新コーポレートサイトはなぜ超高速?【Gatsby + WordPress ヘッドレス】

こんにちは、コーポレートサイトリニューアルで実装を担当させていただきました、あんどぷらすのyoseiです。
みなさん、あんどぷらすの新コーポレートサイトはもうご覧いただけましたでしょうか?
あんどぷらすイエローを基調としたポップな旧サイトを知っている方は、コンクリートを基調とした引き締まった印象へのアップデートに少し驚かれたのではないかと思います。
このサイトは今のあんどぷらすの姿と、これからのあんどぷらすが目指す姿を体現しています。
先の記事では、あんどぷらすのコーポレートサイトがリニューアルされるまでの道のりと、tenさんのデザインのこだわりについて触れていますので未読の方はぜひこちらも!
今回はエンジニアリングの側面から新コーポレートサイトを紐解いていこうと思います🐣
本サイトにおけるデザイン実装では、tenさんの”グリッドシステムのデザインを忠実に実装すること”がひとつのテーマでした。
変わる画面幅に対して要素の比率をどう解釈するかはフロントエンド実装における永遠の課題であり、仕上がりの印象にも大きく影響してくる部分です。
その点今回はグリッドシステムという明確な指針があったので、”画面幅が変わっても全ての比率を維持すること”を基本のルールにしています。
