レスポンシブデザインのコーディングをしていると、
気づいたらカラムが落ちていたり、レイアウトが思い通りにならなかったりと壁にぶつかることがあります…よね?
そんな私の、とあるレスポンシブ対応サイト制作時の話。です。
レイアウトが崩れた。
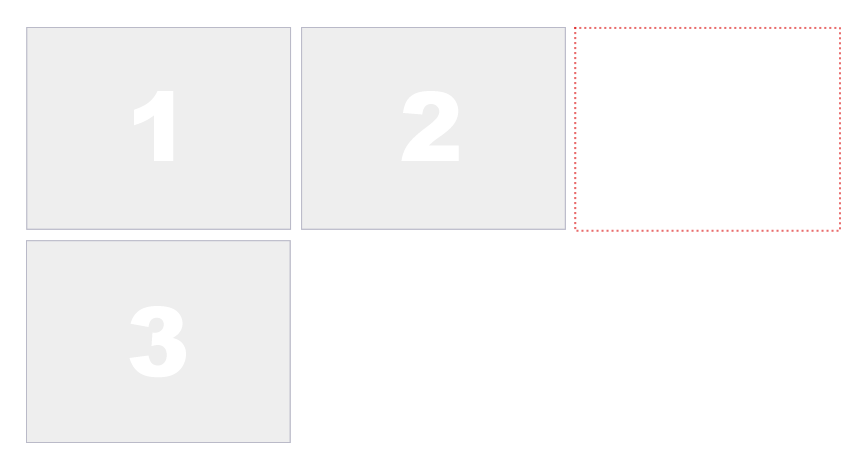
コンテンツを3分割して、分割した各コンテンツにborderを1px入れたら
…一番右のやつ落ちた。崩れた。そりゃそうだ。
 (↑こんなかんじで)
(↑こんなかんじで)
幅を「%」で指定していた箇所にボーダーいれたら、その分幅が増えて収まりきらなくなりますよね、普通に考えたら。
え、これもしかしていちいち計算して幅から引かなきゃいけないの?そんなめんどくさいことって……
とりあえずGoogle先生に聞いてみた。

・Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
どうにかできないものかとGoogle先生に教えを請うてみたところ、「box-sizing」という文字がちらほら引っかかってきました。
ほうほう。
box-sizingとは・・・?

・Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
次にbox-sizingってなんぞや!とGoogle先生に聞いてみました。すると…
値にborder-boxを指定すると、widthとheightで指定する幅と高さがボーダーボックスに対して適用されます。
内容領域にパディングとボーダーを含んだ範囲に対して幅と高さが適用されるため、 パディングとボーダーの分だけボックスサイズが小さくなります。
引用元:http://www.htmq.com/css3/box-sizing.shtml
いつもお世話になってますHTMLクイックリファレンスさん(感謝)
つまりbox-sizing: border-boxを指定すると、
パディングとかボーダーが設定してあっても、ぜんぶ幅と高さにひっくるめてくれるということみたいです。
……これじゃん。
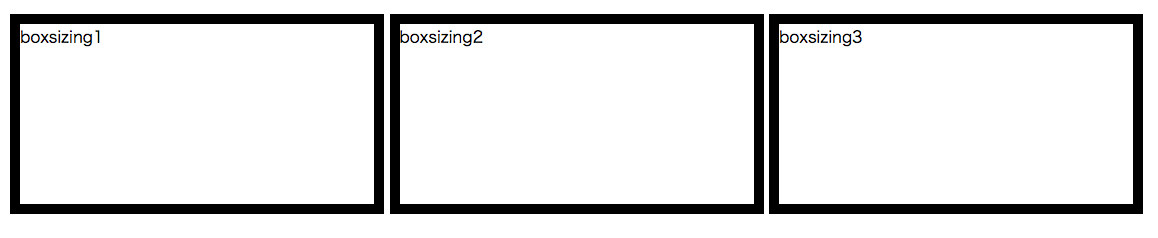
実際に設定してみた。
・ブラウザでの表示

・HTML
<div> <div class="box">boxsizing1</div> <div class="box">boxsizing2</div> <div class="box">boxsizing3</div> </div>
・CSS
.box {
width: 33%;
height: 200px;
display: inline-block;
border: 10px solid #000;
/* ベンダープレフィックスをつけて指定 */
box-sizing: border-box;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-o-box-sizing: border-box;
-ms-box-sizing: border-box;
}
これじゃん!!!
ボーダー10pxいれても崩れないじゃん落ちないじゃん!!!
まとめ
ということで、無事にbox-sizingによって問題が解決しました。
box-sizingの存在に気づいてからは、かなりコーディングが楽になりました本当に。
ちなみに、box-sizingの初期値は「content-box」になっています。
(パディングとボーダーを幅と高さに含めないかたち)
レスポンシブサイトを作成する時は、かなり重宝すると思います「box-sizing」。