【Web】デザインの引き出しを増やすギャラリーサイトまとめ【13選】

初めまして、好きな麺は冷麺、あんどぷらすデザイナーのrinです。
あんどぷらすに入社して早1年。新人デザイナーとして日々奮闘していますが、中でも一番の悩みは「引き出しの少なさ」です。
デザインの引き出しを増やすには、良いサイトをたくさん見て研究することが重要だ!ということで
普段チェックしているギャラリーサイトをまとめました。
デザインのインスピレーションを探している人は、ぜひ参考にしてみてください!
目次
幅広く探せるギャラリーサイト
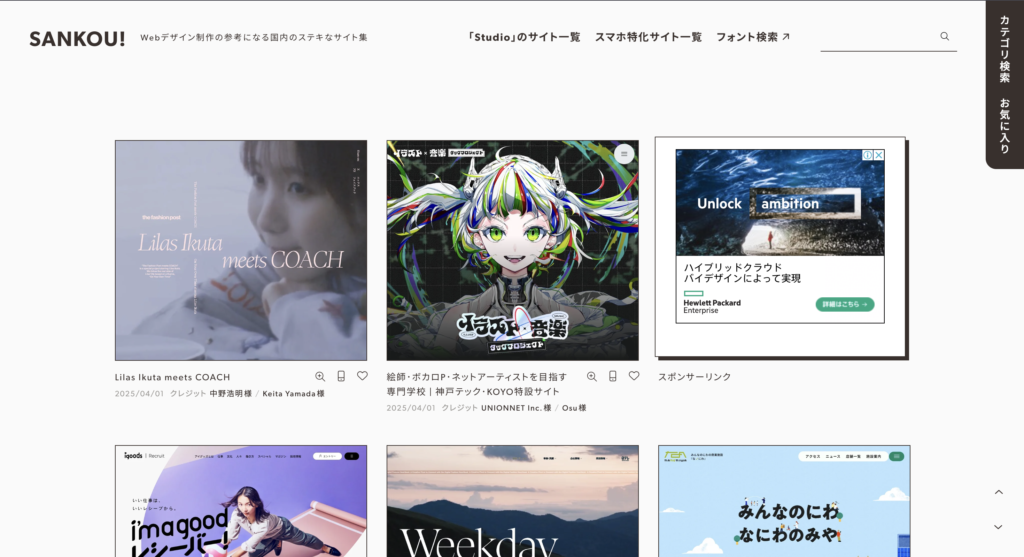
SANKOU!

国内のクオリティの高いサイトが集まっています。
更新頻度も高く、トレンド感のあるデザインが多いので今話題のサイト、注目度の高いサイトを知りたいときに便利です。
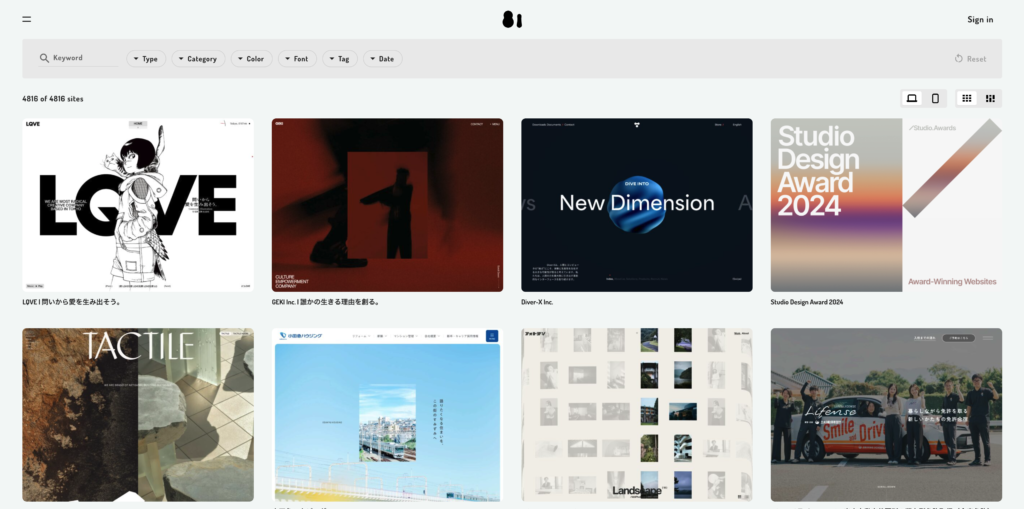
81

