シチュエーションを売る。hug coffeeサイト制作秘話Vol.3

鑑識官のようにタオルを片手にドアノブに触れる日々、静電気を帯びた女mokaです。
あんどぷらすでは、静岡の人気コーヒースタンドhug coffeeさんのサイトをリニューアルさせていただくことになりました。
制作実績はこちらから。
これまでのサイト制作秘話は制作完了後に公開していましたが、今回はWebサイトを作り始める段階からいくつかの記事に分けて公開していきたいと思っています。
今回は第三弾です。
第三弾は「あんどぷらすのECサイト制作について」主にご紹介していきたいと思っています。
第一弾、第二弾の記事をまだ読んでいない方はこちらを先に読んでいただけると嬉しいです。
あんどぷらすの制作過程や、1つのWebサイトを作るまでに行っている過程を追いながら、Web制作のどんなところにお金がかかっているのかなどを掲載していこうと思います。
Webサイトを作る時、まず何する?
Webサイトを作りたい。でもどうしよう、何を聞いたらいいんだろう。と思ったら制作会社さんにとりあえずこんな情報を伝えるとスムーズかもしれません。(案件によって異なるため、あくまで参考程度に。)
- サイト設立orリニューアルの目的
- 扱う商材やターゲット
- サイトで実現したいこと
- スケジュール
- 予算
これらの要望次第であんどぷらすではプラットフォームを決めていきます。
