推しのおやつはヤングドーナツと言ったけれど、集中したいときにはひたすら梅ねりを食べているyuiです。集中モードに入ると無心で梅ねりを食べ続けているらしく、気づいたら袋が空っぽになっています。
さてさて、前回はサイトリニューアルに至ったきっかけや公開までの道のりについて綴ってきました。
Vol.2にあたる今回の記事では、制作に携わったあんどぷらすのメンバーにインタビューをした様子をまとめてみました!
制作におけるこだわりから「実は…」というような貴重な内容まで、サイトリニューアルの制作秘話についてお届けしていきますので、ぜひお楽しみいただけたら嬉しいです。それではさっそく行ってみましょう!
Vol.1はこちらからご覧いただけます。
制作を担当するにあたり
今回インタビューをするのはデザインを担当したデザイナーのtenさんと実装を担当したエンジニアのyoseiさん。
制作がはじまったとき、yoseiさんは入社3年目、tenさんはなんと入社数ヶ月。今回のリニューアルは、あんどぷらすのメンバーではやや若手&かなり若手なおふたりが制作を担当しているんです。
– 今回のリニューアルの担当になったとき、どのように感じましたか?
デザイナー:ten )入社して1.2ヶ月くらいのときに、サイトリニューアルのデザインを担当する流れになりました。あんどぷらすは情報それぞれの方向性みたいなものは同じだけれど、情報量がとにかく多い。だからこそ、ひとつにまとめる必要がありました。デザイナーとして、ひとつの何かを軸にそこから発展していくようなサイトを目標にして制作しようと思いました。
エンジニア:yosei )多少のプレッシャーは感じました。Web制作会社が作る自分たちのサイトだからより一層。
自分自身、他のWeb制作会社のサイトを見るときに「どんなものを作っているのかな」と判断する場でもあるので、細かいところまでしっかり作ろうと思いました。
頼もしい…!!実はこちらのおふたり、あんどぷらすのなかでもかなり趣味が多め。さまざまなことに興味をもち日々思考を巡らせているおふたりが手掛けた今回のリニューアル、いったいどんなこだわりや工夫が秘められているのでしょうか?
本物を表現する
前回の記事でも述べている通り、このタイミングでリニューアルに至った理由のひとつには、ビジョンの更新があります。
新たなビジョンは、私たちは本物になる。
このビジョンに向かって進むあんどぷらすの在り方を世の中に伝えるために、どんなところを大切にして制作したのかそれぞれ聞いてみました。
デザインのこだわり
