AfterEffectsのエクスプレッションを使ってみよう・その2
エクスプレッションでカンタンループ
こんにちは。こちらは前回の記事の続きになりますので、そちらを未読の方はぜひその1をお読みになって下さい!
さて、エクスプレッションです。
エクスプレッションは普通にキーフレームを打つとしたらめんどうなことになる部分を英語一つでなんとかしてくれます!
その一つがループ。
例えば右と左をずっと行ったり来たりする、スライド移動をひたすら続けるアニメーションを作りたい時…
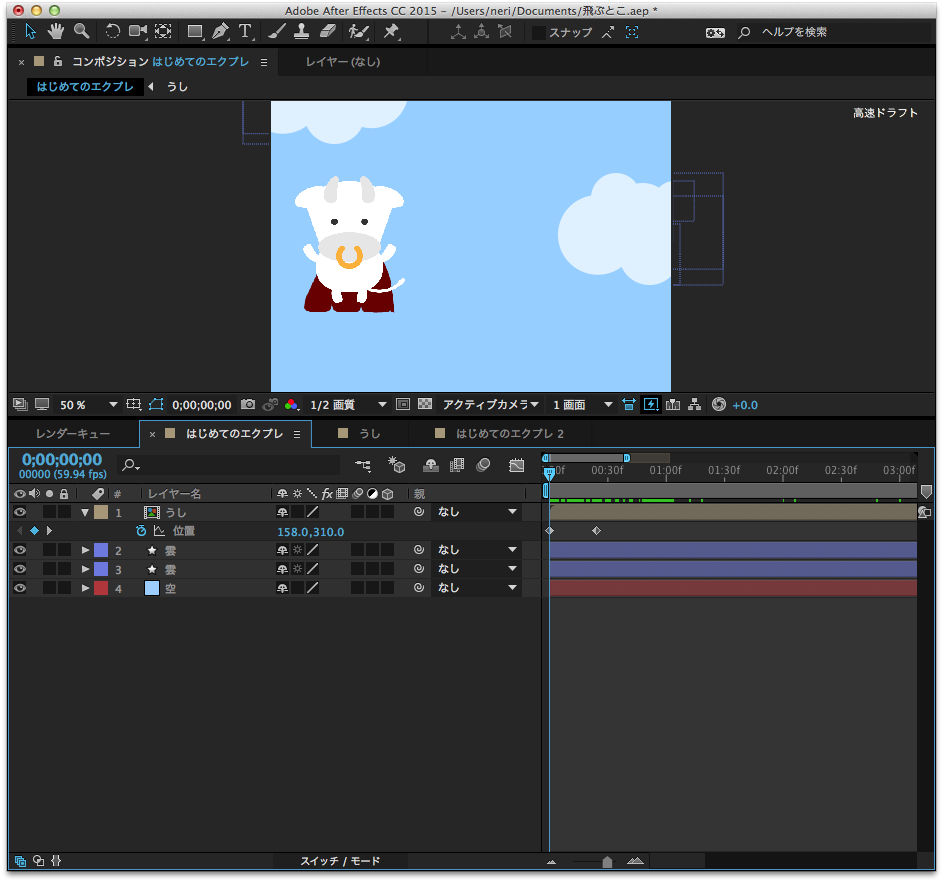
まず位置プロパティに右と左だけのキーフレームを打ちます。
これだと一回スッと右へ移動して終わりですからこのあとこれを繰り返していきます。
エクスプレッションを知らなかったときのわたくしは、0s右 1s左 2s右 3s左…とポチポチ一個一個キーフレームを打つかコピペの繰り返しをしていました。
でもそんなことはしなくてよかったのです!