他社のサイトと差別化できるような独自の機能を付けたい。などカスタマイズが多いようなら「CS-Cart」、機能はそこまで複雑でなくても良いから、価格を抑えて運用していきたいなら「Shopify」といったように、あんどぷらすではクライアントにあったプラットフォームを提案しています。
機能面などカスタマイズの有無によって見積もりも大きく変動します。
何をしたいのか。を明確にしてからお問い合わせいただけると私たちもより最適な形でご提案することができます!
Web制作に関わる人たち
Webサイトを作るにあたって携わる人たちをご紹介します。
ディレクター、デザイナー、フロントエンドエンジニア、バックエンドエンジニアなどいろいろな人が関わっていきます。
あんどぷらすの場合はこの人たちが1案件につき3~5人のチームを組んで制作していきます。
このように、ひとつのサイトを制作するのに何人もの手がかかっているのです。
Webサイト制作の裏側
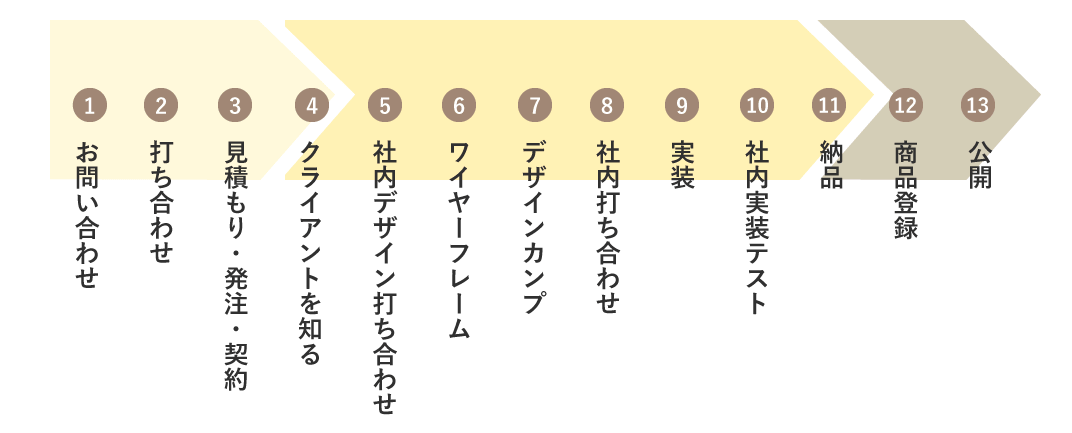
hug coffeeさんのサイト制作を例に順を追って制作の様子を見ていきましょう。
※あくまで一例です。クライアントや制作状況によって臨機応変に対応していきます。
お問い合わせ
あんどぷらすは営業がいないため、自社サイトの問い合わせフォームから問い合わせをいただいた案件が受注につながります。
問い合わせの管理はZOHOのdeskというITツールを使っています。
打ち合わせ
クライアントが打ち合わせをしたいと希望した場合や、メールベースで伝わりづらい内容の案件の場合、事前に打ち合わせをします。