サイトに飛ばなくても、トップページのデザインをフッターまで確認できる仕様。
さらに、ボタンで切り替えればスマホ版のトップページもチェックできるのがとっても便利です。
絞り込み機能も充実していてフォントや色からでも絞り込めます!困ったらとりあえず見ちゃう。
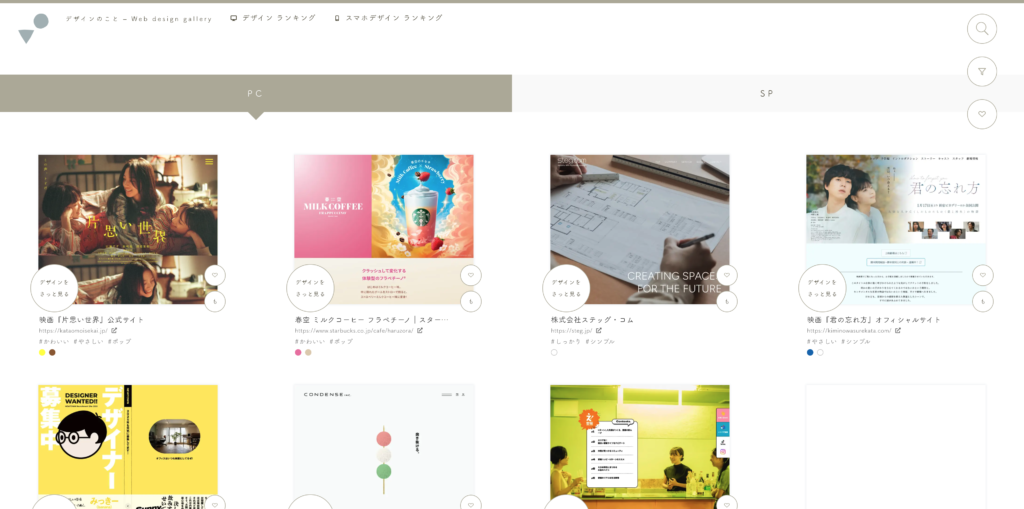
デザインのこと

ビジュアル面で優れたサイトを多く掲載している印象です。どれもファーストビューがかっこよく、求心力のあるサイトばかりで全部クリックしたくなる。スマホのファーストビューが一覧で見れるのも便利なポイント◎
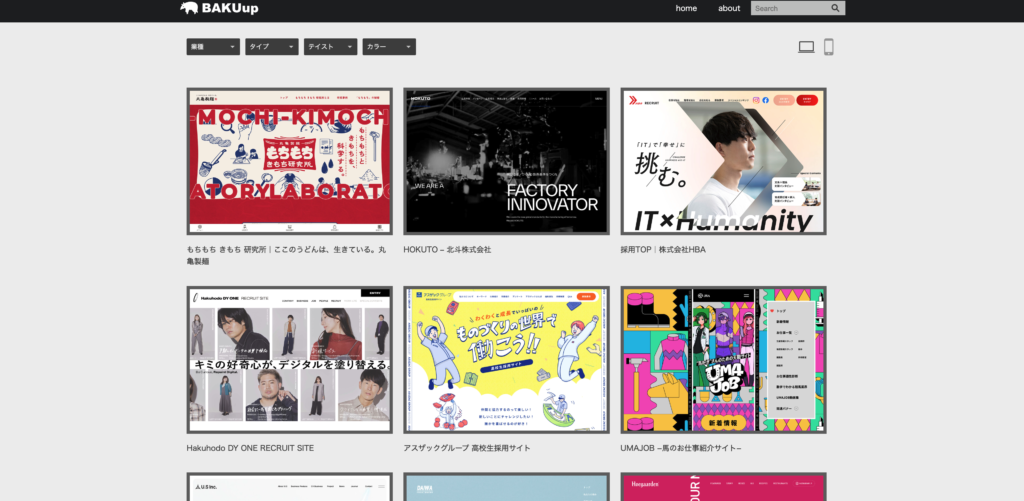
BAKU