− 今回の制作においていちばん大切にしたところを教えてください。
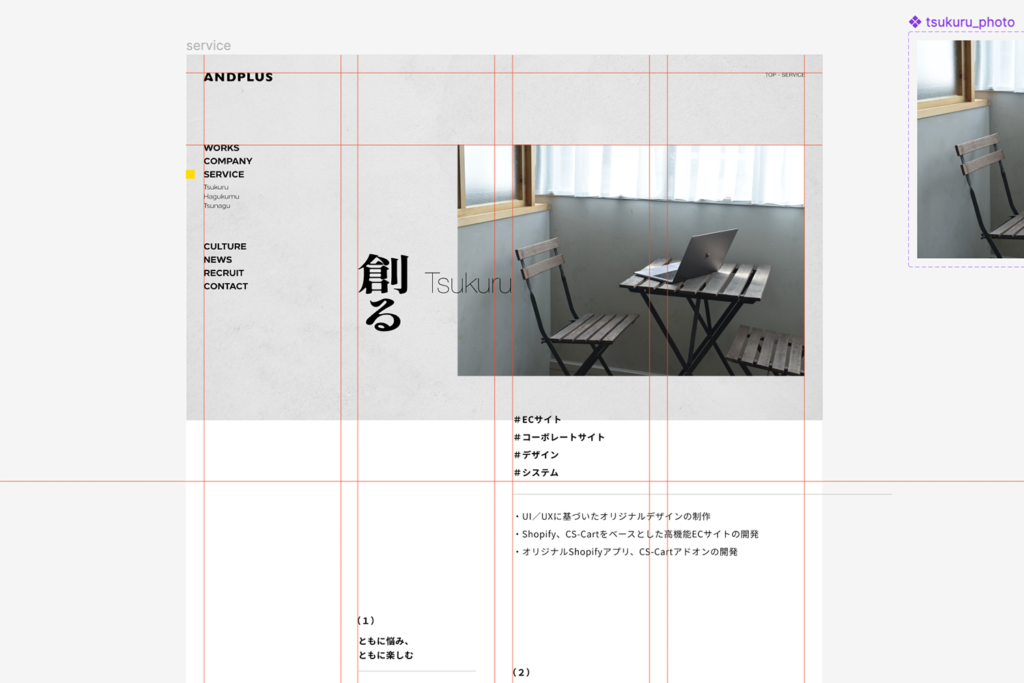
デザイナー:ten )今回は、ビジョンにもある「本物」をテーマに制作しています。そのうえで「本物=見せかけではなく実質を備えているもの。本格的なもの。」であることを確認しました。そのため、ごちゃごちゃしたアニメーションや構成ではなくて、シンプルでユーザーがスムーズを感じられることを大切にしました。トップページをスクロールなしにしたのもここからきています。
そう、新たなサイトのトップページはスクロールする必要がありません。パッと見てすぐに、見たいコンテンツをクリックすることができる仕組みになっています。サイト内の情報を必要最低限にしたおかげで、トップページからすべての情報にアクセスすることができるようになりました。
デザイナー:ten )実は、もともとサイトリニューアルを担当していたデザイナーさんのデザインや今までのサイトをもとに、もうひとつデザインを作っていました。しかし、情報整理の打ち合わせにてだいぶ情報を削っていったので、そこから今のサイトのデザインをしていきました。はじめに作ったデザインは現在のサイトのベースになっている部分もたくさんあります。
なんとびっくり。さらにもうひとつデザインを作ってくださっていたことは、あんどぷらすのメンバーもインタビューをするまでまったく知らなかった事実でした。たしかに情報の量や質は旧サイトに近いですが、デザインは至るところに新たなサイトの片鱗がうかがえます。

実装のこだわり
− tenさんのデザインをはじめて見たときにどう思いましたか?
エンジニア:yosei )第一印象は「しっかりリボーンしてる!」でした(笑)作り替えたのではなく、今のあんどぷらすの中で押さえなければいけないところを押さえていて、すごいなと思いました。制作当初から今のコンセプトの軸が明確になっていたところが、今回のリニューアルをするうえでかなり大きかったです。
実装を考えるうえでは、どのサイトを手掛けるときも実装しにくそうなところはあってもやればできると思っています。なので、カンプをもらったときにはワクワクしましたし、やるぞ〜という気合いが出てきましたね。

− yoseiさんが実装するうえで大切にしたところを教えてください。
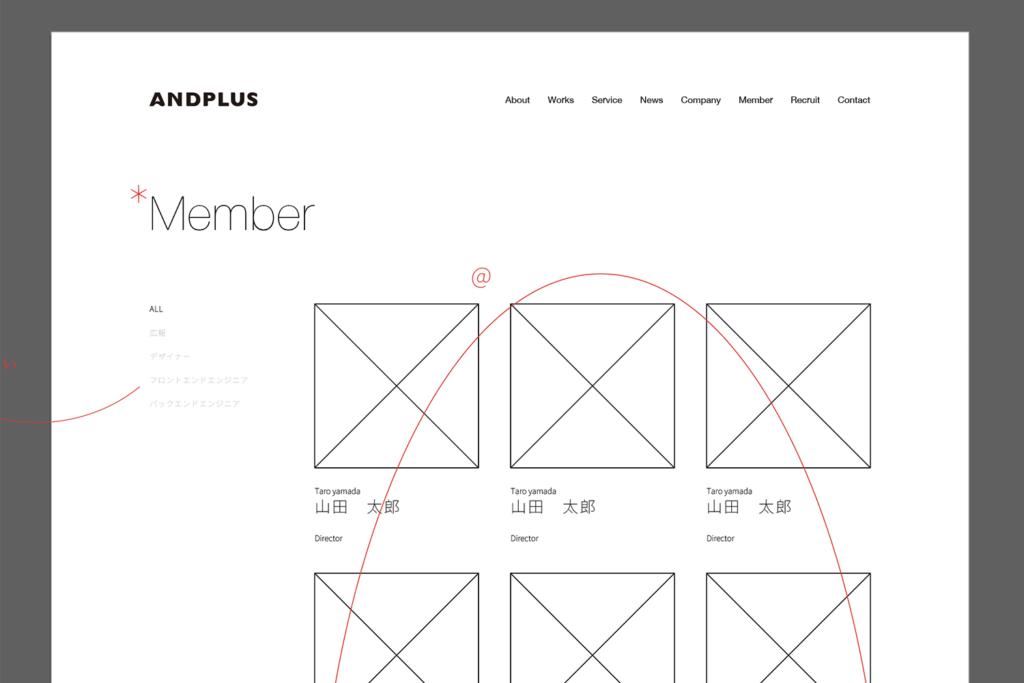
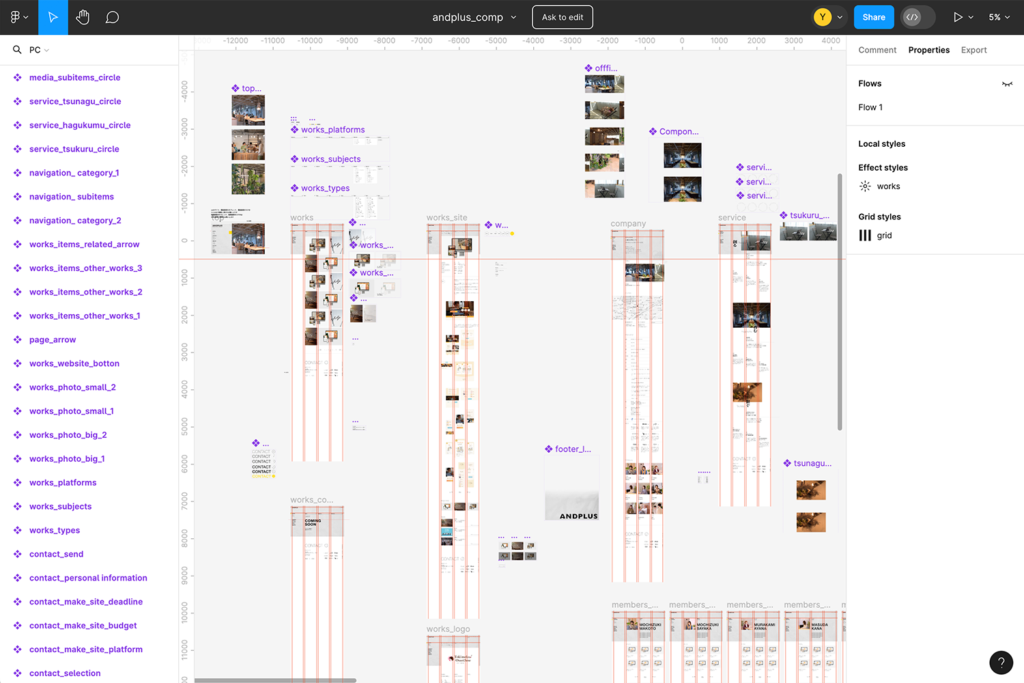