hug coffeeさんの場合は、事前にあんどぷらすのオフィスにて打ち合わせをしました。
見積もり、発注、契約
問い合わせでいただいた内容や打ち合わせの際に伺った内容を元にどのくらいのスタッフが関わるか、どのくらいの工数(制作する段階で必要な工程の数)がかかるかなどを計算し見積もり、発注いただければそのまま契約となります。
クライアントを知る
あんどぷらすではクライアントを知る・興味を持つということを大切にしています。
今回のhug coffeeさんもオフィスから近いため、制作チーム全員で視察にいきました。
やはり実際に見るとそこでしか感じられない空気感のようなものがある気がします。こういう時に静岡の企業やお店だとすぐに視察に行けていいですよね。
Webというデジタルでしか閲覧できないものだからこそ、制作する私たちはクライアントを知り、触れてお店の空気感などをWebサイトを通して伝えていきたいと思っています。
興味をもつって大事。
社内打ち合わせ
実際に見てきた空気感やイメージをすり合わせるための打ち合わせです。ここではディレクターとデザイナーがデザインに関して打ち合わせることが多いですが、機能的な面で細かい要望があったらエンジニアも参加し、サイトの方向性を決めていきます。
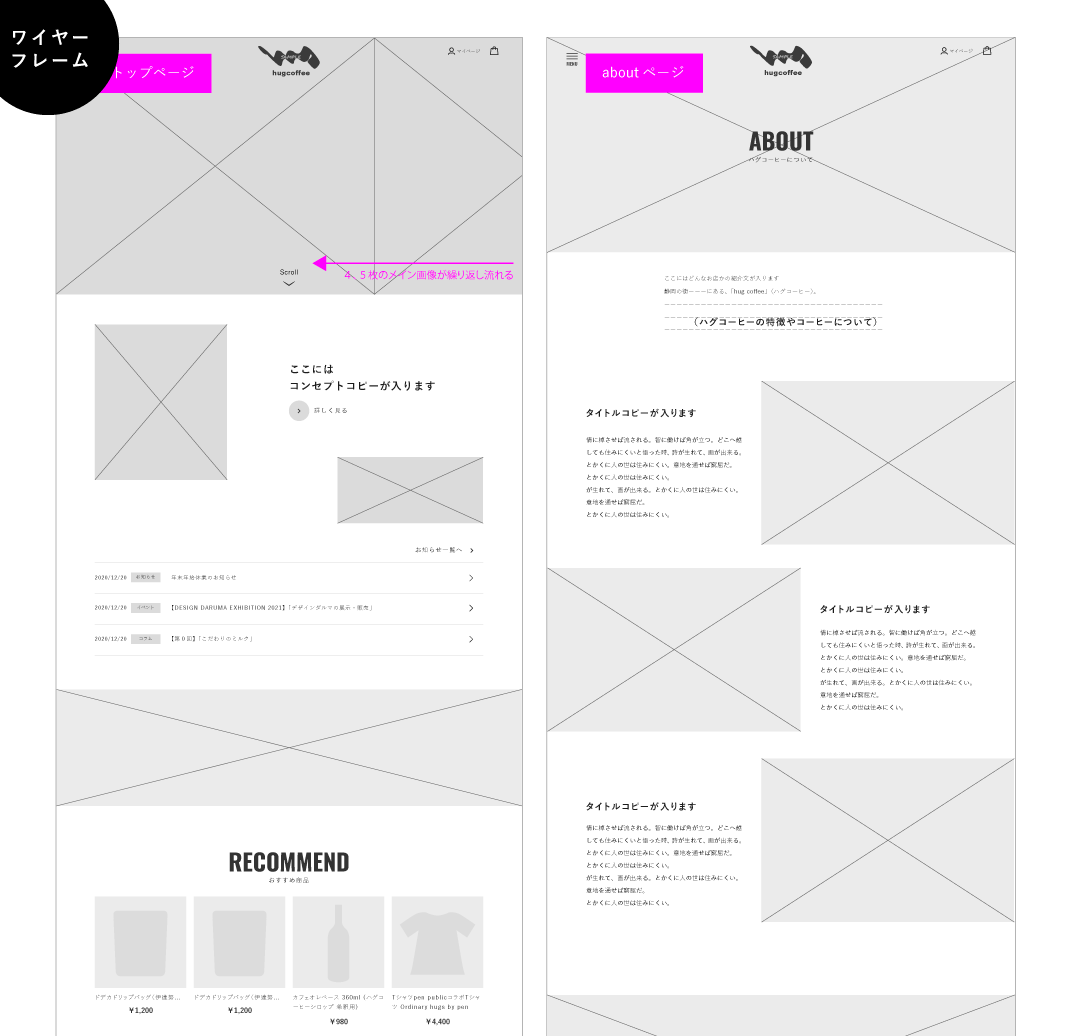
ワイヤーフレーム
打ち合わせの内容を元にデザイナーがワイヤーフレーム というサイトの設計図のようなものを作っていきます。
どこの場所に何を置くのか、このボタンをクリックしたらこのページに飛ぶ、などサイトの全体構成を目で見てわかりやすくするものです。