シンプルで使いやすい、スマホとPCで切り替えれるのが嬉しい◎現在更新頻度は低めですが、掲載数はたっぷりあります。
マネるデザイン研究所

https://maneru-design-lab.net/page/3
サイトごとにマネしたいポイント、応用できそうな場面、懸念点がまとめられていて勉強になります。なんかかっこいいけどなんでかっこいいんだ?と思うサイトも解説がつくと納得感があり、自分の制作にも活かしやすくなると思います!
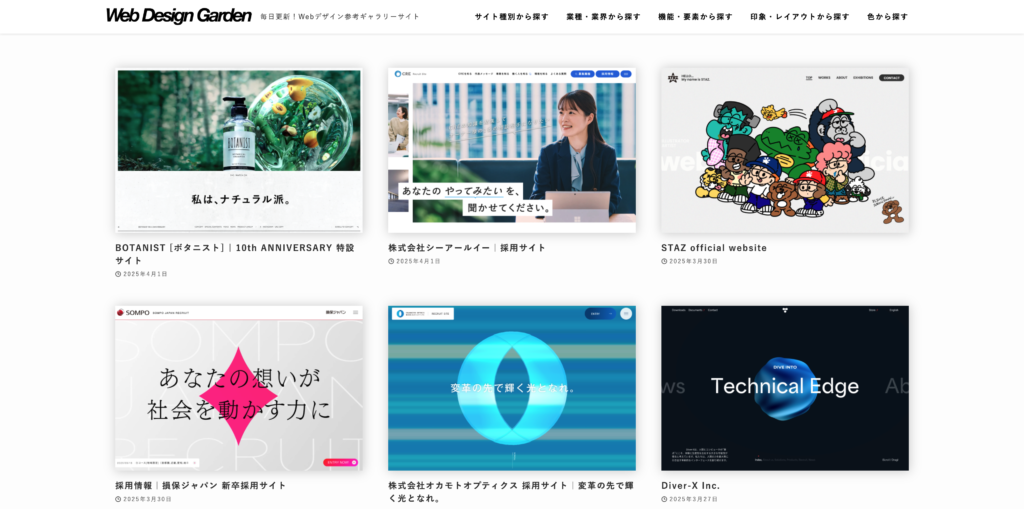
Web Design Garden

ほぼ毎日更新。機能・要素での絞り込みがとても細かく分けられていて「フローがあるサイト見たいな」「ローディングページがあるサイト見たいな」というピンポイントな願いを叶えてくれます。
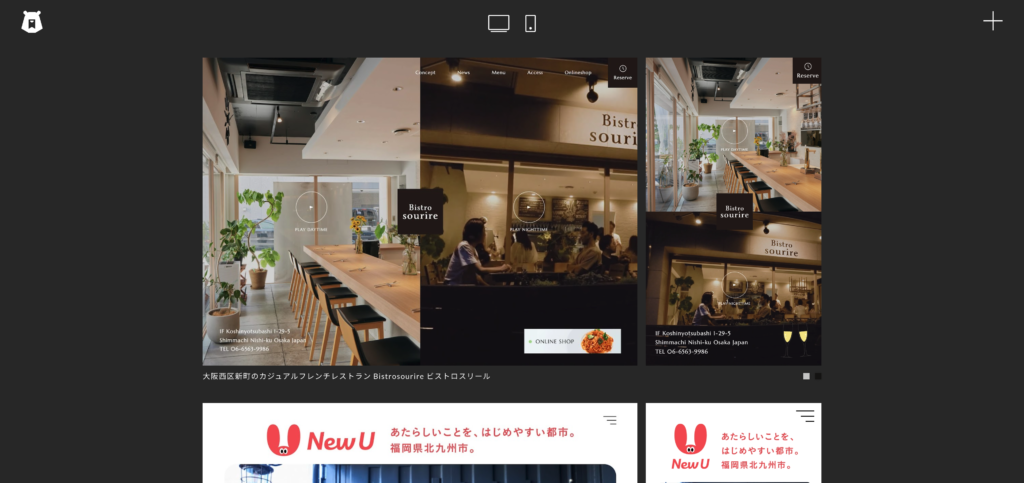
bookma!

