Photoshopで漫画のトーンを貼ろう

メイキング・オブ・「SEOで売り上げアップ?」
こんにちは。
漫画は人によって色々な描き方があると思いますが、私の場合下書き〜ペン入れまでアナログで、トーンとベタをPhotoshopで行います。
この二つはショップやサイトを持っていたり、作ろうと思っている方へ向けたページです。
今回は、「SEOで売り上げアップ?」のページができるまでの簡単な紹介とともに、漫画のトーンの貼り方を紹介していこうと思います。
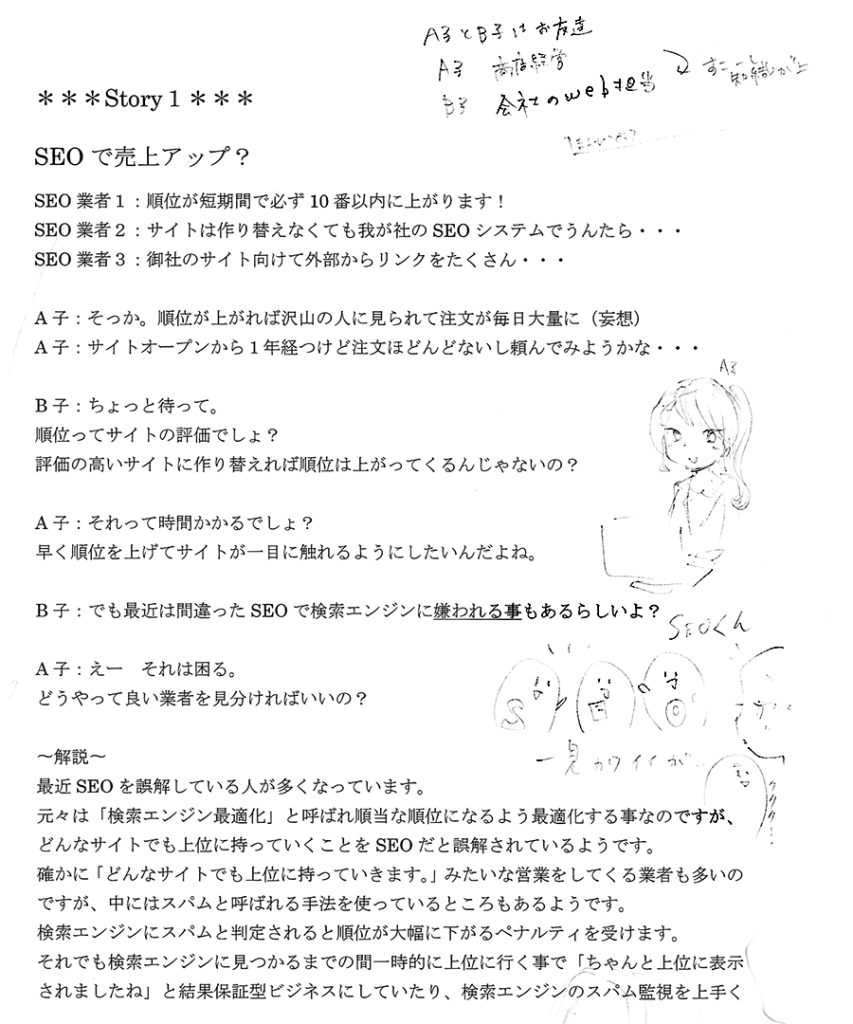
1.まずはプロット
こちらはsayaさんが書いてくださったものです。

sayaさんが考えて打ち込んでくれたストーリーや台詞のプリントです。
「これを漫画にして読みやすくしよう」という話から始まりました。
そこに直接メモを書き込んでいます。
2.それを元にネーム

