Photoshopで漫画のトーン貼り〜自作編〜

こんにちは。Photoshopで漫画シリーズ第二弾です。
前回の記事では普通の網点の貼り方を解説しました。
でも全部それだけじゃつまらないですよね。
せっかくデジタル処理が出来るので便利な機能を使っていきましょう!
今回は漫画において重要な「スクリーントーン」を、自分で作ってみます。
「パターンを定義」して、少し描いたものが勝手に敷き詰めてもらえる機能を使って行きます。

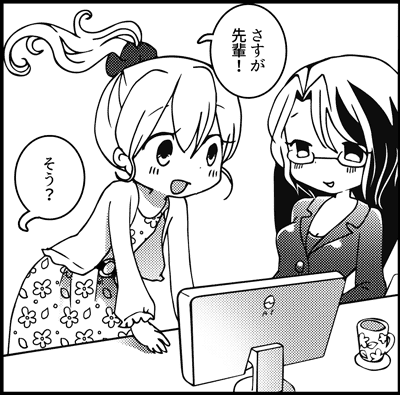
たとえばこちらの一コマは
A子さん(ポニーテールの人)のスカートの柄などをこの方式で制作しています。

この漫画はA子&B子さんのECサイト解説漫画第二弾、
から読む事が出来ます!
簡単なものから作ってみよう

それでは、まずは簡単に作れるシンプルなパターンからやってみます。
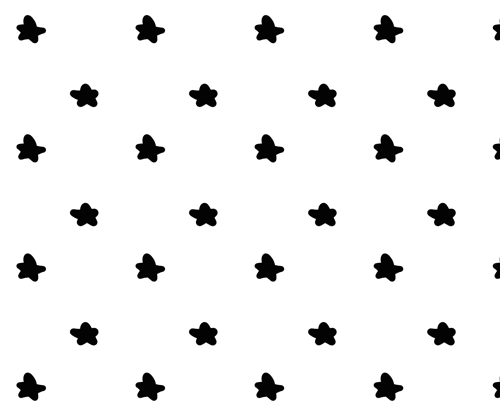
★を描きました。
同じものがいっぱい敷き詰められた時どうなるか想像しながら作りましょう。
画面の端っこにつかないように、上下左右に余白をとって描いてください。
Ctrl+Aで「全てを選択」して…

編集▶︎パターンを定義 します。
パターン名を聞いてくるので適当につけるかそのままOKします。
たったのこれだけで模様が完成です!
塗ってみよう
バケツツールをクリックします。
左上は初期設定のままならおそらく「描画色」になっている事かと思います。
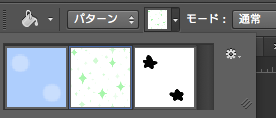
そこをクリックして「パターン」を選びます。

するとその項目の右にある箱がアクティブになります。
そこを押してみると… さっき作った★が増えています!

新規キャンバスにバケツでどばっと流し込んでみると…

模様ができました。
なんて簡単なんだ!
シームレス(継ぎ目のないこと)にしたい
先ほどの★は単純な模様であり背景が白かったので10秒でできました。
しかし、模様が画面上にぎっちりしているとそうはいきません。
★のときは上下左右に余白をとりましたが、とらずに「つながっている」繰り返しにしたいときはどうしたら良いのでしょうか…
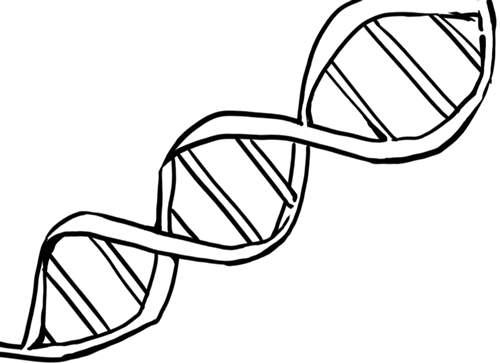
つながった繰り返し模様と言えばやっぱり、デオキシリボ核酸もといDNAですよね。
試しにこんな感じに描いてみます。