それによって、フッターでのサイドメニューの展開や余白調整など苦戦した点もあったのですが、tenさんのデザインの意図をしっかりとサイトに落とし込めたのではないかなと思います…。
デザイン実装の話はさておき、この記事では、更にサイトの構成という切り口でコーポレートサイトリニューアルを掘りさげてみます。
システム面におけるコーポレートサイトの最大の特徴はページ遷移の高速さです。
ぜひ素早くページを移動をしたり、実績の絞り込みをしてみてください。
とても早いと思います。ちょっぱやです。
これは意図したもので、実のところWordPress単体での実装ではどう頑張ってもここまで速くなりません。
今回のコーポレートサイトリニューアルは、検討の末に、Gatsby + WordPressヘッドレスという構成を採用しています。
ギャツビー?何それ?ワックス?
Gatsby(Gatsby JS)は静的サイトジェネレーターというツールの一種です。
いきなり横文字ですみません😇
「サイトジェネレーター」というのは直訳すれば「サイト生成」ですので、ここではそこまで深い意味はなく、サイトを作るためのツールとご理解ください。
一方で重要なのは「静的」という言葉です。
静的サイトがあるなら、動的サイトもあるのかと思われるかもしれませんが実際にあります。
実は世の中のWebサイトは、その多くが動的なのです。
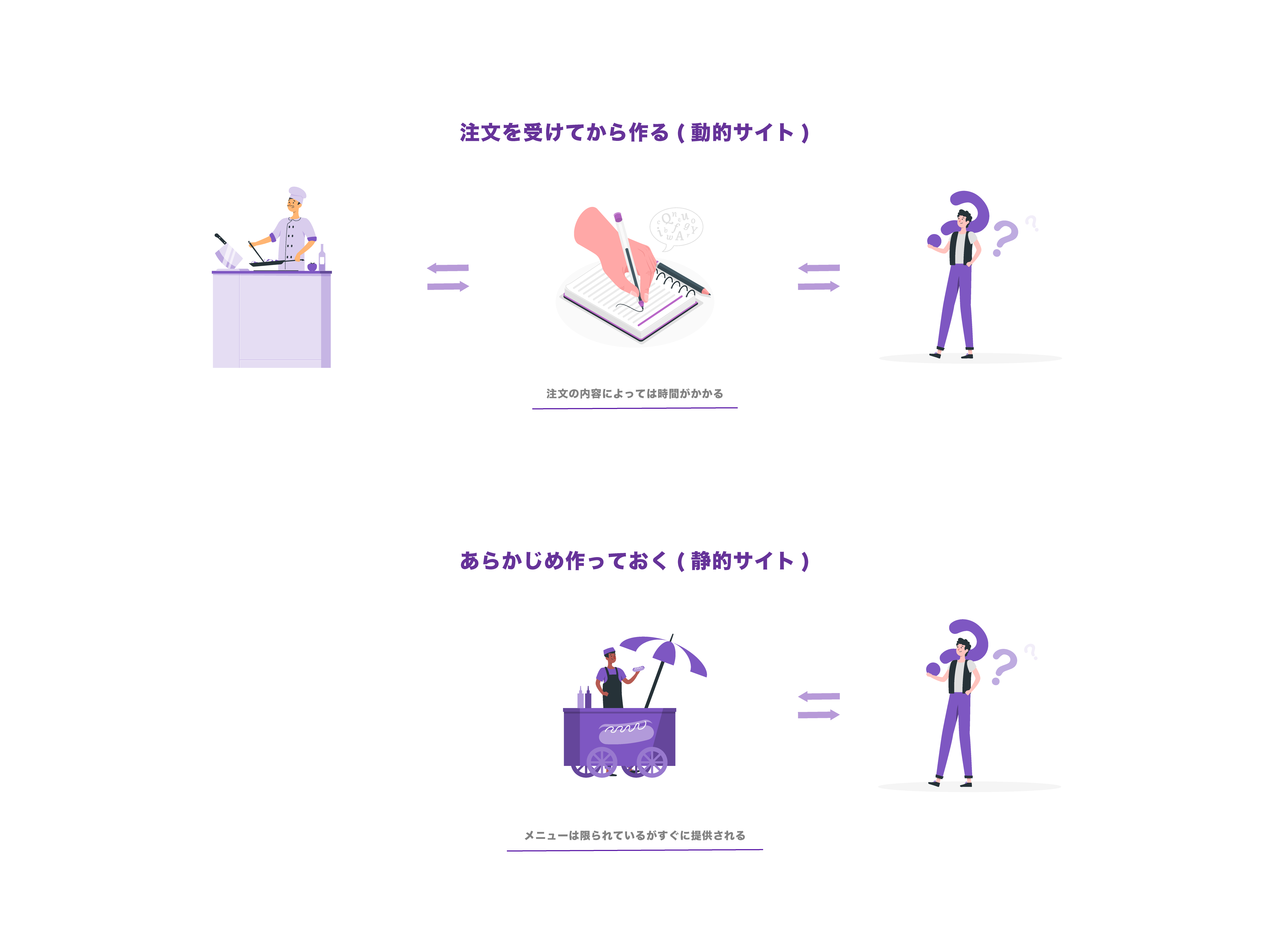
静的サイト、動的サイトは何が違う?
