Photoshopのシェイプで漫画のフキダシを作ろう

1・シェイプツールでフキダシを作ろう
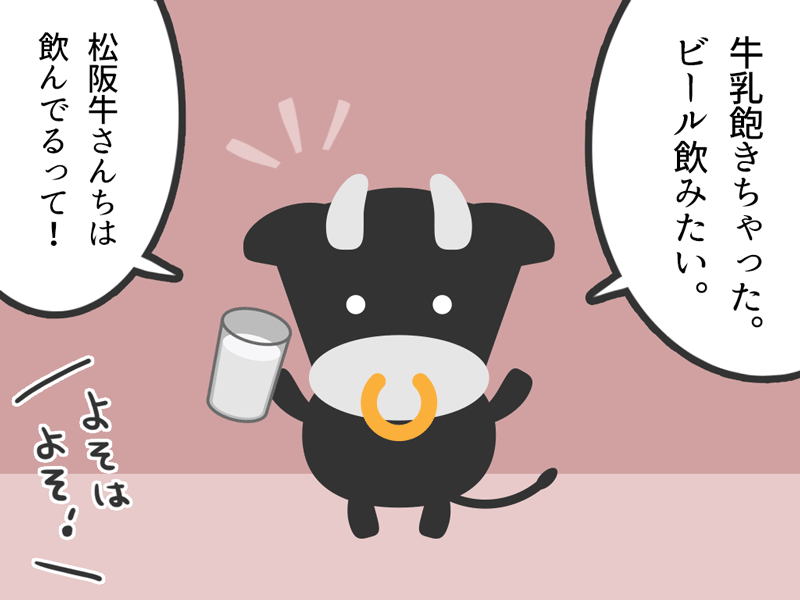
今回はPhotoshopでのまんがのフキダシを「シェイプ」で作りながら解説していこうと思います。
わけあってソフトはフォトショを使いたいけど、ベクター画像も処理したいという方もフォトショは優しく受け入れてくれる…そんな気がします(?)
シェイプツールを長押しして、楕円ツールを選択します。
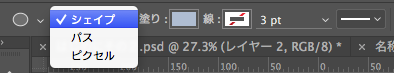
 すると左上にさりげなく「シェイプ パス ピクセル」という3つの選択項目が出てきます。
すると左上にさりげなく「シェイプ パス ピクセル」という3つの選択項目が出てきます。
この3つの違いは後述します。
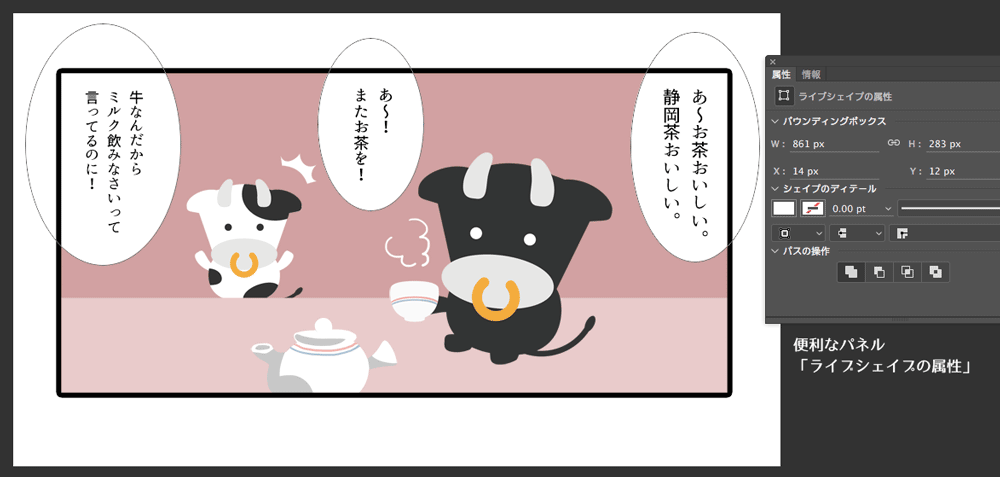
今回はシェイプを選び、楕円を台詞にあわせて作ります。
この右側に出ている属性パネルにある「ライブシェイプの属性」。PhotoshopCCから追加された機能で、昔はありませんでした。
このパネル上でシェイプの線の位置や太さなど細かく調整する事が出来ます!