エンジニア:yosei )tenさんのデザインを受けて、グリッドを意識しました。tenさんはどのページもグリッドで分けてデザインしてくれていて、ここまで厳格にデザインをもらったのは初めてでした。Webは幅が変わるからこそ、幅に応じてコンテンツをどのように変化させようか、結構考えます。バラバラとコンテンツがあるデザインについてはその都度調整することが多いけれど、グリッドはルールが決まっているので徹底的に実装することができました。

エンジニア:yosei )ここでは、文字のサイズもこだわっています。サイトの幅が変わっても文字サイズが固定されているサイトもあるのですが、今回はグリッドの比率に合わせてコンテンツも変化することから、文字のサイズも比率と一緒に変わらなければいけないと考えました。すべてがグリッドの比率をベースにして実装しています。どのサイズになっても変に余白が崩れたりがなくなるので、グリッドいいなと思いました。
法則に従って並べられたグリッドをベースに、美しく整えられたデザイン。そのグリッドが、なんと実装面でも大活躍していたんですね。文字にもこだわりが詰まった新たなサイトは、どんなサイズのデバイスで見ても余白やバランスの美しさを保っています。
サイトの構成
デザインだけでなく実装においても「本物」を表現するために鍵となったのは、サイトの構成。今回はスムーズな動きやレスポンスの速さを考慮して、Gatsby + WordPress ヘッドレスの構成を採用しています。
− この構成は早い段階から考えていたのでしょうか?
エンジニア:yosei )早い段階から構築するための構成は考えていました。みんなと相談して自分たちにとってより良いものを選べるので、クライアントさんの案件よりも何で作るかは考えやすかったです。やっぱりクライアントさんの案件ではよく知らないものを提案できないし、今回のリニューアルで挑戦してその実用性を確かめることができてよかったなあと思っています。
ただ、エンジニアとしてWordPressのいいところも悪いところも分かるからこそ、ただのWordPressよりも良くするためにはどうしようかなという部分は悩みました。
サイドバーのなめらかな動きやページを遷移するときのスピード感。気にしないと気づかない部分かもしれませんが、この違和感を感じない心地よさこそが「本物」なのかもしれません。
Gatsby + WordPress ヘッドレスの構成についての詳細は、yoseiさんが改めて記事にまとめてくださる予定です。こちらもお楽しみに!
