2024-06-10
投稿画面のテキストエディタにボタンを増やすには【WordPress】

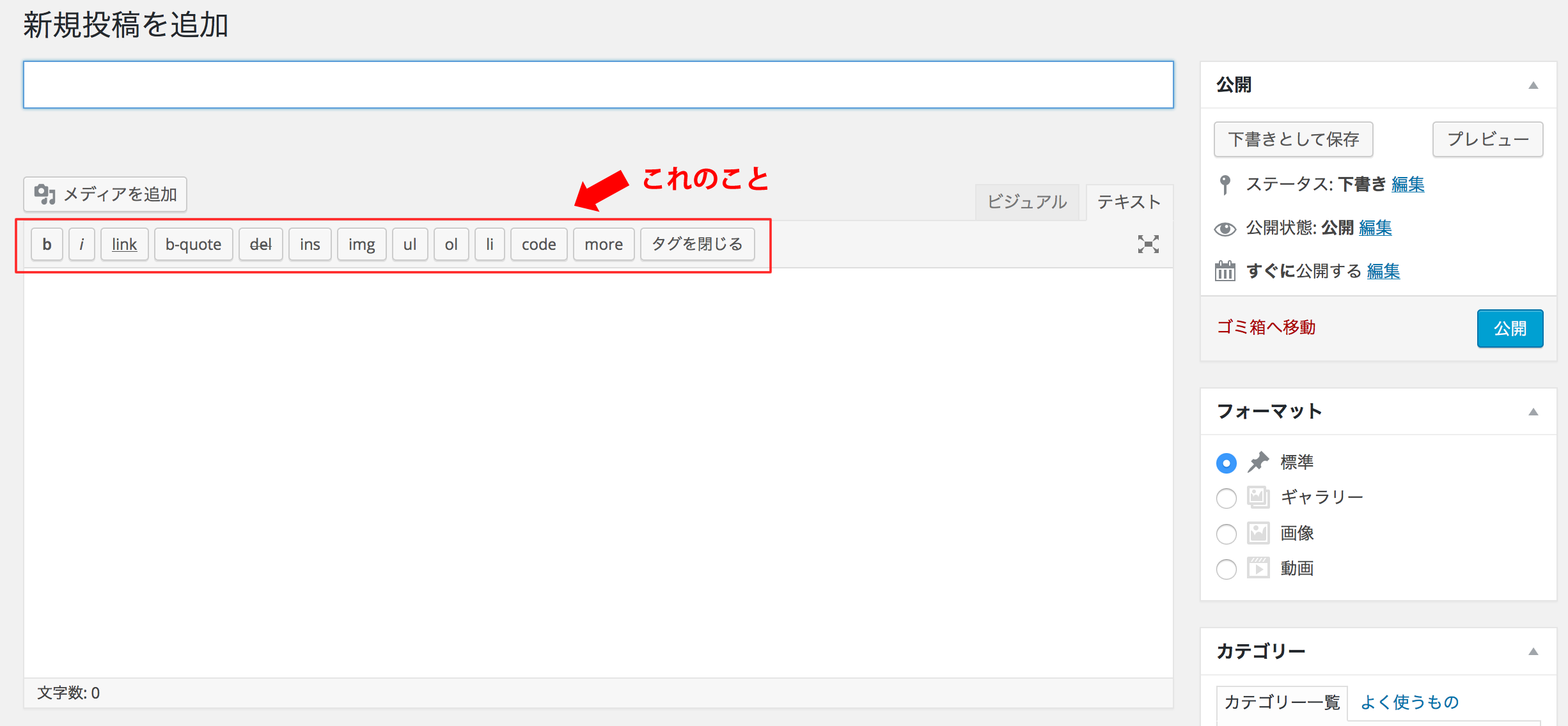
…まず、WordPressの投稿画面のテキストエディタのボタンってどれのこと?

そうです、これのことです。
例として、標準状態でついている「b-quote」のボタンは、
投稿本文の文字を選択してからボタンを押すと、blockquoteタグで選択した文字を囲ってくれます。
「記事をいろいろ装飾したいけど、いちいちタグ打ちするのめんどい」
…という人(私みたいな)は、テキストエディタにあらかじめオリジナルのボタンを作ってしまいましょう。
どんなボタンをつくる?
たとえば、↑のような見出し部分。
記事を書くときに使うことって多いですよね。
今回は、見出しが簡単に装飾されちゃう!というボタンを作成してみます。
1.「functions.php」にコードを追加
テーマ内の「function.php」に、ボタンを追加するための記述をしていきます。
・function.php【ボタンについての記述】
//ボタン追加関数 add_my_btn
function add_my_btn() {
?>
<script type="text/javascript">
//QTags.addButton('ID', 'ボタンのラベル[エディタ部分に表示されます]', '開始タグ', '終了タグ');
QTags.addButton('heading','heading','<h3 class="heading">','</h3>');
</script>
<?php
}
add_action('admin_print_footer_scripts','add_my_btn');
2.ボタンにしたタグの装飾をする
次に、今回ボタンにしたh3タグの装飾を、テーマ内のcssに追加します。
・style.css【見出し部分の装飾】
.heading {
//このサイトで使われている見出しの装飾
border-left:12px solid #c12748;
padding:.8em .9em;
font-size:1.2em;
line-height:1.4em;
background: #f2f2f2;
margin: 55px 0 15px 0;
border-radius: 5px;
}
これでボタンの完成です!
