「ネガティブマージン」をつかってブラウザ幅いっぱいに要素を表示させる方法

こんにちは。すんです。
サイト制作中に、
「グローバルナビゲーション部分だけはブラウザ幅いっぱいに表示させたいなー」
っていうとき、ありますよね。…ありますよね?
今回はそんな時に使える実装方法のひとつを紹介します。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>example</title>
<link type="text/css" rel="stylesheet" href="css/example.css" />
</head>
<body>
<div id="container">
<div class="header">
<div class="top-menu">
<ul class="menu_items">
<li><a href="category.html">テストカテゴリー</a></li>
<li><a href="category2.html">テストカテゴリー2</a></li>
<li><a href="category3.html">テストカテゴリー3</a></li>
</ul>
</div>
</div>
.
.
.
</div>
</body>
</html>
ソースはたとえばこんなかんじの場合。
今回紹介するのは「ネガティブマージン」っていうマージンに負(マイナス)の値を指定して親要素をはみ出す方法です。
【.headerへの記述】
.header {
width: 1240px;
}
「.header」を超えて「.top-menu」の幅をブラウザいっぱいしたいよっていうときはこんな感じで書きます。
【ブラウザ幅いっぱいに表示させたい要素への記述】
.top-menu {
margin: 0 -500%;
padding: 0 500%;
width: 100%;
}
marginとpadding部分の「500%」っていう数値には深い意味はないです。
ただあんまり小さい数値にしちゃうと、画面サイズの大きなPCをつかってるひとが見たときに変なとこで切れちゃうかもしれないので要注意。
overflowでは、はみ出した領域の扱いについての指定ができます。
ブラウザ幅いっぱいに表示させたい要素への記述によって左右にはみでたコンテンツがある状態なので、
bodyに対して左右いずれかの境界から要素がはみ出したときにはみだしたコンテンツを隠す。という指定をします。
【bodyへの記述】
body {
overflow-x: hidden;
/* IE6対策 */
position: relative;
}
このoverflow-x: hidden;で、はみ出た部分を非表示にしてます。
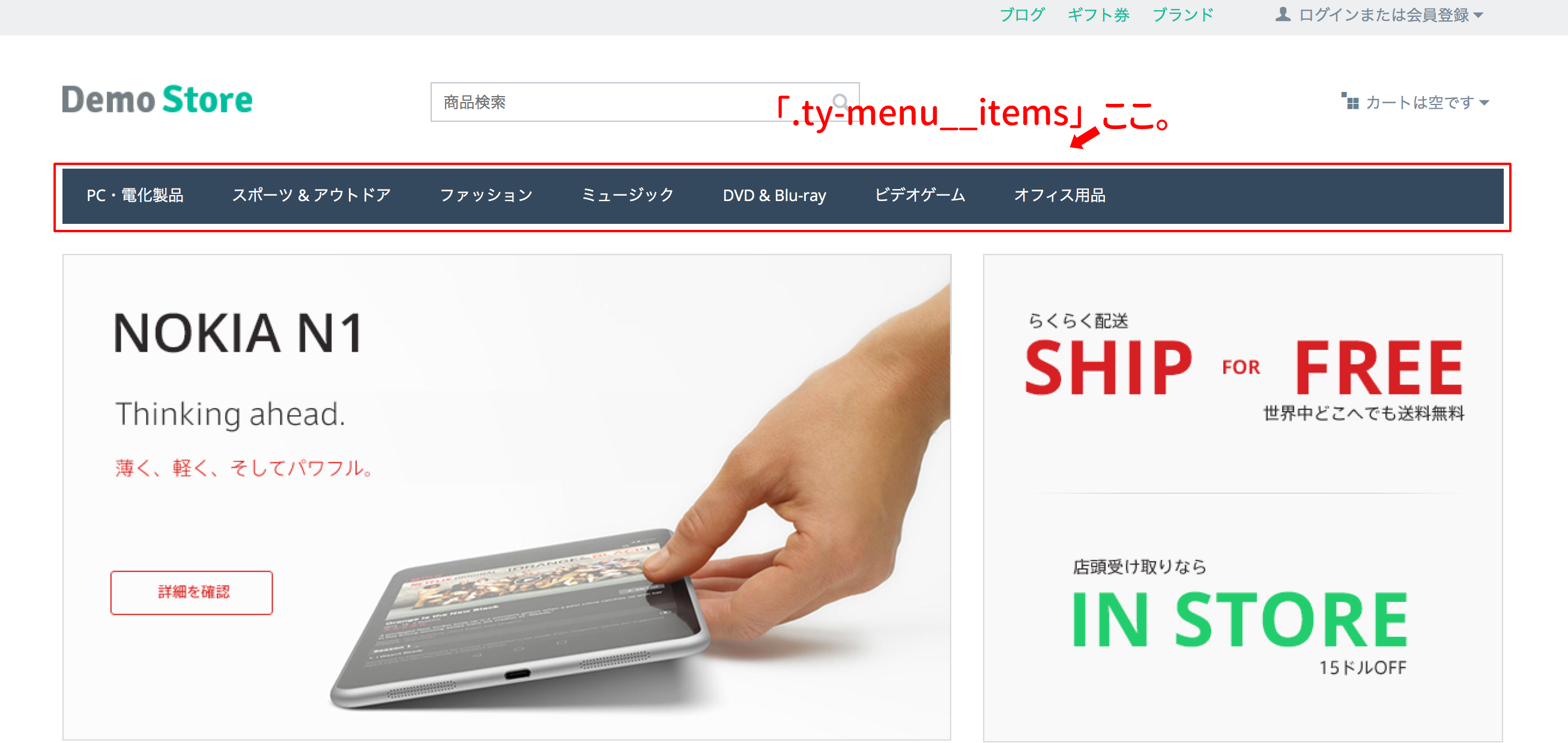
もう一個、例としてCS-Cartのデモサイトの場合は、