ひよこの行方
もしかしたら気になっているかたもいらっしゃるかもしれません。旧サイトのトップページにドーンと登場していたひよこちゃんの行方。
実はここもかなり悩んだところのひとつです。長年愛されてきたひよこちゃんというキャラクターを大切にはしたいれど、ちょっとポップに寄りすぎてしまう。どうやってひよこちゃんを生き残らせようか。
− ひよこちゃんについてはどのように考えていましたか?
デザイナー:ten )ひよこちゃんについて、たくさん悩みましたし社内でもたくさん議論をしました。シンボルだけど、新しいサイトでは少し浮いてしまう。完全に無くすというのは考えてはいなかったのですが、サイトデザインに干渉しないためにはどういう感じでどこに入れようか悩みました。
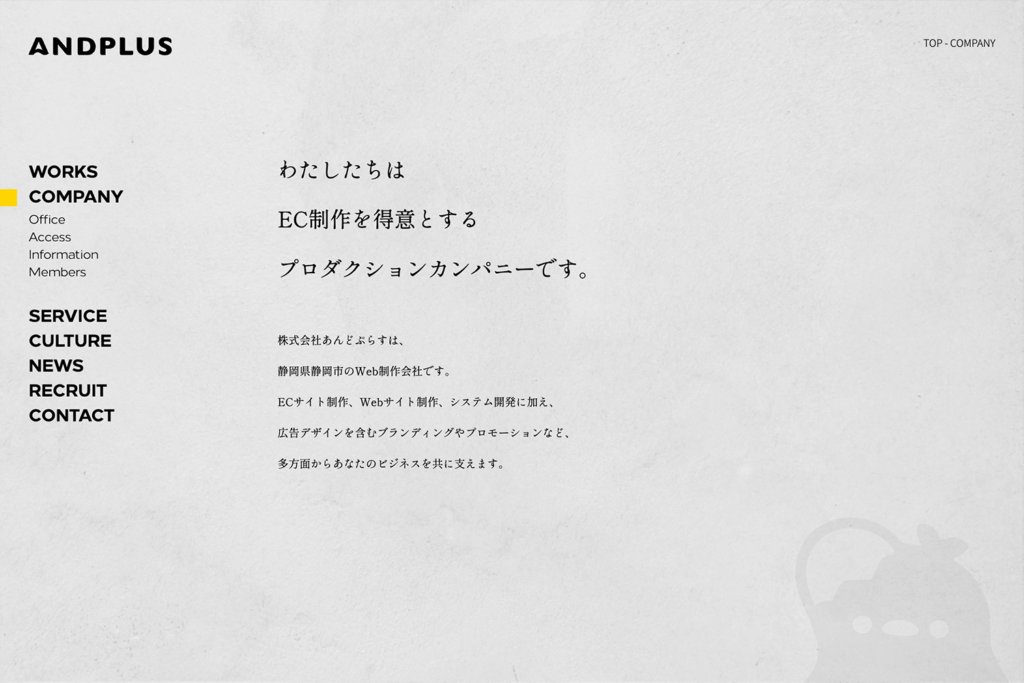
結果的に「あ、ここいけそう!」という感じでCOMAPNYのページにうっすらと登場させることにしました。実は、エラーページにもサプライズで登場させているんですよ。

なんとエラーページにもかくれんぼしていたんですね…!ワクワクドキドキすぎるサプライズ。エラーページでもなんだか嬉しい気分になりますね。ぜひ皆さんもひよこちゃんを見つけてみてください。
今後はどこかのタイミングでメンバーページにも登場する予定です。いつのまにかひよこちゃんが現れるかも…?(お楽しみに!)
今までよりも登場する機会はちょこっと減りますが、あんどぷらすのひよこちゃんへの愛は変わりません。
修正の繰り返し
ブラッシュアップを重ねた今回のサイト。確認しては修正する、また確認しては修正するを何度も繰り返して今のカタチに。
悩みに悩んだ「見せ方」
− 制作段階において、さまざまな部分の見せ方で悩んでいた印象があります。具体的にどんなところで悩みましたか?