https://bookma.org/#google_vignette
PC版とスマホ版のファーストビューを同時に表示できるのが嬉しいポイント。
並べて比較できることで、情報量の違いやレスポンシブデザインの工夫が一目で分かり、レイアウトの意図もより理解しやすくなります。
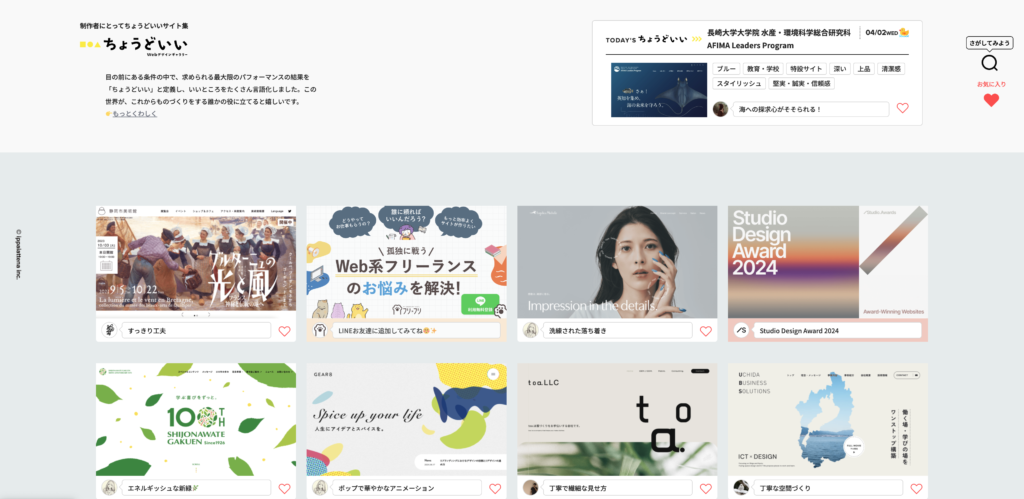
ちょうどいいWebデザインギャラリー

ちょうどいいポイントが言語化されているので、感覚だけでなく理論的に学べるのが魅力。
「なんとなく良い」ではなく、具体的なテクニックとして理解できるので、実践にも活かしやすいのが嬉しいポイントです。
パーツごと探せるギャラリーサイト
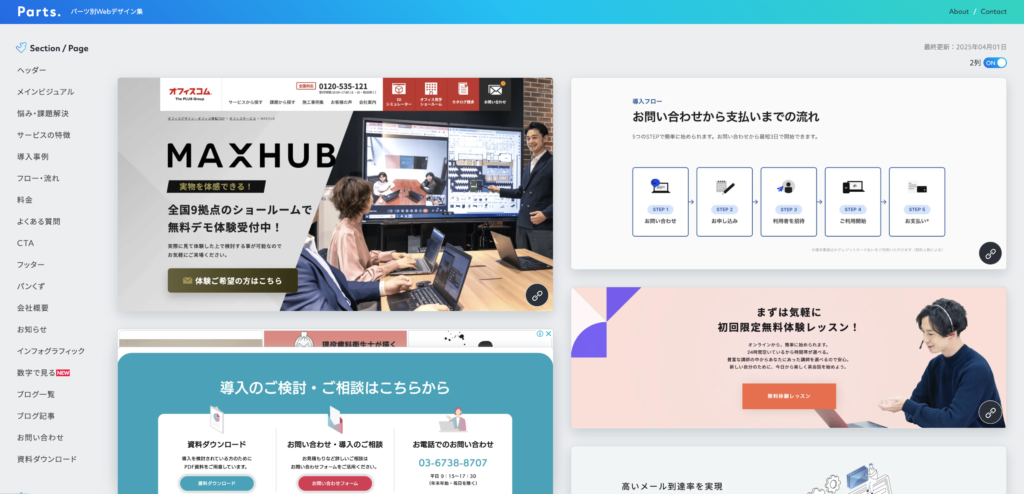
Parts.