▶︎からエクスプレッションが参照できるのだった
エクスプレッションの中の「loop」を使うと、ループが出来ます。
まずは前回と同じように、Alt+時計でエクスプレッションを追加します。
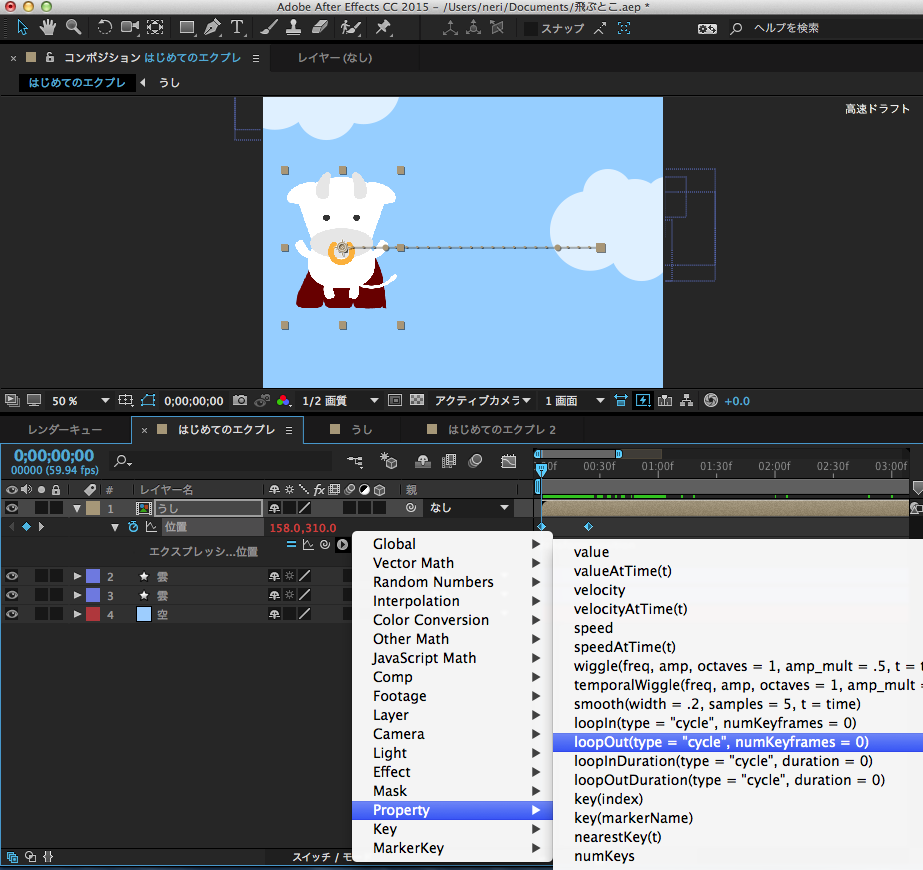
そして、4つのアイコンの中の一番右の「▶︎」を押します。
すると英語がたくさん出てきます。
この中の下から三番目、Property(プロパティ)を選ぶとまた英語のメニューが出ます。
その文字たちの中からループという英語を探します。
すると、loopなんちゃらという項目が4つ見つかります。
4つはそれぞれどういう差なのでしょうか?違いは後ほど!
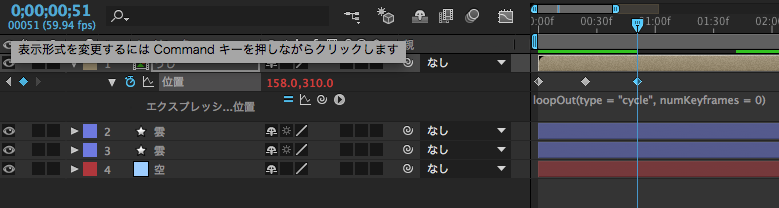
ここでは上から2番目のloopOut(type = “cycle”, numKeyframes = 0)を選択してみます。
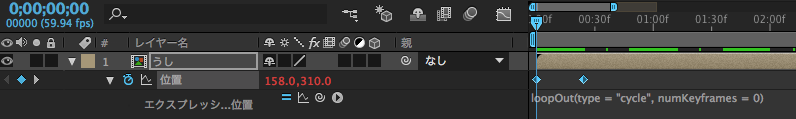
すると勝手にコマンドが入力されました。
そう、前回手打ちでしたが、実はこの▶︎から、さまざまなエクスプレッションが選択できるのです!
これで再生してみます。左右移動してくれるのでしょうか。
ちゃんとループしました!
