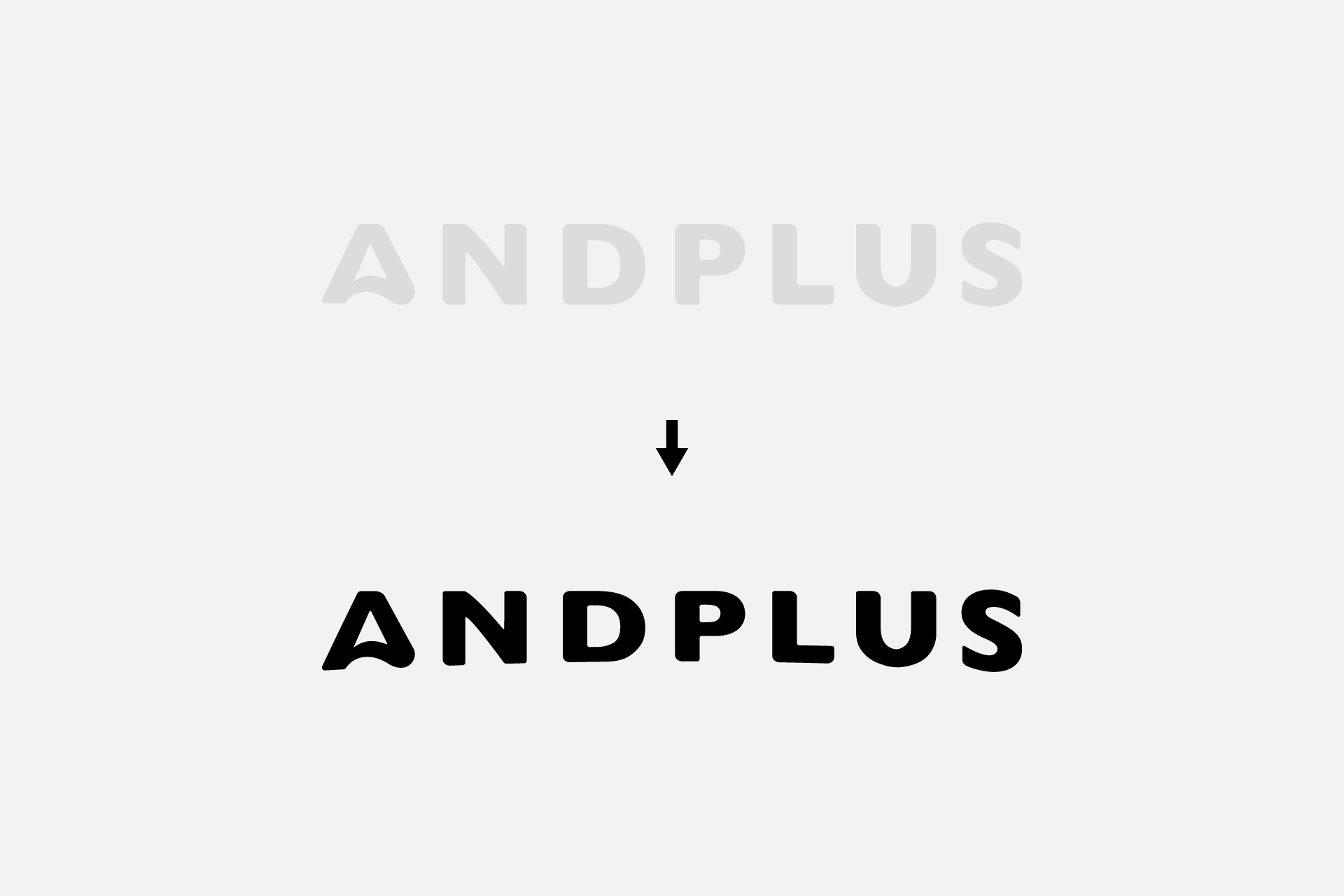
あんどぷらすのロゴをブラッシュアップしました!

初めまして!昨年1月にデザイナーとして入社しましたTenと申します。Wandの記事を書くのは初めてなので、よろしくお願いします!🙇
今回、コーポレートサイトのデザインを担当させていただきました。yoseiさんに実装していただき、無事に完成しました。サイトはこちらです。
前回の記事では、yoseiさんがサイトのページ遷移の高速化について説明してくれましたので、まだご覧になっていない方はぜひチェックしてみてください!
さて、実はロゴもブラッシュアップしたのですが、皆さんお気づきでしたか?
