シチュエーションを売る。hug coffeeサイト制作秘話Vol.4

スパイスカレーを極めるべく、虎視淡々とチャンスを伺っているmokaです。(はやくやれ)
あんどぷらすでは、静岡の人気コーヒースタンドhug coffeeさんのサイトをリニューアルさせていただくことになりました。
制作実績はこちらから。
今回はhugcoffeeさんのご厚意でWebサイトを作り始める段階から複数回に分けて連載記事を書くことになりました。
今回はついに最終章!
第四弾は「リニューアルしたサイトのポイント」を主にご紹介していきたいと思っています。
第一弾から第三弾の記事をまだ読んでいない方はこちらを先に読んでいただけると嬉しいです。
あんどぷらすが制作するにあたり、大事にしていることやWebサイトの制作手順などを掲載しています。
シチュエーションを売る。hug coffeeサイト制作秘話Vol.1
hug coffeeとは
hug coffeeは静岡県に3店舗を展開する人気コーヒースタンドです。
「コーヒースタンド」という概念にとどまらず、ライブイベントや伝統工芸・デザイナーとコラボしたイベントなど、コーヒーの可能性を常に模索し、広げ続けています。
hug coffee 10周年イベント
実はhug coffeeさんは2021年の3月11日で10周年を迎えました。おめでとうございます!
あんどぷらすのメンバーで10周年のイベントにもお邪魔してきました。
ささやかながらお祝いを。。。
お店に入るとずらっと並んだ紙袋が!
▼こちらの顔はめパネルをやるとパンとコーヒーのセットがいただけます!
おもてなしがすごい。
10周年記念、コーヒー豆のハグくん。購入しました。あんどぷらすのオフィスにいます。
この日のmmochiさんのファッションと見事に色がリンクしていました。
