【CS-Cart v4】ページのレイアウト変更方法
*旧ブログ(あんど+BLOG)からの転載です。
こんにちは!すんです。
CS-Cart覚え書き第2段。です。
今回は、追加したページのレイアウト変更方法についてです。
サイトを作り込んでいく中で、
よし!!ページを追加して作り込んでいこう!!
という段階(初期中の初期)で躓きかけた部分を紹介したいと思います。
まず、ページの追加について
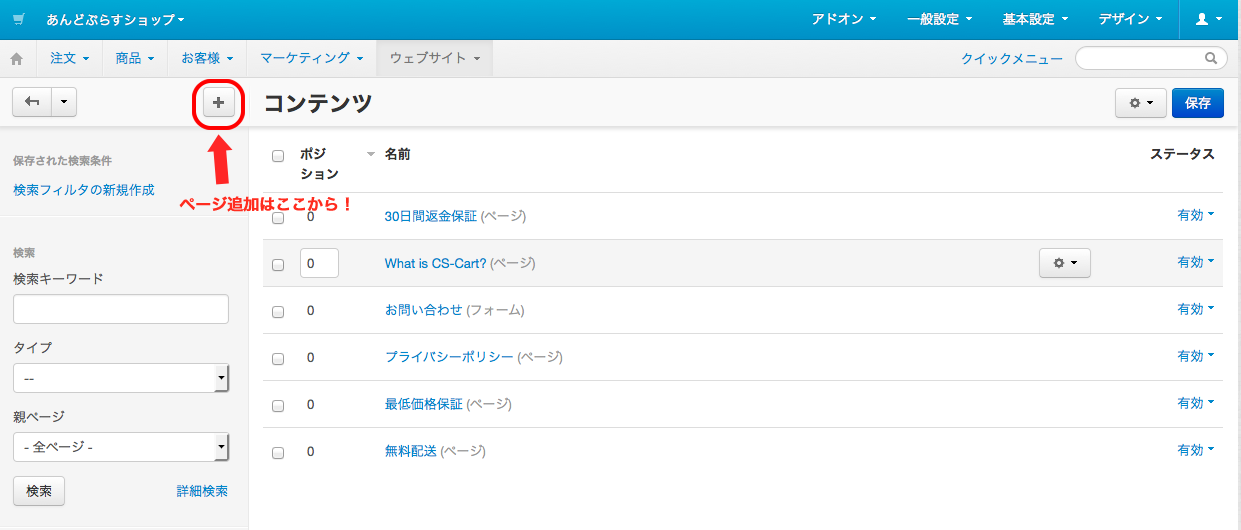
管理画面上部の「ウェブサイト」の中の「コンテンツ」をクリック。
コンテンツの文字の左側にある「+」をクリックし、「ページを追加」をクリックします。

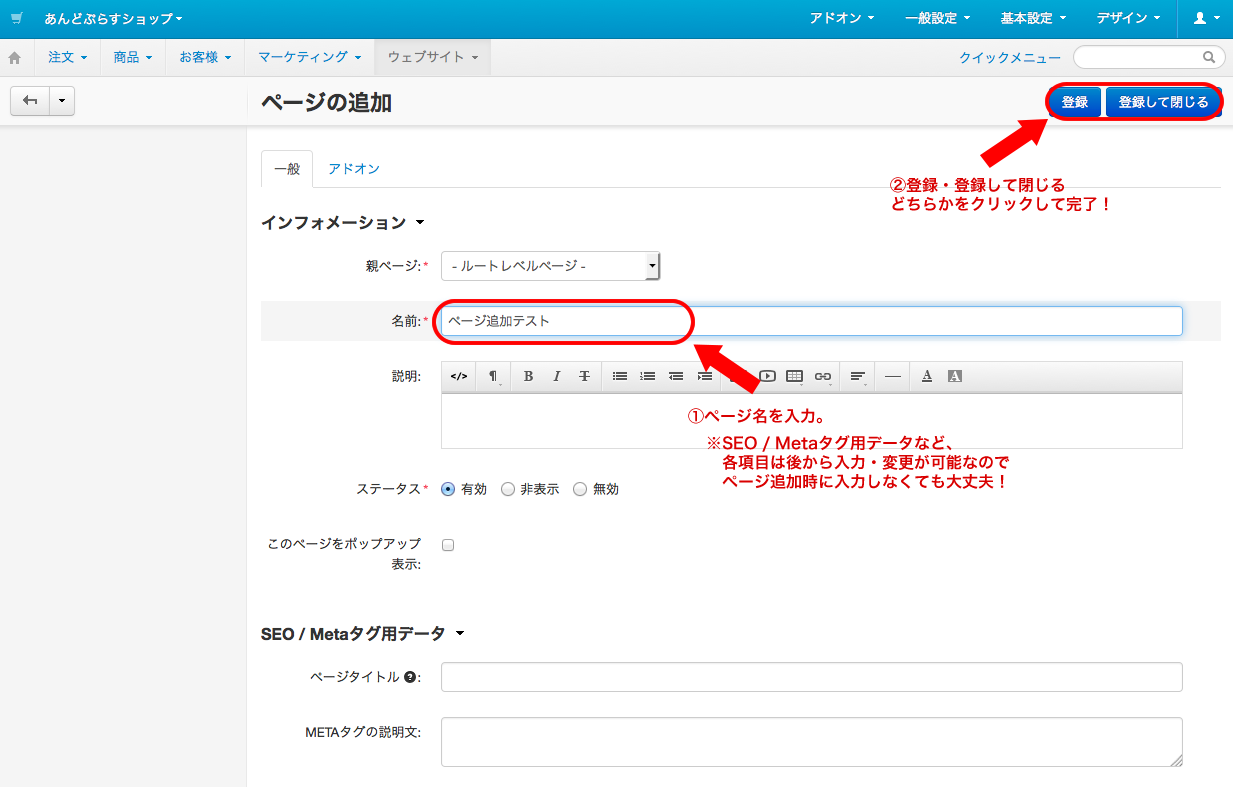
ページタイトル等を記入し登録をすると、ページが追加されます。

そしてここからが本題!!です!