コーポレートサイトのリニューアルに伴い、ロゴも更新しようという話になりました。しかし、ロゴを大幅に変更しすぎると、既存や潜在クライアントのブランドイメージに影響を与える可能性があります。過去のロゴデータを詳しく見てみると、少し調整すれば良くなるかもしれないと思いました。そこで、今回はロゴを大幅に刷新するのではなく、ブラッシュアップすることに決めました。
現状
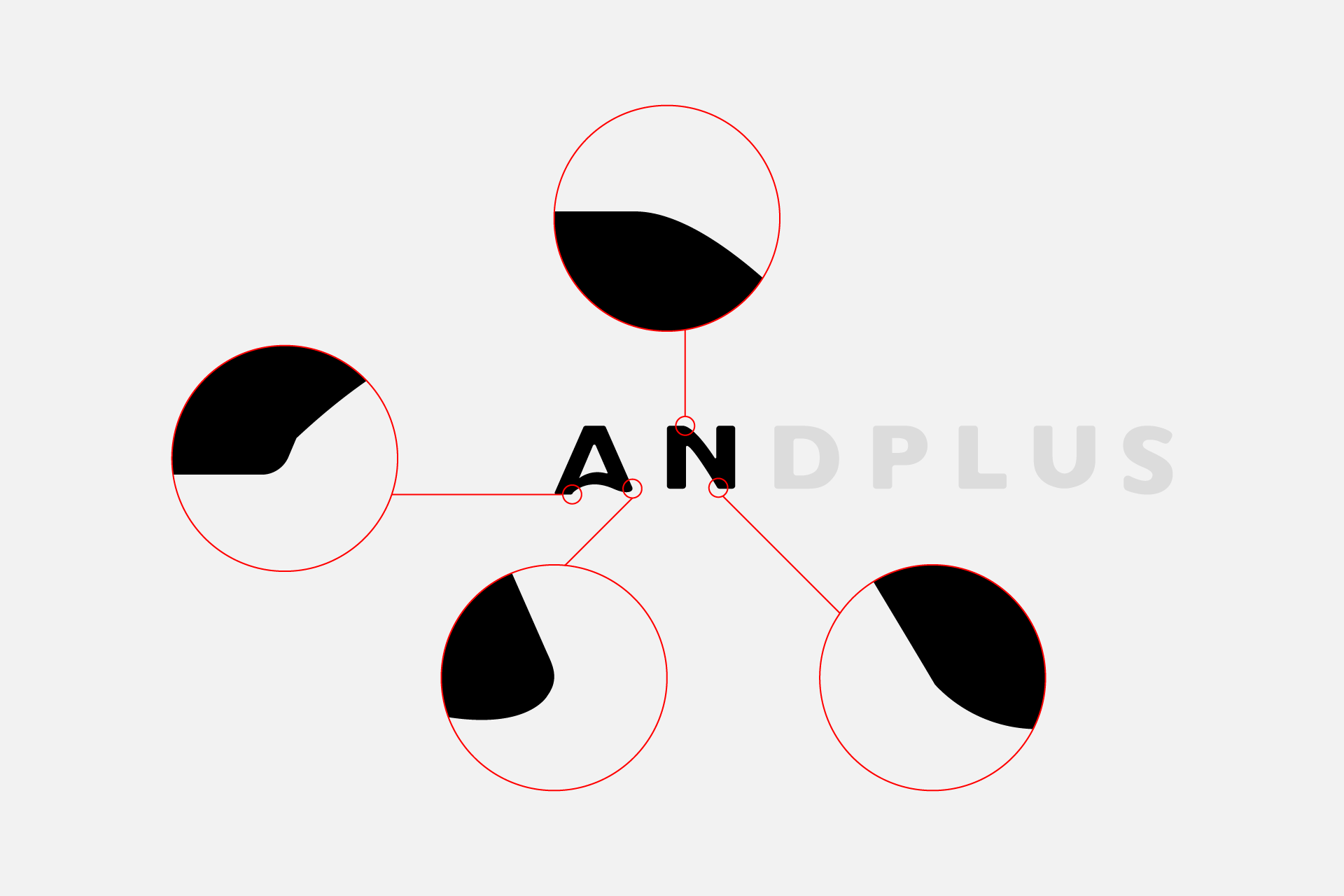
現行のロゴを拡大して詳しく見ると、不自然な箇所や曖昧な曲線が存在し、全体的に一貫性が欠けている状況が見受けられました。