動的サイトでは、ユーザーの操作や状態を元に、都度内容をやりくりして、その人ごとのページが提供されます。
その一方で静的サイトでは、そのような個人の注文に基づくやりくりが存在せず、誰が見ても同じページが提供される。
ページにアクセスされた時に、受け取った情報を元に裏でデータのやりくりするかしないか。というのが大きな違いになっています。
動的サイトと静的サイトの違いは、お客さんの注文を受けてから調理を作る飲食店と、
限られたメニューをあらかじめ作っておきショーケースに並べてあるケーキ屋さんの違いに似ています。
前者は、料理の選択肢が多く、お客さんはメニューから好きな食べ物を自由に選ぶことができますが、そのかわり凝った料理や多くの料理を頼むほどに時間がかかってしまいます。
逆に後者は、選べるメニューが少なく限られているのがネックですが、いつでもノータイムで提供することが可能な形態です。
この”料理を作る工程”が、WEBサイトが訪問者のリクエストに対して”データをやりくりする工程”に対応しています。
アクセスの度にデータのやりくりをする動的サイトは、訪問者に応じて多様なレスポンスを返すことができることがメリットですが、求められた情報の量や条件が複雑なほど処理に時間がかかってしまいます。
逆に静的サイトは、訪問者に応じて多様なレスポンス、リアルタイムなレスポンスを返すことは苦手であり、訪問者が誰であり内容は基本的には変わらないのですが、その代わりデータのやりくりは既に済んでいるので、瞬時にWEBサイトを提供することができます。

WEBサイトにおいてページのロード時間は、訪問者の離脱と密接な関係があるので、超高速化を実現できる静的サイトはそれだけで大きな強みを持っていると言えます。
ですが、先の飲食店の例でも提供する料理の種類によって適した業態があるように、静的が向いているサイトと動的が向いているサイトが存在するのも事実です。
全てのサイトを静的にできるわけではありません。
静的が向いているサイト。向いてないサイト。
静的が向いていないサイトの代表はECサイトです。
ECサイトはデータの流動が非常に激しいです。
例えば人気のECサイトであれば、限定商品は一瞬のうちに在庫が無くなってしまいます。
この前提においてシステムは在庫の状況をリアルタイムにやりくりすることが必須です。
想像してみてください。
自分がお客さんだったとして、人気商品を買えた!と小躍りしてたのに、後日になって「買えてなかったようです。」とショップに言われたら…。
僕ならベソかきますね…。
ECサイトにおいてデータのリアルタイム性はとても重要です。
裏を返せば、ECサイトのようなデータの流動が激しいサイトに静的設計は不向きということです。^1
では静的にできるサイトとはなんでしょうか。
それはズバリ、データの動きが少ないサイトです。
小〜中規模のブログサイトなどが良い例です。
そういったブログサイトが更新されるのはどれくらいの頻度でしょうか。
ここでは更新が週に数回だとします。
ECサイトのような激しいデータの流動ではなりません。
また、記事の更新されたとき、その反映速度が1秒を争うかと思うとそうでもないです。
これの余裕により、記事が登録されたのをトリガーに、それをページとして整形、生成しておくという作業をワンクッション挟むことができるようになるわけです。
このワンクッションのおかけで、あとはありものを提供するだけの状態になります。
これが静的サイトの高速さの正体です。
そして、今回制作したコーポレートサイトも会社情報サイトとして静的サイトに向いているの規模感と言えます。
ないと困るねCMS。
PHPなどが動的サイトを作る上での代表言語なのですが、全てのページをHTMLとCSSを書いてしまえば、それは生成されたサイトと同義なので、事実上の静的サイトということができます。
ただ、今回は制作実績の掲載などブログとしての運営もする関係で、記事はCMS(コンテンツ管理サービス)で執筆、管理していきたいところです。
CMSは記事の執筆がお手軽という点もメリットですが、非エンジニアもサイトコンテンツを運用できるようになるというところが非常に重要です。
メディアは更新してなんぼ。UIなどの要素によって、運用の腰が重くてサイトの風周りが悪くなったらもったいない…。
ブログサイトを構築する上でエンジニアとして、この考えが常に頭の片隅にあります。
とはいえ本来CMSこそ動的サイトの代名詞。
CMSを利用しながら静的サイトとして提供するということは可能なのでしょうか?