最近、hugcoffeeさんで作っている手作りフォカッチャと和田さんおすすめのコーヒーをいただきました。
どれも美味しくて落ち着く空間、ついつい長居してしまう雰囲気です。
ちょっとしたお気遣いが嬉しい。
スタッフさんもお客さんも楽しんでいる様子がいつも素敵だなあと思うのです。
Webサイト制作秘話
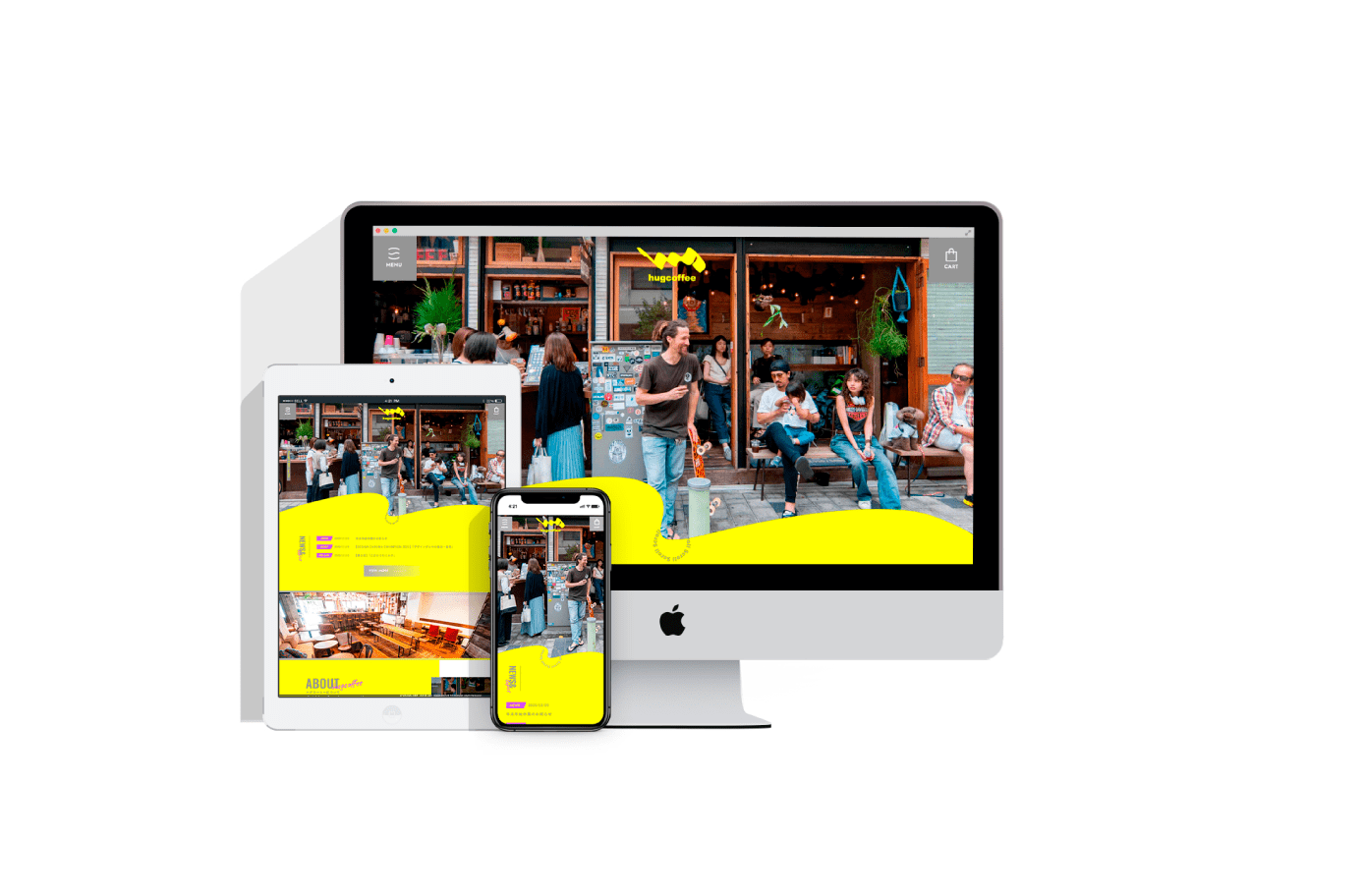
それでは、早速リニューアルしたECサイト兼コーポレートサイトについて振り返っていきます。
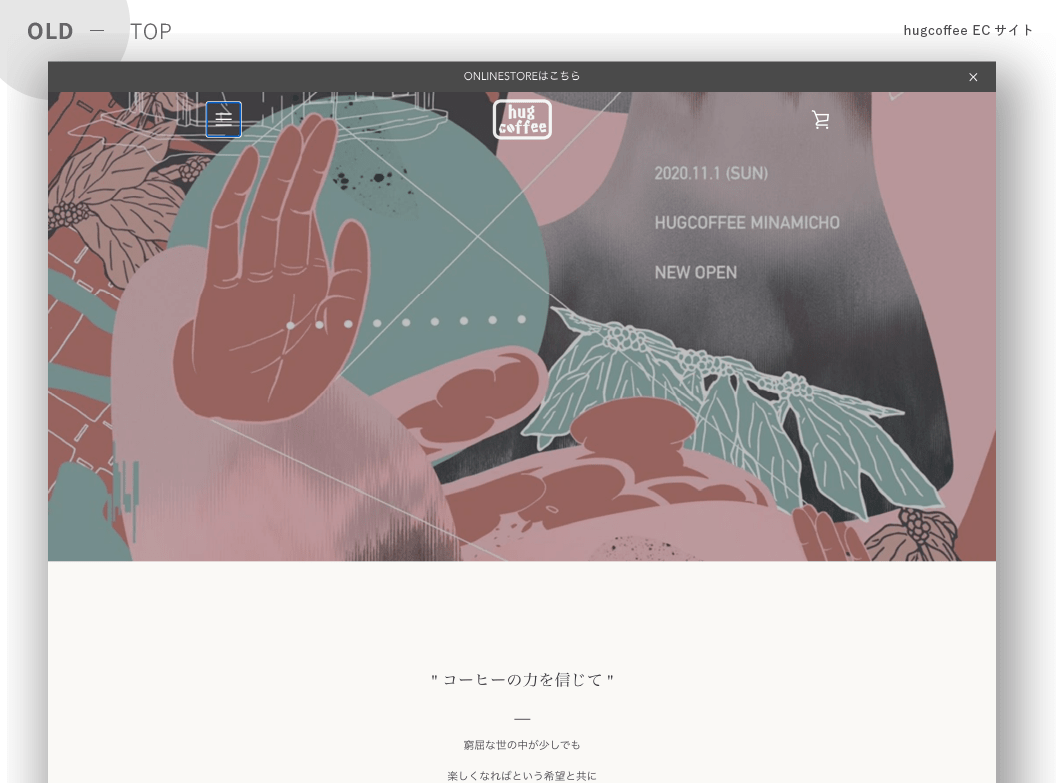
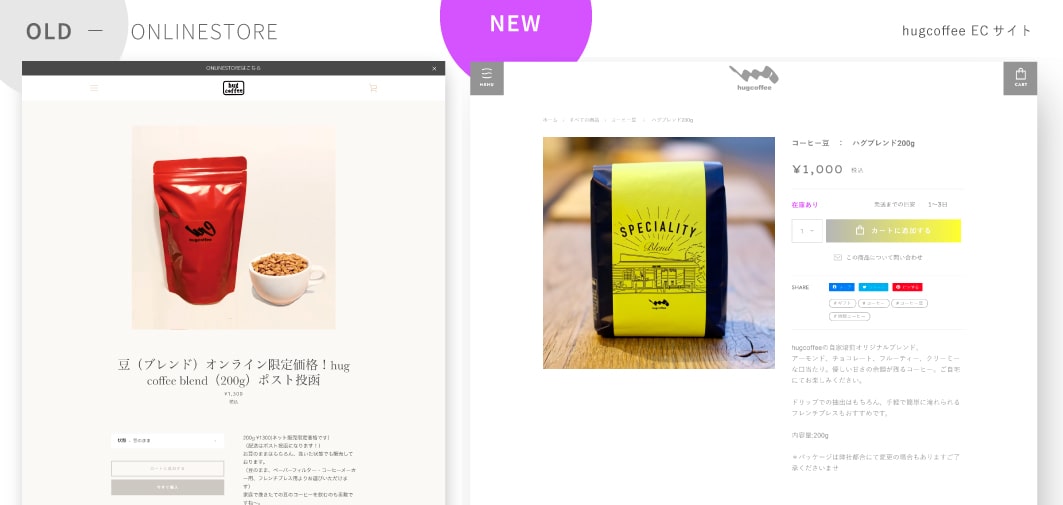
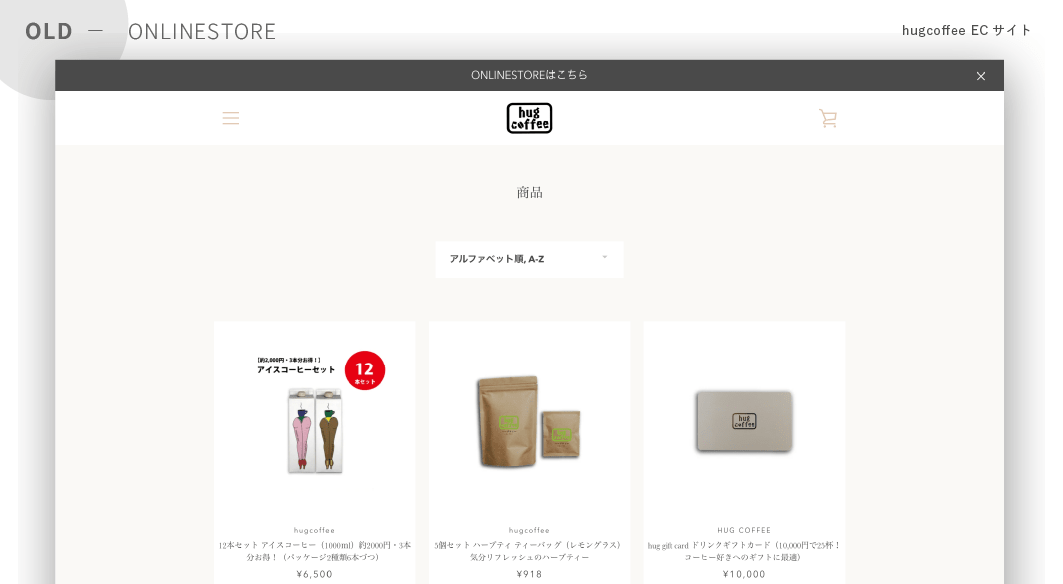
hug coffeeの良さが生かしきれていない旧サイト
hug coffeeさんはECサイトをすでに運用されていましたが、どこか単調でhug coffeeさんの良さが伝えきれていないサイトだったように感じます。
もっと私たちが知っている「hug coffee」を伝えたい。そんな想いでサイトを制作しました。
制作メンバー
実際にサイト制作に関わったあんどぷらすのメンバーにお話を聞いてみました。
今回はディレクターのakiさん、デザイナーのchinaさん、フロントエンドエンジニアのhonaちゃん、sunさん、kaneさんが制作を担当しています。
とけあって混ざり合う
これまでの記事にもあるとおり、今回のhugcoffeeさんのサイトはデザイン完成に至るまで、かなり時間をかけたサイトです。
デザインの経過はこちら:シチュエーションを売る。hugcoffeeサイト制作秘話Vol.3
