Illustratorでシンプルなアイコンをつくる

こんにちは。
モンスターを捕獲したり討伐したり、ともだちになったりと日々忙しいchinamiです。
WEBや印刷物のデザインをしているとついつい使いたくなってしまうアイコン。
フリー・商用可のものがたくさん配布されていますが、
ちょっと自分のデザインとテイストが合わないなー、全体で統一した雰囲気を出したいなー
なんて時にサクサクっとつくれたらカッコいいですよね
今回はかんたんなアイコンのつくりかたをサクサクっとご紹介します
STEP1:ドキュメントを作成
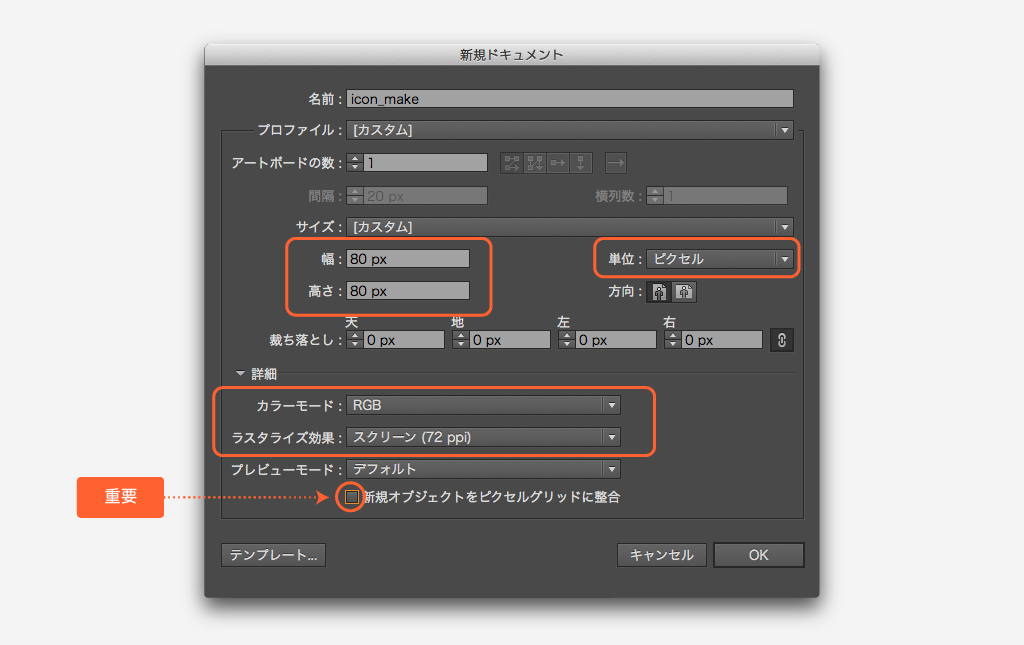
まずはドキュメントを作成します( メニュー > ファイル > 新規作成 )
サイズは80×80pxで作成。
以下のように設定してください

「新規オブジェクトをピクセルグリットに整合」のチェックは必ず外してください!
なぜかって?こうなります

アートボードができましたー
STEP2:オブジェクトツールを配置
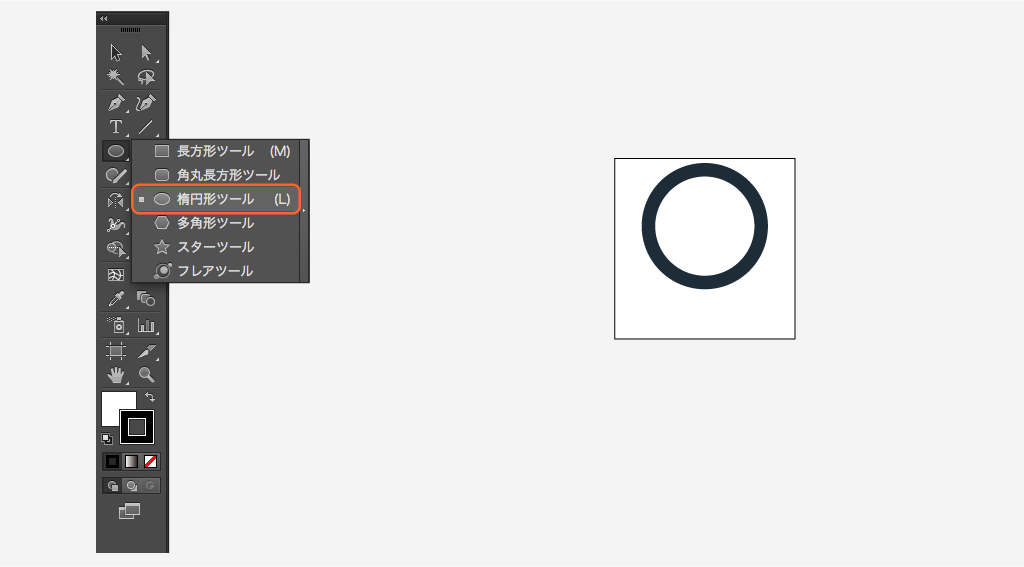
アイコンは既存の長方形ツールや楕円形ツールをつかって、イメージに近い図形を重ねていく方法が出来映えがいいです。
では見本として、かんたんなお世話になる機会の多い虫めがねアイコンをつくっていきましょう。
楕円形ツール(L)をshift+ドラックで正円を配置します。
大きさは50×50pxくらい、線幅は6pxが綺麗です。