こちらはページ全体ではなく、パーツに焦点を絞って検索できるサイト。普段はさらっと見逃してしまうフッターやパンくずリストも見比べることで色々な工夫が見えてきます。
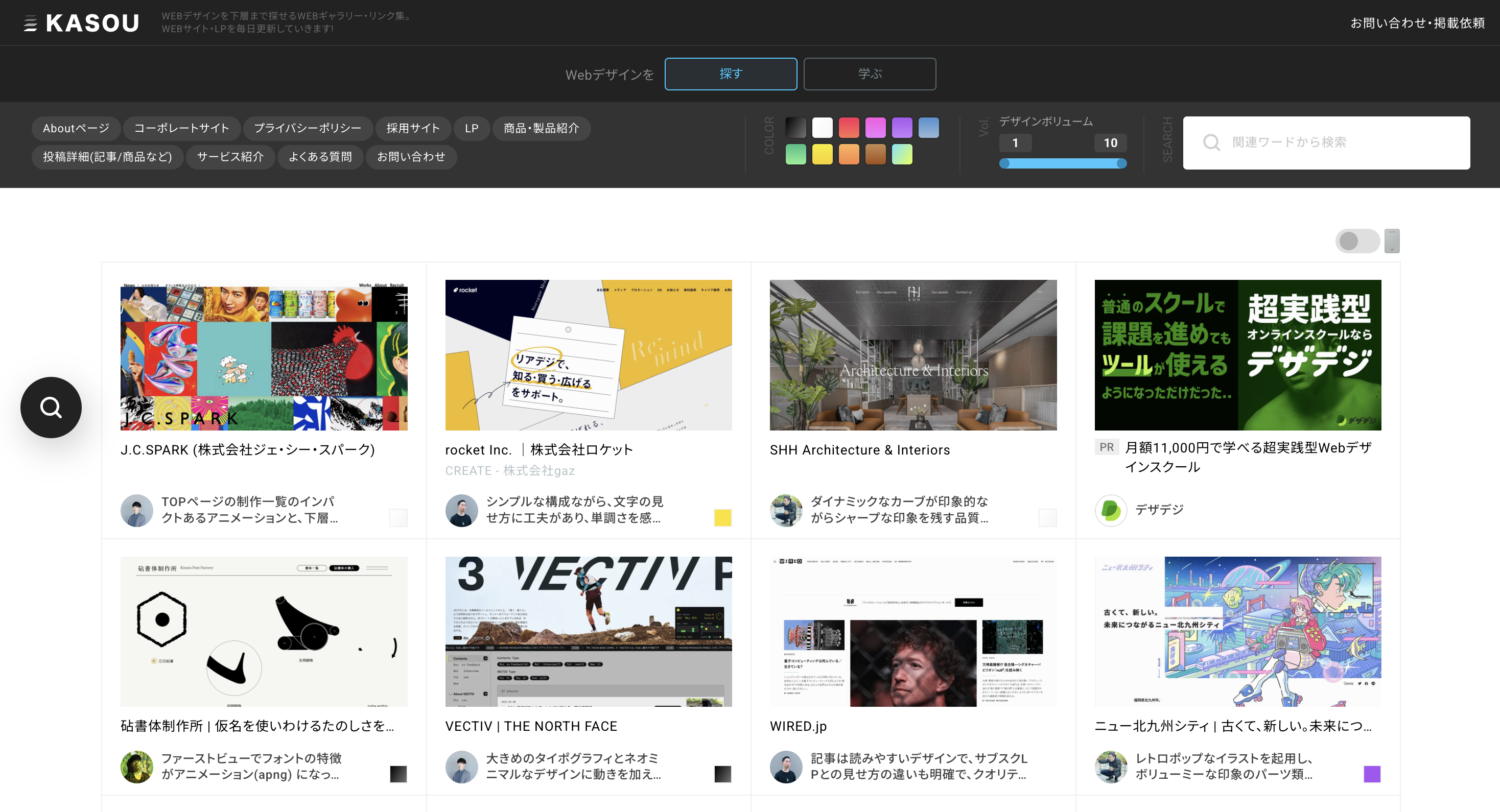
KASOU