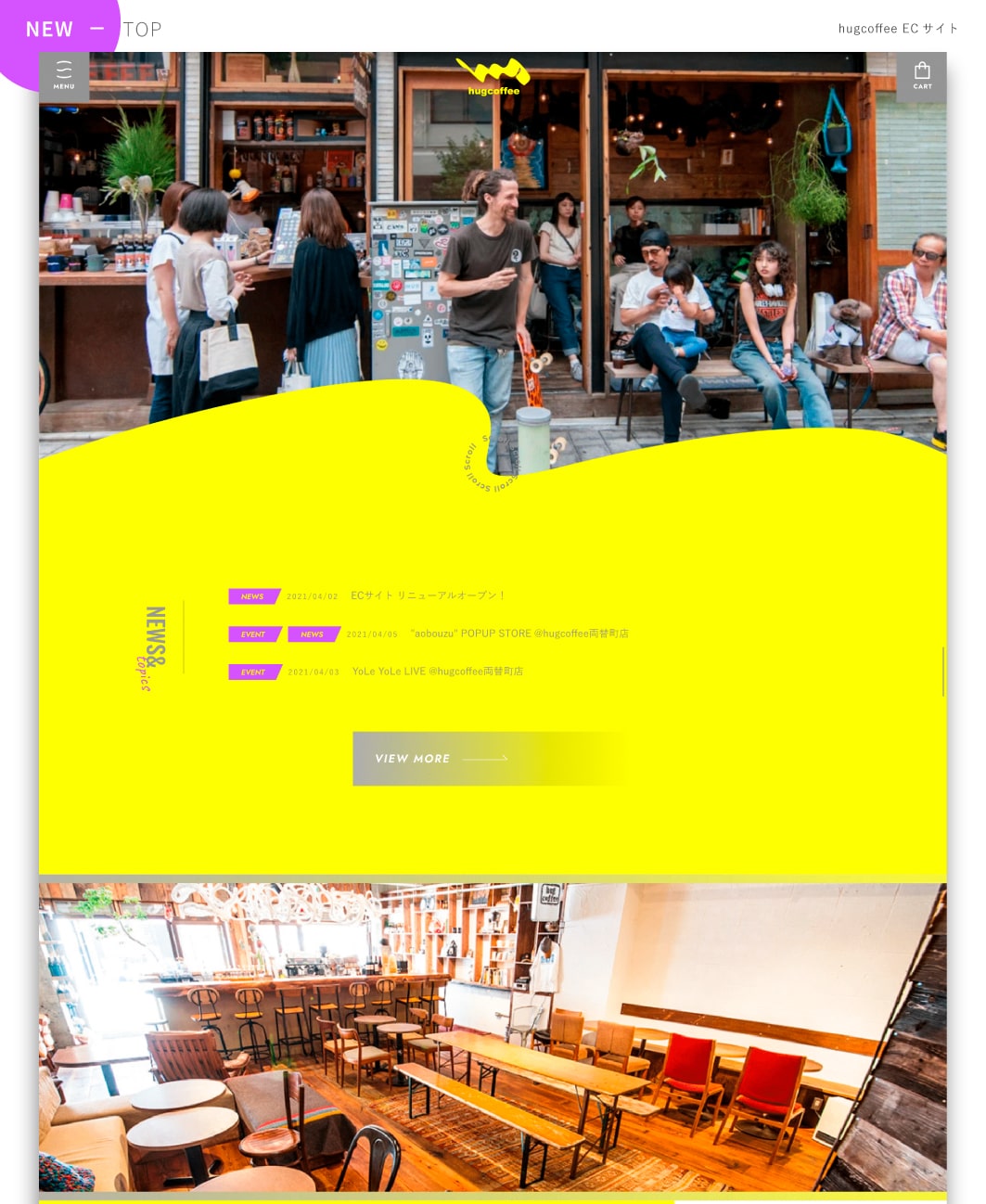
デザイナーのchinaさんとディレクターのakiさんを中心に何度も考えた結果、完成したサイトデザインがこちら。
コンセプト
「とけあって、混ざりあう」
コーヒーを通じて人と人、カルチャーが集まるハグコーヒー 。
互いの個性がとけあって混ざりあい、「ハグ」をつくりあげている。
「コーヒー」「ひと」「カルチャー」どれが欠けてもhug coffeeではなくなってしまう、そんな気がしています。
たくさんのものがとけあって混ざりあうことで今のhug coffeeがある。そしてこれから先もたくさんの個性が混ざりあうことで、変化し続ける。そんなhug coffeeさんをイメージしてコンセプトとしました。
色に込められた意味
色使いがコーヒースタンドとは思えないようなファッショナブルでおしゃれな印象です。
■蛍光イエロー
蛍光イエローは、hug coffeeさんのお店で感じた、スタッフさんの周りを照らすような明るさや、親しみやすさを表現。あたたかみも感じつつ、hug coffeeの楽しく個性的な面をだすために蛍光色とした
■グレー
大人の落ち着き、やさしさ、おだやかな居心地の良さを。グレーはどんな色にもなじむ柔らかさを持つため、色々なもの(人やカルチャー)の個性を引き立て、共にあろうとするhug coffeeさんの姿勢を表現
■パープル(アクセント)
カルチャーやファッションなど他にない個性を表す
■イエローとグレーの色の対比
明るさと落ち着き、新しいものと古いもの、太陽と月(hug coffeeの由来である皆既日食)などhug coffeeを表すさまざまな対比をイエローとグレーで表現
Webでもhug coffee
人の写真を多く使っている印象の本サイトですが、何か理由があるのですか?