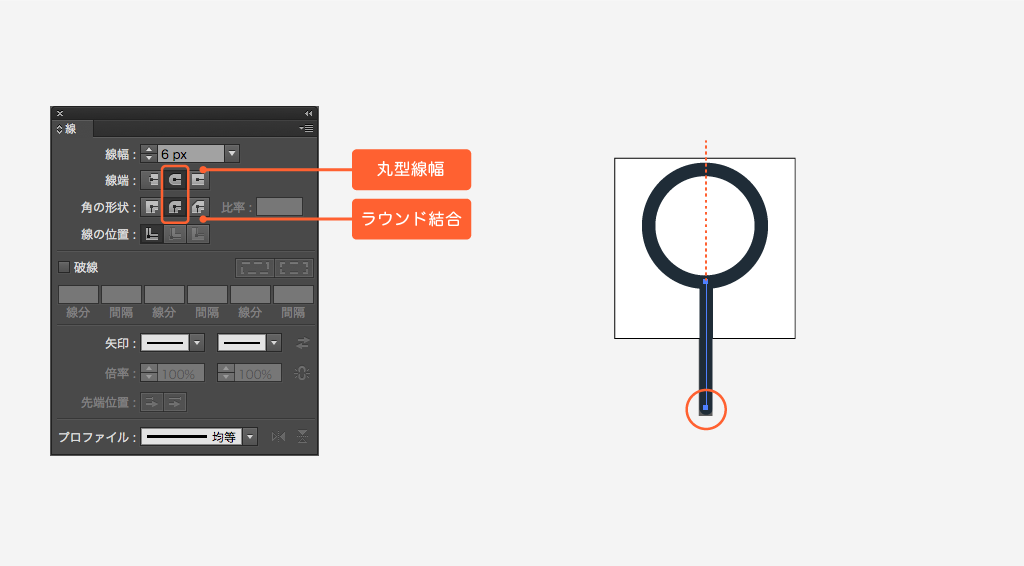
虫めがねの持つ部分を直線ツールで円の中心軸に配置。
直線を選択したら、線パネルの丸型線幅とラウンド結合を選択しておきましょう。
線の角が丸くなりましたね。こうすることで、まるっとした柔らかい印象に仕上がります。