Photoshop上なのにイラレっぽく操作が出来ます。(と思います)
2・しっぽを生やす
さて、このフキダシ、あれ…何かが足りない。
そうです、あのしっぽです。
誰が喋ってるかを表すための、しっぽを生やさなければいけません。多角形ツールで三角形をくっつけましょう。
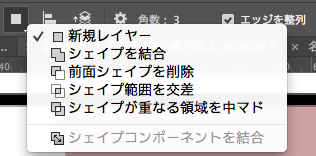
 そのまま、そのへんのアイコンの一番左の四角を押すとこんな項目が出てきます。
そのまま、そのへんのアイコンの一番左の四角を押すとこんな項目が出てきます。
ここで上から2番目の「シェイプを結合」を選択しておきます。
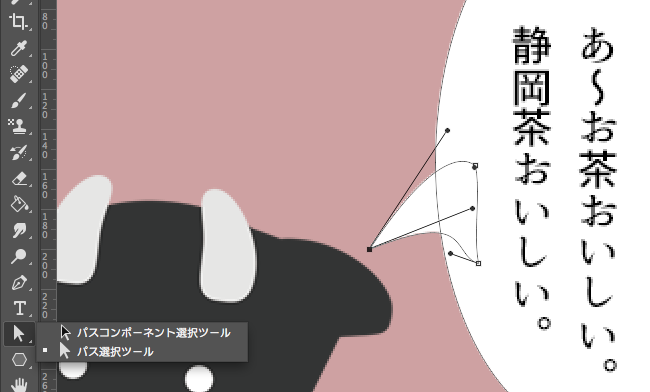
しっぽを生やしたい楕円のレイヤーを選択しながら三角形を描くと、同じレイヤーに描いてくれました。(シェイプを結合を選ばないとしっぽがまた新規レイヤーに描かれてしまいます。)
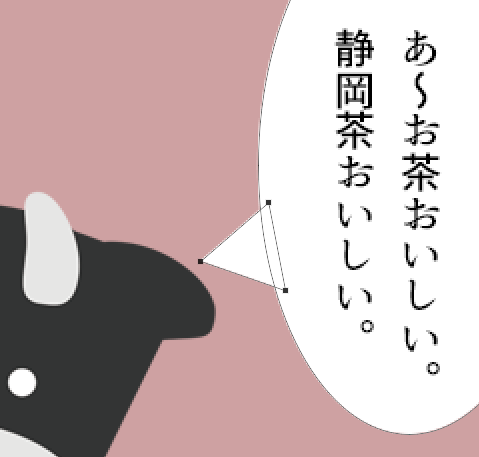
パス選択ツールに持ち替えます。
これで三角形のパスを自由に変形できるので、好みの形にします。
同じことを繰り返して…
今回はイラストが色付きでフチ無しフラット系なのでこのまま枠線無しでもいいのですが…一枚のイラストと違って漫画の場合は背景がころころ変わるのでやっぱり枠を付けときましょう。
余談・ライブシェイプの属性パネル消滅問題
というわけで、先ほどのライブシェイプパネ…ル…から線を………?
あれ?ない…………
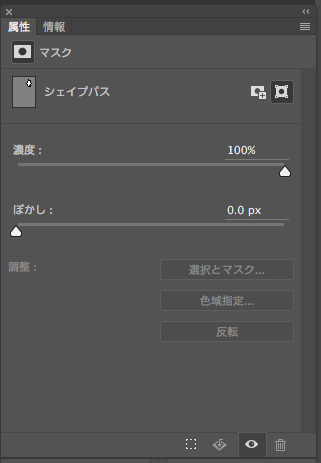
属性ウィンドウを表示してもなぜか最初にあった、「ライブシェイプの属性」という…項目が…消えています。
なぜ「マスク」に変化している……………………?
ライブシェイプの属性パネルが消えました………なぜ……どこにもない………
数回の実験の結果、「多角形ツール」にて三角形を描いた瞬間にライブシェイプの属性が消えることがわかりました。
ここからはAdobeの公式を調べてもよくわからず、分析なので正しいかどうかは不明ですが、どうやら「ライブシェイプの属性」はシェイプツールの中でも「長方形」「楕円」「角丸長方形」でしか出てこず、残りの三つの「ライン」「多角形」「シェイプ」だと無いようです。
そのため、楕円ツールのあとの多角形ツールの使用により消滅した模様です。
一応あのパネルが無くても違う所から操作は出来るけど、せっかく編集しやすくなったのに消滅されては戸惑いますよね。
じゃあどうやったら消滅した「ライブシェイプの属性」は戻ってくるのかというと、
「Alt+commandキーを押しながら楕円部分を選択する」です。
ちょっとわかりづらいですね…!