https://kasoudesign.com/
下層ページに絞り込んで検索ができるサイトです。「よくある質問だけ見たい」「Aboutページだけ見たい」という願いを叶えてくれるので便利です。また、Webデザインを学ぶというページでは、デザインに関するノウハウや豆知識に関する記事が読めるのでそちらも要チェックです◎
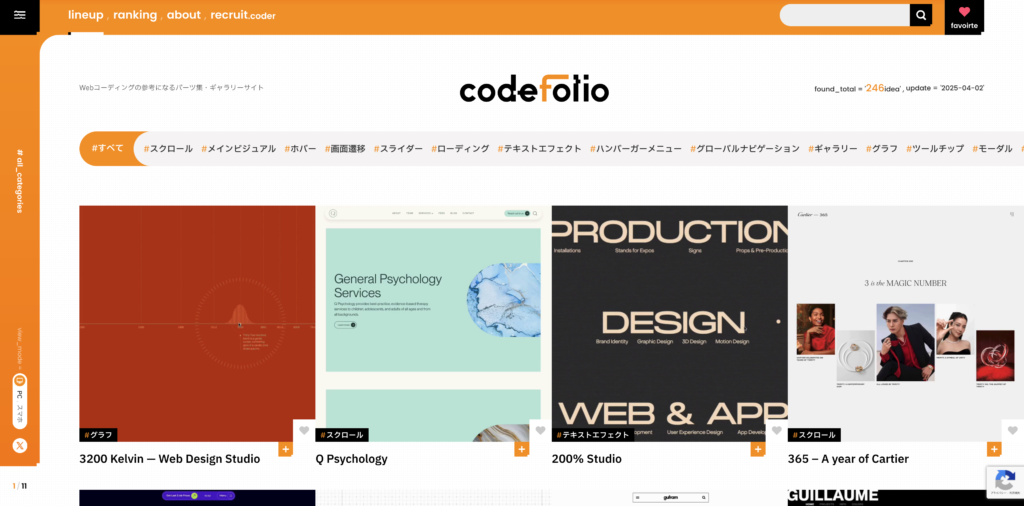
codefolio

動きのあるパーツをまとめたサイトです、頭の中では完璧に動いてるんだけど共有するのが難しい…って時に便利だと思います!「詳細を見る」ボタンからアニメーションに関する解説や注意点が読めるのでエンジニアにも有益なサイトです。
特化型ギャラリーサイト
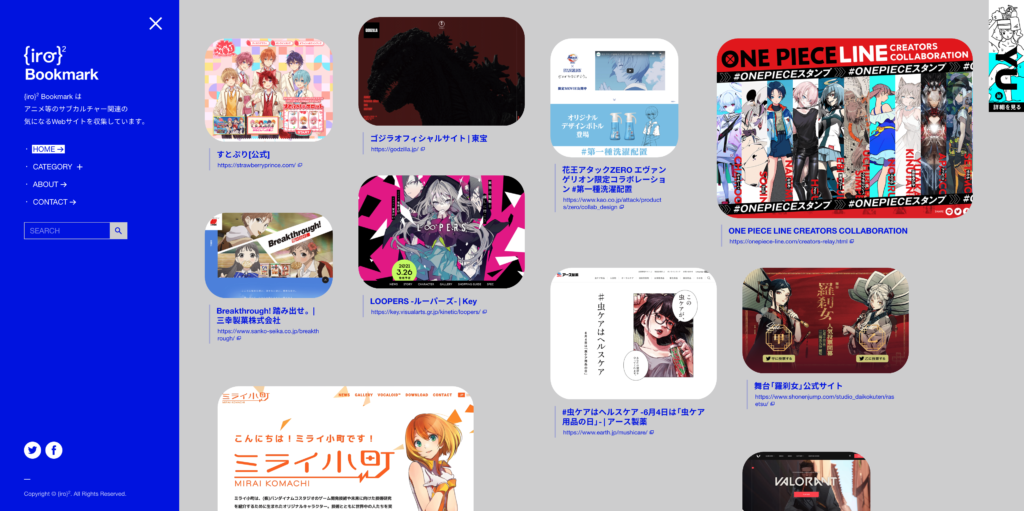
iro2

