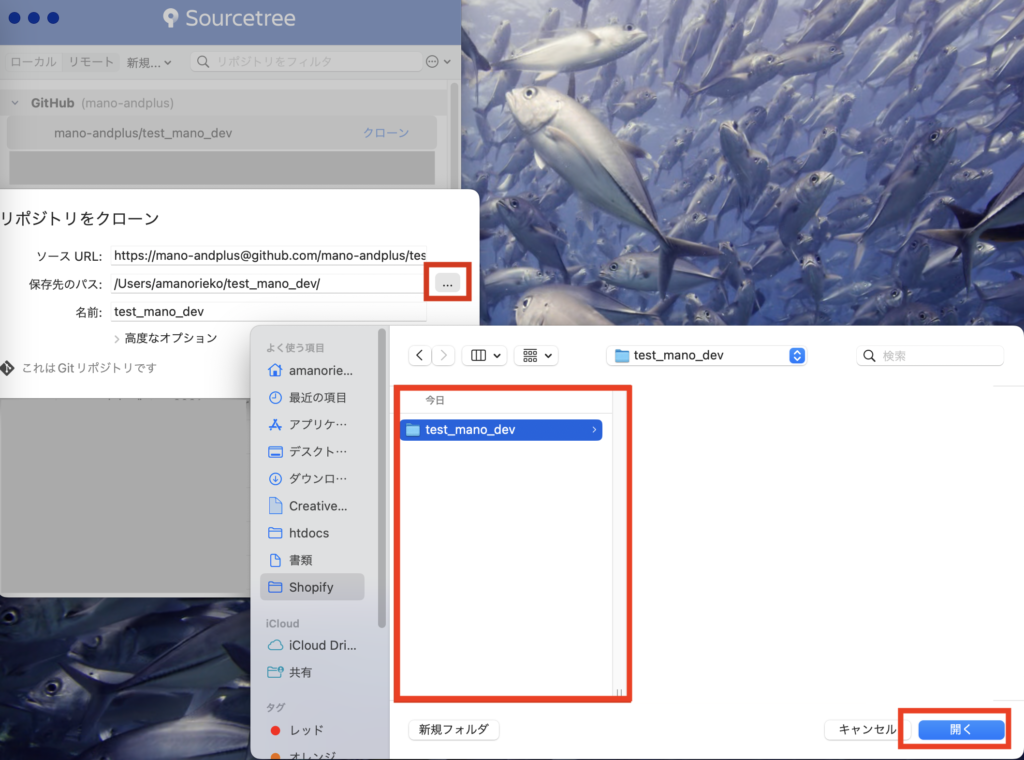
【3:Sourcetreeからリモートリポジトリとローカルを接続させる】
Sourcetreeを起動し、「リモート」を選ぶと、GitHubで管理しているリポジトリが表示されます。該当のリポジトリの「クローン」をクリックし、「保存先のパス」から、先ほど作成したフォルダを指定します。ローカルに接続したリポジトリが表示されると思います。

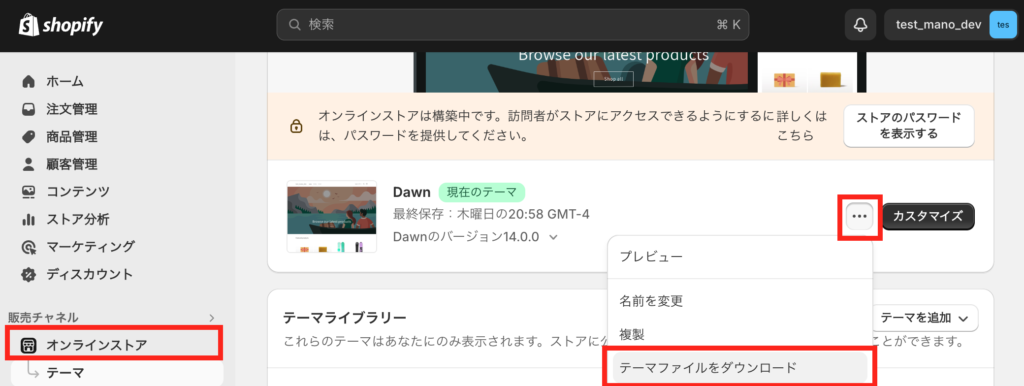
【4:ShopifyからテーマをDLし、フォルダに配置する】
①Shopifyからテーマをダウンロード
デフォルトのテーマから、開発していく場合はShopifyからダウンロードすることができます。テーマファイルは届いたメールのリンクを開くとダウンロードされます。