コーポレートサイトと同じように、スムーズに感じられるロゴにして、人々に「本物」を感じてもらいたいと思っています。

提案
ディテール
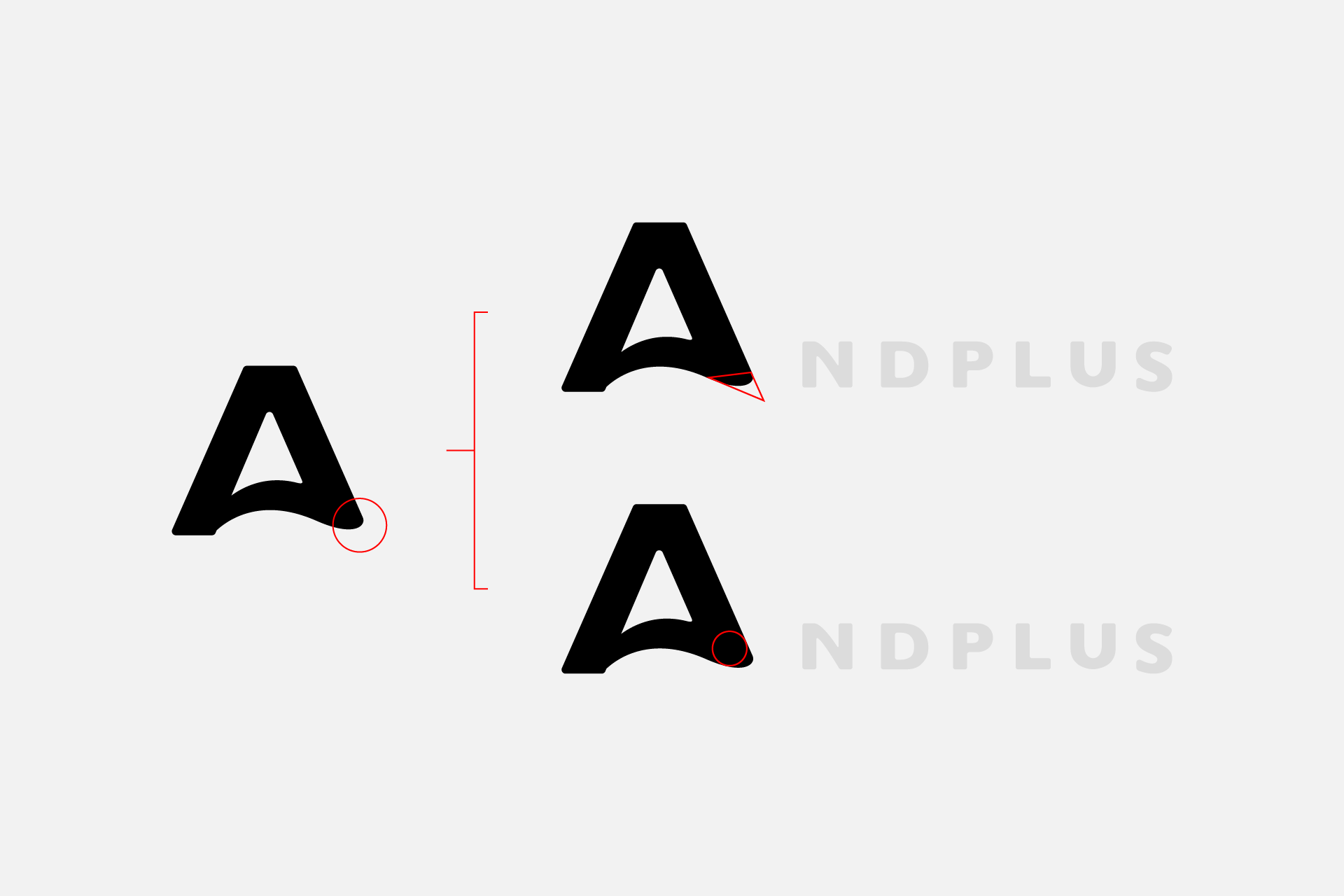
このロゴの中で最も特徴的なのは「A」です。そこで、まず「A」を調整し、それに合わせて「N」も調整します。同様に、「DPLUS」も「AN」に合わせて調整します。インテリアやコンセプトに合わせて、以下の二つの案を提案しました。
①モダンで職人の手仕事感を感じられる、「A」の右下を強調して角張らせた案
②優しく人の温かみを感じられる、「A」の右下の角を取って丸みを持たせた案

シルエット
