AfterEffectsのエクスプレッションを使ってみよう・その1

こんにちは。久々にAEの記事を書こうと思います!
今までの2つのAE講座ではキーフレームを打ってアニメーションをつけていましたが、今回はエクスプレッションを使ったアニメを作ってみたいと思います。
(今までの2つのAE講座はこちら ①かんたん1枚絵アニメ ②パスに沿って動かす )
エクスプレッションとは?
キーフレームの場合は、何秒の時点でこうなっていなさいという命令を手動でフレームごとにぽちぽち打っていき、動かします。
エクスプレッションは、英語や数字を入力して、キーフレームを打たなくても動いてくれるようにするものです。
サイトやフラッシュなどを作った事のある人ならなんとなくスッと理解できるような気がします。
サイトなら例えばcssで、 img {transform: rotate(45deg);}と指定すると画像を45度回転できます。jsとかならもっと複雑な指定も…!
要は英語で命令をするスクリプトのようなものですね。
さっそくやってみよう

飛ぶ牛さん使い回し
前の記事から使い回してきた空飛ぶスーパーカウさんです。
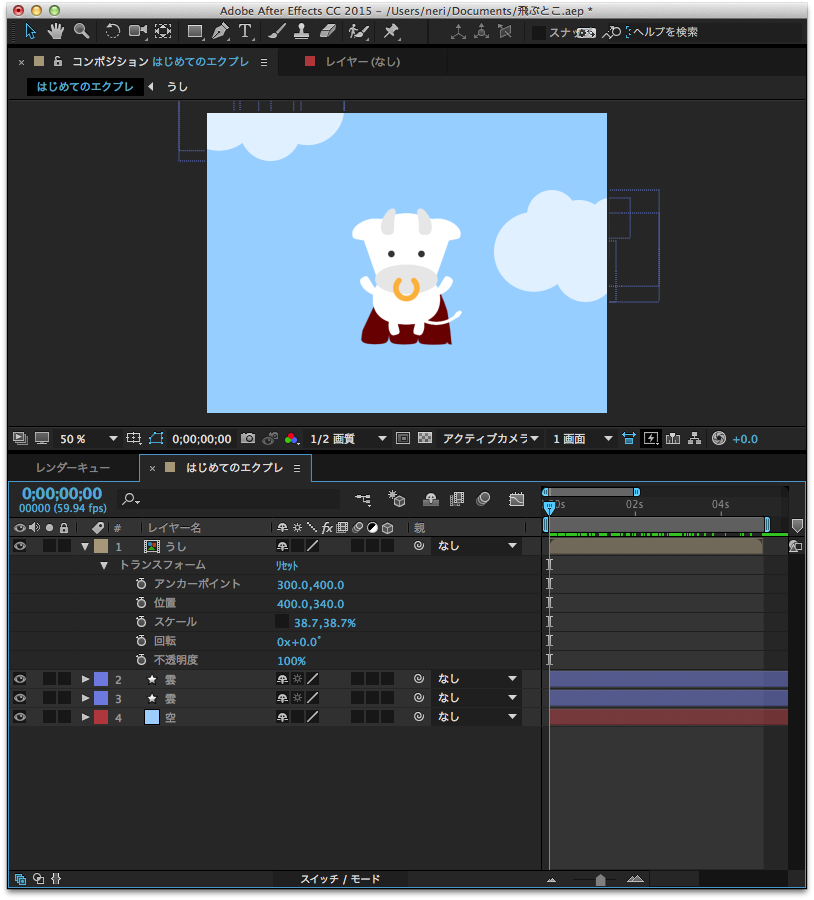