hug coffeeさんに限らず、店舗って外から中の様子が見えないと入りづらかったり、お店の前を通っただけでは雰囲気まで感じとることが難しいと思うんです。
そういった伝わりづらいお店の中の雰囲気もサイトで伝えたかったことのひとつでした。
使用している写真は「人の集う空間」をイメージし、人や空間にフォーカスをあてたものを選びました。友人同士・知り合い・スタッフ・1人で来店した人、どんな人にも居心地のよい場であり、出会いと交流の場であることを表現しています。
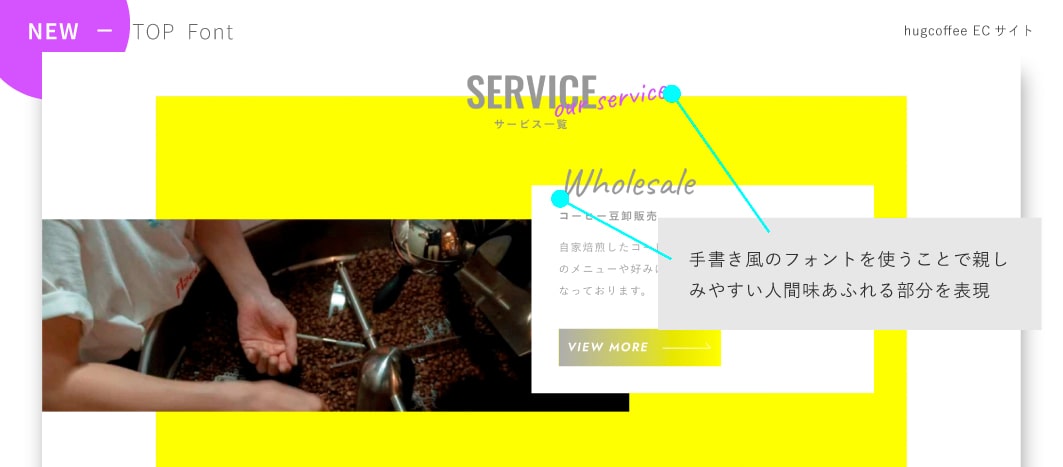
手書き風のフォントも堅苦しくなく、程よいアクセントになっていますね。
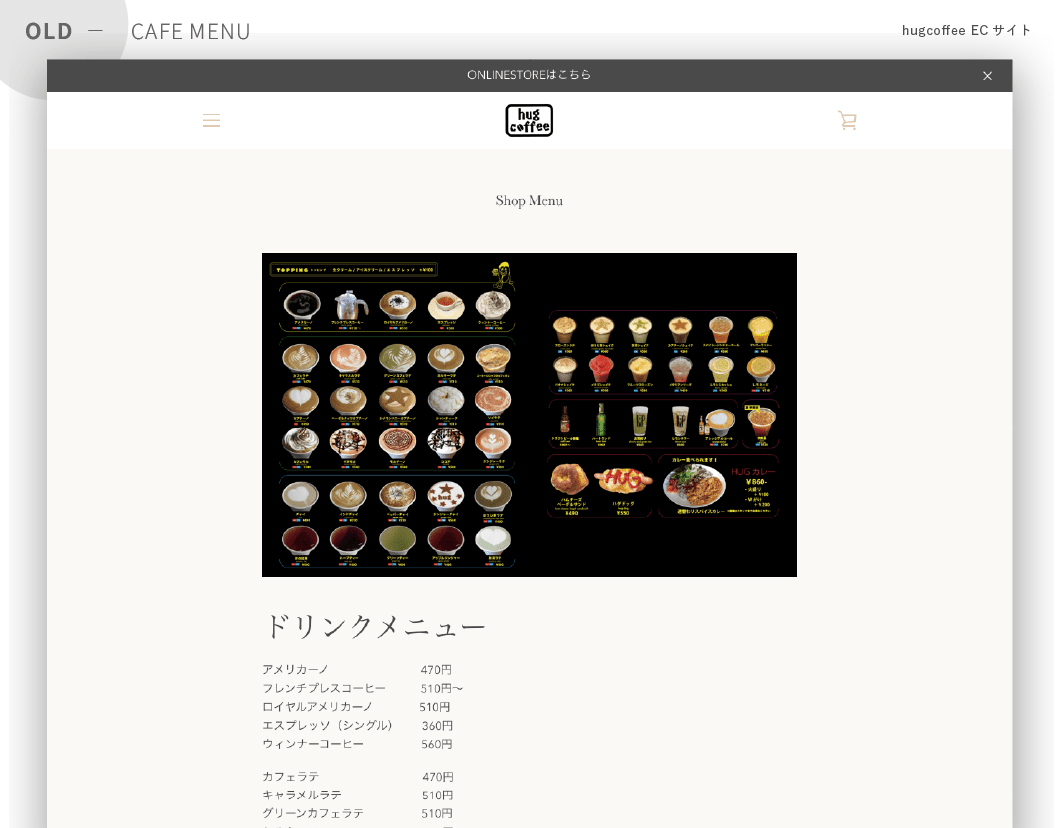
旧サイトのCAFE MENUでは、メニュー画像の下にテキストが羅列されているだけでしたが、新しくなりとても見やすくなった印象です。
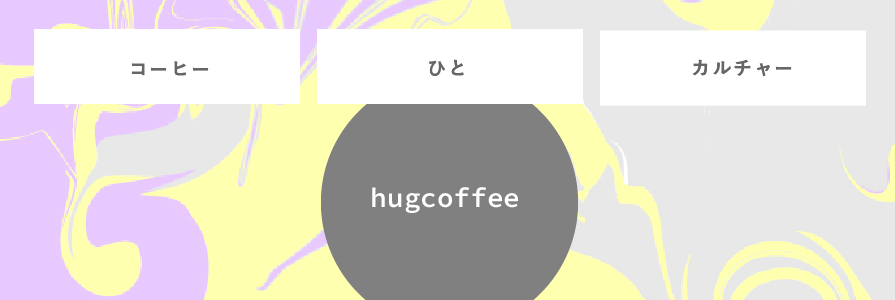
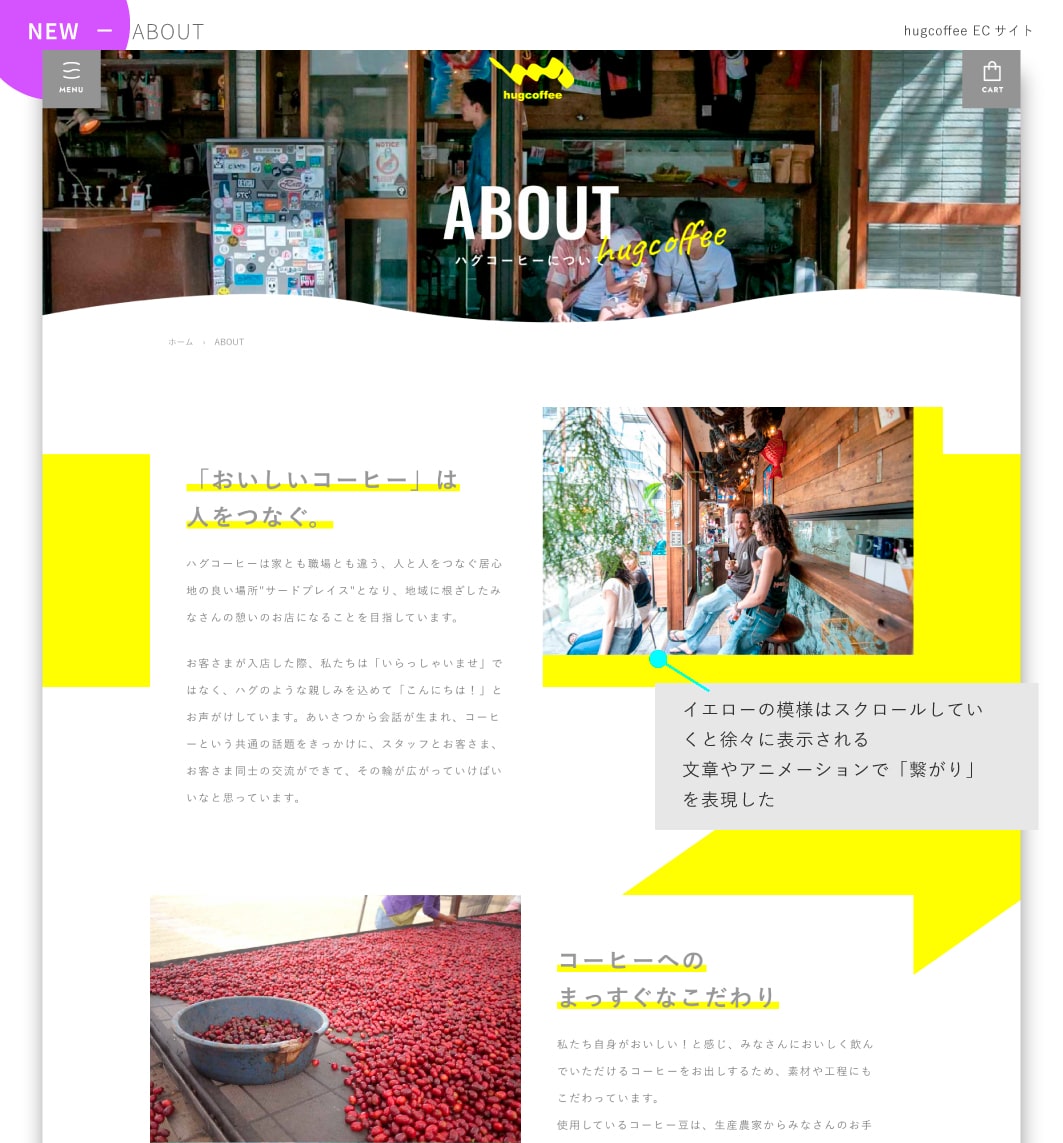