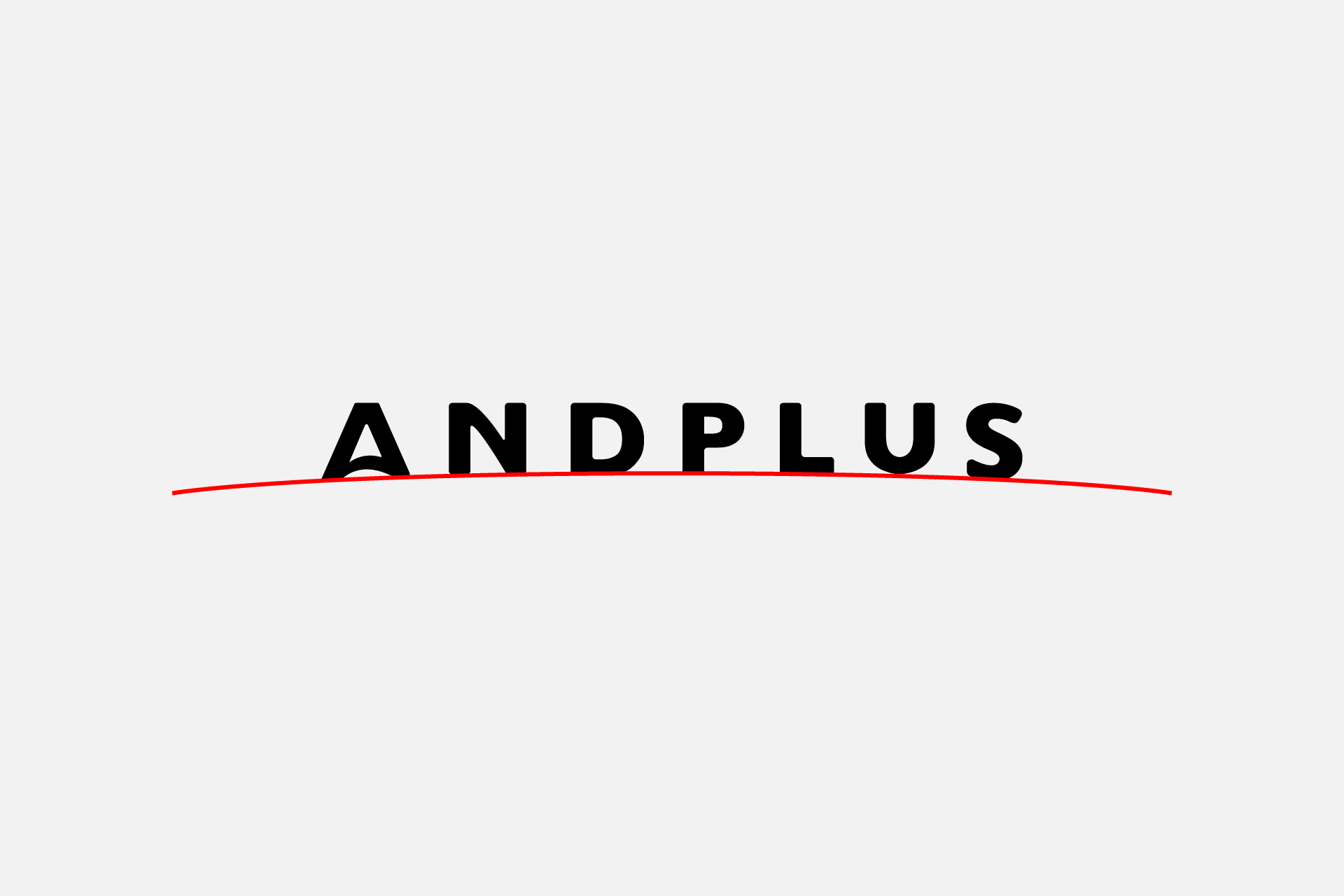
AとSをわずかに拡大し、下部を少しアーチ状に見せます。この手法は欧文ロゴでよく用いられ、ヴィンテージな雰囲気を醸し出します。このアプローチはオフィスのインテリアにもぴったり合うと考えられます。

なので、ディテールとシルエットを合わせて、四つの案を出しました。
難しいところ
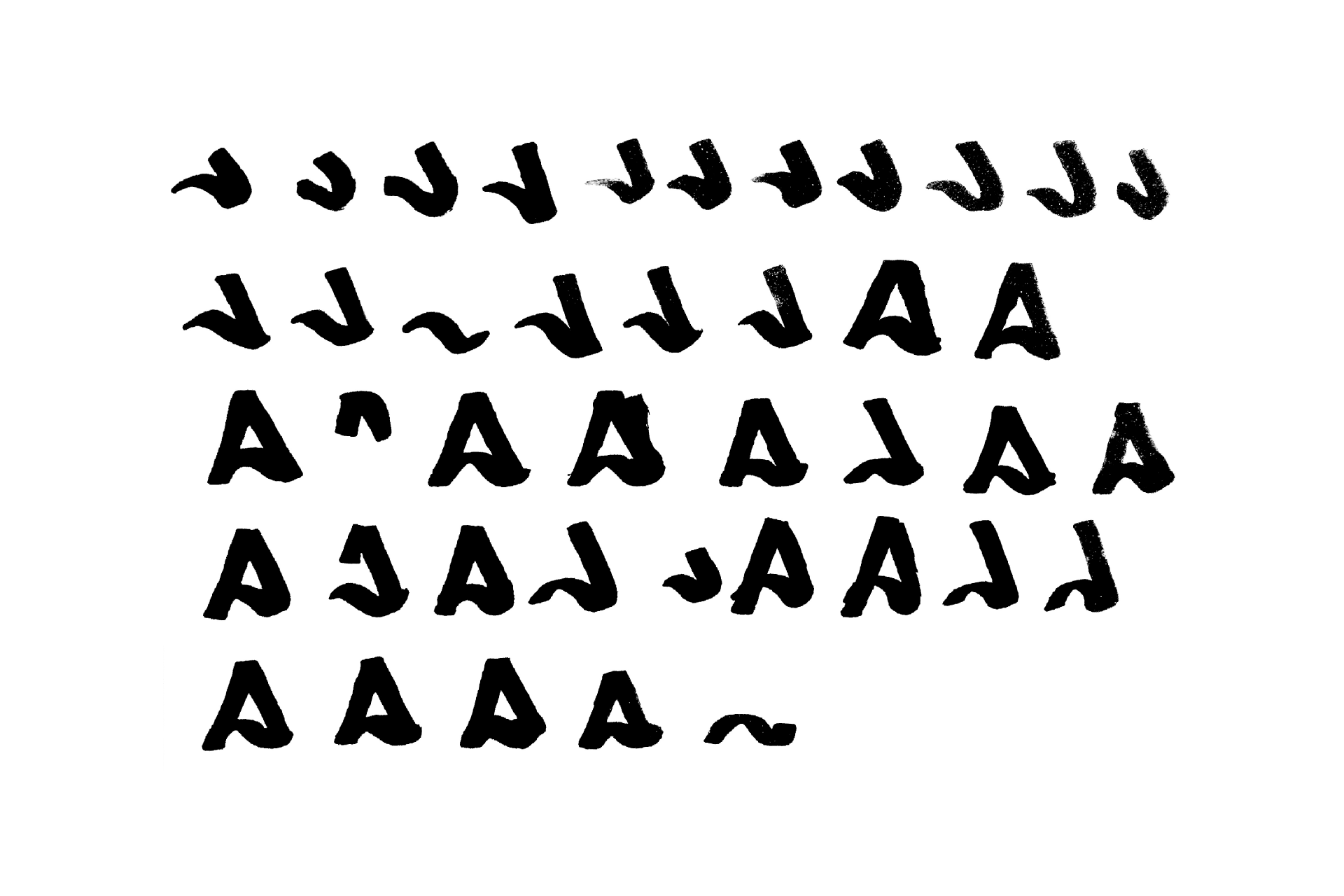
最初、「A」の右下部分をベジェ曲線で調整したのですが、違和感がありました。そこで、以前のミーティングのメモを見直し、文字の「本質」についてもう一度考えました。