実はそれを可能とするのが、静的サイトジェネレーター(Gatsby) + CMSという連携構成なのです。 (このような構成を専門的にはJAMstack構成と言います。^2)
CMSはブログ記事を編集管理する場所として使いますが、静的サイトジェネレーターはそのデータのみを随時吸い出して、サイト生成を行わせるようにするという役割分担です。
では次に決めるべきは”どのCMSを使うか”です。
まず初めにContentful, microCMSなどが僕の脳内候補に上がりました🧠💡
これらはJAMstack構成で用いられることを前提として提供されているCMSで、これらに決めてしまう手も大いにあり得たと思います。
ただ一方で僕は、WordPressのリッチさや、安定感、導入コストの低さに強い魅力に感じていました。
WordPressはJAMstack専用でない分、開発に工夫は入りますが、調査の上技術的にも採用できるという結論がひとまず出ました。
また、調査を進める中で、WordPressを活かしてJAMstackを実現することのメリットはそれらに留まらないと言うことにも事に気づき、もう絶対WordPressで頑張りたいと想うまでに至ります。
実は運営者にとっても嬉しいWordPressヘッドレス。👩💻
WordPress + Gatsbyが実現することで、サイトの訪問者には”高速化”というメリットがあることは既に触れましたが、実はサイトを運営される方にも大きなメリットがあります。
サイト運営には人的リソースが不可欠です。
CMSを覚え使いこなすには、個人差はあれどそれなりの時間が必要になります。
仮にあなたが自社サイトの運営者でサイトリニューアルを迎えると仮定した時、
「コーポレートサイトリニューアルによってCMSがごっそり乗り替わる。」
「世間的にもマイナーなCMSを使う。」
「日本語のドキュメントがないCMSを採用する。」
となったらどうでしょう?
多くの方はかなり負担を感じるのではないでしょうか。
そこで、Gatsby + WordPressならどうでしょう。
WordPressを使ったことがある方に取っては、ユーザビリティは全くそのまま。
また、シェアが大きいなりに動作が安定していて守備範囲もかなり広いので、ある程度お客さんの力で調査と検討を進められるのも強みです。
私達ももちろん運営をサポートさせていただくのですが、特殊な状況以外、運営者さんが自走できるに越したことはありません。
開発者にとっても嬉しいWordPressヘッドレス。⚙️
専門的な話になってしまうので、詳しくは割愛しますが開発者の視点でも語り尽くせないメリットがあります。
WordPressは複数人で開発しにくい構成であるのに対して、ReactベースのGatsbyはコンポーネント(サイトにおけるパーツのようなもの)に切り分けて分担開発ができるので、WordPress単体で開発していた時に比べてもチーム開発のハードルが下がります。
またWordPressはセキュリティが弱いと言われがちですがですが、JAMstackはデータ管理と、WEBフロントが完全に分離する構成で、WordPress本体に直接アクセスすることがなくなります。
この点でWordPress単体よりセキュリティが強いのです。
というわけで、Gatsby + WordPressでコーポレートサイトを作ろうと思います。できました。💁
そんなこんなでGatsby + WordPress というJAMstack構成のコーポレートサイトが無事完成しました。
Gatsby + WordPressの有用性を試すことが裏テーマだった本サイト。
こういう構成が理想なのだけど、実際にやってみたら切り捨てなければいけないことも多かった…となることが、新規の技術採用では珍しくありません。
でも、振り返ってみるとこの構成が故に諦めた要件というのは、本件に関してはほとんど0に等しかったと思います。
なかなかすごいぜ…Gatsby…。

このコーポレートサイトリニューアルは、メタリニューアルでもある
長々とGatsby + WordPressでのリニューアルにおけるメリットと、それによって完成したコーポレートサイトについて語ってきました。
実を言うと、サイトリニューアルが具体的に動き出した時には、”何で作るか”という議論の優先度はそこまで高くありませんでした。
ただ実際このプロジェクトにアサインされた時の僕には、”枠組みをアップデートするチャンスとタイミングを得た”という想いと、”そのためには、理由を理解いただけなければ”という想いの二つがありました。
言ってしまえば、このサイトをWordPressでさっくり実装することも可能ではありますし、もしかしたらぬるっとその流れになっていたかもしれません。