ABOUTページでは「hug coffee」を表すための言葉選びなどに気を使いました。
ひとことで表したほうが簡潔でわかりやすいとは思うのですが、まとめてしまったらhug coffeeではないと思ったので、「コーヒー」「ひと」「カルチャー」の3つの柱を立ててページ構成しています。
背景の黄色の線は交差点を表すように、全てがつながり、交わる様子を表しました。アニメーションも相まって、繋がりを表現できたページです。
当初、このページはアニメーションをつける予定はありませんでした。デザインを見たときに、動きをつけたらどうだろう。などデザイナーの意図を汲み取ってアニメーションの提案・相談をしました。少しのことですが、イメージが一致すると嬉しいですね。(下記動画参照)
デザイナーが伝えたかった「全てがつながってこそhugcoffee」という意図をエンジニアが汲み取ってより良いものにしていく、まさに連携プレーですね。
Topページはデザイン性もさることながら、動きも多く見ていて楽しいです。
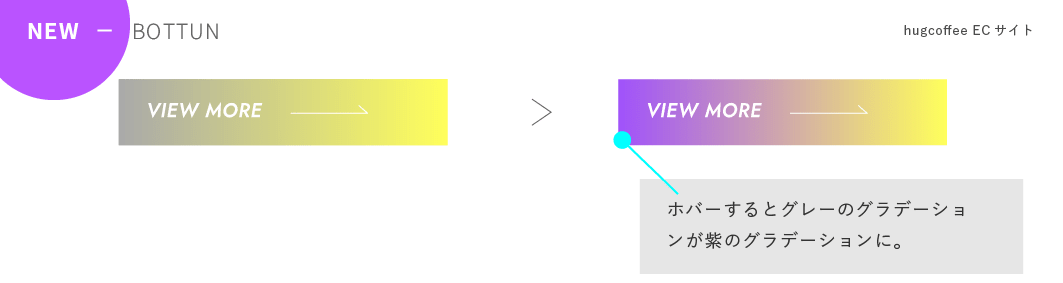