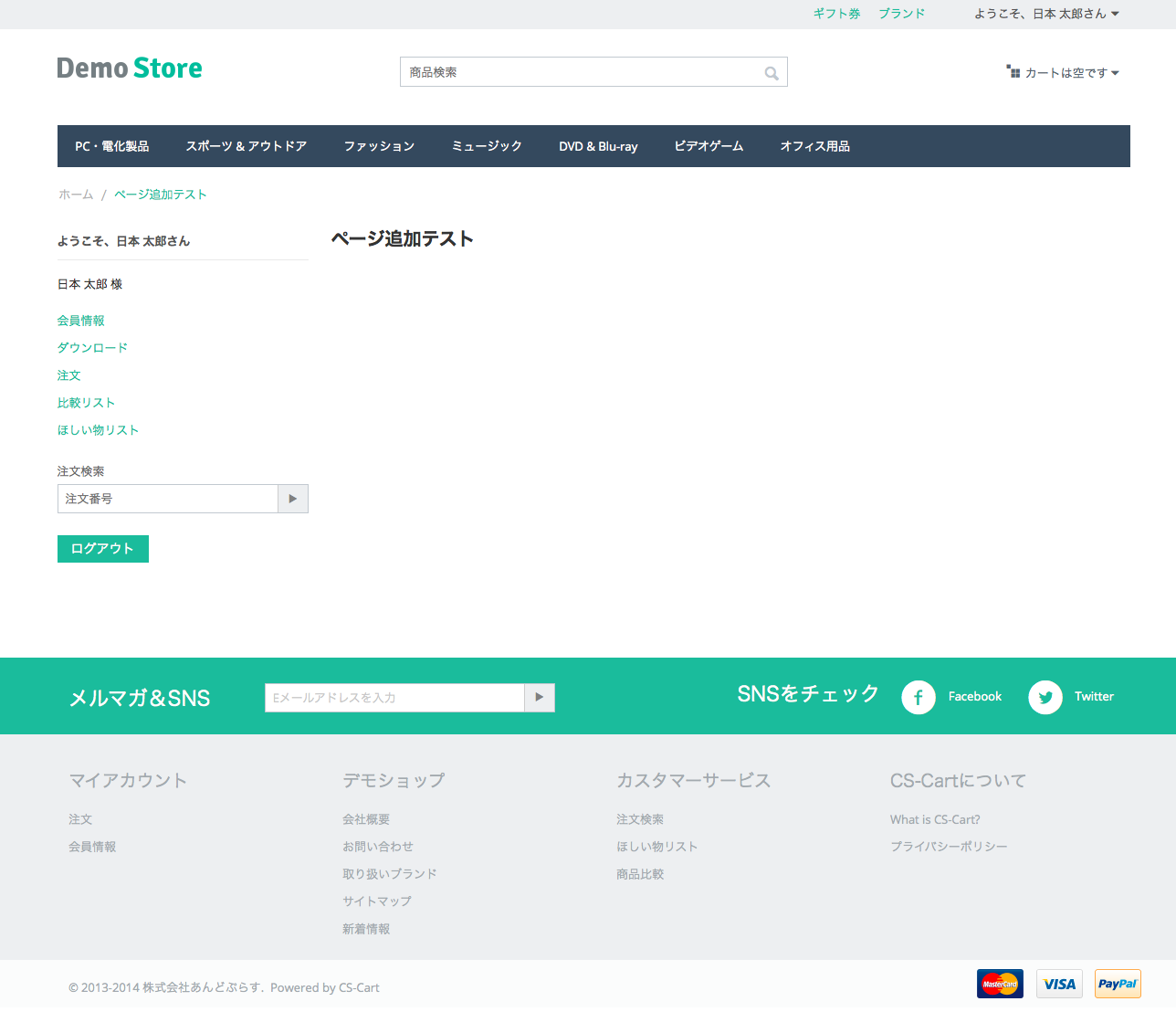
実際に追加したページをブラウザで見てみると、

2カラムのページ。
んー。フルワイドのページにしたいなー。左サイドの項目、いらないなー。
よし。ページのレイアウトを変更しよう。