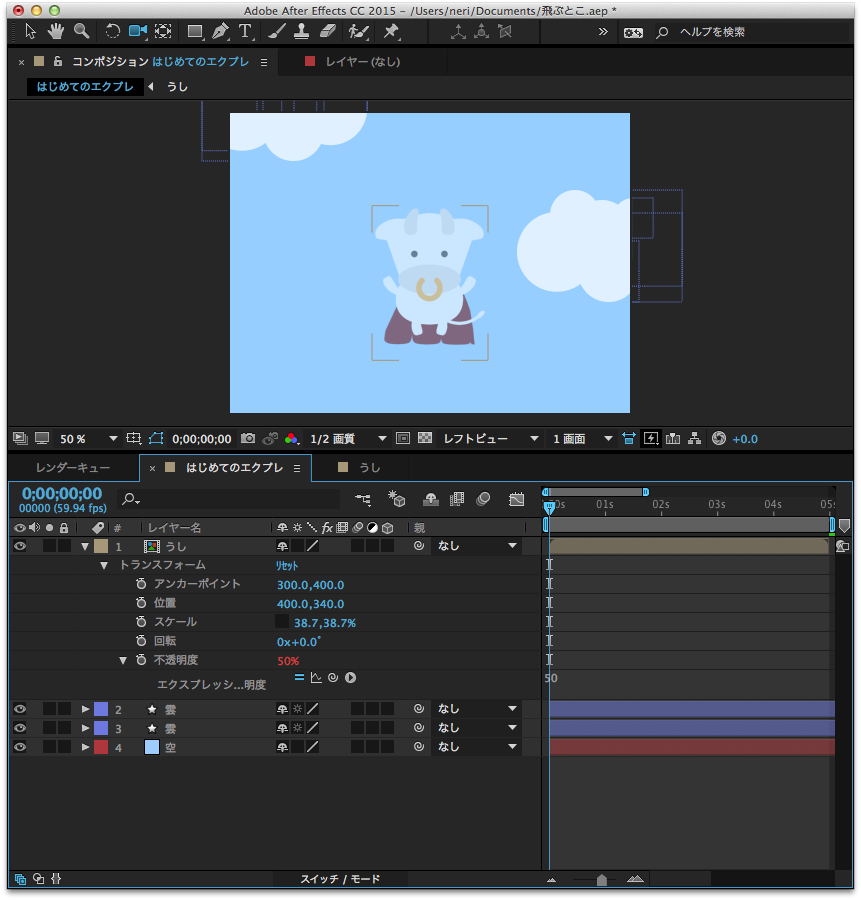
まずは、適当なお空を作って牛さんを配置します。
 置いただけ
置いただけうしさんのプロパティは、(スケールだけ素材を大きめに作っていたので縮小してありますが)ただポイッと中央に配置しただけのまんまです。
普通ならここからマウスでぽちぽちとキーフレームを打っていきますが…
今回は!キーボードで、「エクスプレッション」の中に入力していきましょう!
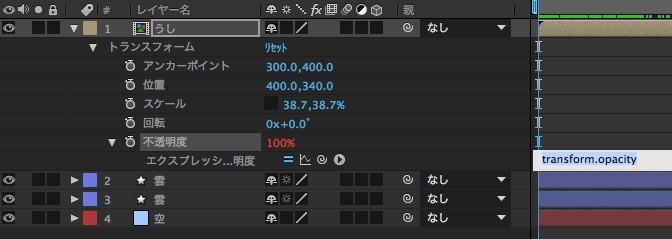
不透明度プロパティの時計のマークを、Alt(Option)キーを押しながらクリックします。
すると、英語が出てきました。これは現在のエクスプレッションです。Alt+時計で、エクスプレッションを書き込める箱が出現です。
さあ、この箱に英数字、入れていきます。エクスプレッションを入れると数字が赤くなります。
ここに「50」と打ち込んでみます。
不透明度が50%になりました。
では今度は位置プロパティにもエクスプレッションを打ってみます。
先ほどと同じようにAitキーを押しながら位置の時計をクリック。エクスプレッションを入力できる箱を出します。
ここに50と入れると…