ボタンのグラデーションはホバー(マウスをボタンに当てること)すると色が変わります。(下記動画参照)
また、商品画像もホバーでパープルの透過がかかるようにしています。
単なる華やかさだけではなく、老若男女さまざまな世代の方がお店に来ていたので、文字間や見やすさにも気を配って実装しました。
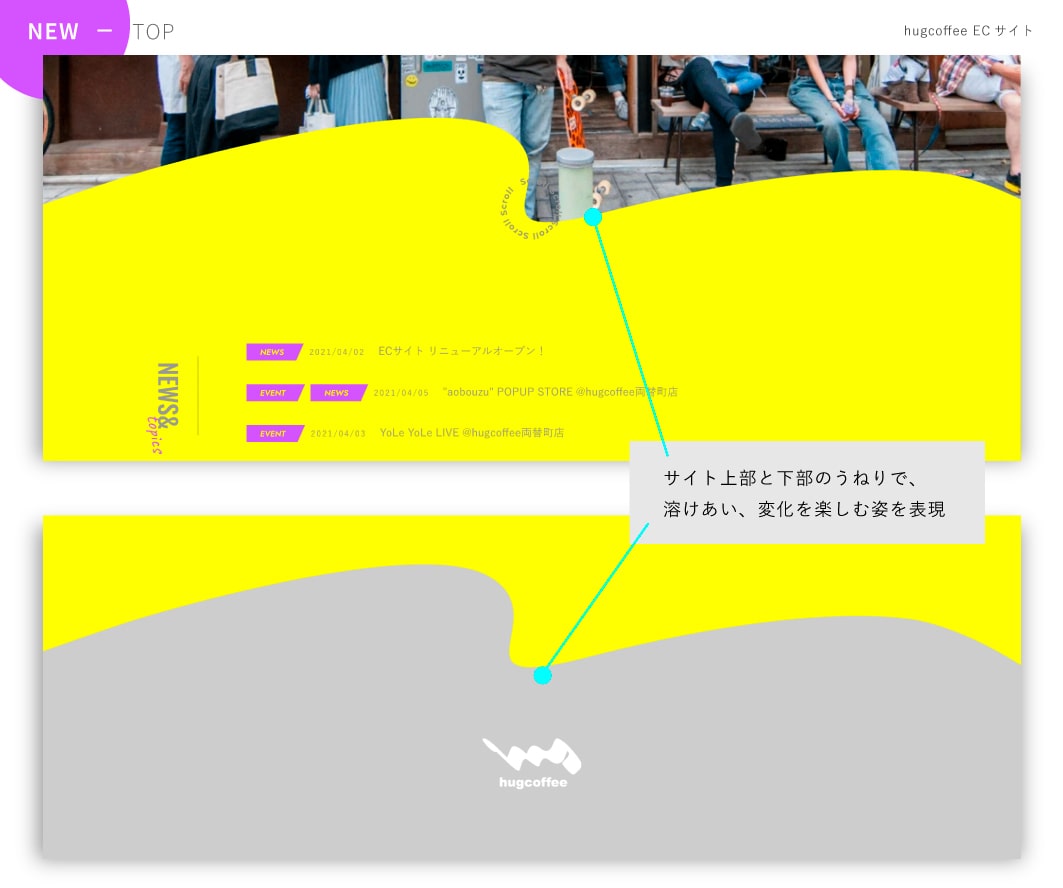
ボタンの色であるイエローとグレーのグラデーション。そしてサイト上部と下部のうねりで、溶けあい、変化を楽しむ姿を表現しています。お店に行ったことがない方でもサイトからhug coffeeを感じていただきたいです。
実店舗がメインのhug coffeeさんだからこそSHOPLIST(店舗情報)ページも必要ですよね。
hug coffeeさんは3店舗それぞれでSNSアカウントを持っているため、SHOPLISTのページでは各店舗のイメージが伝わるような写真や文言を考えました。
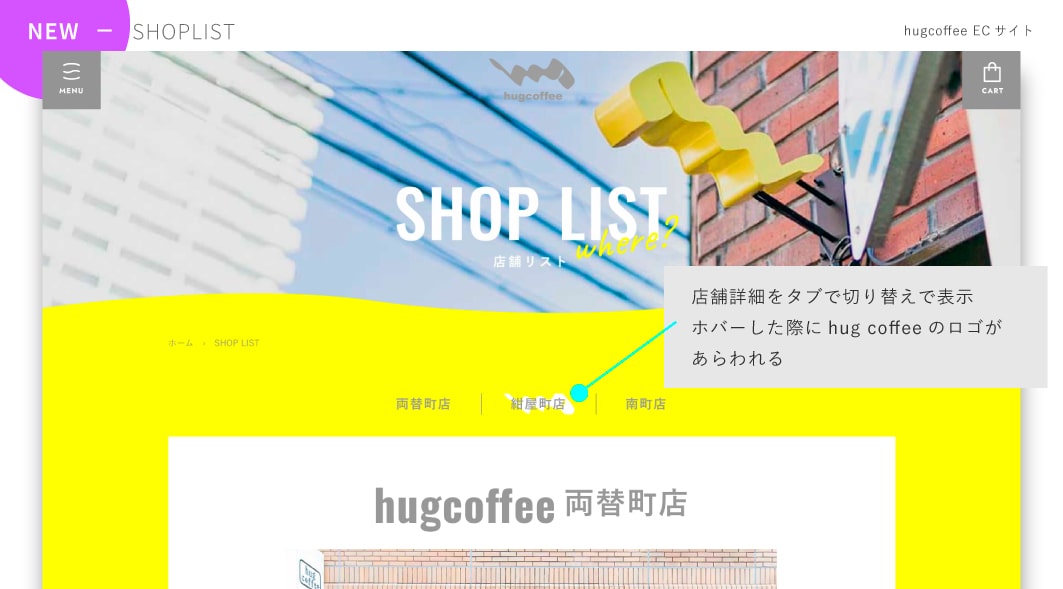
店舗名をホバーするとhug coffeeのロゴが表示されるところが素敵です!