文字はもともと手書きで作られたもので、手書きの線や曲線は、ベジェ曲線よりも自然で直感的な表現ができると気づきました。そのため、元のロゴに少し手書きの要素を取り入れることで、より「本質」を感じることができると思いました。

詳しい説明
ディテールのブラッシュアップ
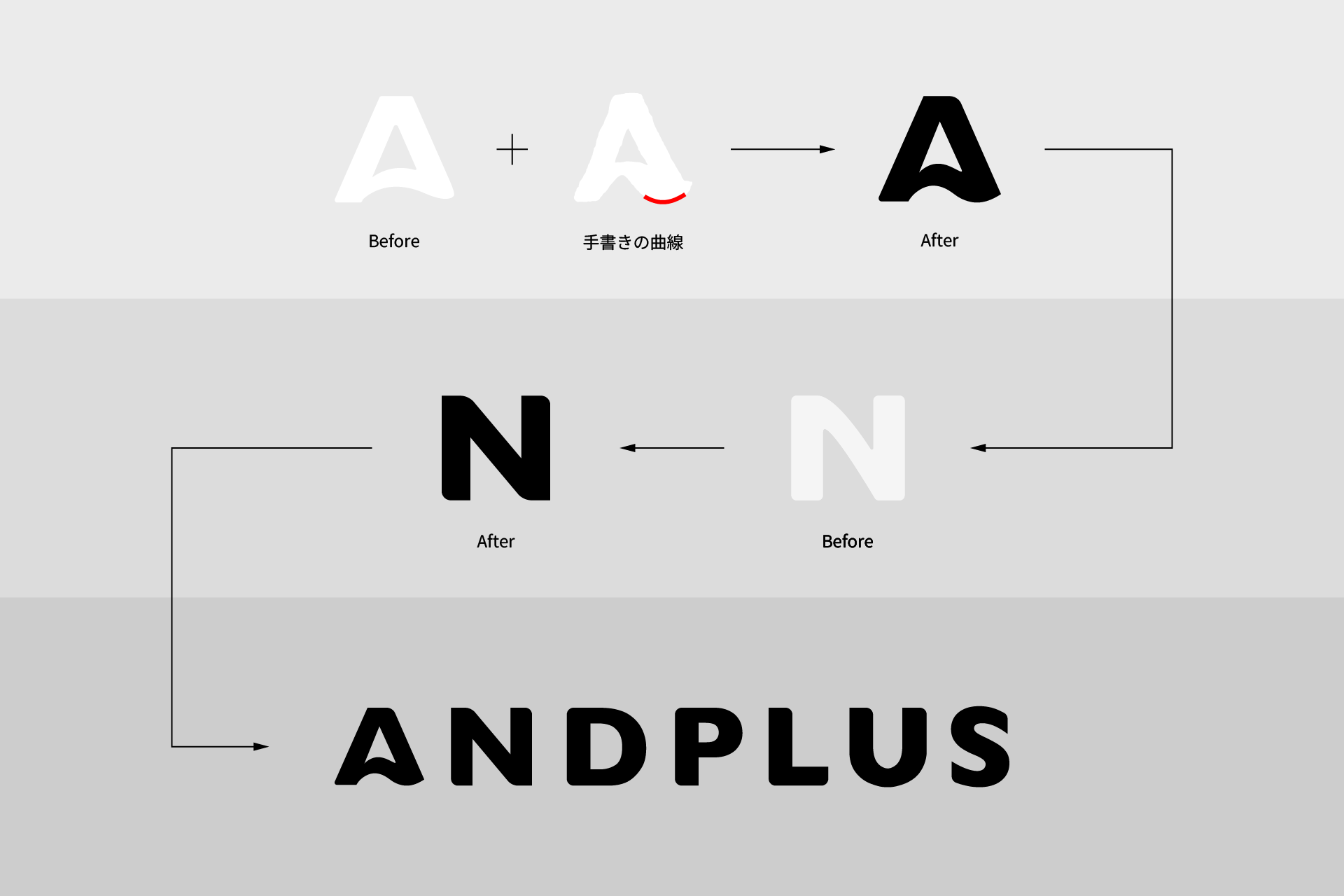
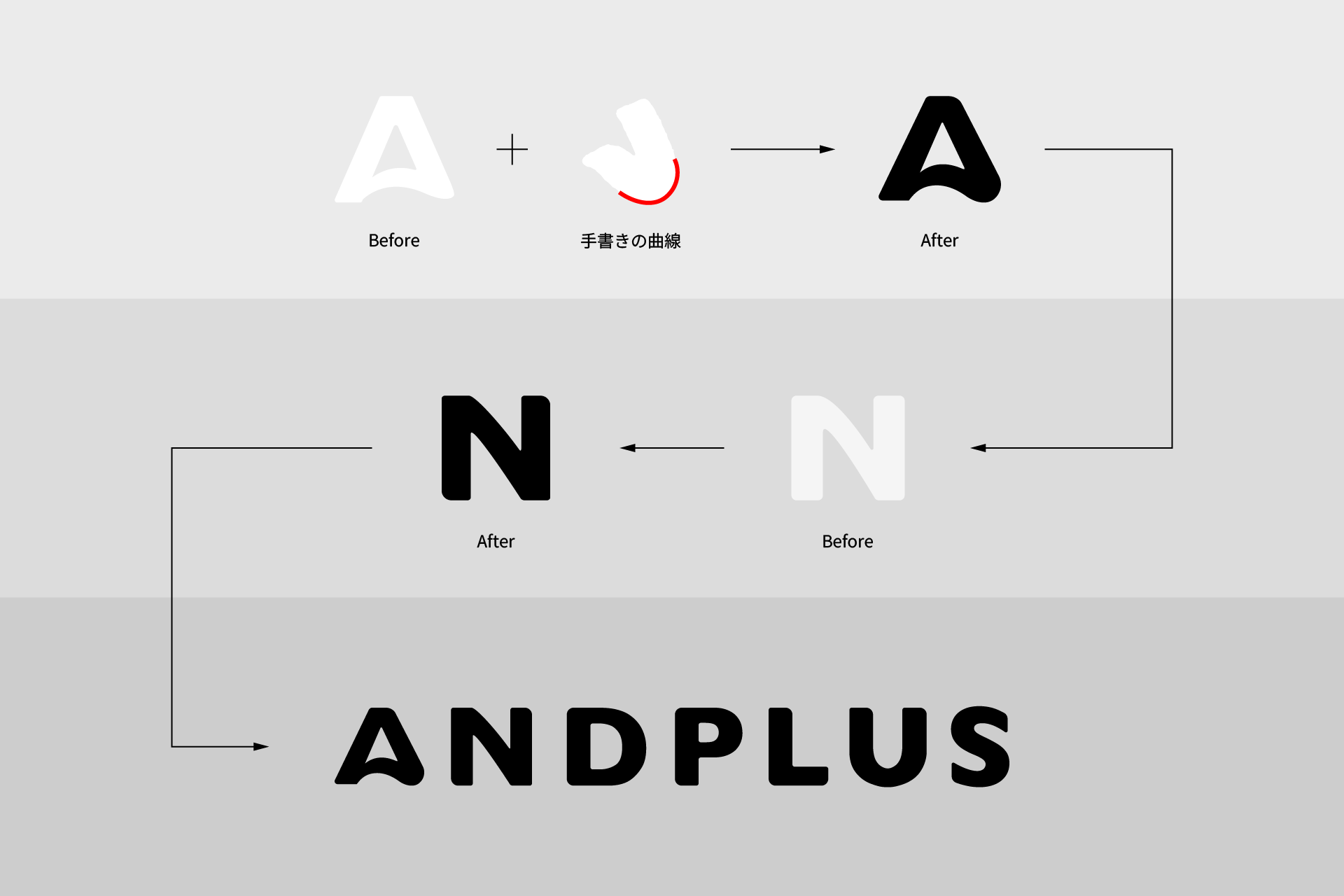
元々の「A」と手書きの一部を組み合わせ、「A」の右下を強調するか角を取ることで新しい「A」を作り上げました。角ばった部分と丸みのある部分のバランスを取りつつ、「N」を調整しました。他のアルファベットも合わせて全体的にブラッシュアップしました。