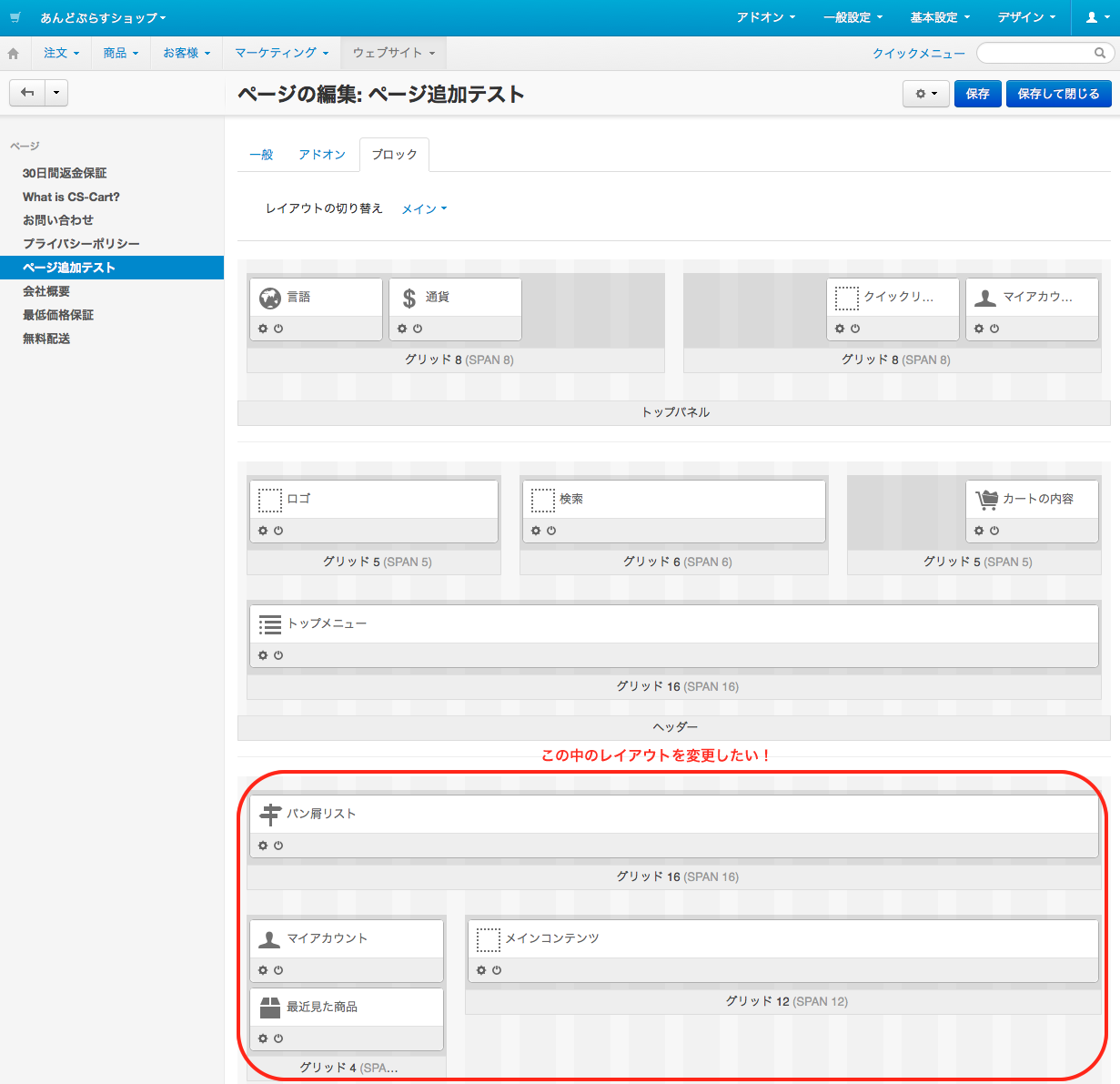
先ほどページを追加した画面から、「ページの編集」→「ブロック」をクリック。
グリットの幅を変更しよう。

グリッドにマウスカーソルを重ねると出てくる歯車マークをクリック!

よし、ここから変更を…お?