デザインカンプ
クライアントにワイヤーを送付、OKが出たらデザイナーはワイヤーフレーム を元にデザインカンプと呼ばれるいわゆるデザイン制作を進めていきます。
社内打ち合わせ
デザインカンプが出来上がったら、クライアントに送る前に社内でデザインの確認をし、ブラッシュアップしていきます。
今回のhug coffeeさんのサイト制作ではクライアントとあんどぷらすのイメージをすり合わせるため、何度も何度も社内で打ち合わせをしました。
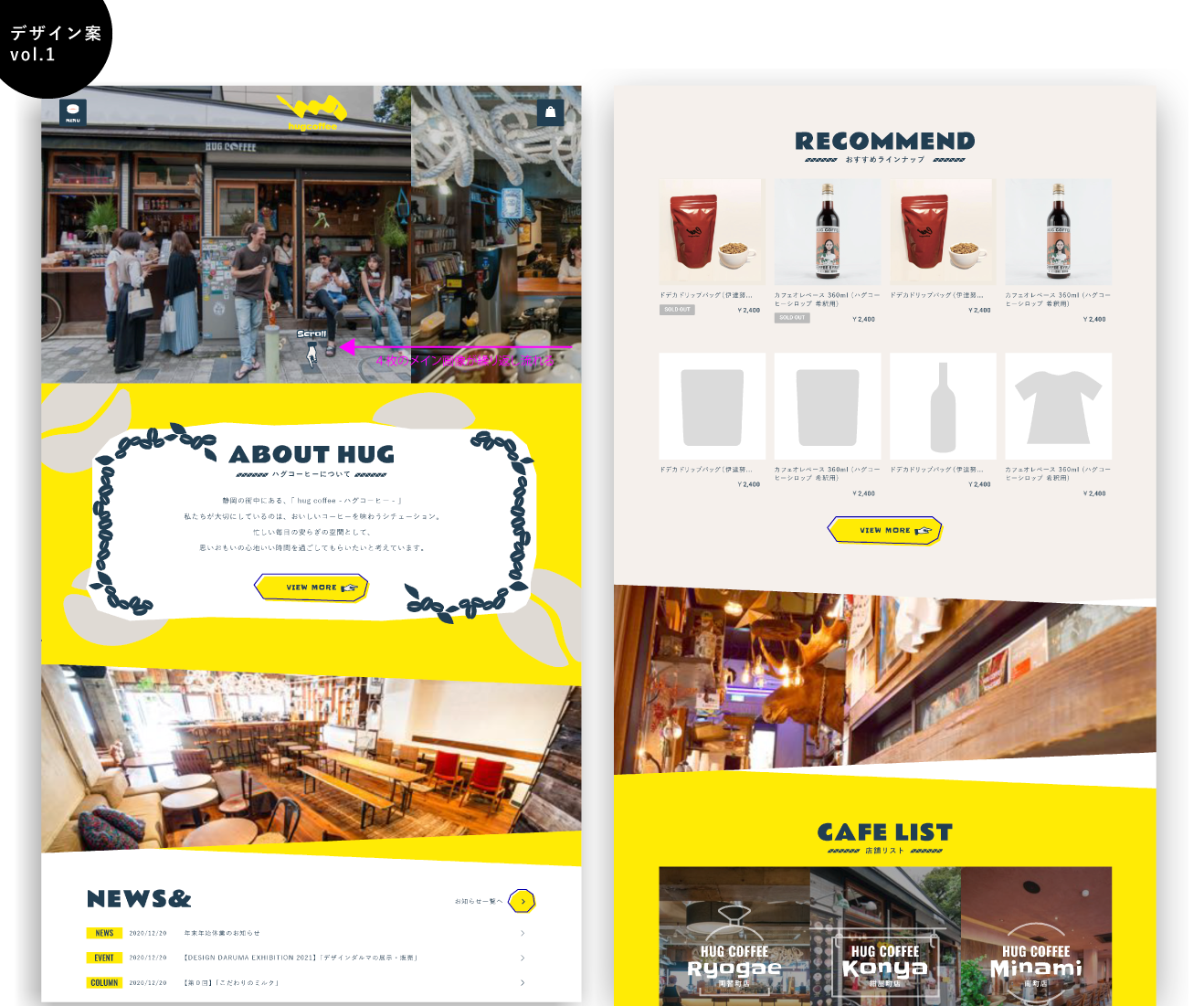
デザイン案 Vo.1
実際にhug coffeeさんに訪れた際に感じた「人が集まる、温かさ」などの雰囲気をサイトにも表現できたら。と思っていました。
そこでできたデザインがこちらのデザイン案Vol.1です。
こちらのデザインは下のhug coffeeのロゴと両替町店の店舗に行った際に感じた「あたたかみや親しみらしさ」といったイメージをデザインに表しました。フォントも特徴的なものだったり、とポップで個性があるデザインとなりました。
社内でOKがでたら、ディレクターがクライアントに送付します。
しかし、今回はこちらのデザインがhug coffeeさんの叶えたいデザインとこちらが提案したデザインに差があったようです。
実は、社内でもデザインについて少し意見が分かれていたため一旦hug coffeeさんがどんなイメージだったのかをお聞きしました。