グローバルナビゲーション部分になっている「.ty-menu__items」に対して
.ty-menu__items {
margin: 0 -500%;
padding: 0 500%;
width: 100%;
}
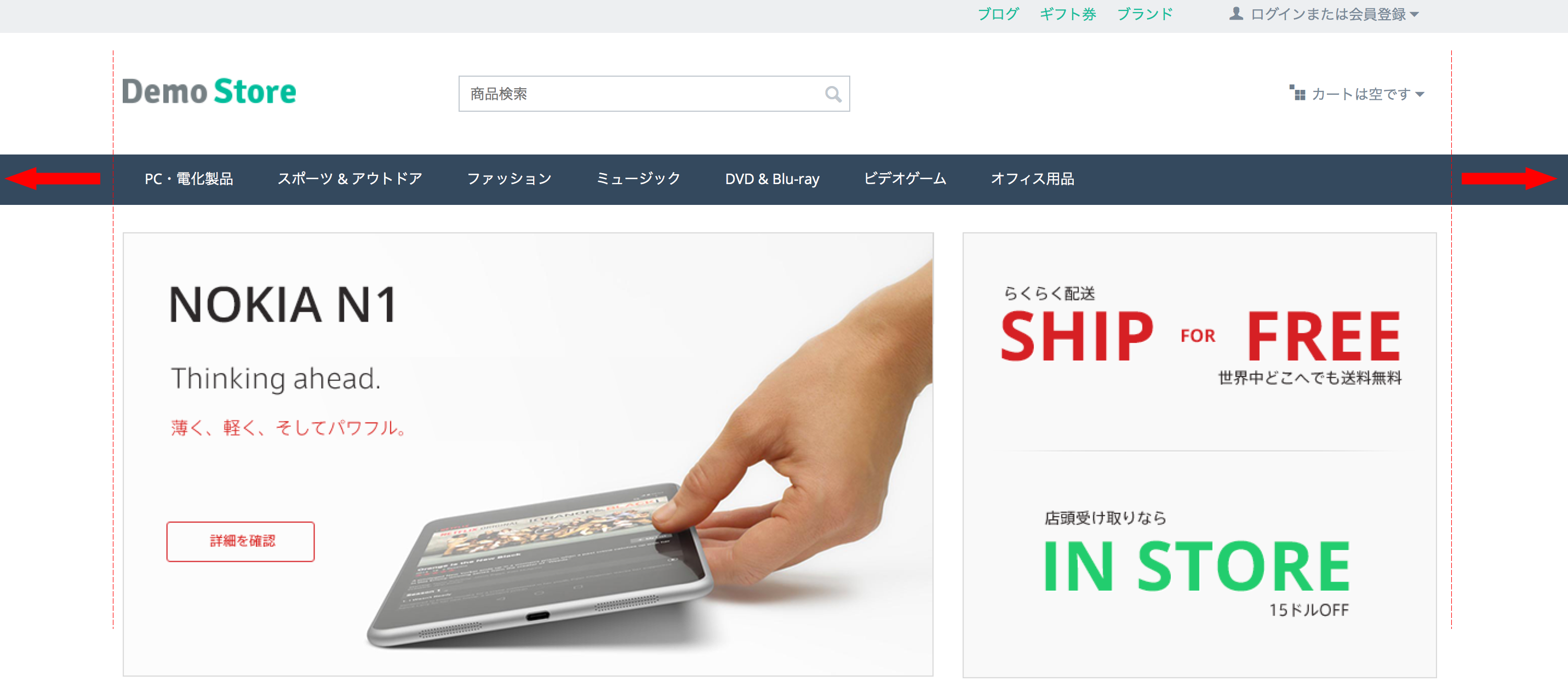
こんな感じで書くと、

こうなります。横にどーんとのびます。
(bodyに対しての「overflow-x: hidden;」も忘れずに!)
まとめ
グローバルナビゲーションに限らず、スライダーをブラウザ幅いっぱいにしたいっていう場合にもこの方法は使えると思います。
bodyに対してのポジションの指定は、IE6で動作させるためには必要らしいです。
(IE6とかもう無視でいいような気がするけど)
投稿者プロフィール
- 今年の目標:ひ弱キャラ脱却
最新の投稿
 jQuery2017.05.19ドロワーメニュー実装に使える!jQueryプラグインDrawerについて
jQuery2017.05.19ドロワーメニュー実装に使える!jQueryプラグインDrawerについて css2017.04.21CSSのpositionプロパティについてちょっとまとめてみた
css2017.04.21CSSのpositionプロパティについてちょっとまとめてみた サービス2017.03.17無料で出品してみませんか?マーケットプレイス型ECサービス「カウトコ」って?
サービス2017.03.17無料で出品してみませんか?マーケットプレイス型ECサービス「カウトコ」って? css2017.01.20CSSだけでできちゃう!hover時の面白いボタンエフェクト
css2017.01.20CSSだけでできちゃう!hover時の面白いボタンエフェクト