3・線の設定
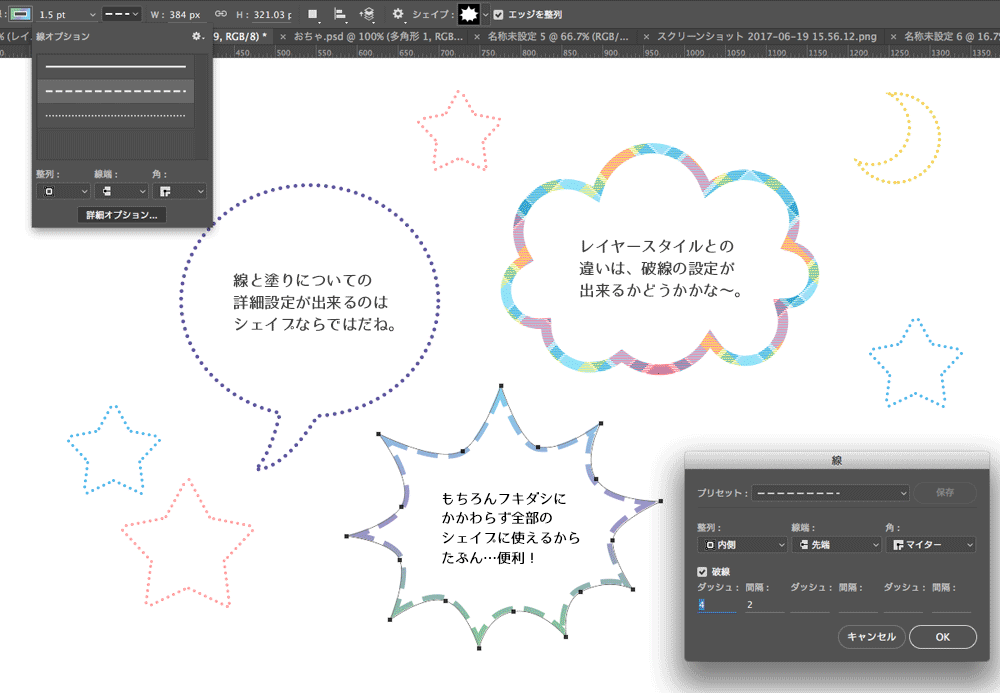
 コマンドにて無事戻ってきたライブシェイプパネルにて、線の設定をしました。
コマンドにて無事戻ってきたライブシェイプパネルにて、線の設定をしました。
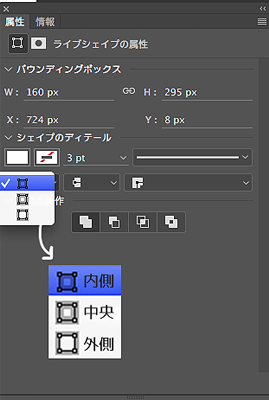
線の「位置」の設定もさりげなく出来ます。

シェイプに対する線の位置でフキダシのイメージも結構変わります。
内側だとしゃきーんとしてて、中央だとバランスよく、外側だとまるっとしてかわいいです。
今回は内側になってましたが尖りすぎていたので中央に変えました。
最後の仕上げ・かわいくする
そして…ここからは、お好みなのですが…
どうしても個人的に、楕円形ツールで描いたフキダシって楕円形ツ————ル!!!って感じがしてちょっとかわいげがないと思うんです。
キャラが喋ってる台詞じゃないとか、ビジネス感を出したい時なら楕円でいいけど、こういう風にキャラクターが喋ってる時は少しやわらかく潰したいです。
右:楕円ツールまんま 左:まるっとさせた
おわかりいただけただろうか…!