デザイナー:ten )本当にいろんなところで悩みました。まず1番修正をしているのはフッターです。住所などの情報や外部サイト・プライバシーポリシーなど、それぞれ関連がない情報をどうやってまとめようか、やっぱりさまざまな場所に分散させるよりもフッターに全てを集約したい…と試行錯誤を重ねました。
SNSのアイコンも実は悩んだ部分です。最初はアイコンを表示しようとデザインしていましたが、アルファベット表示のほうが落ち着いて見えるのではないか、と変更をしました。TwitterからXに変わったことで、配置のバランスも良くなった気がします(笑)
たしかにたくさんの情報が集約しているのに、かなりすっきりとまとまっています。TwitterからXに変わったという世の中の動向さえもポジティブに捉えてデザインに落とし込むなんて…つよすぎる。
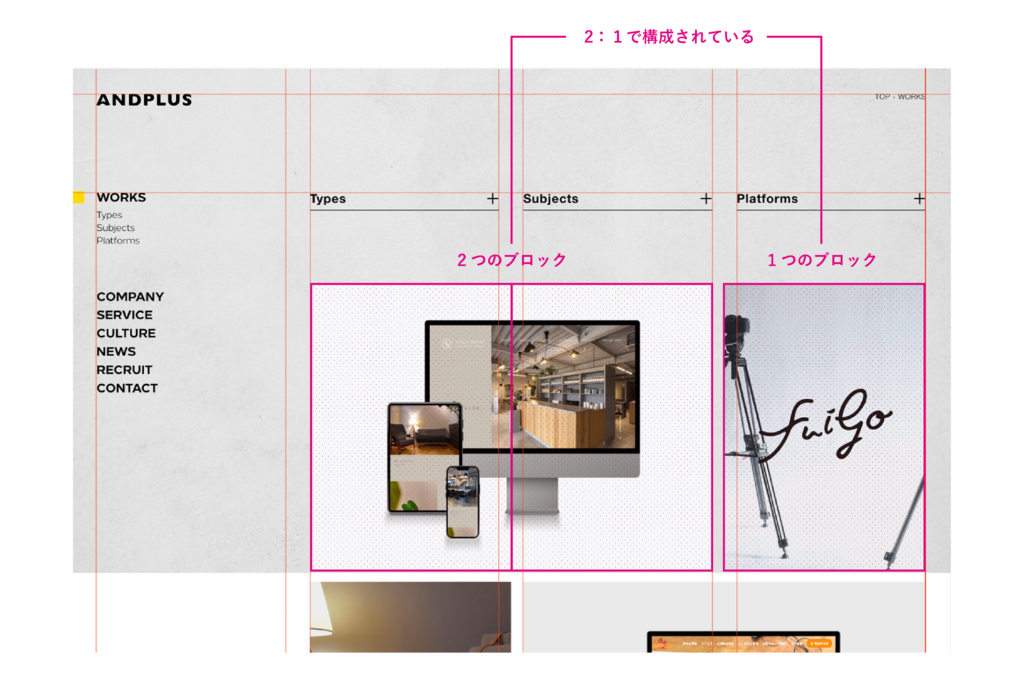
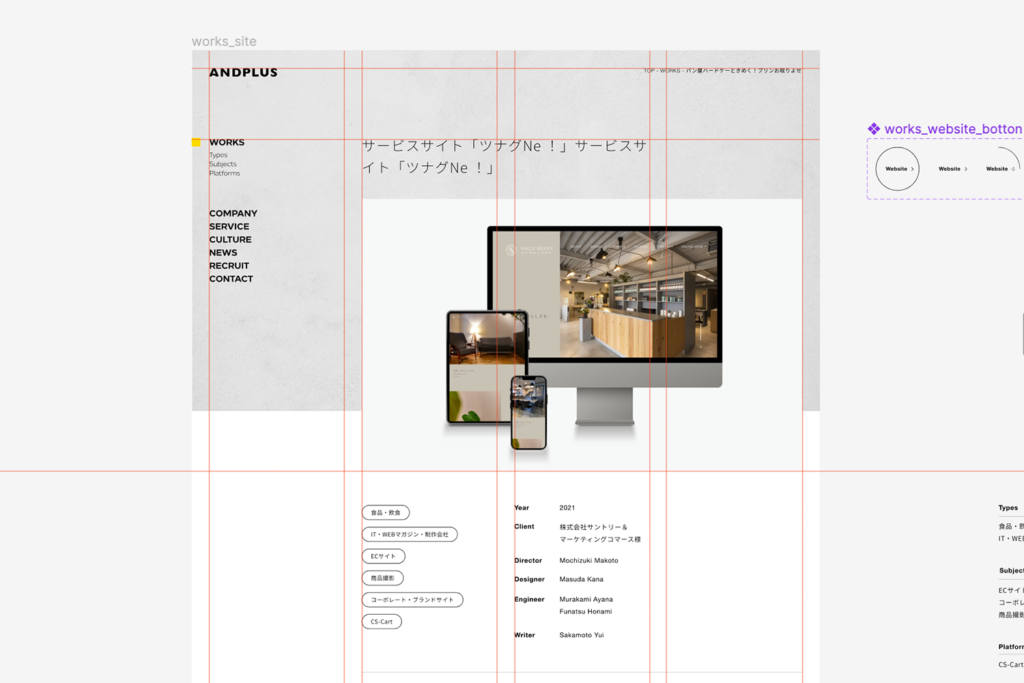
デザイナー:ten )実績のレイアウトもかなり相談を重ねています。今回サイト自体をグリッドベースでデザインしているのですが、2つのブロックと1つのブロックに分けてサムネイルを表示できるか、エンジニアのかたにも相談した上でデザインを決めました。

実はここは、広報として実績を公開する私もずっと悩んでいた部分。
