こんにちは、Jです。
みなさん、シームレスパターンは好きですか?好きですよね。
あの無限に続く、終わりのない柄の波。たまらないですよね。
そんなわけで、今回はCSSでシームレスパターンを作ってみました。
できる限りわかりやすく、カンタンに伝えられたらなと思いつつ、まとめてみました。
それではさっそく、作っていきましょう。
1.まずはグラデーションを作ってみる
【HTML】
<div class="pattern"></div>
【CSS】
.pattern {
/* 背景に色をつけておきます */
background-color: aquamarine;
/* background-image: linear-gradient();でグラデーションを作っていきます */
background-image:
linear-gradient(
/* グラデーションの方向を0deg(下から上へ)にしておきます */
0deg,
/* transparent(透明)から始まり、coralで終わります */
transparent 0%,
coral 100%
);
height: 240px;
width: 320px;
}
すると、以下のような画像になります。

いい感じのグラデーションですね。夕日と海みたいでなんだか落ち着きます。
2.グラデーションをバッサリ分断する
htmlはそのままで、cssを以下のように書き換えます。
.pattern {
background-color: aquamarine;
background-image:
linear-gradient(
0deg,
/* 最初の色の開始ポイントと、次の色の終了ポイントを同じ数値にするとハッキリと分かれます */
transparent 0%,
transparent 50%,
coral 50%,
coral 100%
);
height: 240px;
width: 320px;
}
すると、以下のような画像になります。

夕日と海がバッサリ分断されました。
ちょっと単調でつまらない感じになってしまいましたが、このままボーダーのパターンを作っていきましょう。
3.連続するパターンのサイズを決める
.pattern {
/* パターンサイズをbackground-sizeで指定します。それぞれ横幅・縦幅となります */
background-size: 20px 20px;
background-color: aquamarine;
background-image:
linear-gradient(
0deg,
transparent 0%,
transparent 50%,
coral 50%,
coral 100%
);
height: 240px;
width: 320px;
}
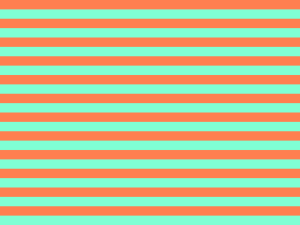
すると、以下のような画像になります。

すっごい目がチカチカしますね。
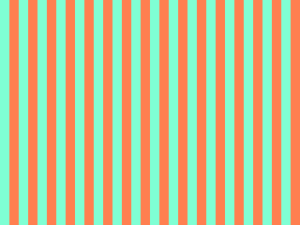
このチカチカパターンのcssの「0deg」を「90deg」に変更すると、以下のような画像になります。

こちらも目がチカチカしますね。
ではこの縦横それぞれのパターンを使用して、チェックのパターンを作っていきましょう。
4.パターンを混ぜてひとつのパターンを作る
.pattern {
background-color: aquamarine;
background-size: 20px 20px;
background-image:
linear-gradient(
0deg,
transparent 0%,
transparent 50%,
coral 50%,
coral 100%
), /* それぞれのパターン(linear-gradient)をカンマで繋げます */
linear-gradient(
90deg,
transparent 0%,
transparent 50%,
coral 50%,
coral 100%
);
height: 240px;
width: 320px;
}
すると、以下のような画像になります。

目に優しくない配色ですね(涙)
このように、パターンを組み合わせることでチェックのパターンを作ることができます。
基本的な作り方は以上のようになりますので、次に本格的(?)なチェックを作ってみたいと思います。
5.それっぽいチェックを作ってみた
.pattern {
background-color: darkred;
background-size: 20px 20px;
background-image:
linear-gradient(
0deg,
rgba(255, 255, 255, 0.4) 0%,
rgba(255, 255, 255, 0.4) 3%,
transparent 3%,
transparent 97%,
rgba(255, 255, 255, 0.4) 97%,
rgba(255, 255, 255, 0.4) 100%
),
linear-gradient(
90deg,
rgba(255, 255, 255, 0.4) 0%,
rgba(255, 255, 255, 0.4) 3%,
transparent 3%,
transparent 97%,
rgba(255, 255, 255, 0.4) 97%,
rgba(255, 255, 255, 0.4) 100%
),
linear-gradient(
0deg,
transparent 0%,
transparent 25%,
rgba(255, 127, 80, 0.6) 25%,
rgba(255, 127, 80, 0.6) 75%,
transparent 75%,
transparent 100%
),
linear-gradient(
90deg,
transparent 0%,
transparent 25%,
rgba(255, 127, 80, 0.6) 25%,
rgba(255, 127, 80, 0.6) 75%,
transparent 75%,
transparent 100%
);
height: 240px;
width: 320px;
}
すると、以下のような(以下略)

linear-gradientは、上にあるものが優先されて表示されるようです。
また色の指定もrgbaで指定できるので、透明度も調節が可能です。
6.せっかくなので、ストライプも作ってみた
.pattern {
background-color: white;
background-size: 20px 20px;
background-image:
linear-gradient(
90deg,
transparent 0%,
transparent 30%,
#4daeeb 30%,
#4daeeb 70%,
transparent 70%,
transparent 100%
),
linear-gradient(
90deg,
#335179 0%,
#335179 5%,
transparent 5%,
transparent 95%,
#335179 95%,
#335179 100%
);
height: 240px;
width: 320px;
}
すると、以(略)

さわやかな感じですね。ワイシャツにこんな柄があったような気がします。
このように、cssだけでも様々なパターンを作ることができます。
画像一枚で解決するじゃん!って思われるかもしれませんが、コードを書くだけで画像ができるのはやっぱり楽しいので、皆さん是非チャレンジしてみてください。