きたないです。
3.いよいよトーン貼り

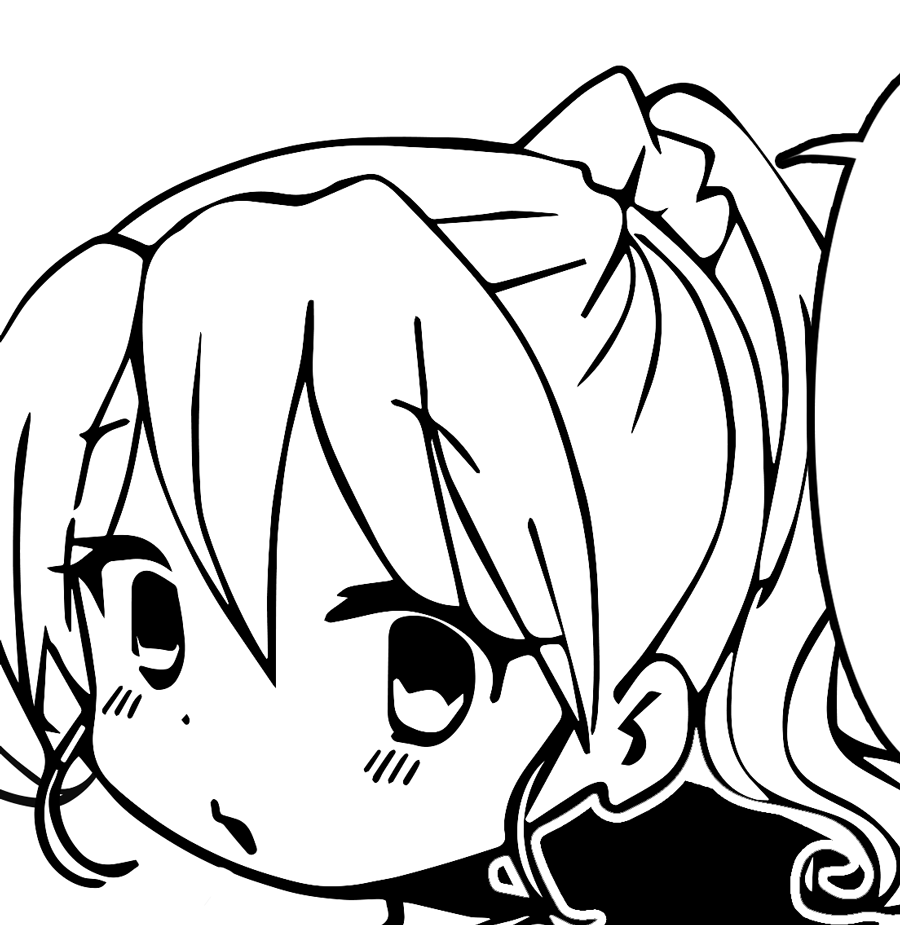
ペン入れしました。(お花は素材)
さあ、ここからが本題です。
このスカスカした感じからトーンで賑やかにしていきます。
※モードはグレースケールです。

A子さんのつけている黒いシュシュを塗ってみます。
新規レイヤーに濃いグレーを塗ります。


フィルター▶︎ピクセレート▶︎カラーハーフトーン を選択します。

「ハーフトーンスクリーンの角度」を全部45にします。
これで点と点はきっちり整列して斜めに連なります。
「最大半径」は、単色の場合単純にその値が大きい程ドットが大きくなると考えて良いでしょう。
(グラデーションのかかっている場合は一番暗い所のドットが指定した半径になり、明るくなるにつれてドットが小さくなります。)


左が最大半径5で、右が12にしてみたものです。
お好みで調節しましょう!
数を小さくすると繊細で大きくするとポップなイメージですよね。
でも、印刷のことを考えるなら、目が細かすぎるとつぶれちゃいます。
場合によって変えていきましょう。
トーンで影や質感も描いちゃおう

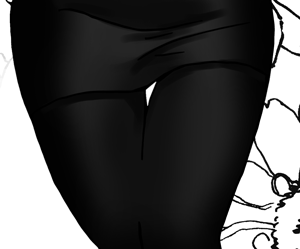
これはB子姉さんの太ももです。
バケツで塗っただけじゃまだなんだかぺったりして寂しい感じです。
ここからがPhotoshopのトーンの良い所です。塗ったままそれがトーンになってくれるのですから。
アナログならば、何枚も切る貼る削るモアレも起きるでとても大変です。
もし同じレイヤーで濃淡をつけた場合、網点の大小で表現されるためモアレが起きない…!(※乗算レイヤーを重ねたらモアります。)
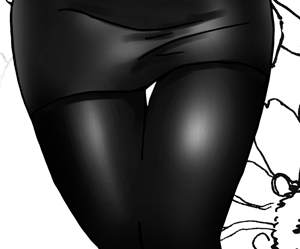
さっそく肉感を出していきましょう。

新規レイヤーにブラシで心ゆくまで塗ります。

この時ちょっとくらい変になってもトーン処理をすることによりドットが綺麗に整頓(?)してくれるので大丈夫大丈夫ですよ!
ぼんやりではなく、ぱっきりしたハイライトを入れたいと思っているときは、トーン処理が終わってからにしましょう。

カラーハーフトーンをしてから、ハイライトを入れて完成です。
最後に入れるぱっきりハイライトは固めの消しゴムか白ブラシで入れます。
ハイライトを入れてからトーン処理してしまうと全部網点になるため、ぼけてしまいます。
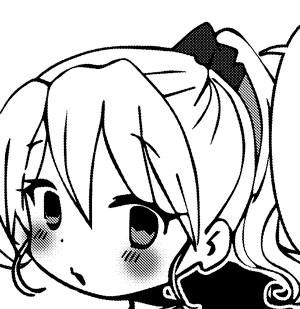
とこんな感じを繰り返して全体にもトーンを貼って…
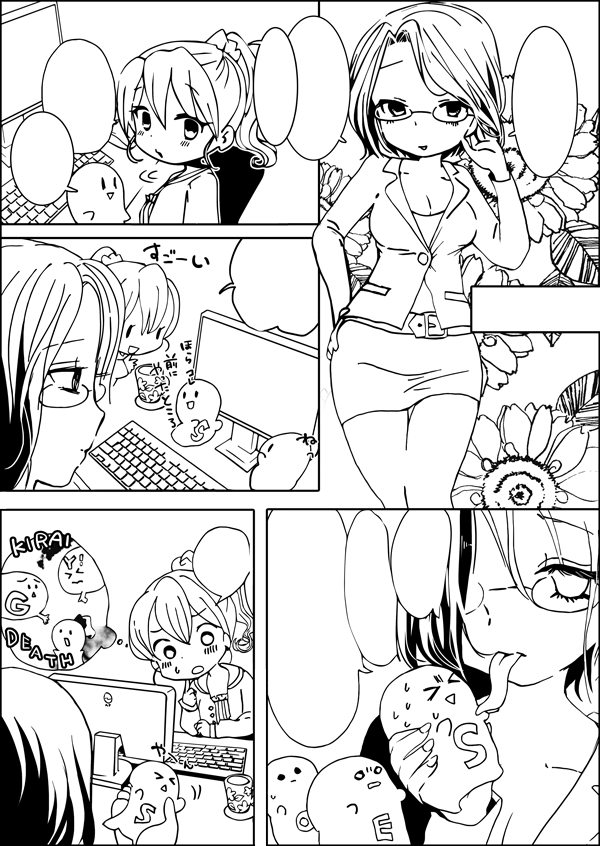
4.完成です