旧サイトでは、スクリーンショットを長方形(横)に切り取った画像を複数枚スライドさせて表示していたのですが、サイズや形が固定されていることから、見てほしいコンテンツが見てもらえなかったり縦長にデザインされているコンテンツが切れてしまったり。
実績の見せ方についての打ち合わせでは、新しいサイトはいろんなサイズでサイトのスクリーンショットを見せることができたら嬉しいとか、自由に組み合わせがしたいとか、さまざまカスタムできたらいいなとか…たくさん要望を言いました。
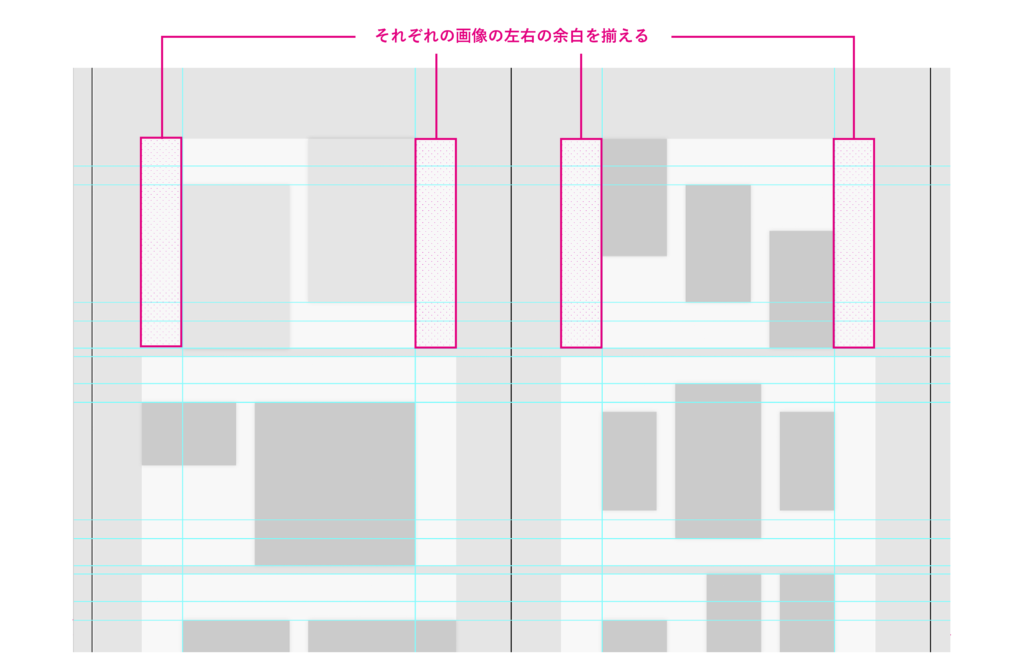
デザイナー:ten )そこで、複数のスクリーンショットを1枚の画像にまとめることに。それぞれの画像の左右の余白を揃えることで、統一感のある実績ページにすることができました。ちなみに、こちらもグリッドをベースにデザインをしています。
たくさんの要望を汲み取ってデザインしてくださったtenさんに大感謝。さまざまなバリエーションのフォーマットがあるので、サイトのデザインに合わせて使うフォーマットを変えたり、組み合わせを変えてみたり。いろんな工夫ができるので、画像を作る作業がとても楽しくなりました。
イメージのすり合わせ
− 実装シートへのコメントもものすごい量になっていましたが、どんなところが大変でしたか?