というわけで左のようにまるっとまんじゅうにします。
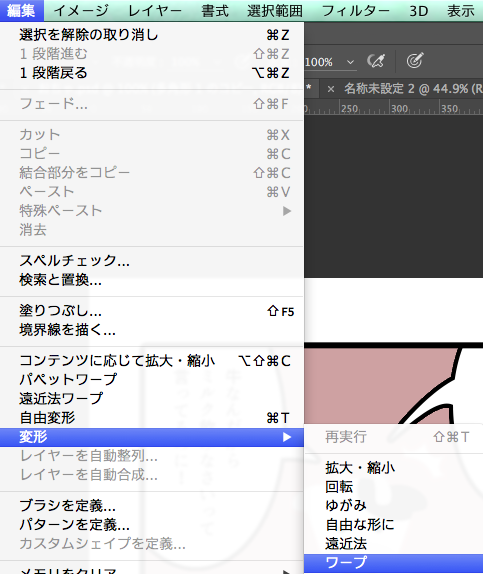
編集▶︎変形▶︎ワープを選択します。
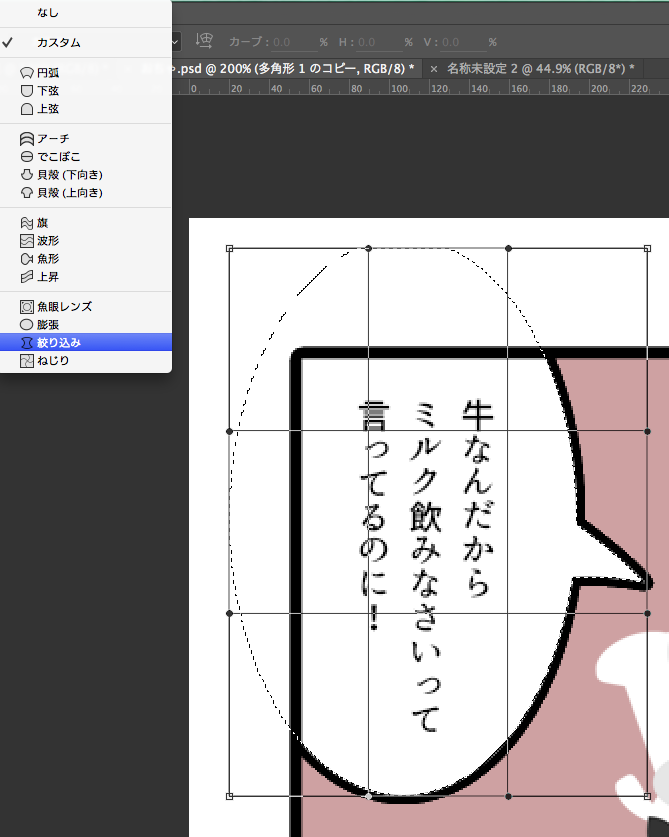
「絞り込み」(または膨張)を選択します。
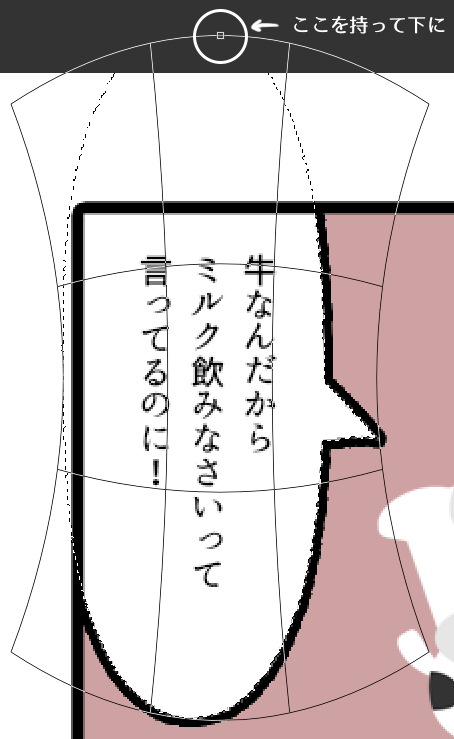
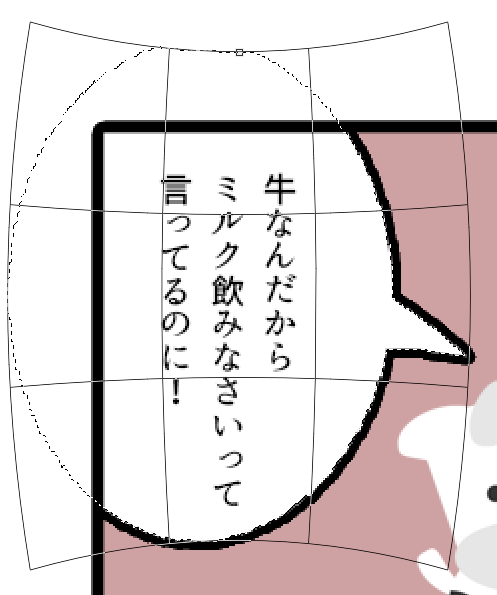
すると一度はこんな風になるので…
上に一個あるポイントを持ってちょっと下に持っていくと…

ふくれてかわいくなった!