やっぱりトーンを貼ると「らしく」なりますね!
おまけ.上記と全然違うトーン化の方法
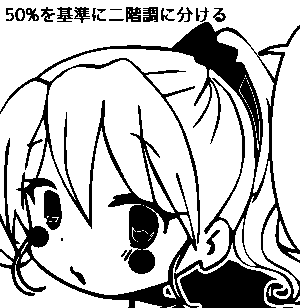
モード変換で「グレースケール」から「モノクロ二階調」にするという方法もあります。
グレスケからモノクロにする際、「白と黒の世界でグレーの部分をどうやって表現するよ?」と聞いてくるので、そこで「ハーフトーンスクリーン」を選ぶ 、というやりかたです。

こんな感じで塗ってみます。
このときのモードはグレースケールです。

イメージ▶︎「モノクロ二階調」にします。
レイヤーを統合しますか?▶︎OKにします。

すると「白と黒の世界でグレーの部分をどうやって表現するよ?」と聞いてきます。
解像度はそのままに、種類を「ハーフトーンスクリーン」にします。

次にこんな画面が出ます。先ほどの「最大半径」の項目と逆で、線数は大きい程ドットは小さくなります。
「1インチに何本線が引けるか」ということなのでその値が多い程細かくなりますよね。
とりあえず線数を50にして、角度は45でOKすると…

あっ、トーンになった!

ちなみに線数100だとこうなります。
これはこれでいい感じに「らしく」なってくれます。
ただ、画像が統合されてしまうのがネックなのです。
モノクロ二階調はレイヤーなど使えませんから、強制的に統合されてしまうのです。
わたくしは、我慢できないのでかたっぱしからトーンにしていってしまいますが、全部グレスケで書き終わって、「もう修正しないぞ!」という最終確認まで済んでからまとめてこの処理をするのもありだと思います。
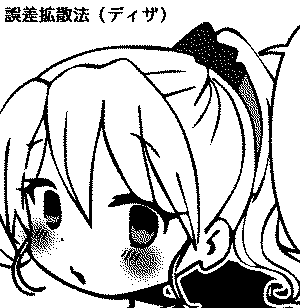
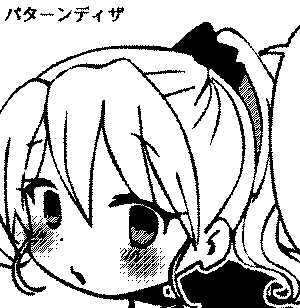
★ちなみに、この「どうやって表現するよ?」の時にハーフトーンスクリーン以外を選ぶとこんな感じになります。



まとめ.フォトショがあれば何でも出来る
フォトショには無限の可能性がありますから、同じことをするのでも何通りも手段があるんですよね。
今回の「トーンを貼る」というだけのことも、二種類の方法を紹介しましたがまだまだやりかたはあると思います。
私は過去に点の角度を45度にせず何かピッタリ来なかったり、「スケッチ」の「ハーフトーンパターン」でやってみたり(おすすめしない)解像度が足りなくて点がものすごく大きかったり……、と、もうありとあらゆることをやりまくり最終的にここに行き着きました。
色んな方法を試して、自分にあったものを見つけましょう!
投稿者プロフィール
- After EffectじゃなくてAfter Effectsなことをすぐ忘れてしまう
最新の投稿
 ノウハウ2018.11.01AfterEffectsのエクスプレッションを使ってみよう・その2
ノウハウ2018.11.01AfterEffectsのエクスプレッションを使ってみよう・その2 ノウハウ2017.07.26AfterEffectsのエクスプレッションを使ってみよう・その1
ノウハウ2017.07.26AfterEffectsのエクスプレッションを使ってみよう・その1 ノウハウ2017.06.21Photoshopのシェイプで漫画のフキダシを作ろう
ノウハウ2017.06.21Photoshopのシェイプで漫画のフキダシを作ろう ノウハウ2016.07.15Photoshopで漫画のトーンを貼ろう
ノウハウ2016.07.15Photoshopで漫画のトーンを貼ろう