エンジニア:yosei )デザイン的にOKかどうか、自分の解像度ではなくてデザイナーさんの解像度でチェックしてもらえるのは本当にありがたいです。
特に大変だったところはフッター周りで、同時にこだわりもたくさん詰まっています。背景も変わるしロゴも動く。サイドのメニューも動く。アニメーションが意外とたくさん動くんですよね。シンプルなのがおもしろいこのサイドのメニュー、ありそうだけれどあまりみたことない気がします。やっぱりサイトは見た目がカッコ良くても使いやすくないといけないので、よくできてるなあと思いました。tenさんの意図通り動かすことができるように頑張りました。
− tenさんがFigmaでアニメーションのイメージを作ってくださっていましたが、制作段階ではお互いに何度も動きを確認している印象でした。
エンジニア:yosei )わからない部分はその都度相談しながら実装をしていきました。アニメーションはニュアンスが大切で、数秒ちょっとずれるだけでも印象が変わってしまいます。なので、デザイナーさんにみてもらうのが、1番だと考えています。
心地よいアニメーションの裏側には、デザイナーとエンジニアの妥協なしのイメージのすり合わせがありました。こうだというイメージを共有する。そしてそれを実現する。簡単に聞こえるかもしれないけれど、そこには計り知れない努力やお互いの技術に対する信頼があったからこそ、実現できたのかもしれません。
運用のしやすさ
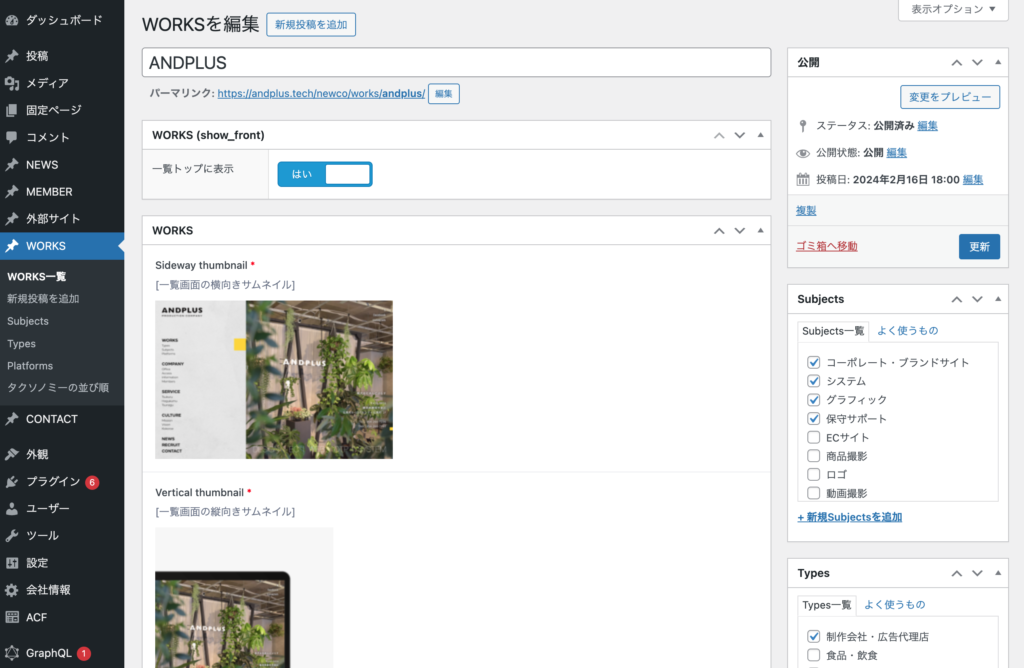
変わったのは見た目だけではありません。サイトの管理や運用もだいぶしやすくなりました。
旧サイトでは、制作実績やお知らせを追加するときにコードを触る必要があったため、すべてを代表であるmmochiさんに依頼をしていました。
しかし、新たなサイトはWordPressの管理画面から編集することが可能に。管理画面もわかりやすくカスタマイズしていただいたおかげで、かなりスムーズに制作実績の追加やお知らせの投稿ができるようになりました。
− 自分たちで編集できるようになったことで、運用もかなりしやすくなったと思います。ここのこだわりも教えてください。
エンジニア:yosei )やっぱり「便利になった!」って思ってもらったら嬉しいですよね。だからこそ、エンジニアの視点を捨てて、運営する側が使いやすいことを基準にして制作をしました。これは説明書がなくても分かるUIを作るようなもので、とてもやりがいがありました。

特にここを見てほしい
せっかくなので、おふたりに「特にここ見てほしい」というポイントを聞いてみました!