②テーマファイルを配置する
先ほどのzipファイルを展開し中身を配置します。
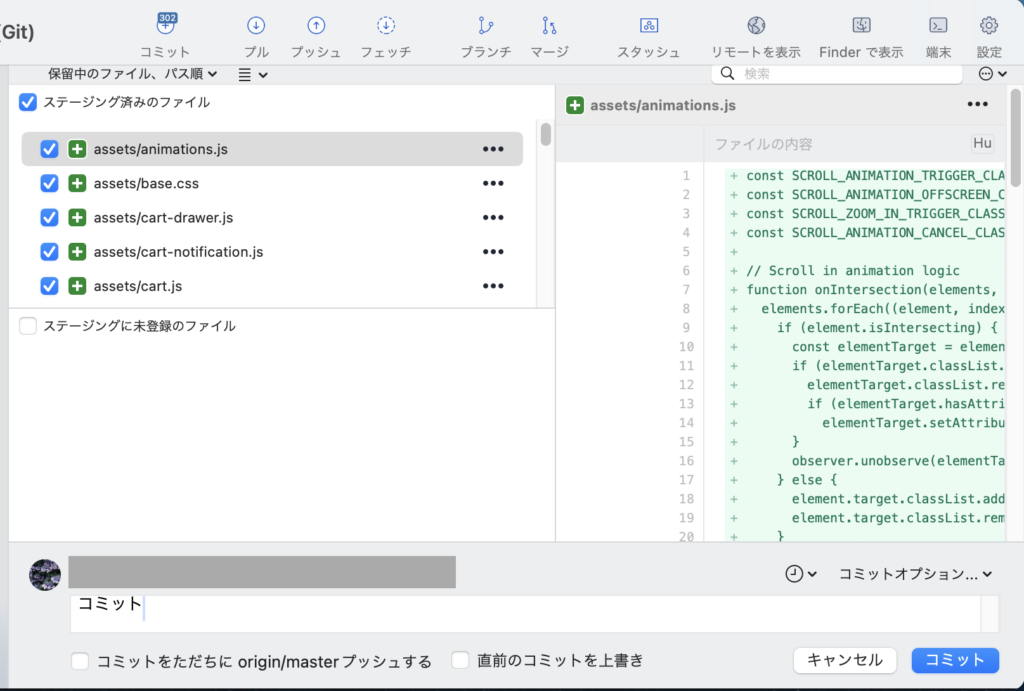
③Sourcetreeを確認すると、commit対象のファイルが増えていると思います。

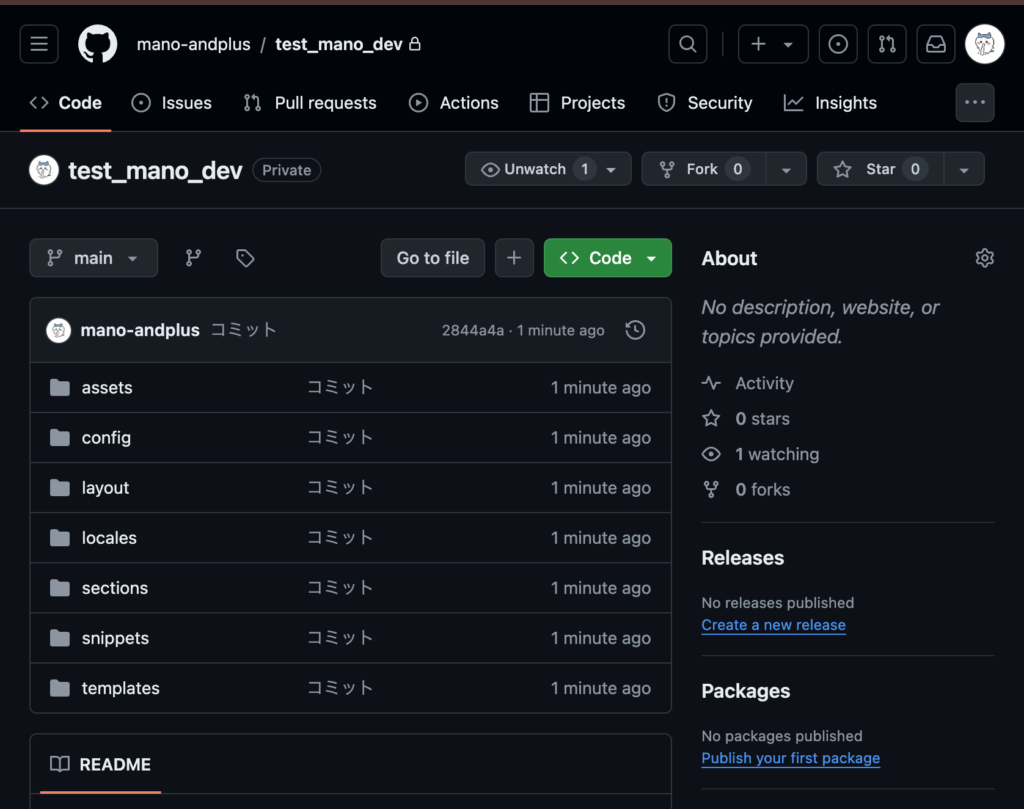
コミット&プッシュを行いましょう。GitHubを確認してみると、フォルダに追加したソースが表示されていると思います。これで、ローカルソースとGitHubの連携は完了です。