新店舗である南町店のオープンにあたり、ロゴも新しくなったhug coffeeさん。(下画像)
今回制作するサイトにもこちらのロゴを使うことになったため、もう少しかっこいいシンプルでスタイリッシュなイメージが良いというお話しでした。
hug coffeeの皆さんも改めてイメージを固めたいとのことだったので、その間私たちも社内でデザインを練り直すことにしました。
ここから先のデザイン案Vol.2とVol.3は社内でのブラッシュアップ案となります。(hug coffeeさんには送付していないデザイン案です)
社内でのブラッシュアップ
通常、あんどぷらすがサイトを制作する際はいくつものパターンのデザインを作ることはほとんどないのです。
しかし、今回のhug coffeeさんのサイトでは全部で4つのパターンを制作しました。
それはなぜか。
今年で10周年となるhug coffeeさんは、変化を求めそれを柔軟に受け入れ・楽しむ印象がありました。時代の変化とともにお店も人も一緒に成長していくような力を感じていました。
両替町店・紺屋町店・南町店とそれぞれ全く違うテイストの店舗やロゴもそんな柔軟なhug coffeeさんを表しているようでした。
デザイン案Vol.1ではhug coffeeさんの「今」の良さを重視してしまったために、これからの「未来」のhug coffeeさんへの意識が足りなかったのかもしれません。
ということで、今回はがっつりデザインを修正したり何度も社内で話し合ったりしました。