…ない。グリッドの幅を変えられる「横幅」の入力項目が…。
(-_-)
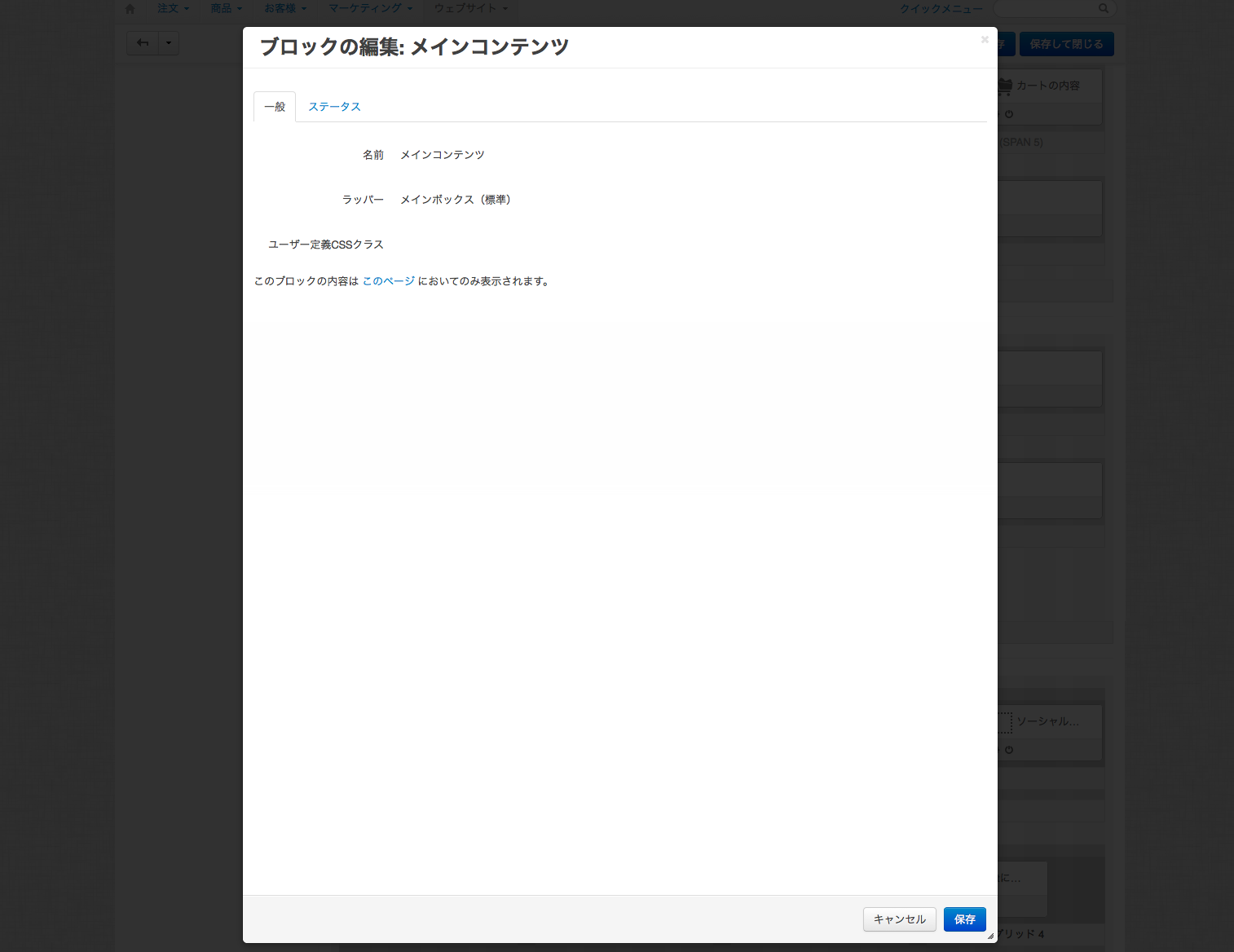
そうなんです。「ページの編集」→「ブロック」からは、
各ページごとブロックの内容の変更は行えますが
レイアウトの変更は別の場所で行う必要があるんです。
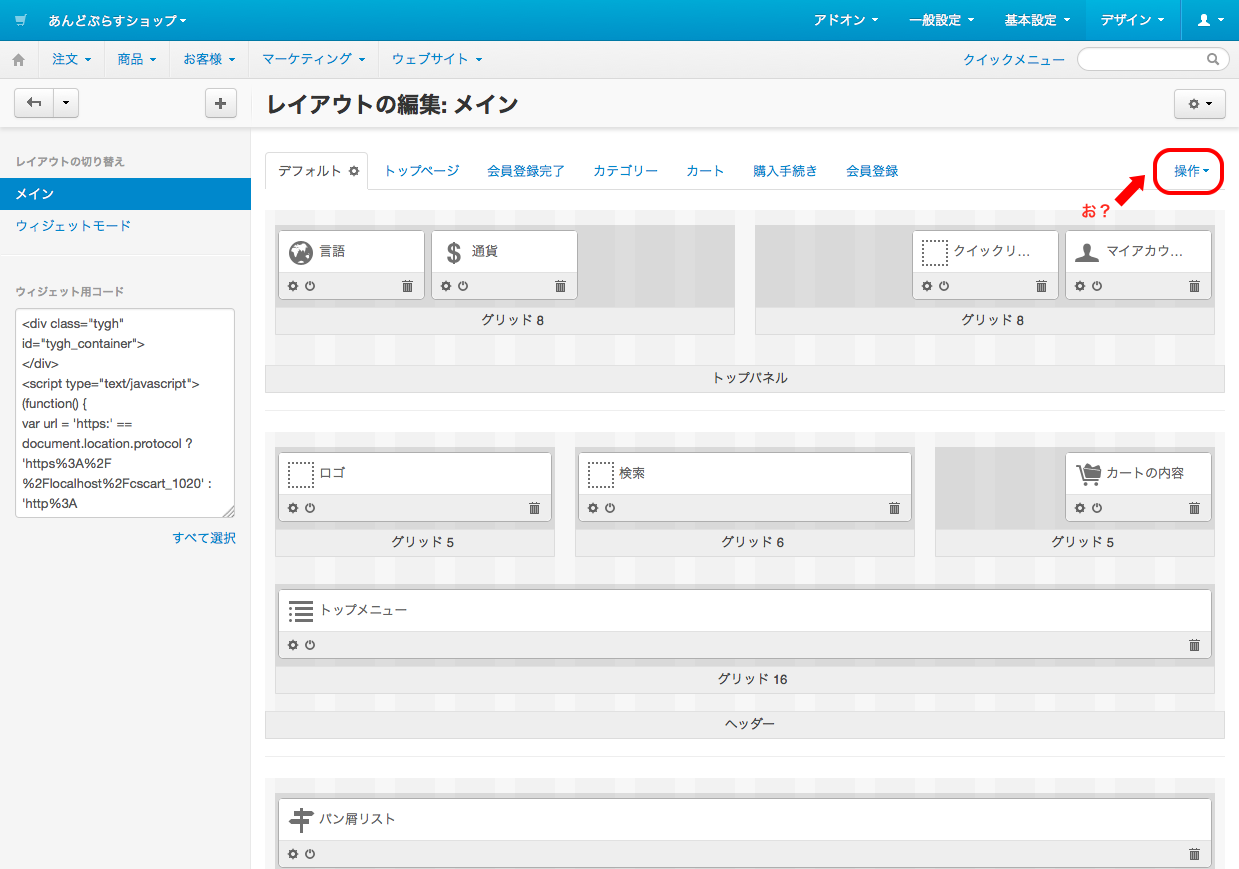
まず、管理画面上部の「デザイン」→「レイアウト」へ。

レイアウト画面を見てみると、
「デフォルト」「トップページ」「会員登録完了」「カテゴリー」
「カート」「購入手続き」「会員登録」のタブはありますが、
「ページ」のレイアウトタブは見当たりません。
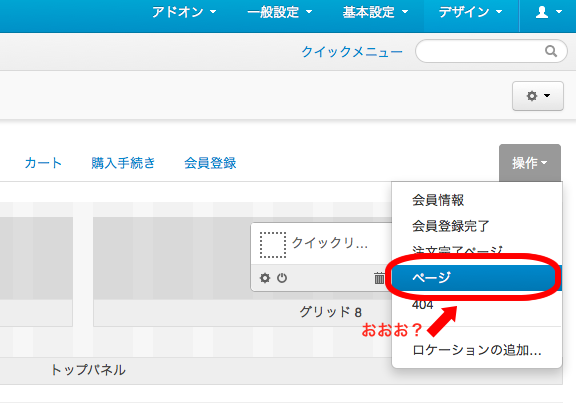
…お?操作?ここか?