…………。
でも何か動きがおかしい。
そうか。左から右はいいけど、右から左への動きが無いんだ。
これは、左から右へスムーズに移動するところだけを繰り返しているので、最後のフレームで一番右に行って、次のフレームでは左に瞬間移動しているからです。
1、2、3、4、5、1、2、3、4、5、1、2、3、…という感じですよね。
5の次にいきなり1にワープして戻らずに、1、2、3、4、5、4、3、2、1…と、左から右への移動もなめらかにしたいところです。
要するにキーフレームを反転すれば良いので…この場合、戻る動きのために、右の後の左のキーフレームをもう一個打って
別にこれでもいいのですが…
ピンポン
ここはせっかくなのでエクスプレッションでやっちゃいましょう。カンタンです。
こんな風に、モノがA地点とB地点を「行ったり来たり」を繰り返す動きってどこかで見た事がありますね…
そう、球技ですね。バレーとか、テニスとか、ピンポンとか。瞬間移動せず、ボールがずっと行ったり来たりします。
というわけでさきほどの
loopOut(type = “cycle”, numKeyframes = 0)のcycle部分を、
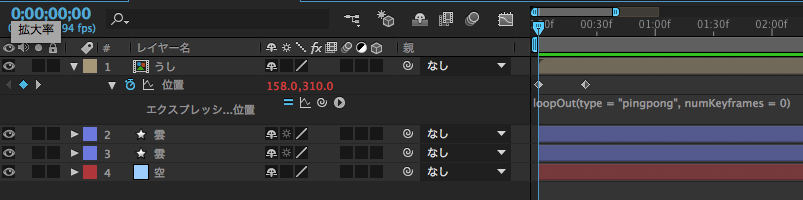
loopOut(type = “pingpong”, numKeyframes = 0)
というように「pingpong」に書き換えてみましょう!!
本当にこれだけで…
できました!
瞬間移動せずに左右にスライド移動してます。
ちょっとの長さならコピペで良いけど、長い動画でずっと一定の動きをやり続けてほしい時なんかにループは便利です。
★cycle サイクルの名の通り、自分の打ったキーフレームをそのまま繰り返す。
★pingpong ピンポンの名の通り、打ったキーフレーム再生の後逆再生して繰り返す。
loopの種類のちがい
さきほど選択肢に出てきた4種類のループの違いを解説します。
loopIn キーフレームを打った所「まで」ループする。
loopOut キーフレームを打った所「から」ループする。
今回はコンポの先頭0sでキーフレームを打ったため、loopOutにしました。これで実質ずっとループです。
numKeyframes = 特定のキーフレーム間だけループできる。
Duration= 特定の秒数の間だけループできる。
先ほどのアニメはキーフレームがたった二つしかなかったのでnumKeyframesの数値を変えてもよくわかりません。
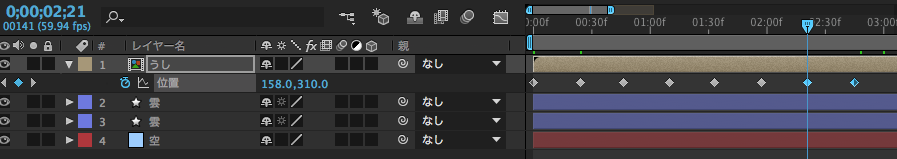