アニメやゲームなど、サブカルチャー系サイトに特化したギャラリーサイト。
サイト自体のデザインもかっこよく、見ているだけでも楽しめます。サブカル系のデザイン調査をしたいときに、ぜひチェックしたい◎
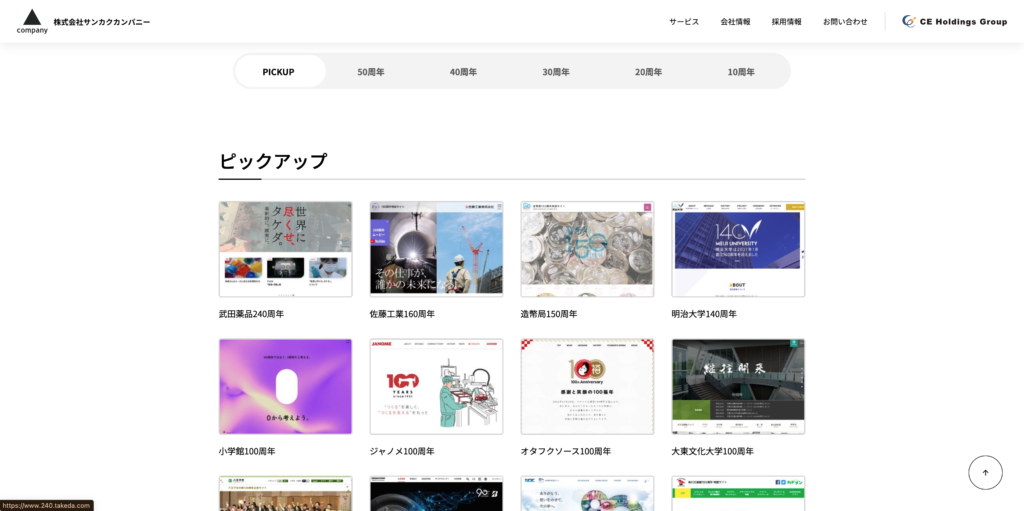
周年記念サイト事例リンク集

https://www.3kaku.co.jp/service/anniversary/
こちらは周年サイトに特化したギャラリーサイト、周年のサイトには特別感があり、特に力のこもったサイトが多いので全体的にクオリティが高いです。閉鎖されてるページも多いですが周年サイトだけを見れるって珍しくて面白い!
まとめ
以上、私がアイデアを出す過程で巡回しているサイトたちでした。
他にもインスピレーションを得る方法は、外に出て映画を見たり、美術館に行ったり、本屋さんに行ったり、色々あるかと思います!機会があればフィールドワーク編も書きたいです!
投稿者プロフィール

- 犬派、夏派、朝はごはん派
最新の投稿
 コラム2025.10.21【ベストバイ】社会人になって買ってよかったものを聞いてみた
コラム2025.10.21【ベストバイ】社会人になって買ってよかったものを聞いてみた デザイン2025.09.04【Blender】シンプルな花型クッションの作り方【簡単】
デザイン2025.09.04【Blender】シンプルな花型クッションの作り方【簡単】 ノウハウ2025.05.20【Illustrator】SFミリタリー風なデザインの作り方
ノウハウ2025.05.20【Illustrator】SFミリタリー風なデザインの作り方 コラム2025.04.10【Web】デザインの引き出しを増やすギャラリーサイトまとめ【13選】
コラム2025.04.10【Web】デザインの引き出しを増やすギャラリーサイトまとめ【13選】