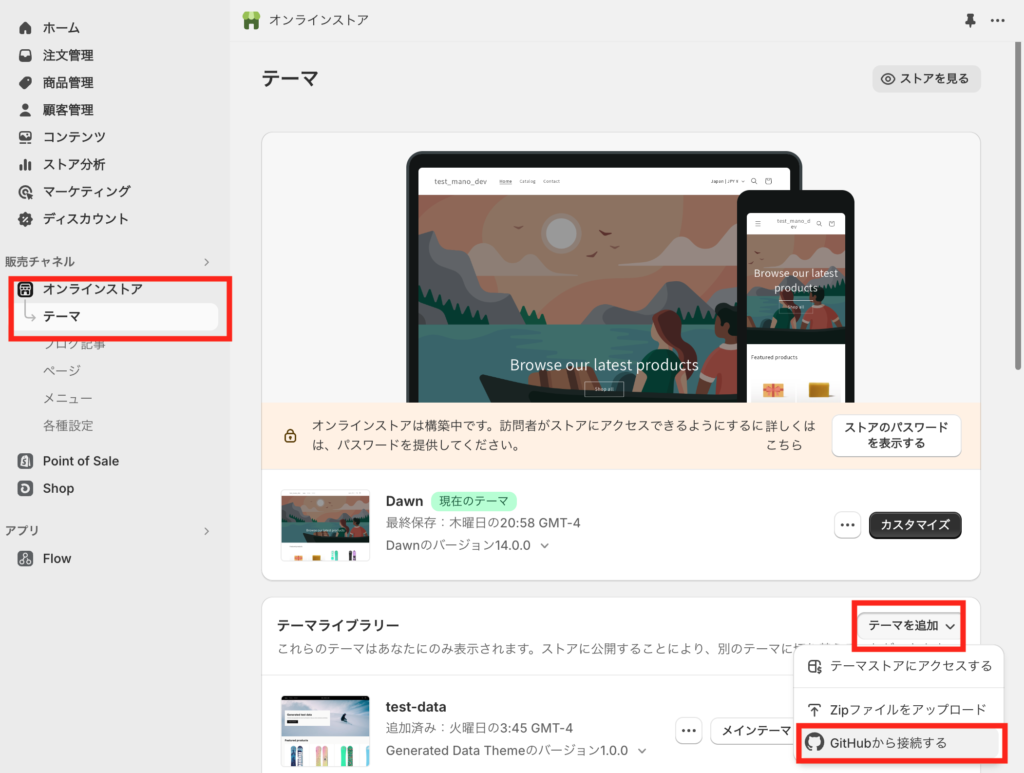
⑥ShopifyとGitHubの連携
①Shopifyの「オンラインストア」>から「Githubから接続する」を選択します。

②該当のリポジトリを選択します。

「接続」を選択すれば、Shopifyのテーマに追加されます。

試しにローカルにソースを追加・編集し、Sourcetreeでコミット&プッシュをしてみてください。Shopifyのテーマ内のソースにも変更が反映されることが確認できると思います。
最後に
ひたすら淡々と説明していきましたが、無事に開発環境を作ることができたでしょうか?どうしてもPCによって同じ内容や設定ではないために、うまくいかない場合があるかもしれません。そんな際は、返ってきたエラーの内容で調べたりして進めていってみてください。調べた分だけ糧になる気がします。
長々とありがとうございました〜〜
【参考サイト】
Shopify CLIのインストール方法と使い方
【1から解説!】Shopify CLIとGitHubを連携し、shopifyテーマ開発の手順を解説
Shopify CLIの使い方は?Theme Kitとの違いやメリット、構築方法を紹介
投稿者プロフィール
- 猫も犬も好きです
最新の投稿
 Shopify2024.08.20Shopify CLIのECサイト開発環境を準備してみよう!
Shopify2024.08.20Shopify CLIのECサイト開発環境を準備してみよう! コラム2024.06.26みんなの机の上に何がある!?あんどぷらすデスクツアー2024
コラム2024.06.26みんなの机の上に何がある!?あんどぷらすデスクツアー2024