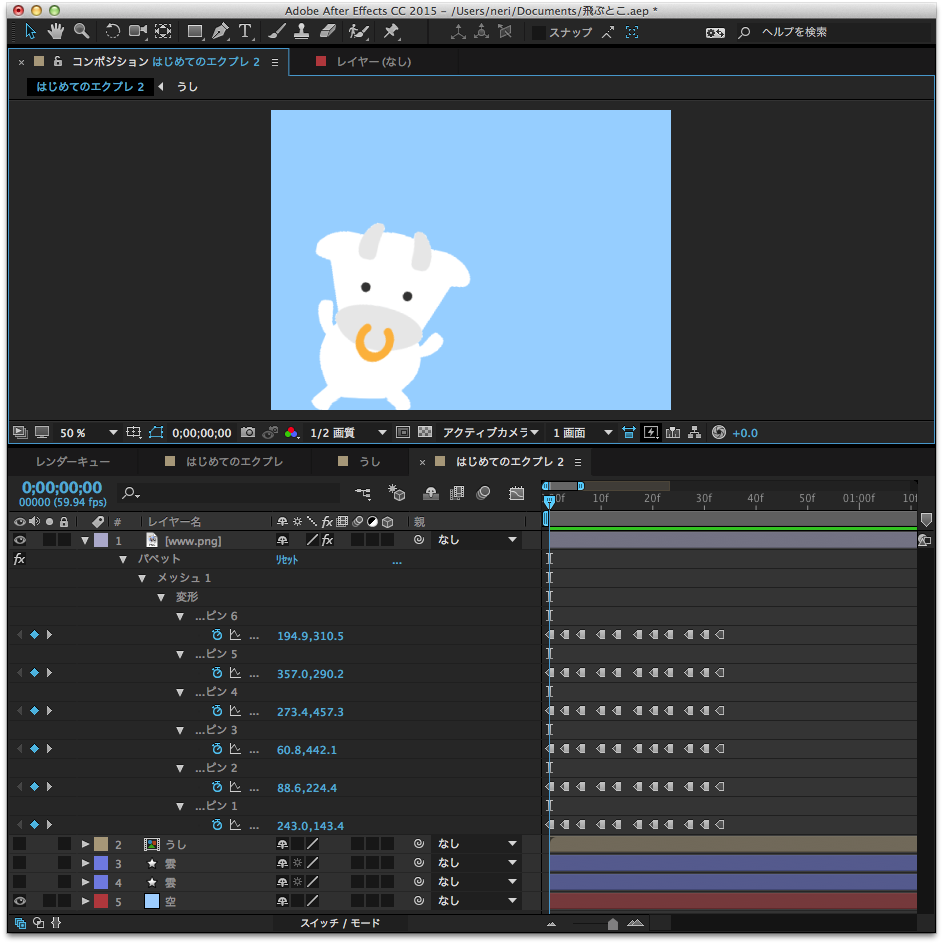
ので…今度は11個ほどのキーフレームを打ったアニメを作ってみました。
まずは先ほどと同じloopOut(type = “pingpong”, numKeyframes = 0)。
ふつうにずっとピンポンループします。反復横跳び。
0を入れると打ったキーフレームの全てをループします。
今度は、loopOut(type = “pingpong”, numKeyframes = 4)と入れてみます。キーフレームでループ区間を決められます。
1回再生したあとは、11(最後)〜7(最後から数えて4個目)間を繰り返すようになりました。
恨みを込めて何かを蹴っているようにも見えます…
今度はキーフレームをコンポの最後に持っていき、
loopIn(type = “pingpong”, numKeyframes = 4)を入れてみます。
1〜4個目のキーフレーム間を繰り返してから最後に一回再生するようになりました。
飛びたいのにフェイントでなかなか飛ばないようにも見えます…
では今度はDurationいきます。こちらは時間でループ区間を決められます。
loopOutDuration(type = “pingpong”, duration = 0.2)を入れると…
最後(0.9秒くらい)から0.07秒の間をループします。
loopInDuration(type = “pingpong”, duration = 0.2)を入れると…
最初の0.2秒をループします。
まとめ
というわけでループの種類の違いでした!
エクスプレッションはキーフレームだらけにならない所が良いですね。
投稿者プロフィール
- After EffectじゃなくてAfter Effectsなことをすぐ忘れてしまう
最新の投稿
 ノウハウ2018.11.01AfterEffectsのエクスプレッションを使ってみよう・その2
ノウハウ2018.11.01AfterEffectsのエクスプレッションを使ってみよう・その2 ノウハウ2017.07.26AfterEffectsのエクスプレッションを使ってみよう・その1
ノウハウ2017.07.26AfterEffectsのエクスプレッションを使ってみよう・その1 ノウハウ2017.06.21Photoshopのシェイプで漫画のフキダシを作ろう
ノウハウ2017.06.21Photoshopのシェイプで漫画のフキダシを作ろう ノウハウ2016.07.15Photoshopで漫画のトーンを貼ろう
ノウハウ2016.07.15Photoshopで漫画のトーンを貼ろう