デザイナー:ten )どこというよりは、実績ページであんどぷらすがどんなものを制作しているかをみていただけることが1番嬉しいです(笑)ただ、個人的にお気に入りはフッターのCONTACT部分のアニメーション。バリアブルフォントの太さの変化がとってもスムーズで気持ちがいいです。まさに今回の制作で目指していたユーザーを困惑させない快適な体験なのではないでしょうか。
エンジニア:yosei )今までよりもサイトを通してあんどぷらすのことを知ってもらうことができるようになったと思うので、ぜひそこを見ていただきたいです。今回のリニューアルでやるべきだった「あんどぷらすの中を見通せるようなサイトにする」を実現できたなあと思っています。あんどぷらすのことをちょっとしか知らなかった人にも、こんなことをやっているよと伝わったら嬉しいです。
サイトリニューアルの感想
ついに実現したあんどぷらすのサイトリニューアル。創業当時からあんどぷらすを支えてくださっている代表のmmochiさんと常務のsayaさんより今回のリニューアルについてコメントをいただきました。
代表:mmochi )今回のリニューアルは実はかれこれ4年くらい前(2020年春くらい)から内容の検討をしていました。同時にビジョンブックの作成プロジェクトも立ち上がっていて2021年11月を目標にすすめていたんですよね。「誰が担当」と明確に役割分担をせずに全員でプロジェクトを進めようとしていたのです。全員と言っても10人程度。この間、経営陣の中では新たなビジョンを再構築し、ミッション、ビジョン、バリューを固めていました。(バリューは後にKOKOROE:心得となります)ただ、誰かが主体的に動いてリーダーシップを発揮するということもなくゾンビプロジェクト化することに。。
これではいかんと、イチから仕切り直し「REBORNプロジェクト」と命名、推進するメンバーを募りグイグイすすめていくことにしたのが2023年3月のことです。経営陣主導ではないカタチ、推進するメンバーが主導するという理想的なカタチでやっとサイトリニューアルができました。肥大化したサイトの情報を削ぎ落とし必要十分な量に留め「カルチャー」と「制作実績」を伝えることに重点をおいたデザインや構成になりました。技術的にもヘッドレス構成としクライアントワークに展開できるノウハウも蓄積できたと思います。
ビジョンブックも一般的なそれとは一風変わったものになりますがそろそろ完成します。これにてREBORNプロジェクトの第一弾が完了となります。そう。サイトリニューアルは第一弾の最初のアウトプットです。次もその次も控えています。
法人化から12年の会社で4年越し(完結まではまだかかる)のプロジェクトを遂行するなんてかなりの大プロジェクトです。通常業務と並行してこんなプロジェクトをすすめていることにスタッフは自信を持ってほしいし、あんどぷらすの立ち位置をしっかり意識してクライアント企業と向き合ってほしいです。
常務:saya )私たちにとって自社サイトは大切な販促ツールであり営業マンです。営業職の居ないあんどぷらすでは自社サイトがお仕事を運んでくれると言っても過言ではありません。
Web制作会社なのだからリニューアルなんて簡単だろうと思われるかもしれませんが、技術の問題では無く意識の問題として道のりは過酷でした。通常業務の合間に進めなければならないので、やり遂げた先のイメージができていないと単に仕事が増えて嫌だなぁと感じることもあると思います。
リニューアルの検討が始まってから4年もかかってしまったのは、途中つまづきながら「私たちがどう在りたいか」を見つめ直し、目指す方向の再確認をしていたからでした。とは言え、サイトリニューアルは完了ではなく通過点です。今後も育てて進化させる必要があります。サイト以外のプロジェクトも進行中です。
これからもスタッフと一緒に「自分たちの在り方」を見つめていきたいと思っています。
まとめ
長い時間を経て生まれ変わったあんどぷらすコーポレートサイトの制作秘話、お楽しみいただけましたでしょうか?
今回リニューアルしたサイトには、デザイナーとエンジニアの緻密なこだわりや弛まぬ努力はもちろん、あんどぷらすのメンバーそれぞれのこれから進んでいく道への想いも込められています。
あんどぷらすはまだまだ発展途上。自らの技術に満足せずに、これから先もさらなる高みを目指して成長していきたいと思っていますので、今後のお知らせもぜひ楽しみにしていただけたら嬉しいです!
Vol.1 / Vol.2ともに最後までお読みいただいた皆さま、ありがとうございました!
それでは、次の記事でお会いしましょう!