あれ、「このプロジェクトにはエクスプレッションエラーがあります。」って、オレンジのバーが出てきた…
それに、なにも変化しませんね…
黄色の三角ビックリアイコンを押してみます。

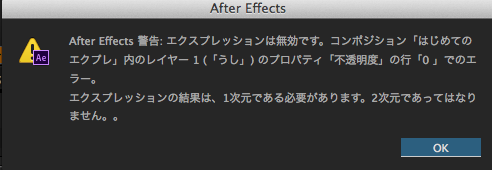
二次元にしなさい!
…こんなことを言われました。
エクスプレッションは無効です。エクスプレッションの結果は、 2 次元である必要があります。 1 次元であってはなりません。
これはどういう意味かというと…
次元とは?
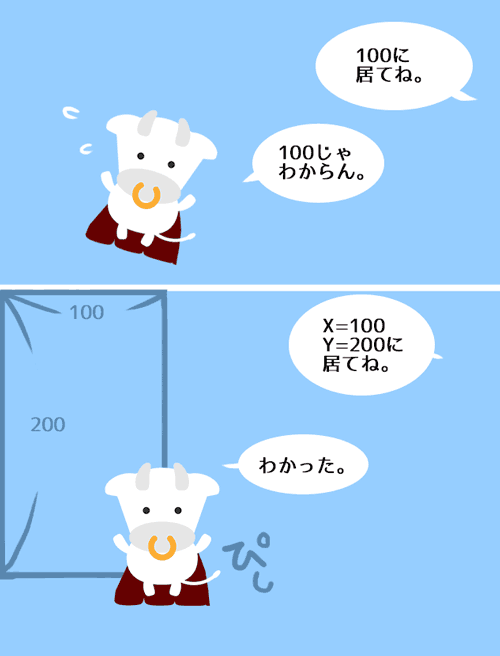
地球上で、今居る場所を説明する時、緯度と経度二つを指定して初めて地図上での自分の居る位置がわかります。
「経度138°」だけだとどこだかわかりません。
「位置」というものは、かならずX,Yで指定します。値が一つではありません。
平面上なので二次元です。縦と横それぞれ、つまりX,Yの両方を指定することで決定できます。キーフレームのときもそうですよね。

つまり、二つの値を指定する必要があります。
というわけで…
[100,100]と入れてみましょう!
さっきは要らなかった、[]←角括弧(ブラケットというらしい)が必要になります。
ようやく位置が動きました。 X(幅)=100 Y(高さ)=100 です。
座標の原点である左上隅から、Xは左→右に100px、Yは上→下に100px移動しました。
平面上なのでX,Yのみですが、もしこれが3Dレイヤーだった場合はZという値が増えて[X,Y,Z]を指定する必要があります。Zは奥行きです。
さっきの地球の例えで言うなら、X,Yだけだとマップでの上空から見た位置情報のみがわかります。
Z値までわかればビルの何階にいるかまで調べられるということになります。
スケールも同じですね。牛さんの幅と高さ、二つのパラメータがありますのでこれも[X,Y]で指定できます。
では、回転と不透明度はどうでしょう。
回転にも不透明度にもX,Yはありません。「180度」「34%」のように、指定できるのは一つだけです。ですから、さきほどの「50」のように値はひとつだけでいいのです。
逆に、こういうやつに[50,50]とか二つの数字を入れると…

1次元にしなさい!
さっきと似てますが逆の事を言われます。
★トランスフォームプロパティ分類
1次元のもの:回転、不透明度
2次元のもの:アンカーポイント、位置、スケール
これってエクスプレッションでやる意味あるの?
さて、既にキーフレームアニメをいくつか作ったことのある人がここまでお読みになっていた場合、ある事を思っているはずです。
「…これ、意味ある?」
不透明度50%にするのも、位置を100,100にするのも、直感的に数字押したら入力できるし。エクスプレッションの箱の中に書いても…Altキーと時計押すだけ手間じゃん…とお思いでしょう。
これは本当にただの数値しか入れなかったからです。エクスプレッションはもっといろんな計算式を入れる事が出来ます。
だいたい、エクスプレッションが役に立つのは数値が変化したり、また、先程述べたcssのrotateのように、英語の命令を使うときです。
英語の命令を使ってみよう
さまざまな英語の命令があるのですが、今回はカンタンな「wiggle」を使います。
wiggleは「揺らす」「くねくね動く」などと訳されます。アメリカの歌手Jason Deruloの「wiggle」という曲がありますが、振り付けがお尻を振りまくるというもので、「そうか、これが…ウィグルか…」とわかりやすいです。
表記の仕方は、wiggle(f,a) という風に指定します。fとaには好きな数字を入れます。
この数字は、さきほどの「次元」とは違い、「引数」と呼びます。(ひきすう)
aとfはそれぞれ、1秒間にf回、aピクセルの範囲を動き回る事を意味します。
f=frequency(周波数) a=amplitude(振幅)

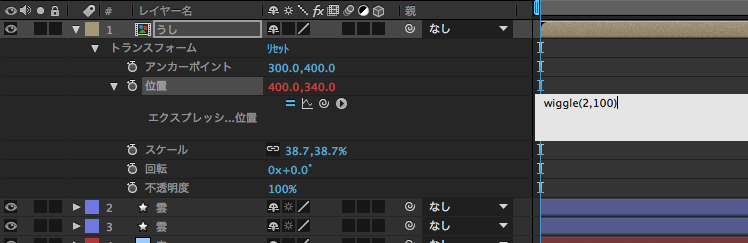
今回はwiggle(2,100)を入れてみました。
つまり、1秒間に2回、100pxの中を動きます。
ただこの英数字を打ち込んだだけで、再生すると…