サイト制作の際は社内で検討することはもちろんありますが、ここまでのデザイン変更は珍しいため過程を掲載していますが、全てのデザイン案をクライアントに見せるわけではないということはご承知いただきたいです。
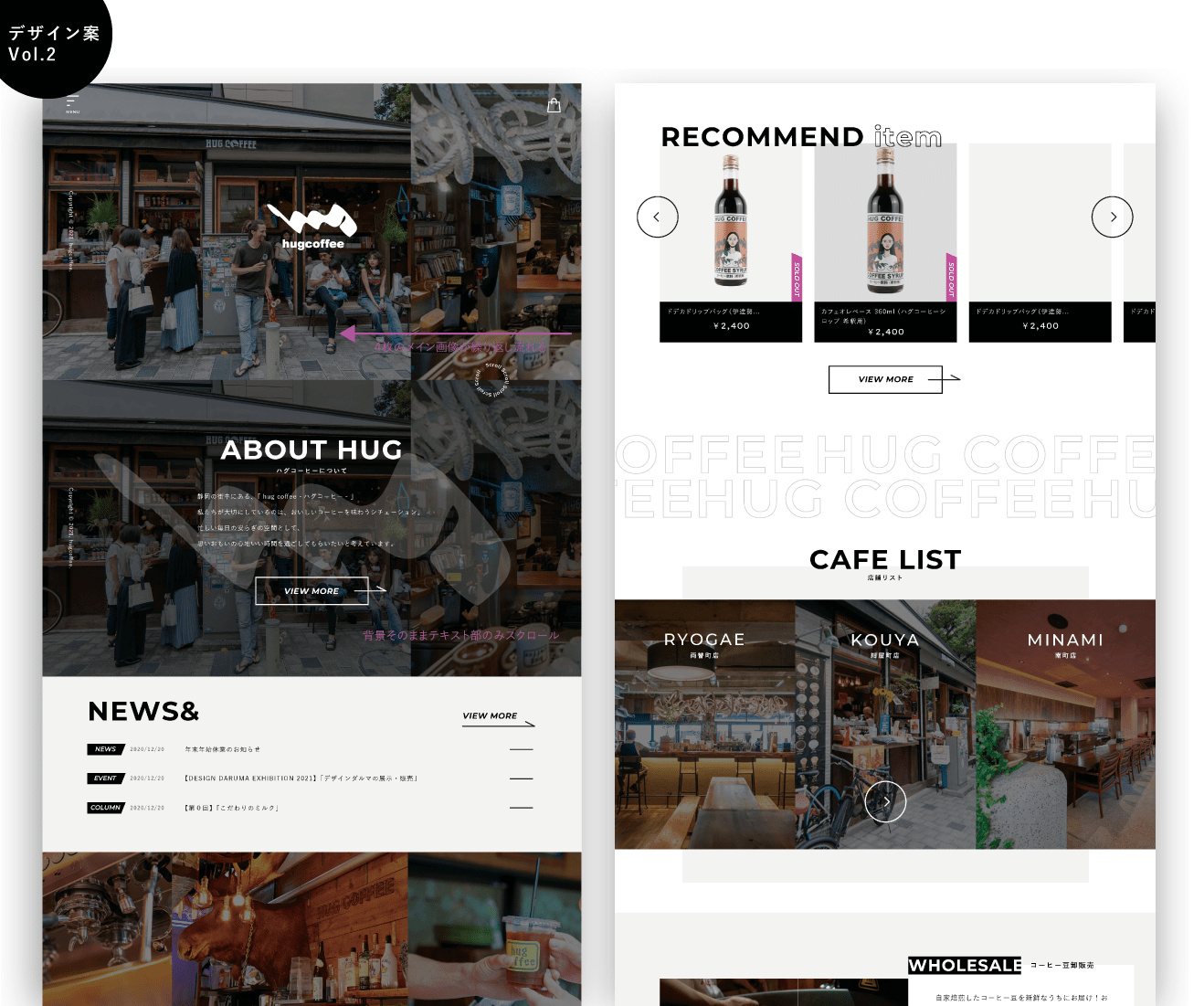
デザイン案 Vol.2
hug coffeeさんが求めていたシンプル・かっこいい・スタイリッシュという要望を踏まえてchinaさんが新たに作ってくれたデザインがこちらのデザイン案Vol.2です。
Vol.1と比べるとモノクロ、シンプルでかっこいいデザインです。
しかし、これでhug coffeeさんを表すことができているのか。
かっこいいデザインにしていきたいというhug coffeeさんの想いは汲み取りつつも、シンプルにし過ぎるとhug coffeeさんの良さ(あたたかさ・繋がり・こだわりなど)までもが簡素化されてしまうのではないか。と。
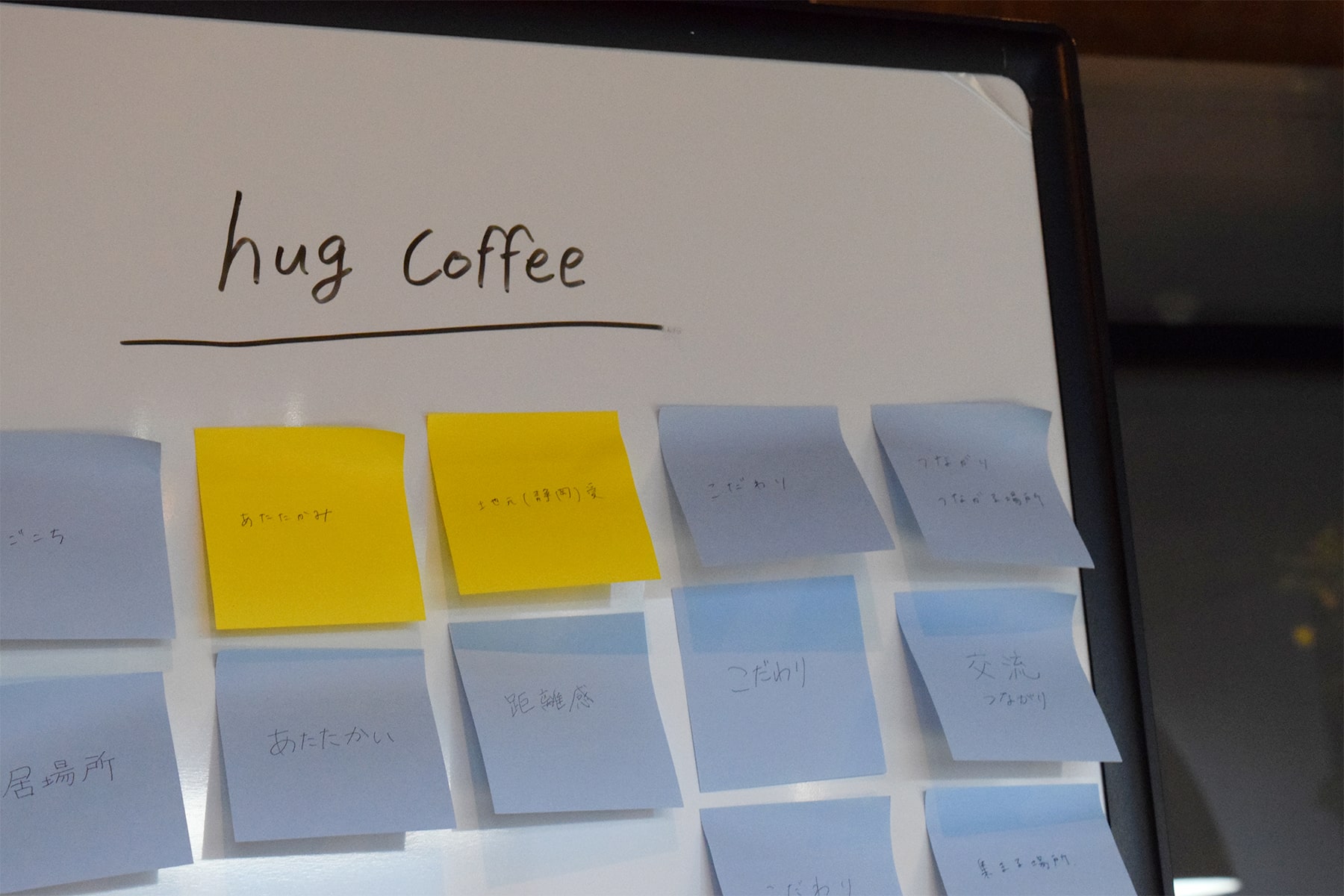
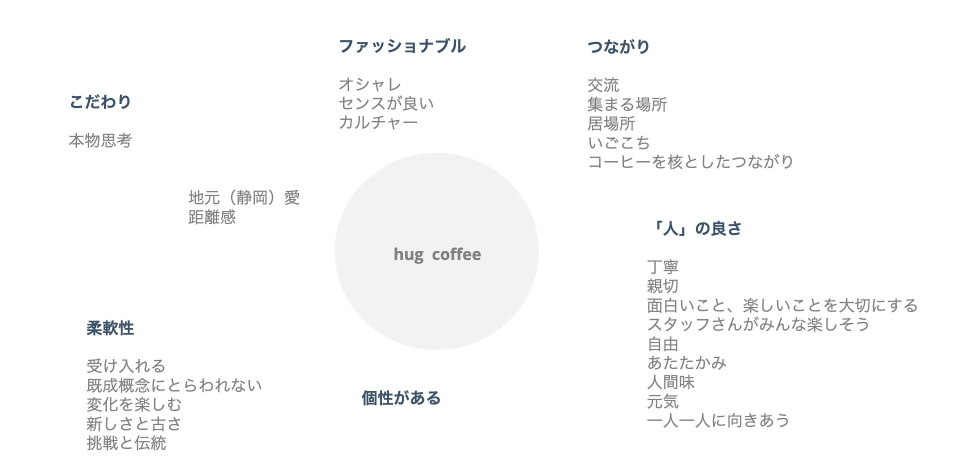
改めてhug coffeeさんの良さや特徴を制作チームで紙に書き、意見を出し合いました。
最近仲間入りしたホワイトボードにぺたぺたとキーワードを貼っていく。
出した意見をまとめてみると、共通して感じているキーワードも多かった。
これらをまとめ、人と人が繋がる場所・こだわりがある・変化を楽しむ姿勢・居心地の良い店舗であること・スタッフさんの「人」の良さなどをキーワードにデザインを制作し直すことにした。