なお一度変な風になって調整してるのは縦長のフキダシだからです。横長の場合はそのままでもいい感じに。
「膨張」は縦長でも横長でもかわいくするには調整が必要です。
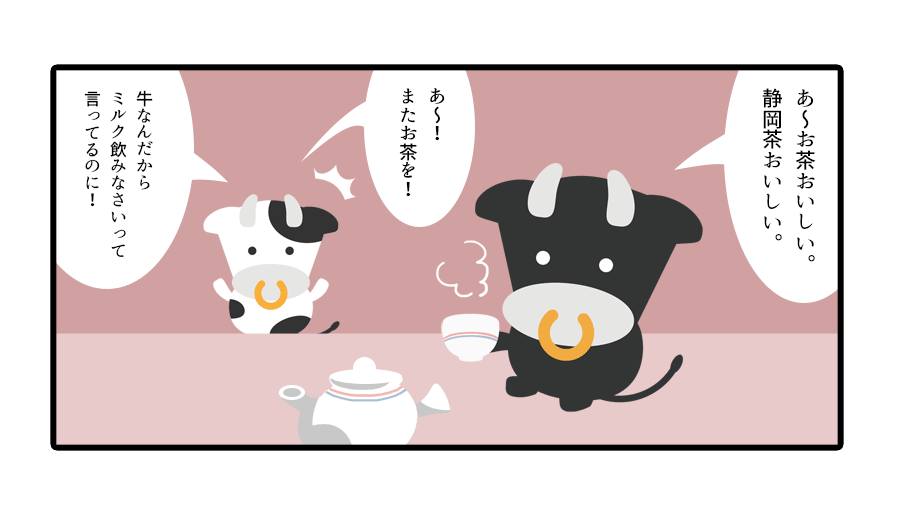
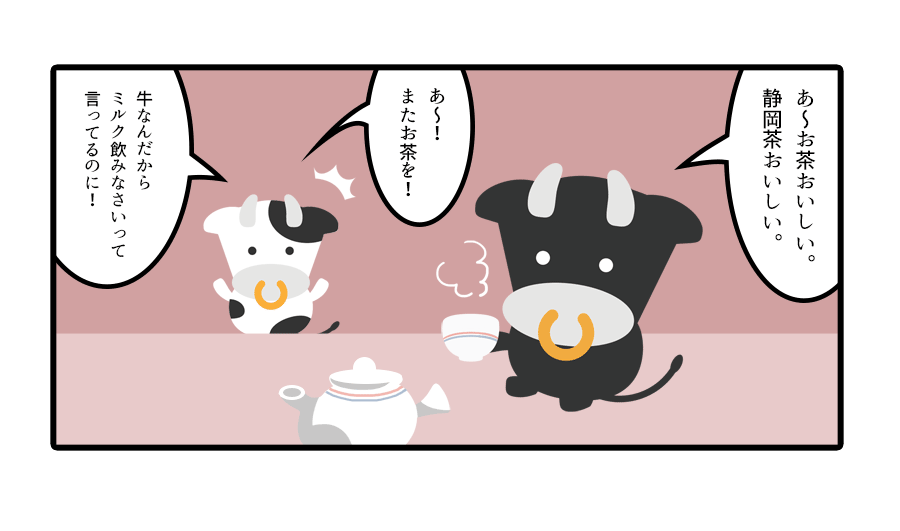
完成!