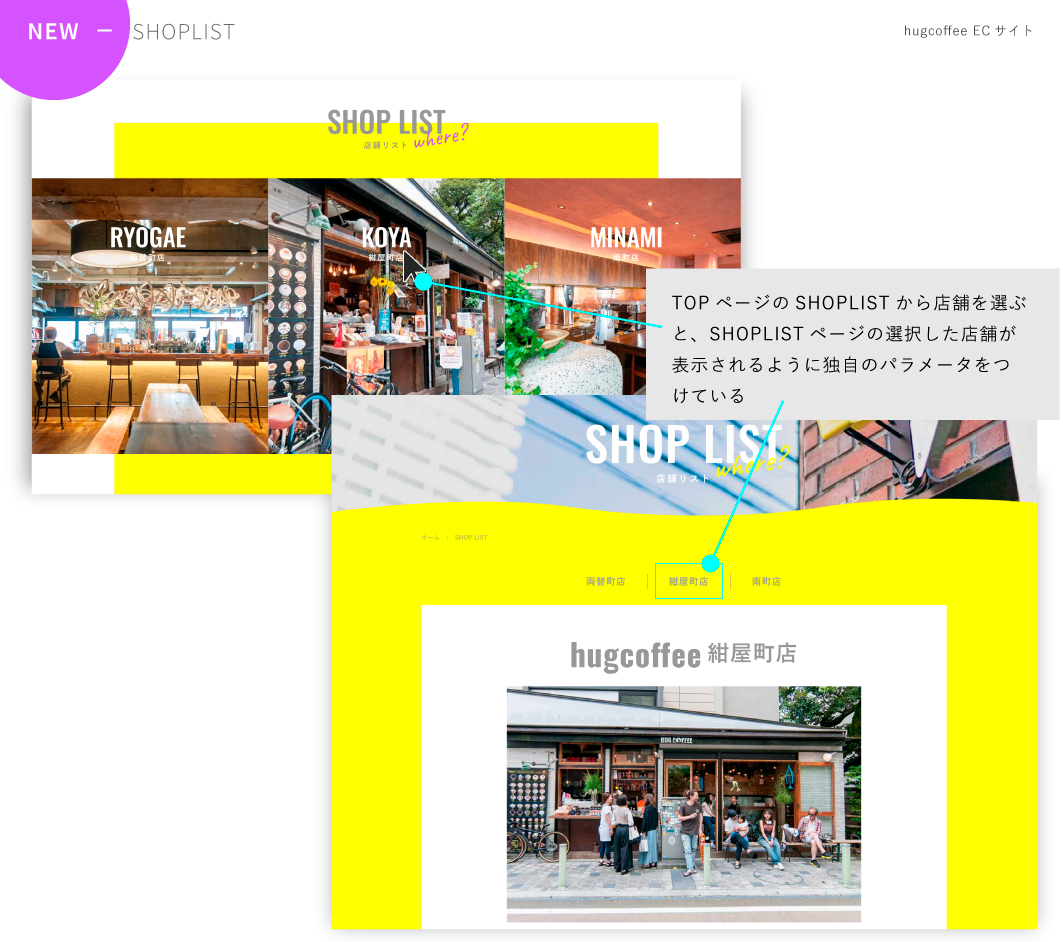
SHOPLISTのページはタブ切り替えといって、同じページ内で各店舗の情報を切り替えています。Shopifyの機能だとURLで別ページに飛ぶ(別ページのため、一度リロードされる)ことしかできなかったので、JavaScript(ジャバスクリプト)を使って独自にパラメーターを設定しています。(下記動画参照)
ページだけでタブ切り替えを行うのは、CSSやJavaScriptなどを使えばいいのですが、トップページの店舗情報からリンクを押した際には指定の店舗が開かないため、独自のパラメーターをつけることでトップページからでも各店舗の情報がいち早く閲覧できるようになっています。
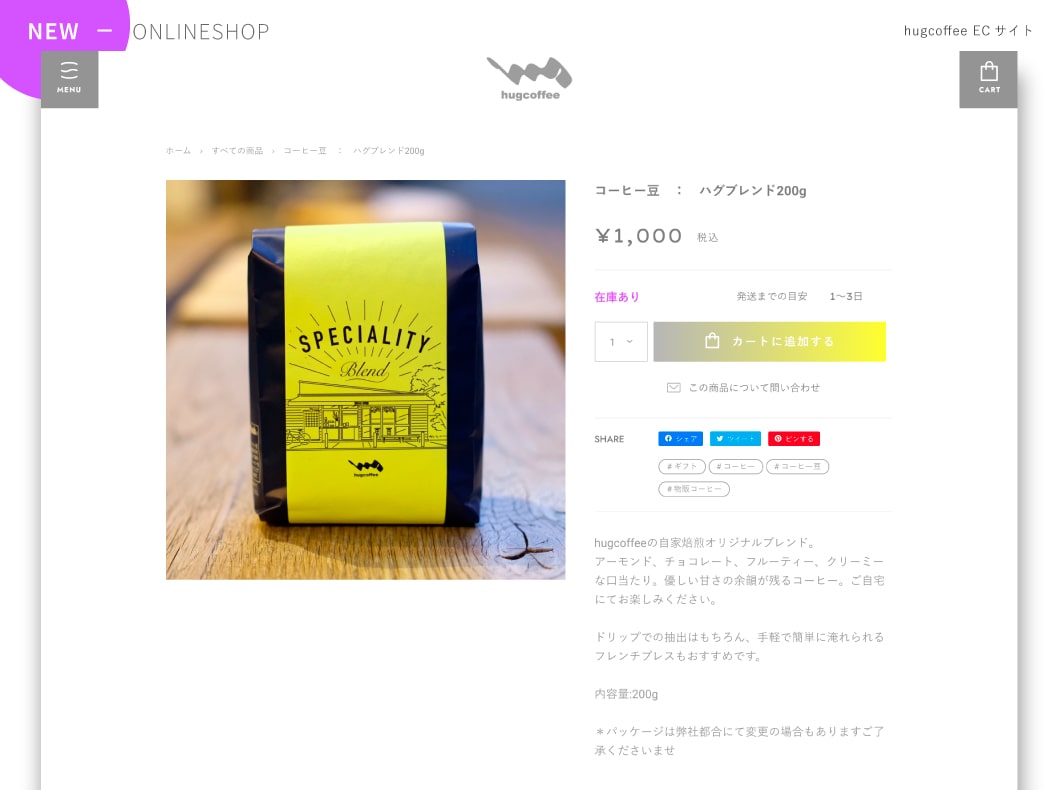
オンラインショップの商品詳細ページも、以前のサイトよりも見やすくなったと思います。
これはデザイナーのデザイン力の賜物だと思います。例えば、以前のサイトに比べて「カートに追加する」ボタンが大きくなっていたり、わかりやすく色がついていたり。価格の文字サイズも大きくなって目に触れやすい位置に配置しているところなど、必要な情報を整理してデザインしているのでそういった細かな工夫で「見やすい」につながっていると思います。
デザインがいつもすごいので、エンジニアも楽しく実装できています!
制作前にチームで実店舗に伺いましたが、いかがでしたか?
デザイナーは雰囲気から感じたことをそのままデザインに反映することができるので、お店や商品に触れることは大事だと思っていました。しかし、それはエンジニアも同様で、実際に伺ったことで制作のモチベーションに繋がりました。やはり、デザイナーとエンジニアで制作に対する温度差があると良いサイトは作れないですし。
シチュエーションを売る
hug coffeeさんでは、多くの音楽イベントやアーティストとのコラボイベントなど「コーヒースタンド」という既成概念に囚われないイベントを行ってきました。
コーヒはもちろん10年分のカルチャーやひとなど、全てがとけあい混ざりあうことで今の「hug coffee」があります。
ロケーション(場所)だけではなく、その周りの人やカルチャー(文化)など「シチュエーション」を提供し続けるhug coffee。
そんな姿勢にこのサイトも少しだけ力を添えられただろうか。
お披露目、ECサイトリニューアルイベント
4/4にhug coffee両替町店でECサイトリニューアルライブイベントを開催してくださいました。