BINGO。

はい。びんごでした。
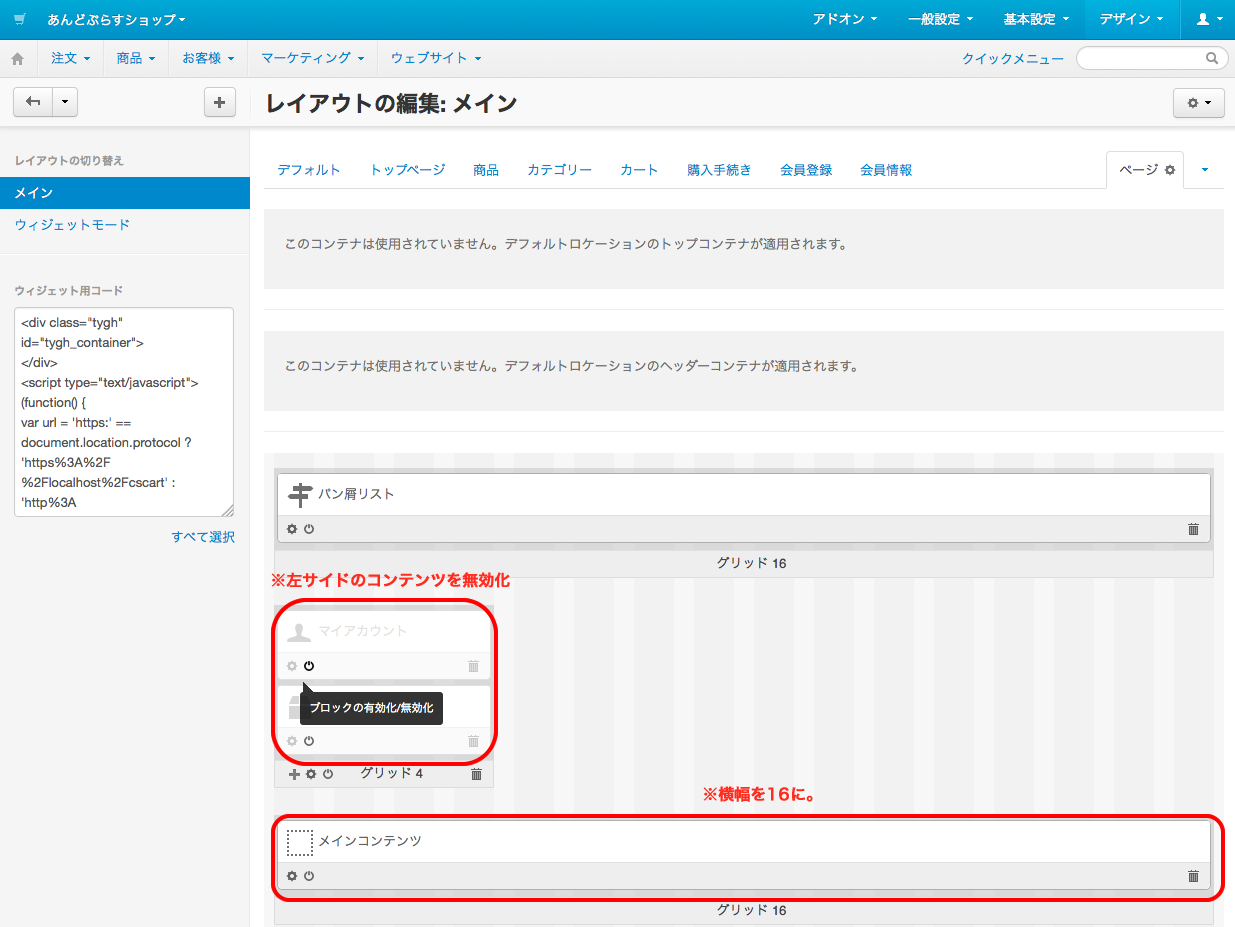
ここからページのレイアウト変更を行うことが出来ます。


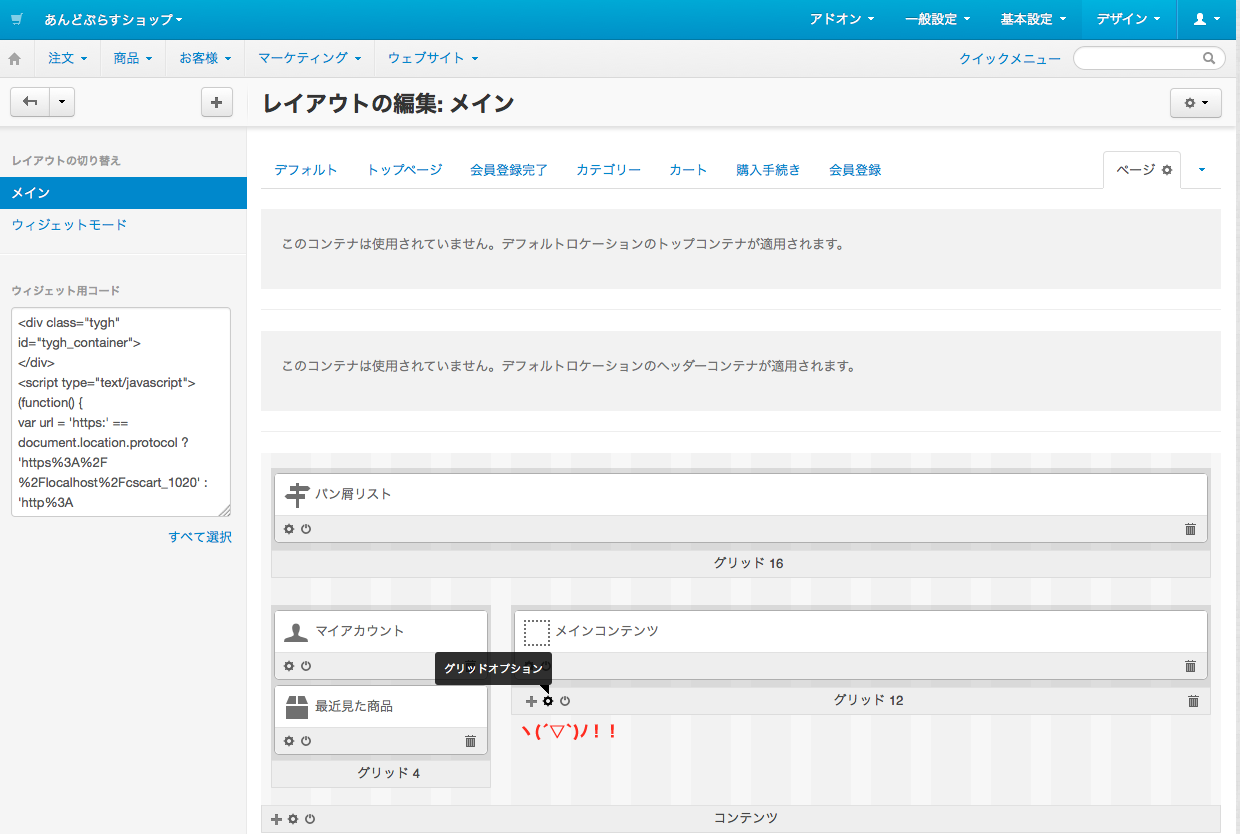
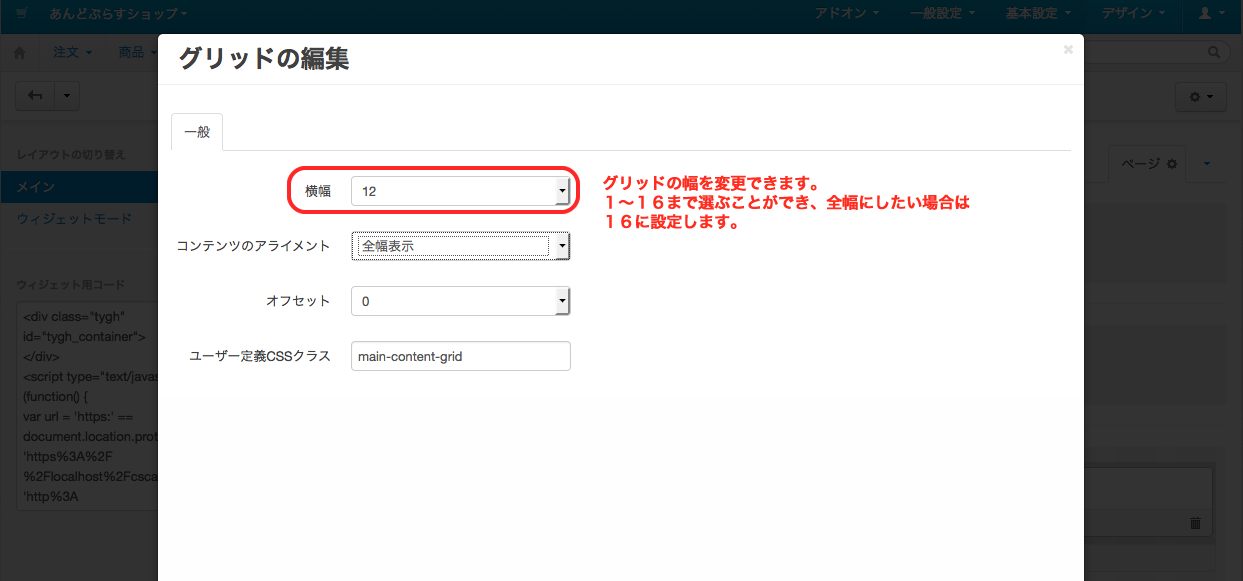
まず「メインコンテンツ」のグリッドの横幅を16に変更してみます。
横幅は、1〜16の数値を選択出来るようになっています。
最大値である16に設定すると、グリッドを全幅に設定することが出来ます。
次に、フルワイドのレイアウトにする為には不必要な、
左にあるデフォルトのコンテンツを無効化しちゃいましょう。
(ブロックについてる歯車の隣の電源マークをクリックすると、有効化/無効化の変更ができますよ!)