❶「A」の右下を強調して角張らせた案

❷「A」の右下の角を取って丸みを持たせた案

シルエット
上記の二つのロゴに下アーチを加えることを提案しました。
❸「A」の右下を強調して角張らせた案+下アーチ

❹「A」の右下の角を取って丸みを持たせた案+下アーチ

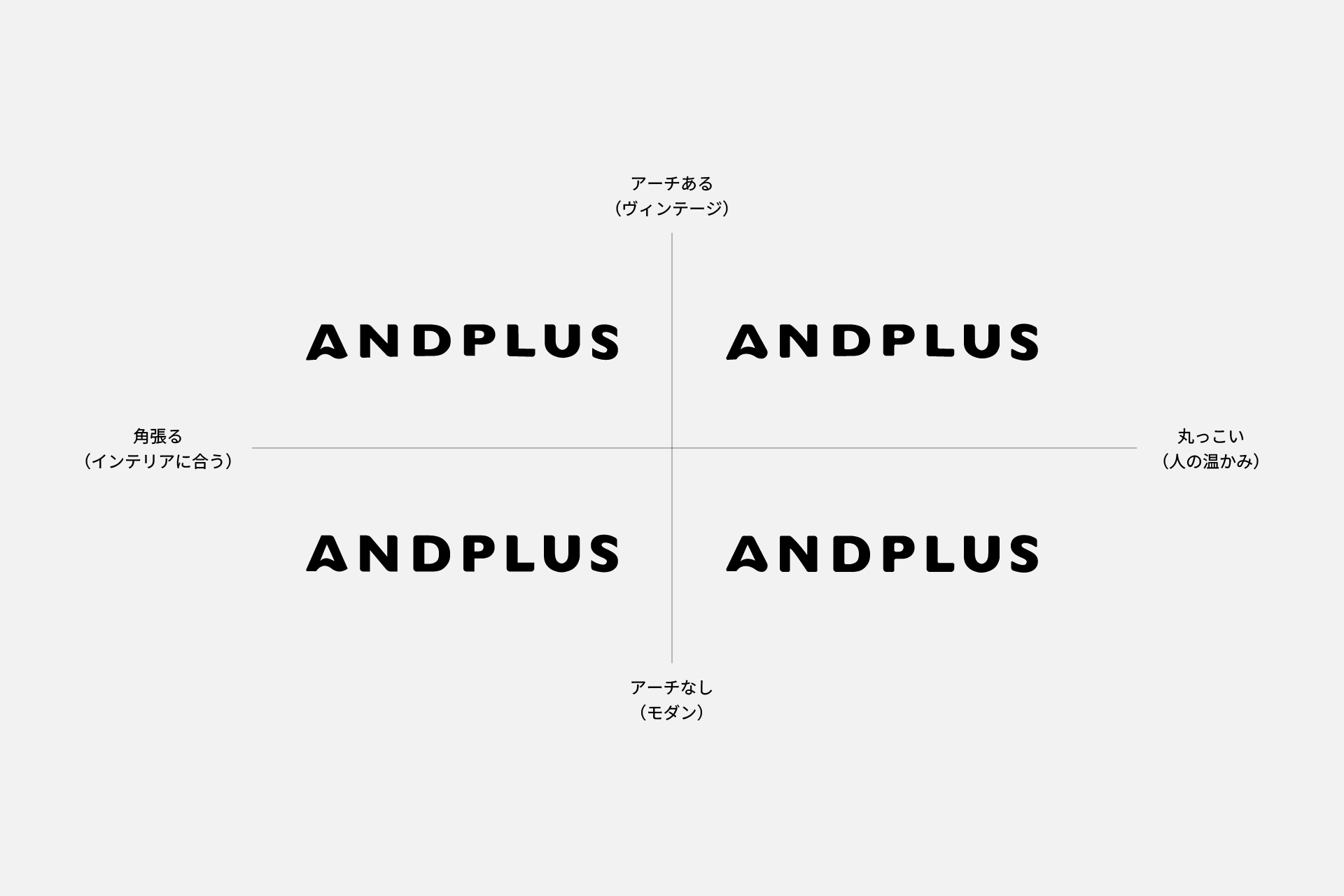
4象限マトリクス分析
それぞれの案の特徴をグラフで提示しました。

決まり
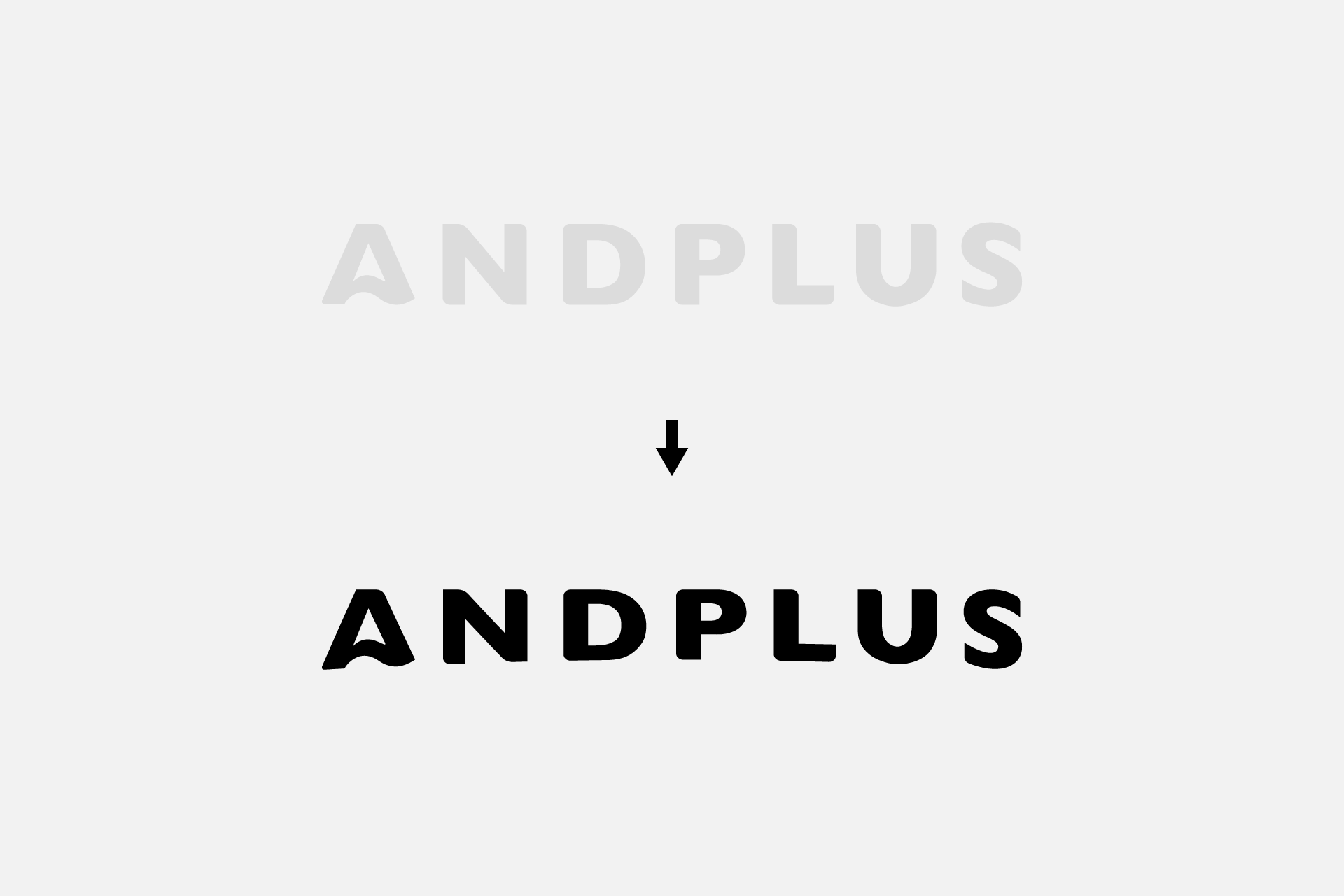