YoLeYoLeさんというアコーティスティックユニットの皆さんがこの日のためにライブを開催。
癒される素敵な歌声に、思わず聴き入ってしまいました。
ライブの最中も何度もECサイトオープンおめでとう!と言ってくださり嬉しかったです!
サイト制作を終えて
制作を終えて、hug coffeeの和田さんから本サイトの感想をいただきました。
この度は弊社ECサイトを制作して頂き誠にありがとうございました。
初回の打ち合わせから、皆様の制作に対する真摯な姿勢に大変感銘を受けました。
また、全店舗に来店して頂いた事、制作過程をブログ記事として発信して頂いた事など、ネット上の案件ながら人肌を感じ、大変嬉しく思いました。
今回制作して頂いたECサイトは、ハグコーヒーとあんどぷらすさんのらしさが出た、ワクワクドキドキするようなサイトになった思います。
多くの方に見て頂けるよう、色んな取り組みをしていきたいと思っています。
お褒めのお言葉をいただき、嬉しいです。何よりもhug coffeeで働く皆さんから、本当にhug coffeeが好きという愛情を感じたので、私たちもhug coffeeさんのお手伝いをしたい、もっと静岡を一緒に盛り上げていきたいという想いで制作させていただきました。こちらこそありがとうございました。
まとめ
今回、はじめて連載で行ったhug coffeeさんのサイト制作秘話でしたが、いかがだったでしょうか?
長期間にわたりこの記事を読んでくださった皆さまありがとうございます。
また、連載を快く承諾してくださったhugcoffeeの皆さん、ありがとうございます。
多くの方の支えで今回の記事ができました。あんどぷらすとしても、様々なことを経験できたサイト制作となりました。
サイト制作は終わりましたが、ECサイトは始まったばかりです。
「hug coffee」というカルチャーが静岡に、全国に、世界に、知っていただけるきっかけとして、少しでもお手伝いができたのなら嬉しいです。
<あんどぷらすのSNS>
投稿者プロフィール

- 文字に一生片想ゐ。
最新の投稿
 コラム2023.02.21あんどぷらすのオフィス遍歴
コラム2023.02.21あんどぷらすのオフィス遍歴 コラム2023.02.09HACK BERRY制作秘話
コラム2023.02.09HACK BERRY制作秘話 レポート2022.12.21新ものづくり・新サービス展に出展しました
レポート2022.12.21新ものづくり・新サービス展に出展しました コラム2022.12.09あんどぷらすの職種別1day仕事体験
コラム2022.12.09あんどぷらすの職種別1day仕事体験