STEP3:細かい部分の調整
前述した通り、基本的に既存の図形を使ったら、あとは調整作業です。
正円と直線を選択してグループ化(command+G)、
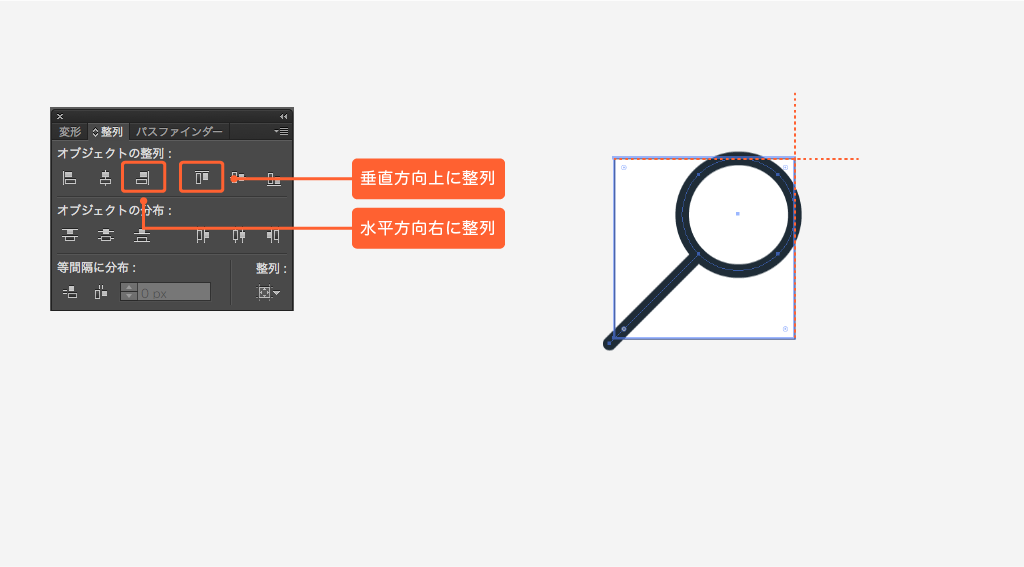
45度回転させたら整列パネルの垂直方向上に整列・水平方向右に整列でアートボードの右上にそろえます。
 ん!ちょこっとアートボードからはみ出ていますね。はみ出したいお年頃でしょうか
ん!ちょこっとアートボードからはみ出ていますね。はみ出したいお年頃でしょうか
ここは甘やかさずしっかり更正させてやりましょう。
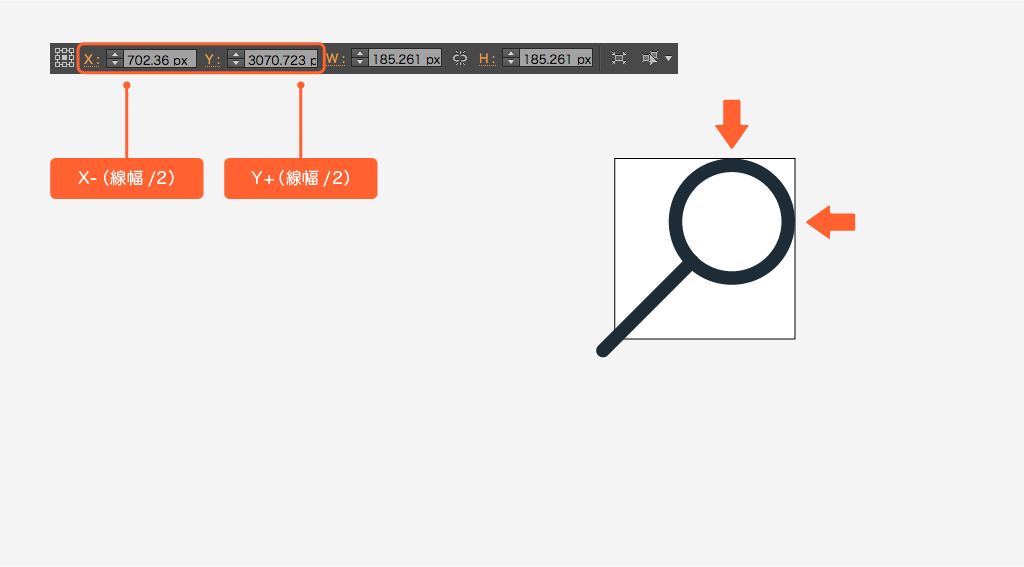
線幅の半分はみ出しているので、その分内側に移動させます。
考え方としては横:X-(線幅/2)px、縦:Y+(線幅/2)pxです。
今回線幅は6pxで進めているので、横:X-3px、縦:Y+3pxですね
 ぴったりおさまりました。
ぴったりおさまりました。