皆で投票を行い、ロゴを決定しました!今までのあんどぷらすのイメージは「黄色」「ひよこ」「ポップ」でしたが、これからは「かっこいい」「技術力がある」「寄り添って制作をする」というイメージにしたいですので、「A」の右下を強調して角張らせた(アーチなし)案を選びました。
最後にアルファベットの間隔を微調整して、ロゴが完成しました!!👏👏

まとめ
皆さん、いかがでしょうか。少しの調整でもイメージが大きく変わることがお分かりいただけたでしょうか。これからも、あんどぷらすは、職人のように丁寧で真摯な姿勢で、クライアントと共に「本物」を追求し、「本物」になるように努力してまいります。よろしくお願いします!
それでは、次の記事でお会いしましょう!
#Reborn project
投稿者プロフィール

- 冷蔵庫の卵はいつも偶数
最新の投稿
 デザイン2025.09.16Blender 2ヶ月チャレンジ!部屋を作ってみた
デザイン2025.09.16Blender 2ヶ月チャレンジ!部屋を作ってみた レポート2024.10.23丁寧に編み込む新しい名刺と封筒
レポート2024.10.23丁寧に編み込む新しい名刺と封筒 レポート2024.07.17あんどぷらすのロゴをブラッシュアップしました!
レポート2024.07.17あんどぷらすのロゴをブラッシュアップしました!