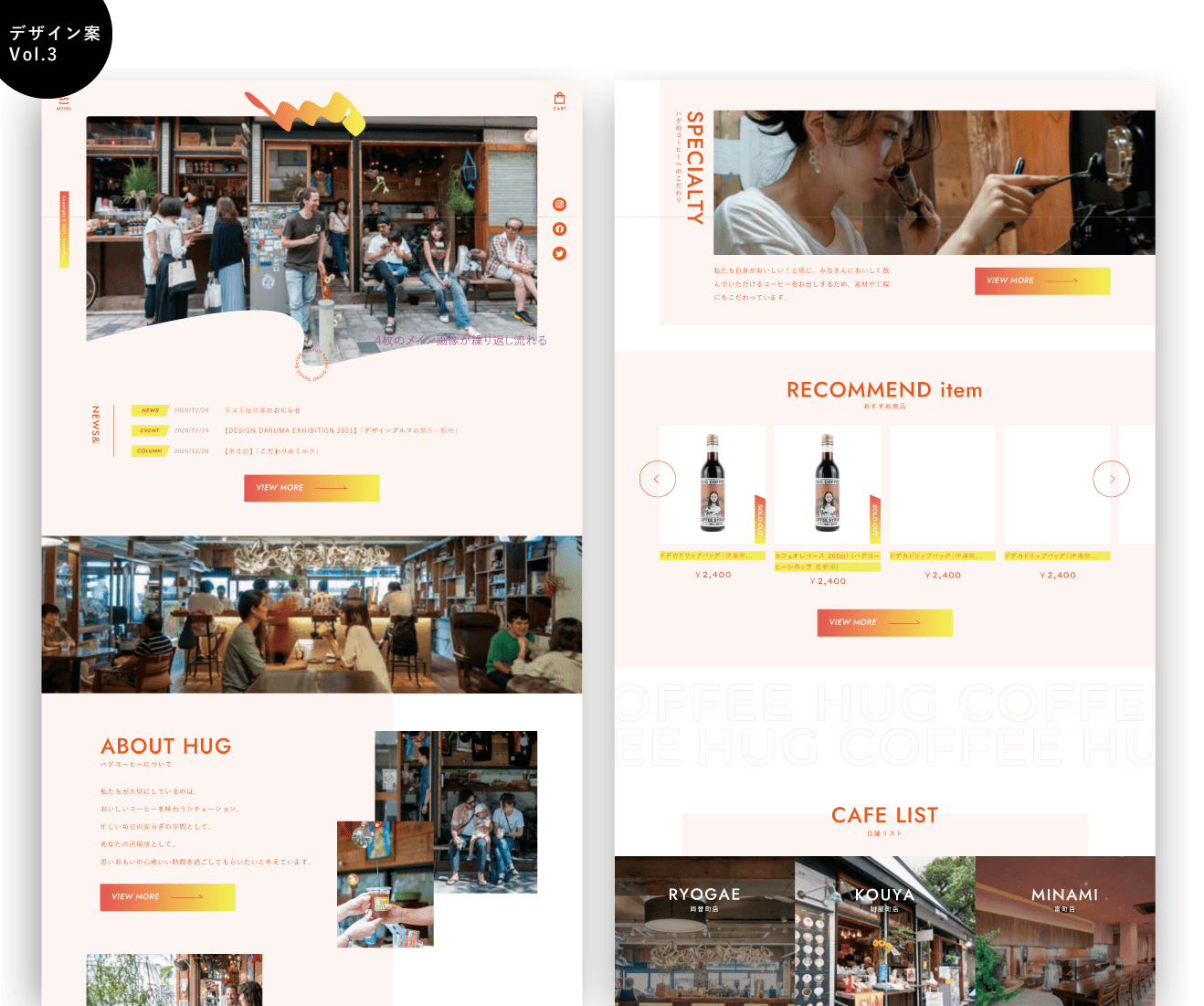
デザイン案 Vol.3
打ち合わせをした翌日にchinaさんが新しいデザインを作ってくれた。(スピード感すごい。)
またガラッとイメージが変わったデザインが新鮮で、スタイリッシュな中にも個性が詰まっている。
hug coffeeさんのお店に自然と人が集まる様子が光に集まっているように見えたことから「黄色」を生かしたいというchinaさんの想いがありました。
しかし、私の中のhug coffeeさんとは色合いが少し印象が違うように思ったことを正直に話し合いました。
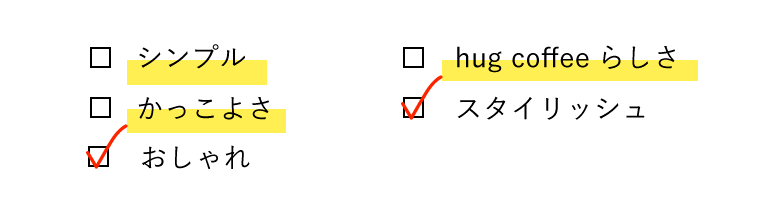
シンプルさを残しつつ、個性を出す。真逆のようなイメージをなるべく明確になるように。
黄色を生かしたいけど、hug coffeeさんのロゴで使用されている黄色は蛍光色に近く、白の中に配置すると色が飛んでしまいます。Web、ましてやECサイトなのでデザイン性だけでなくUI&UXを意識したユーザーが使いやすいデザインということも考慮しなければならないのです。
話していく中で少しだけ明確なイメージが湧いてきました。
イメージの再確認とデザインのご提案
デザイン案 Vol.4
話し合いをもとに、chinaさんが改めてデザインをし直してくれました。
それがこちらのデザイン案Vol.4です。
4案目の方向性がリニューアルするサイトに近いので少しぼかしをかけてます。オープンを楽しみにしていてください!