でも、この案件は100%社内の案件です。
お客さんのお仕事では怖くて試せないことも、積極的に提案し試すことのできる場であり、個人で試すのとはまた違う、いい意味で会社全体を巻き込んでいけるプロジェクトでもありました。
エンジニア部門というのは、日々新しくなっていく技術スタックと、社内で主軸に扱っている技術スタックとの乖離について、どのように双方のバランスをとっていくかというのが大きなポイントかと感じています
その点でこのプロジェクトは、この上ないタイミングでした。
社内やエンジニアチームにもプレゼンや説明を行いつつ、これでやってみよう!とGOをいただけたあんどぷらすのメンバーに改めて感謝したいですし、そういう意味でこのリニューアルは、未来のあんどぷらすをみんなで考えるひとつの起点になったと思います。
結果的にこのようなサイトを作りきれたことが、大きな自信にもなり、次の展望にもつながっていく手応えを感じています。

まとめ。✍️
Gatsby + WordPressのメリットを改めて整理するとこんな感じです。
・爆速(Gatsbyは静的ページ生成以外にも、画像最適化など色々貢献してくれます)。それによってSEOスコアが上がる(検索エンジンの順位で有利になる)。
・CMSシェアトップのWordPressの恩恵を受けられる。WordPress単体からGatsby + WordPressの構成に乗り換えも可能。。
・開発体験の向上。WordPress単体での開発と比べても開発工数そこまで変わらない(体感)。
・多人数での開発、メンテにも向いている。
逆にデメリットはこんな感じです。
・データの流動が速いサイトには採用できない。
・サイトデザインに関わるようなWordPressプラグインは機能しない。(デザインはGatsbyで実装されるので、カスタマイズ要素に関しては別途Gatsbyで実装という流れになります。カスタムフィールドなど、データに関わるプラグインについてはほとんど利用できます。)
今回はあんどぷらすのコーポレートサイトリニューアルがなぜこのような構成になったのか解説をしてきましたが、同時に WordPress + Gatsby および、JAMstackのススメでもありました。
クライアント様から相談を受けた際も、小〜中規模のブログサイトで高速化を見込まれる場合、
積極的にJAMstack構成をおすすめしていこうと思います!
構想から数えれば長く取り組んできたこのプロジェクトが公開され、今は感無量です。
ひとつのサイトを作るという取り組みではありますが、あんどぷらすの新しいビジョンにつながるような広がりのあるプロジェクトでもありました。
これは、弊社で関わらせていただく、新規サイト構築や、サイトリニューアルでも同じです。
サイトを作る上で今のビジョンを整理し、時に新しいビジョンを作り、それを目に見える形で構築する。そこには常に深い意味があると思います。
ぜひあんどぷらすのこれからの姿を、コーポレートサイトを通じて感じてください✨
ここまでお読みいただきありがとうございます。
ではまた👋
1.ヘッドレスECというハイブリットな方法もありますが、ここでは割愛
2.JAMstack構成: 原義的には、Javascript, API, Markupを利用して、生成した静的HTMLをベースに高速なサイトを配信するための技術スタックを指す。ただ近年、サーバーサイドで動的に動作するPHP、Ruby on Rails等に対する対義的な意味合いで用いられるケースがあり、その際には先の要素におけるAPI, Markupを必須としない場合もある。
投稿者プロフィール

- 結局、お〜いお茶(濃い茶)。
最新の投稿
 レポート2024.06.10新コーポレートサイトはなぜ超高速?【Gatsby + WordPress ヘッドレス】
レポート2024.06.10新コーポレートサイトはなぜ超高速?【Gatsby + WordPress ヘッドレス】 css2023.04.17【BEM】よりよいCSSセレクタの命名則を探して【実務で使ってみた】
css2023.04.17【BEM】よりよいCSSセレクタの命名則を探して【実務で使ってみた】 イベント2023.01.12DXってやつをZOHOと考える【ZOHOLICS 2022レポート】
イベント2023.01.12DXってやつをZOHOと考える【ZOHOLICS 2022レポート】 css2022.05.12z-indexの仕組みをくっきり理解したい!
css2022.05.12z-indexの仕組みをくっきり理解したい!