ちなみに、今回はブロックを1つずつ無効化しましたが
グリッドの有効化/無効化も変更することができるので、
グリッドの中のブロック全てを有効化/無効化する時はそっちのほうがいいかもしれません。

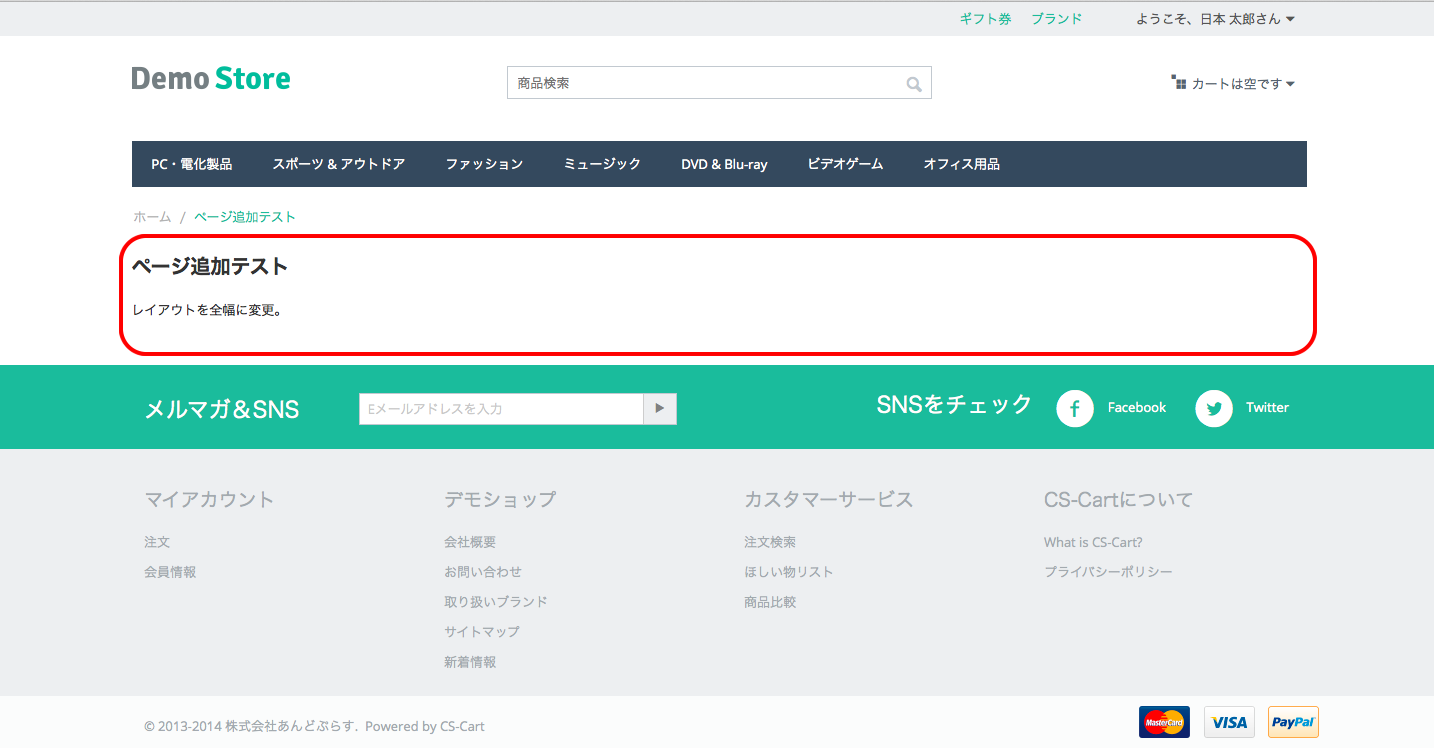
で、レイアウト変更後のページプレビューがこちら。

左にあったコンテンツも無効化され、表示されなくなりました!
どこでどの設定の変更が出来るのか、
ここではこれができなくて、あれならできる。
なかなか覚えるまでは大変な部分もあるかと思いますが、
覚えてしまえば、こっちのもんです。よね!!きっと!!!
グリッドの横幅、1〜16の数値をうまく使い
HTMLブロックをグリットにちりばめて置いていけば、
かなり凝ったデザインの、オリジナリティあふれる
イケてるサイトを作ることだってできちゃいます。
ちなみにあんどぷらすのコーポレートサイト。
http://www.andplus.co.jp/
このサイトもCS-Cartで作られているんですよ!!!
どうでしたか皆さん!!第2段!!
「おいおいめちゃくちゃ初歩的な部分じゃないか大丈夫かよ」
と先輩方の声がどこからか聞こえてくるような気もしますが、
…上級者への道、まだまだ遠し。
投稿者プロフィール
- 今年の目標:ひ弱キャラ脱却
最新の投稿
 jQuery2017.05.19ドロワーメニュー実装に使える!jQueryプラグインDrawerについて
jQuery2017.05.19ドロワーメニュー実装に使える!jQueryプラグインDrawerについて css2017.04.21CSSのpositionプロパティについてちょっとまとめてみた
css2017.04.21CSSのpositionプロパティについてちょっとまとめてみた サービス2017.03.17無料で出品してみませんか?マーケットプレイス型ECサービス「カウトコ」って?
サービス2017.03.17無料で出品してみませんか?マーケットプレイス型ECサービス「カウトコ」って? css2017.01.20CSSだけでできちゃう!hover時の面白いボタンエフェクト
css2017.01.20CSSだけでできちゃう!hover時の面白いボタンエフェクト