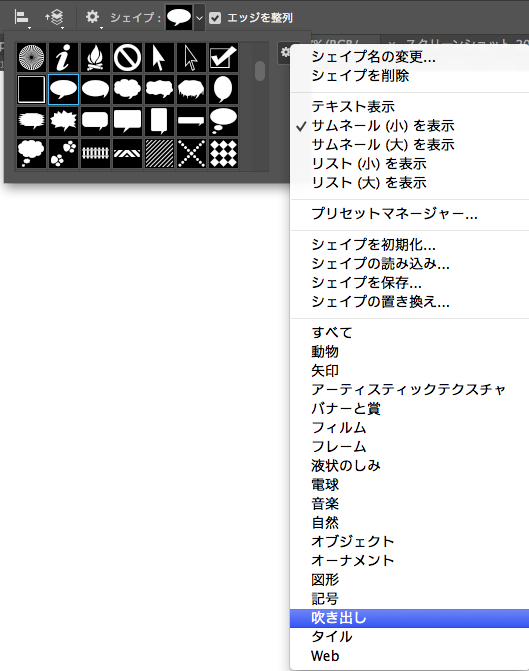
今回、ライブシェイプパネル消滅の謎の話をしたかったため、楕円形を基本にして作りましたが、もちろんカスタムシェイプツールの中の「吹き出し」でも大丈夫です。初期設定で結構入ってて便利ですよね。
ただ、これだとしっぽの位置と比率が決まっちゃっているので、偶然ちょうどいい位置ならそのままでいいのですがあとから変えるのはかえって面倒だったりして…最初から楕円ツール+三角でやったほうがラクということもあります。
あとはレイヤースタイルでも境界線は引けたりします。
このへんはそのつど使い分けをしたら良いかと思います。
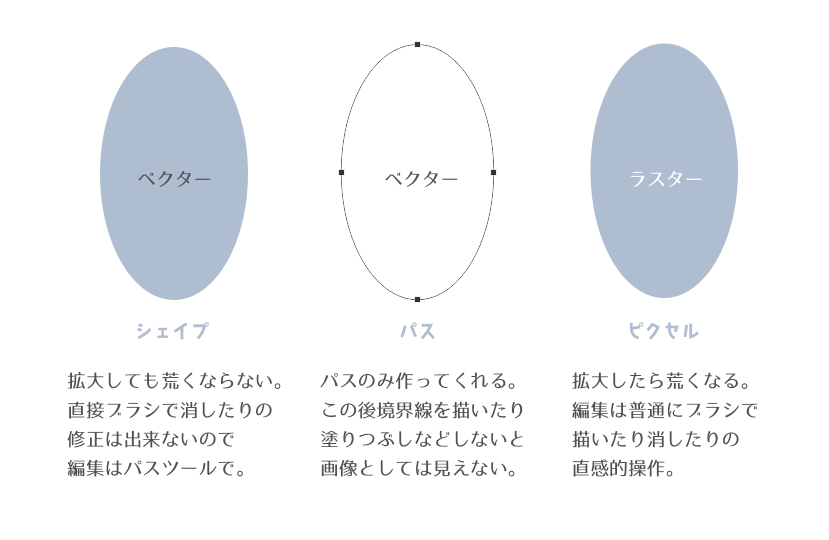
余談2・シェイプ パス ピクセル・3つの違いって?
先ほど出てきた3つの違いの解説です。
シェイプはイラレとおなじベクター画像なので拡大縮小を無限に繰り返しても荒くならないのです!ただ、ブラシで描き加えたり消したりはできません。
パスもベクターです。でも画像ではなくただの位置情報みたいなものなので、これを作っただけだと画像を書き出した時にはなんにも見えず、このあとパスのメニューから「境界線を描く」「塗りつぶし」などもう一手間くわえる必要があります。
ピクセルはラスター画像なので、普通に描く絵と同じ感じに扱えます。消しゴムで消したり、ブラシで書き加えたりできるので普通に鉛筆で描いてる感じで扱いやすいです。でも一回描画しちゃってから拡大すると荒くなります。(描画一発目ならどんなに大きくてもオッケー)
シェイプをピクセルに変換は出来ます(ラスタライズ)が、ピクセルをシェイプに戻す事はできません。
まとめ
まあ本当は、手書きのフキダシが一番親しみがわく気がしますが(今までやってきた事を全否定するな)
フォトショできれいに描きたいときは、シェイプでワープが良いと思います!
シェイプ パス ピクセルは用途によって使い分けましょう。
投稿者プロフィール
- After EffectじゃなくてAfter Effectsなことをすぐ忘れてしまう
最新の投稿
 ノウハウ2018.11.01AfterEffectsのエクスプレッションを使ってみよう・その2
ノウハウ2018.11.01AfterEffectsのエクスプレッションを使ってみよう・その2 ノウハウ2017.07.26AfterEffectsのエクスプレッションを使ってみよう・その1
ノウハウ2017.07.26AfterEffectsのエクスプレッションを使ってみよう・その1 ノウハウ2017.06.21Photoshopのシェイプで漫画のフキダシを作ろう
ノウハウ2017.06.21Photoshopのシェイプで漫画のフキダシを作ろう ノウハウ2016.07.15Photoshopで漫画のトーンを貼ろう
ノウハウ2016.07.15Photoshopで漫画のトーンを貼ろう