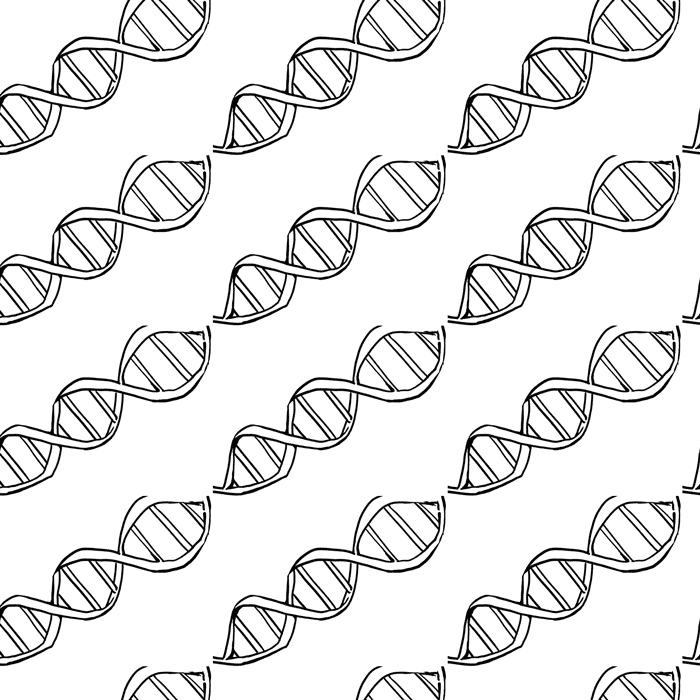
これを選択してパターン化すると…

つなぎ目がはっきりわかってしまいます。
というわけで左下と右上をなじませてシームレスにしましょう!

フィルター▶︎その他▶︎スクロールを選択します。
出て来た「スクロール」のウィンドウで、「ラップアラウンド」を選びます。

そして水平方向・垂直方向の値をぐりぐりすると…継ぎ目が真ん中に来ました。
右端にいったものは左端から出てますね。
これはパックマンの中央通路… もしくはマリオブラザーズですね…
継ぎ目が分かったのでブラシでつなげます。

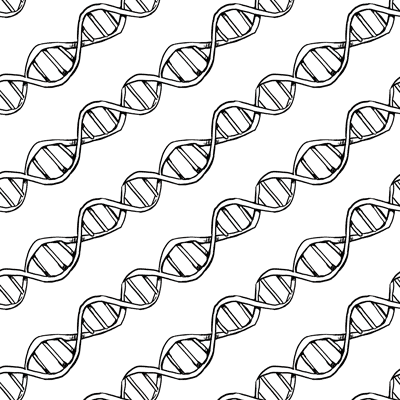
こんな感じで…つながりました。

継ぎ目が無くなったよ!
こんな感じでオリジナルトーンが作れるのです。
おまけの応用編
パターンを作るだけではなく、それをそのまま建物や素材にも出来ます。

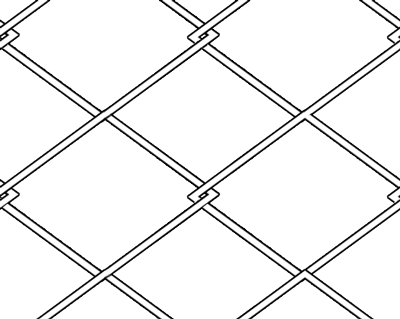
今の作り方でシームレスなフェンスを作ってみました!
先ほどと同じく全面に敷き詰めてから、
編集▶︎変形▶︎遠近法で…

斜めにするともうフェンスっぽくなります。
そこに木と草を生やせば…

なんか…背景…
…ができました!
これはだいぶやっつけでよく見るとおかしいのですが…「こういう風にも使えるんだ!」という一例です。
まとめ・トーン作りはフォトショでできる
というわけで、フォトショでのシームレスなトーンでした。
ようするに連続したパターンの作り方ですから、
トーンじゃなくてもいろいろな使い方があると思います。
色々試してみましょう。
投稿者プロフィール
- After EffectじゃなくてAfter Effectsなことをすぐ忘れてしまう
最新の投稿
 ノウハウ2017.07.26AfterEffectsのエクスプレッションを使ってみよう・その1
ノウハウ2017.07.26AfterEffectsのエクスプレッションを使ってみよう・その1 ノウハウ2017.06.21Photoshopのシェイプで漫画のフキダシを作ろう
ノウハウ2017.06.21Photoshopのシェイプで漫画のフキダシを作ろう コラム2017.05.22あんどぷらすな日々。#0014
コラム2017.05.22あんどぷらすな日々。#0014 コラム2017.03.31あんどぷらすな日々。#0013
コラム2017.03.31あんどぷらすな日々。#0013