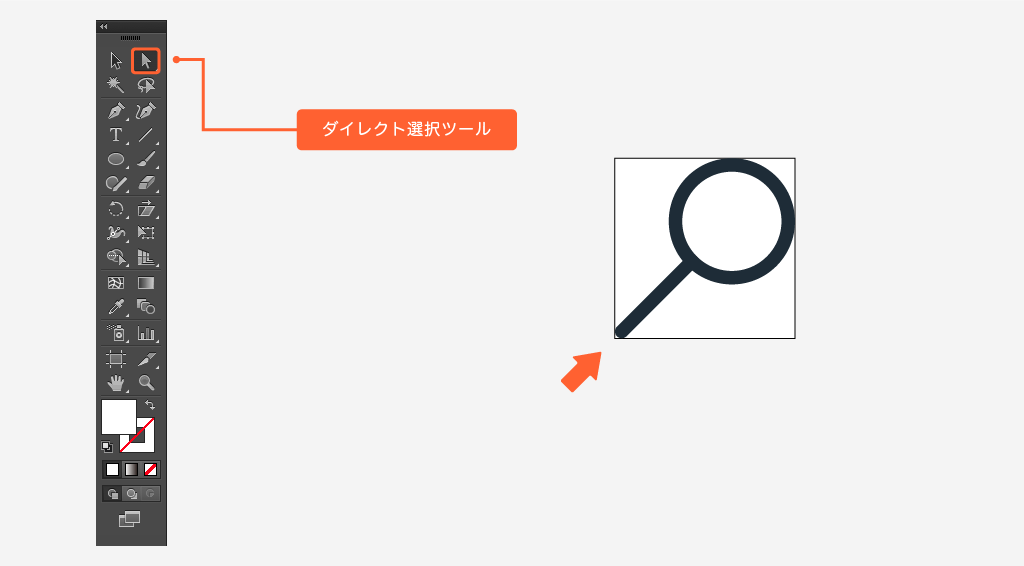
ついでにダイレクト選択ツール(A)を使って左下のも引っ込めちゃいましょう。
スマートガイド( メニュー > 表示 > スマートガイド )を利用するとうまい具合にいけます

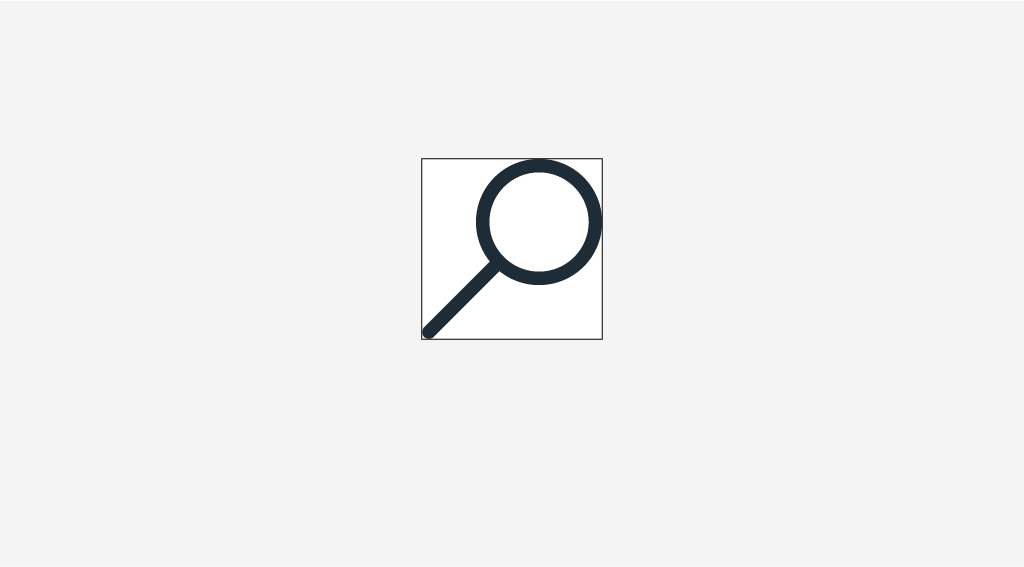
虫めがねアイコンの完成です。
 てれれれ〜↑
てれれれ〜↑
あとはお好みで光の反射を入れてもかわいいです。
注意することはアートボード内に収まるサイズで仕上げること、線幅を統一させることですかね。
背景色とアイコン色はコントラストをつけたほうが、くっきり綺麗にみえます。
まとめ
いかがでしょうか?
今回基本中の基本虫めがねを作成しましたが、他のアイコンも楕円ツールや直線ツールを利用すれば案外かんたんにできちゃいます。
線幅を変更したりするとだいぶオリジナリティがでます。ぜひご自分のサイトデザインにも流用してみてください

投稿者プロフィール
- ゲームと映画とバンプで生きてる
最新の投稿
 Illustrator2020.07.15Illustratorでつくる、立体っぽい箱庭イラストの描きかた
Illustrator2020.07.15Illustratorでつくる、立体っぽい箱庭イラストの描きかた レポート2019.12.02カプセルホテルに泊まってみた話
レポート2019.12.02カプセルホテルに泊まってみた話 イベント2019.06.18デザインあ展 inやまなし いってきたよレポ
イベント2019.06.18デザインあ展 inやまなし いってきたよレポ ノウハウ2017.11.28本を作ろう! なんとなくわかった気になる 製本知識まとめ
ノウハウ2017.11.28本を作ろう! なんとなくわかった気になる 製本知識まとめ