(2,100)
う、うごいた。一個も打ってないのにこんなに動いて!一個も!キーフレームを!打ってないのにだ!
やっとエクスプレッションが真価を発揮しました。
数字を変えたら動きも変わりますよね。a(振幅)の値を変えたらどんな感じになるでしょう?
(2,600)を入れてみます。

(2,600)
つまり、1秒間に2回、600px範囲内を動きます。
今度はf(周波数)を変えてみます。(10,600)を入れてみます。

(10,600)
1秒間に10回600px内を動くので大変忙しい事になりました。
蛾みたい…………………………………
今は、「位置」プロパティに書いたので牛さんの位置が動きました。
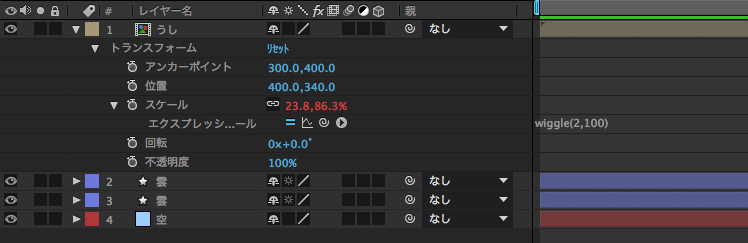
今度は「スケール」プロパティに書いてみます。
結果は…

スケールがランダムに変化
こんな感じになります。
他のトランスフォームのパラメータは…賢い皆さんならすぐ脳裏に浮かぶと思いますので略しますが、ようするに不透明度だったら薄くなったり濃くなったり回転だったらぐりんぐりん揺れるのです…
アンカーポイントだったら、位置とほぼ似たような結果になります。
(アンカーポイントも牛さんと一緒に動くか、アンカーポイントが固定されたままかの違いですね!)
おまけ・AEの的確なツッコミ能力
エラーくんは、自分の入力した値まで「1じゃダメ」「2じゃダメ」「3じゃダメ」と指摘してくれます。
それ以上やったらどうなるんだろと思い、たくさん打ち込んでみ……ました。
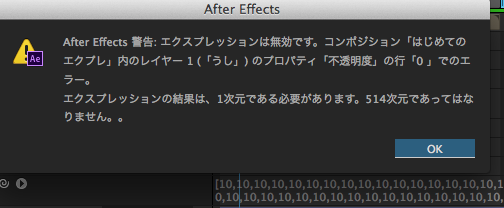
 514次元であってはなりません。。
514次元であってはなりません。。
ちゃんと入力した分の次元を即数えてツッコミを入れてくれました。
句点が二つついてるとため息ついて呆れられてるみを感じるのはわたくしだけでしょうか。(エラーメッセージに、なぜか句点が二つ入る。。)
クールで、優秀で、呆れつつ、さりげない優しさで的確に何がダメかを日本語で言ってくれる…AE…好き…
今回はエクスプレッションのものすごく基本的な事を書きました。
次回はもう少し複雑な事を書いていこうと思うのでよろしくお願いします!
投稿者プロフィール
- After EffectじゃなくてAfter Effectsなことをすぐ忘れてしまう
最新の投稿
 ノウハウ2018.11.01AfterEffectsのエクスプレッションを使ってみよう・その2
ノウハウ2018.11.01AfterEffectsのエクスプレッションを使ってみよう・その2 ノウハウ2017.07.26AfterEffectsのエクスプレッションを使ってみよう・その1
ノウハウ2017.07.26AfterEffectsのエクスプレッションを使ってみよう・その1 ノウハウ2017.06.21Photoshopのシェイプで漫画のフキダシを作ろう
ノウハウ2017.06.21Photoshopのシェイプで漫画のフキダシを作ろう ノウハウ2016.07.15Photoshopで漫画のトーンを貼ろう
ノウハウ2016.07.15Photoshopで漫画のトーンを貼ろう









うしの動きかわいすぎて爆笑しました!!!
AftterEffects初心者です。これからも拝見させてください。