まずは社内で最終チェック。ぼかしたくせにモニターから見えてますが。このくらいは気にしない。
こちらの方向性も固まったので、改めてhug coffeeの皆さんと打ち合わせ。
hug coffeeさんの目指す方向性を聞き、こちらの提案もしました。
ただ見せるのではなく、コンセプトやここに至った経緯をディレクターが説明しながら見ていきます。
細々した修正はありますが、方向性が一致したのでこちらの案で進めていくことになりました!
苦労した分、イメージが固まってくるとより嬉しいですね。
実装
クライアントからデザインのOKが出たら、フロントエンドエンジニアがデザインをサイトに反映させる「実装」という工程に移ります。デザイナーのデザインを忠実に再現することが求められる大事なお仕事です。
社内実装テスト
フロントエンドエンジニアが実装した公開前のサイトを社内で確認します。
きちんと購入できるかはもちろん、デザイナーが出したデザイン通りの実装になっているか、デザインカンプとサイトを照らし合わせて確認していきます。
hug coffeeさんのサイトはまだこの工程まで行っていませんが、どんなサイトでも納品する前に行う工程です。
納品
サイトが完成したらクライアントに納品します。
クライアント商品登録
ECサイトの場合、販売する商品の登録はクライアントが行います。(今後商品が追加された場合、自分たちで運用していくため)
公開
商品が登録できたらついに公開です!
※hug coffeeさんのサイトは制作途中なのでまだ公開していません。
現在の制作状況
ワイヤーフレーム が完成し、デザイナーがデザインカンプの制作にうつっていました。
デザインカンプを今回は計4パターン作成。1つ完成し、また話し合い、1つ完成し、また話し合い、、、を繰り返して納得がいくまで社内で練りました。
スケジュールがタイトな中、たくさんのパターンを考えてくれたchinaさん、すごい。。。
デザインカンプのOKが出たので、現在フロントエンドエンジニアが実装中です!
動きもあるサイトになりそうなので完成が楽しみです。
まとめ
1つのサイトを作るまでにこれだけの工程を踏み、これだけの人が関わっています。
ECサイトは主に使うのはクライアントではなく、その先のお客さまです。
お客さまのお客さまがなるべく買いやすいサイト、見やすいサイトになるように日々制作しています。
まだまだ見積もり時には費用感が合わない、もっと安くして欲しいと言われることがありますが、私たちには価格以上の満足感を得られるサイト制作をしているという自信があります。
「あんどぷらすで作るのなら安心」と言っていただけるようにこれからも頑張ります!
投稿者プロフィール

- 文字に一生片想ゐ。
最新の投稿
 コラム2023.02.21あんどぷらすのオフィス遍歴
コラム2023.02.21あんどぷらすのオフィス遍歴 コラム2023.02.09HACK BERRY制作秘話
コラム2023.02.09HACK BERRY制作秘話 レポート2022.12.21新ものづくり・新サービス展に出展しました
レポート2022.12.21新ものづくり・新サービス展に出展しました コラム2022.12.09あんどぷらすの職種別1day仕事体験
コラム2022.12.09あんどぷらすの職種別1day仕事体験