3.投稿部分を確認してみる
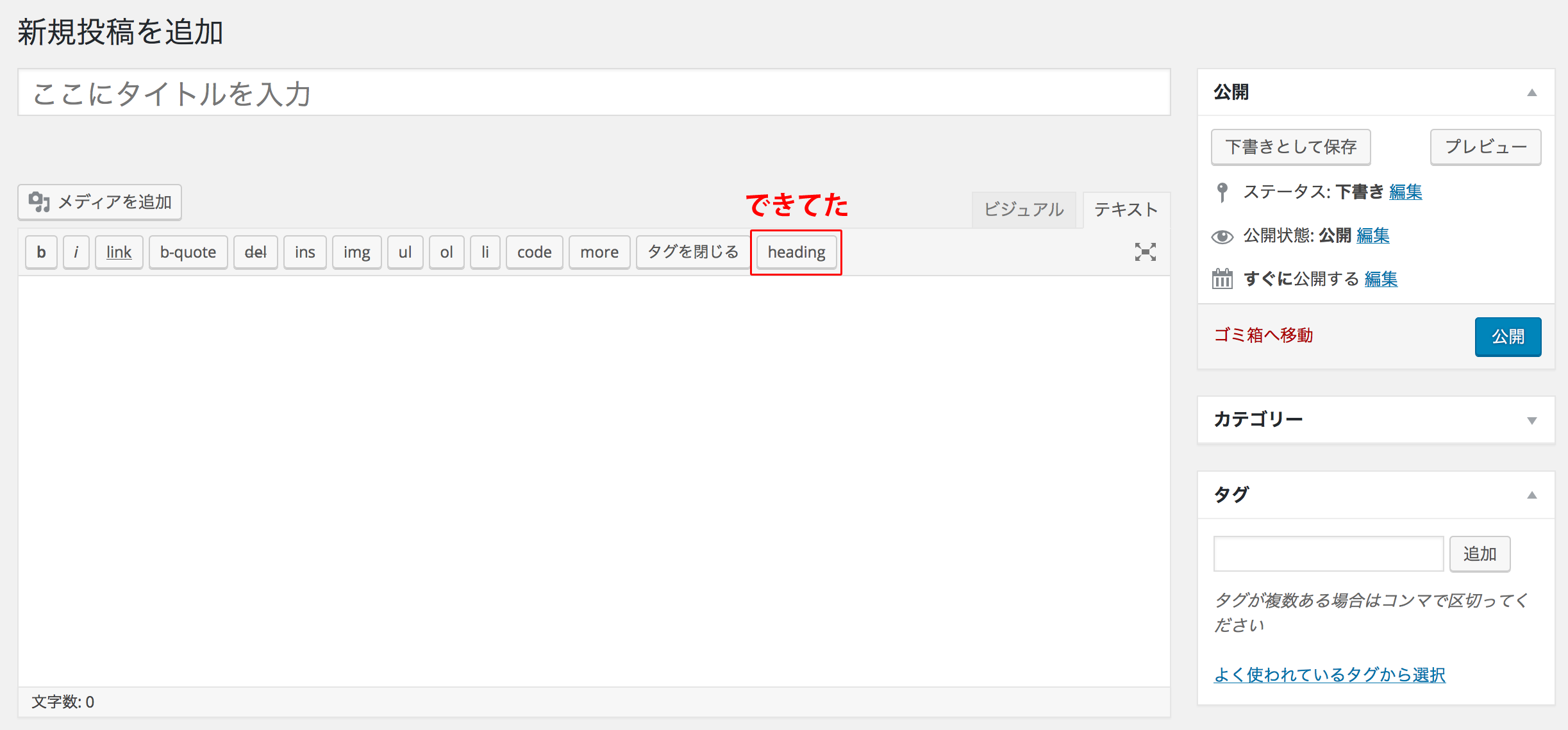
WordPressの管理画面の投稿画面を見てみます。

ちゃんとボタンが追加されていました。
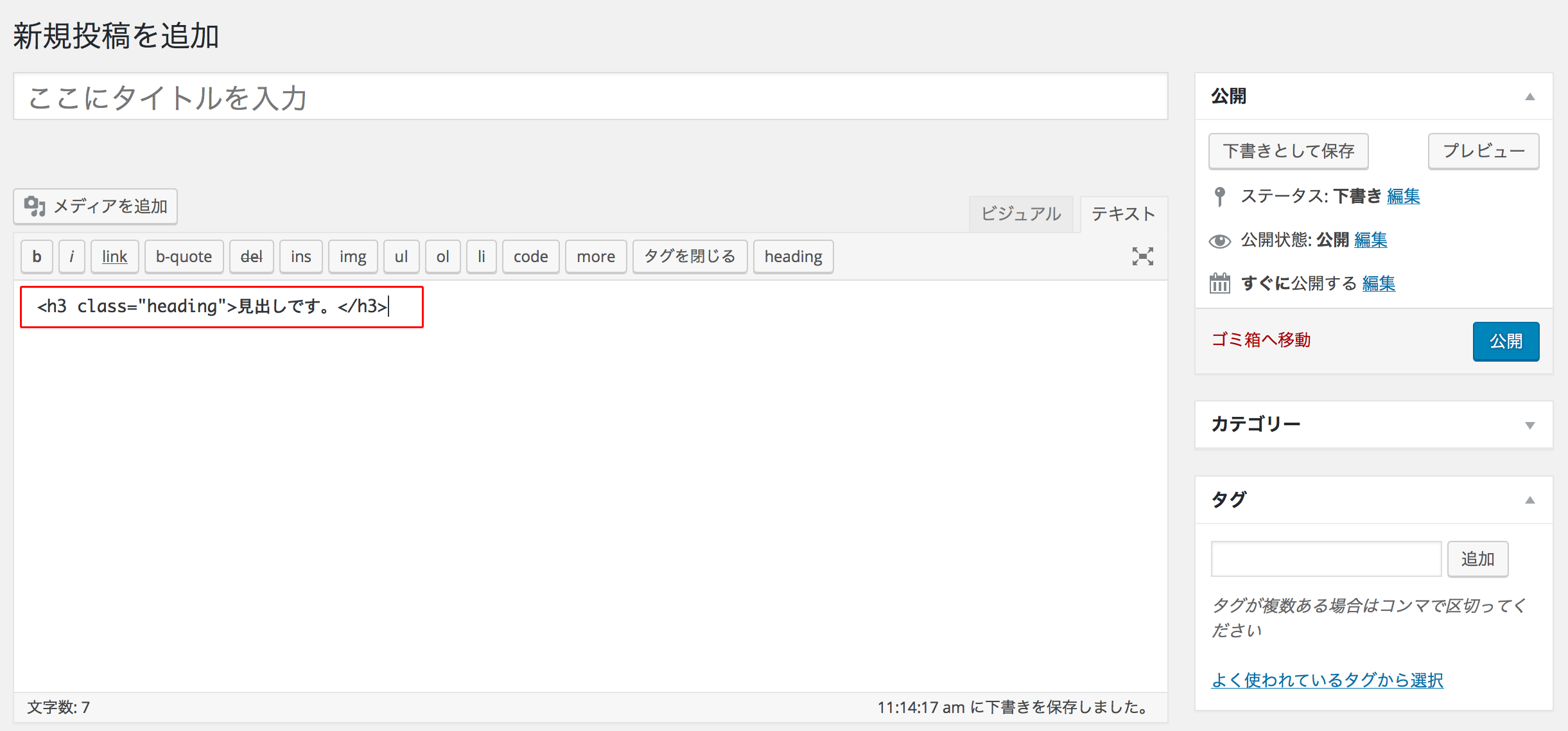
試しに文字を入力してボタンを押してみると…

囲まれました。
まとめ
今回は例としてボタンのラベル部分に「heading」という形で名前をつけましたが、
「見出し1」とか「大見出し」「小見出し」とか、わかりやすい名前をつけるとボタンの数が増えてきたときにも見分けがつきます。
ボタンの追加方法の他にも、ショートコードについての記事も書いていたりします。
・WordPressのショートコードを自作したい!【vol.1】【めもめも】
・WordPressのショートコードを自作したい!【vol.2】【めもめも】
投稿者プロフィール
- 今年の目標:ひ弱キャラ脱却
最新の投稿
 jQuery2017.05.19ドロワーメニュー実装に使える!jQueryプラグインDrawerについて
jQuery2017.05.19ドロワーメニュー実装に使える!jQueryプラグインDrawerについて css2017.04.21CSSのpositionプロパティについてちょっとまとめてみた
css2017.04.21CSSのpositionプロパティについてちょっとまとめてみた css2016.10.17CSSだけでできちゃう!ラベルデザイン「リボン編」
css2016.10.17CSSだけでできちゃう!ラベルデザイン「リボン編」 css2016.08.19CSSだけでできちゃう!ラベルデザイン「三角形編」
css2016.08.19CSSだけでできちゃう!ラベルデザイン「三角形編」
シェア・購読で応援していただけると喜びます:)
こちらもおすすめ




